-
Javascript知识【基础语法】
- 💂 个人主页: 爱吃豆的土豆
- 🤟 版权: 本文由【爱吃豆的土豆】原创、在CSDN首发、需要转载请联系博主
- 💬 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
-
🏆人必有所执,方能有所成!
-
🐋希望大家多多支持😘一起进步呀!
目录
1,阶段简述
JS基础+基础加强+WEB核心
JS基础:可以通过JS特效,完成我们常见的网页特效及校验操作。
SE---》EE编程习惯。
JS基础:
JavaScript基础
jQuery插件
jQuery常见响应式布局插件-bootstrap
2,JavaScript基础
2.1:JavaScript基础
2.1.1:JavaScript基本语法【本阶段重点】
2.1.2:概述
为什么学习JS:HTML+CSS固定页面板式,通过学习JS,为网页加入特效和校验数据操作。
学习JS通用目标:
为网页加入特效和校验数据通用操作。
什么又是JS:
是一种高级开发语言,区别于java,无需编译,可以直接执行。(有浏览器就能执行)
JS是脚本语言,可以做嵌入开发操作。不能独立使用。
HTML和JavaScript是在一起关联的。JavaScript嵌入到HTML中。
2.1.3:组成

扩展:
Java和JavaScript没有直接关联。
JavaScript 8~9成的语法结构和java相似。
2.1.4:入门案例
Java版本:1~100整数和 打印控制台
- int sum = 0;
- for(int i=1;i<=100;i++){
- sum+=i;
- }
- System.out.println(sum);
弹出框:

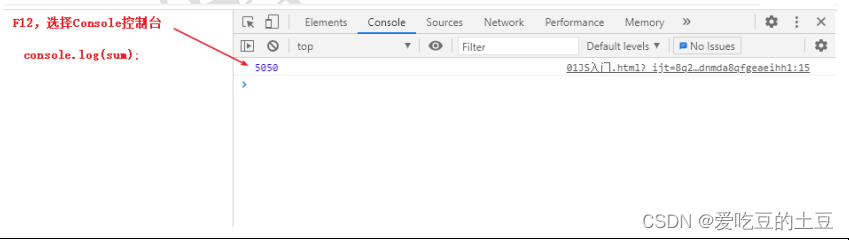
控制台打印:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <script>
- /*1~100整数和
- 打印控制台*/
- var sum = 0;
- for(var i=1;i<=100;i++){
- sum+=i;
- }
- //System.out.println(sum);
- console.log(sum);
- alert(sum);//弹框展示
- </script>
- </head>
- <body>
- </body>
- </html>
JS和java的语法很相近
练习:
打印1~100中所有的偶数,console.log/alert
分析:
偶数: num%2==0
//1、1~100循环
//2、每循环一个数,就判断是否除2能除尽
//3、符合要求就是偶数,就进行展示
代码:
- <script>
- //1、1~100循环
- for (var i = 1; i <=100 ; i++) {
- //2、每循环一个数,就判断是否除2能除尽
- if(i%2==0){
- //3、符合要求就是偶数,就进行展示
- console.log(i);
- }
- }
- </script>
易错点:
Java程序员有的易错点:
int i 和 var i 觉得都没问题。
2.1.5:JS常见三大框体
- 警告框:alert("提示信息");
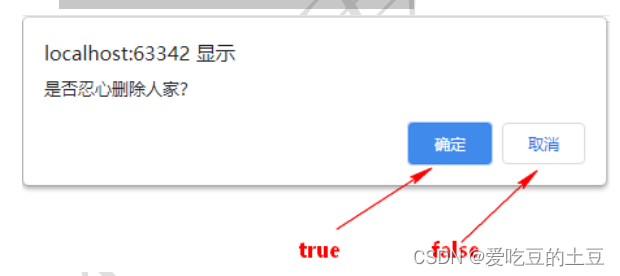
- 确认框:var f = confirm("提示信息");

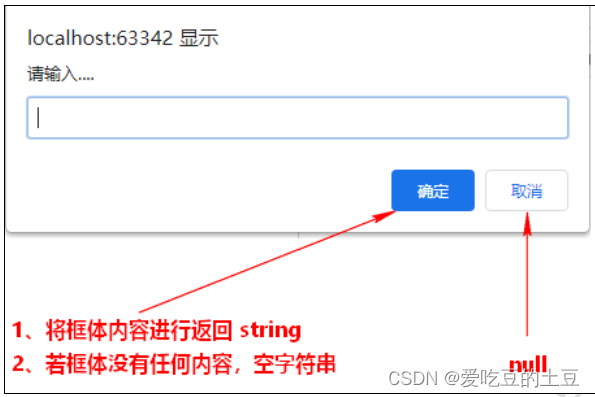
- 输入框: var result = prompt("提示信息");//返回值字符串类型

//弹框是具有阻塞功能
alert("张三");
alert("李四");var b = confirm("是否忍心删除人家?");
console.log(b);var result = prompt("请输入....");
console.log(result);扩展(课纲内):
JS结果展示三种方式:
- 弹框展示:alert("");
- 控制台展示:console.log("");
- 页面展示:document.write("HTML代码");
//1、1~100循环
for (var i = 1; i <=100 ; i++) {
//2、每循环一个数,就判断是否除2能除尽
if(i%2==0){
//3、符合要求就是偶数,就进行展示
document.write(i+"<br/>");
}
}JS值转换方式:
字符串转数字类型---》
var num = parseInt("");//转为整数
var num = parseFloat("");//转为小数
- <script>
- //parseInt(); 若发现不能转为数字的内容,从该内容进行截断。 若第一个字符都无法转换,返回NaN;
- //parseFloat(); 若发现不能转为数字的内容,从该内容进行截断。 若第一个字符都无法转换,返回NaN;
- var str = "10";
- //alert(str+1);//101
- //字符串转数字
- var num = parseInt(str);
- //alert(num+1);//11
- //alert(parseFloat("10.55")+1);//11.55
- //注意事项:非法数值 NaN
- //注释事项:小数用parseInt转
- alert(parseInt("10.55"));//10
- alert(parseInt("10.5a5"));//10
- alert(parseInt("10a.55"));//10
- alert(parseInt("a10.55"));//NaN (Not A Number 不是一个数字)
- alert(parseFloat("1a0.55"));//1
- </script>
2.1.6:案例:猜数字小游戏
需求:
写一个猜数字小游戏。
Math.ceil(Math.random()*100) 会生成一个0~100的随机整数。
请使用JS技术,来编写猜数字小游戏:
例如:15
弹框1:
请输入一个数字:
10
弹框2:
猜小了
弹框3:
请输入一个数字:
20
弹框4:
猜大了
弹框5:
请输入一个数字:
15
弹框6:
猜中了
可以无限次猜:
猜中之后,展示红色字体,120px大字:
您猜了X次
分析:
关键点:
- 无限循环:while(true)
- 框体接收信息: var str = prompt("");
- 字符串转数字: parseInt();
步骤:
- 定义变量(统计猜次数,生成随机数)
- 开启无限循环
- 循环中,弹出接收框,接收整数,统计次数++
- 整数>随机数,猜大了
整数<随机数,猜小了
整数==随机数,猜中了
5、在页面展示HTML代码
代码实现:
<script>
//1、定义变量(统计猜次数,生成随机数)
var count=0,num=Math.ceil(Math.random()*100);
//2、开启无限循环
while (true){
//3、循环中,弹出接收框,接收整数,统计次数++
var x = parseInt(prompt("请输入一个数字:"));
count++;
//4、整数>随机数,猜大了
if(x>num){
alert("猜大了");
}else if(x<num){
//整数<随机数,猜小了
alert("猜小了");
}else{
//整数==随机数,猜中了
alert("猜中了");
break;
}
}
//5、在页面展示HTML代码
document.write("<font color='red' style='font-size: 120px'>您猜了"+count+"次</font>");
</script>2.1.7:JS引入
内部脚本/内联式
<script type="text/javascript">
//该标签写法是完整格式,常见于html4.01版本,html5.0可以忽略
alert("你好");
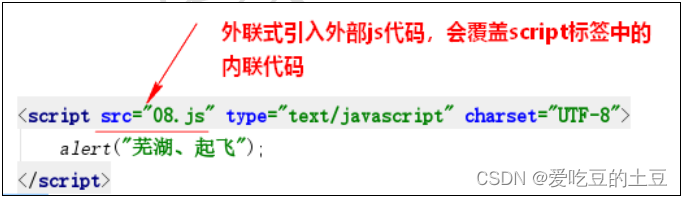
</script>外部脚本/外联式

<!--以下是外联式完整写法。type 在html4.01版本必须出现 html5.0可选 -->
<script src="08.js" type="text/javascript" charset="UTF-8"></script>注意事项:外联式引入时,该标签不能进行内联式操作


Script标签可以放置在任意顺序执行的。
建议:
在学习和测试期间,将script标签放置在<head>标签里
在正式开发期间,将script标签放置在<body>标签之后。
-
相关阅读:
[树形dp]Orgrimmar 2022杭电多校第8场 1008
TiDB 工具适用场景
字符串——重复的子字符串
解锁远程联机模式:使用MCSM面板搭建我的世界服务器,并实现内网穿透公网访问
Python easyOCR图像文本提取 初识
linux之进程控制
点大商城V2_2.5.0 全开源独立版 商家自营+多商户入驻 百度+支付宝+QQ+头条+小程序端+unipp开源前端
sdk工程添加mfc控件
Hadoop环境安装与配置
SpringBoot-7-对Web开发静态资源的处理
- 原文地址:https://blog.csdn.net/m0_64550837/article/details/125491380
