-
Laravel文档阅读笔记-Adding a Markdown editor to Laravel
注意
此博文对应的Laravel版本为8,5版本是不能用的,很多函数都没有。
开始
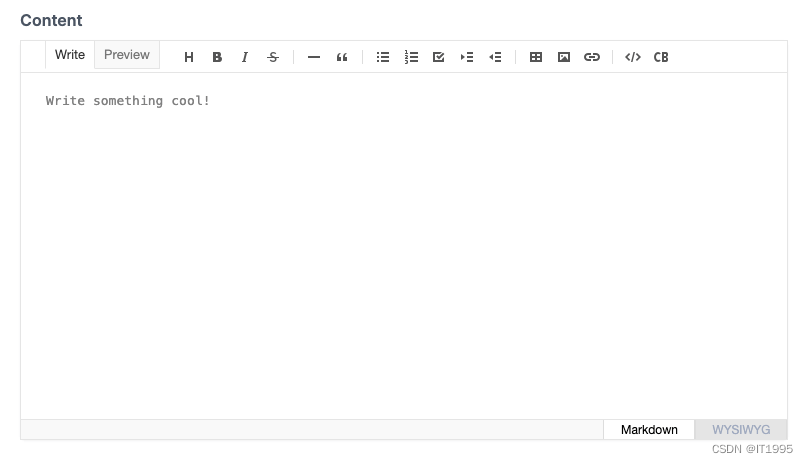
使用Laravel创建好基本的blog,css美化用Tailwind CSS,创建Post界面是这样的。

这里内容使用的是html中的textarea关键字,这样写文章内容非常痛苦,所以将这个textarea升级,换成MarkDown。
安装和配置
MarkDown的编辑器使用Toast UI Editor,使用如下命令进行安装:
npm install --save @toast-ui/editor使用div代替上textarea区域,设置好id,后面用JS中配置MarkDown编辑器:
- <!-- resources/views/posts/create.blade.php -->
- <div class="flex flex-col space-y-2">
- <label for="editor" class="text-gray-600 font-semibold">Content</label>
- <div id="editor" class="mt-1 block w-full rounded-md border-gray-300 shadow-sm"><div>
- </div>
下面在JS中,将MarkDown编辑器实例化出来。
- // resources/js/app.js
- import Editor from '@toast-ui/editor'
- import 'codemirror/lib/codemirror.css';
- import '@toast-ui/editor/dist/toastui-editor.css';
- const editor = new Editor({
- el: document.querySelector('#editor'),
- height: '400px'
- initialEditType: 'markdown',
- placeholder: 'Write something cool!',
- })
编译一下:
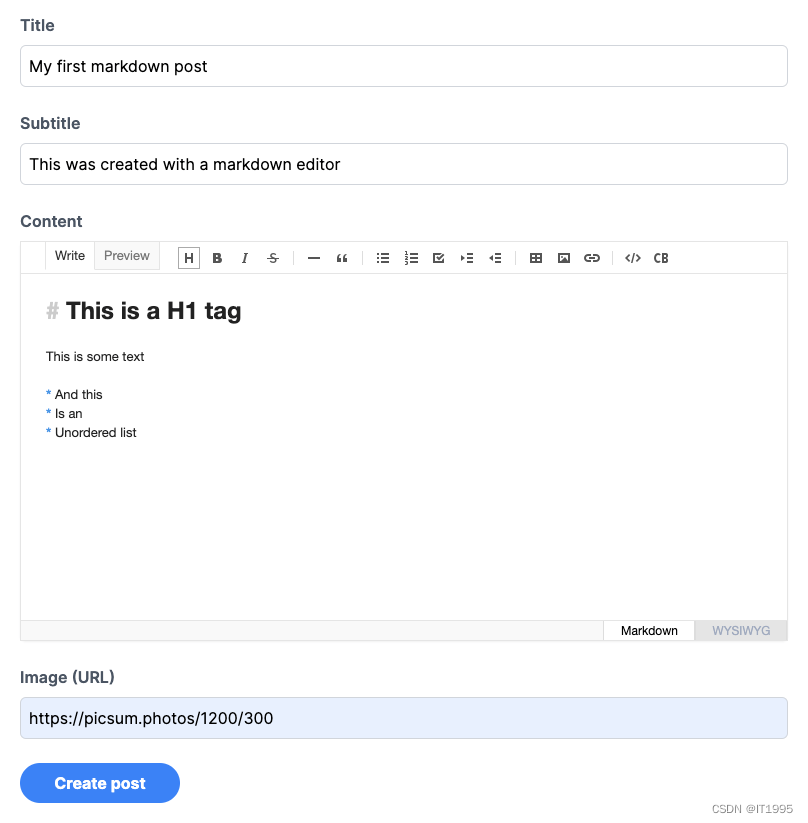
npm run dev # or 'npm run watch' to listen for file changes and compile automatically这样MarkDown的编辑器就出来了:

如果上面的功能不太行,可以查文档进行编辑器配置。
设置MarkDown内容的编辑
编辑器被渲染到div中,是没有inpute框的,也没有name这个属性,这样,不能发送到服务端进行存储。
所以要使用JS获取MarkDown编辑器中的内容,并且增加隐藏的表单,把MarkDown的内容设置到表达Input中。
对应的html代码如下:
- <!-- resources/views/posts/create.blade.php -->
- <input type="hidden" name="content" id="content">
对应的JS代码如下:
- // resources/js/app.js
- document.querySelector('#createPostForm').addEventListener('submit', e => {
- e.preventDefault();
- document.querySelector('#content').value = editor.getMarkdown();
- e.target.submit();
- });
然后编译下前端代码:
npm run dev这样后端接收到后,就能进行存储了。

MarkDown转成HTML
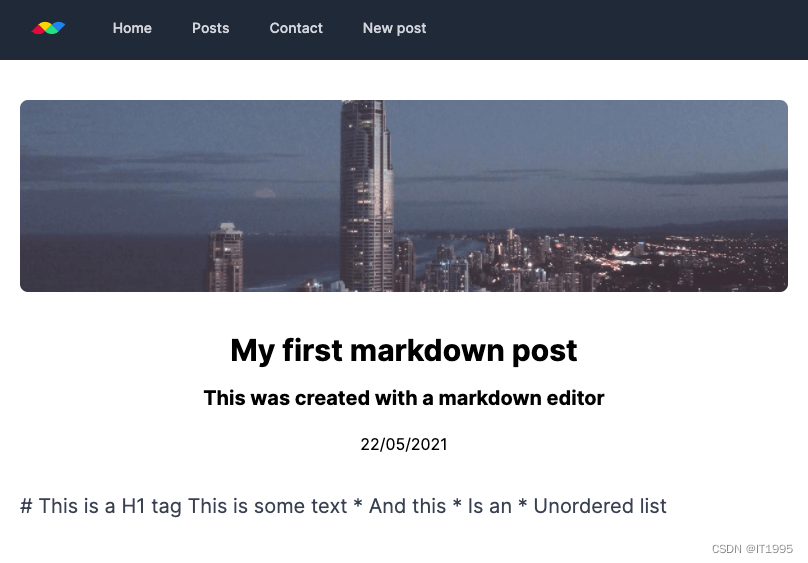
文章以MarkDown的格式存储后,需要再前端进行展示,如下:

2021年1月,Laravel就集成了MarkDown转HTML的功能,用法简单:
- // resources/views/posts/show.blade.php
- {!! \Illuminate\Support\Str::markdown($post->content) !!}
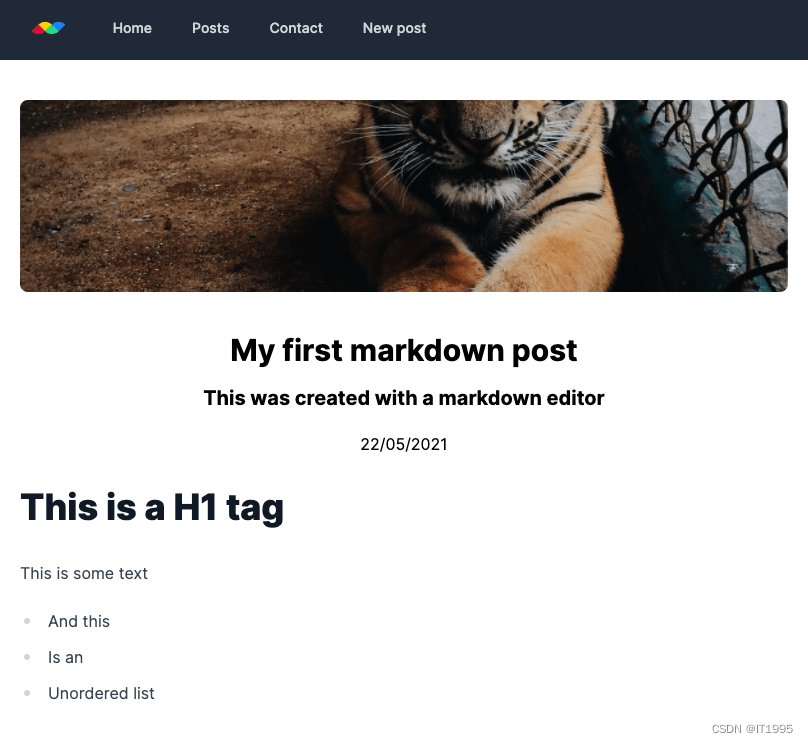
这样显示就正常了:

源码下载地址:
https://github.com/stevie-c91/laravel-markdown-editor
-
相关阅读:
【Linux】编译器gcc | make | Makefile | 模拟进度条 | gitee
如何从零开始拆解uni-app开发的vue项目(一)
ESP32出现喂狗失败处理办法
【MEIF:ℓ1-ℓ0混合分解】
在mac上使用jmap -heap命令报错:Attaching to process ID 96530, please wait...
MS SQL变更及字段更新顺序问题
Quartus 入门
求13张扑克牌原顺序(1-13扑克牌排序)
robfig/cron-go cron定时任务库架构剖析
FigDraw 13. SCI 文章绘图之桑葚图及文章复现(Sankey)
- 原文地址:https://blog.csdn.net/qq78442761/article/details/125495440