-
【Springboot 入门培训】#14 WebJars 样式包BootStrap 5架构
通过Mave加载前端常用的bootstrap,jquery框架js包,这些js都封装在java中的jar包中,我们通过引入jar包的方式将前端样式导入到工程中,这样就不用在Spring boot工程中的static文件中配置静态资源了,在开发和部署起来相对简单了很多。如果做互联网项目没有前后端分离实用,但是做内网管理系统来说真的是又快又方便。
WebJars +BootStrap 5源码下载

引入 样式JS包
在https://www.webjars.org/all webjars官网中找到要使用的前端样式POM版本,引入到项目工程中来。
<dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>5.1.3</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.4.1</version> </dependency> <dependency> <groupId>org.webjars.npm</groupId> <artifactId>bootstrap-icons</artifactId> <version>1.8.3</version> </dependency>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
在项目中创建一个indx.html页面,在页面中引入样式bootstrap与jquery样式。
<html> <head> <meta charset="UTF-8"> <title>SpringBoot + webjars</title> <script src="webjars/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="webjars/bootstrap/5.1.3/css/bootstrap.min.css"/> <script src="webjars/bootstrap/5.1.3/js/bootstrap.min.js"></script> </head> <body> <header> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">SpringBoot + Bootstrap5</a> </nav> </header> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
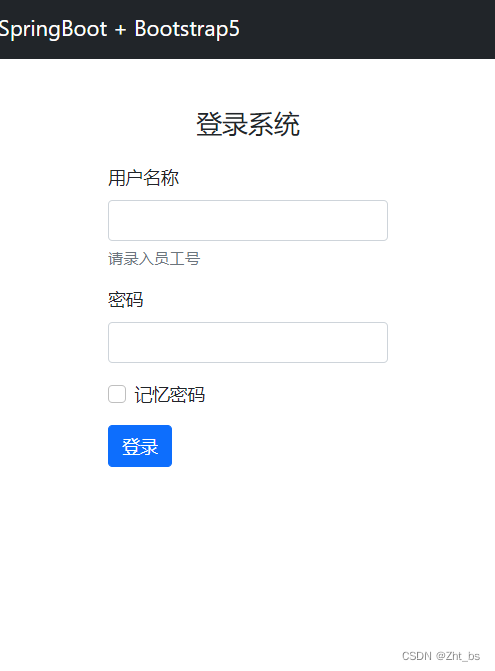
创建登录页面
创建index.html页面,页面的样式使用bootstrap前端架构
<html> <head> <meta charset="UTF-8"> <title>SpringBoot + webjars</title> <script src="webjars/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="webjars/bootstrap/5.1.3/css/bootstrap.min.css"/> <script src="webjars/bootstrap/5.1.3/js/bootstrap.min.js"></script> </head> <body> <header> <nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"> <a class="navbar-brand" href="#">SpringBoot + Bootstrap5</a> </nav> </header> <div style="margin-left: 100px; margin-right: 100px; margin-top: 100px;"> <form action="/login" method="POST" class="form-signin" modelAttribute="demoForm"> <div class="text-center mb-4"> <h3>登录系统</h3> </div> <div class="mb-3"> <label for="exampleInputEmail1" class="form-label">用户名称</label> <input type="test" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" name="acc"> <div id="emailHelp" class="form-text">请录入员工号</div> </div> <div class="mb-3"> <label for="exampleInputPassword1" class="form-label">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" name="pass"> </div> <div class="mb-3 form-check"> <input type="checkbox" class="form-check-input" id="exampleCheck1"> <label class="form-check-label" for="exampleCheck1">记忆密码</label> </div> <button type="submit" class="btn btn-primary">登录</button> </form> </div> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
创建系统Controller
@Controller public class ZhtbsController { @RequestMapping(value = "/") public String index(){ return "index"; } @PostMapping(path = "/login") public String login(String acc, Model model) { //页面框架 model.addAttribute("user", acc); return "main"; } @GetMapping(path = "/page1") public String page1(Model model) { //子页面 return "page1"; } @GetMapping(path = "/page2") public String page2(Model model) { //子页面 return "page2"; } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
系统其他页面
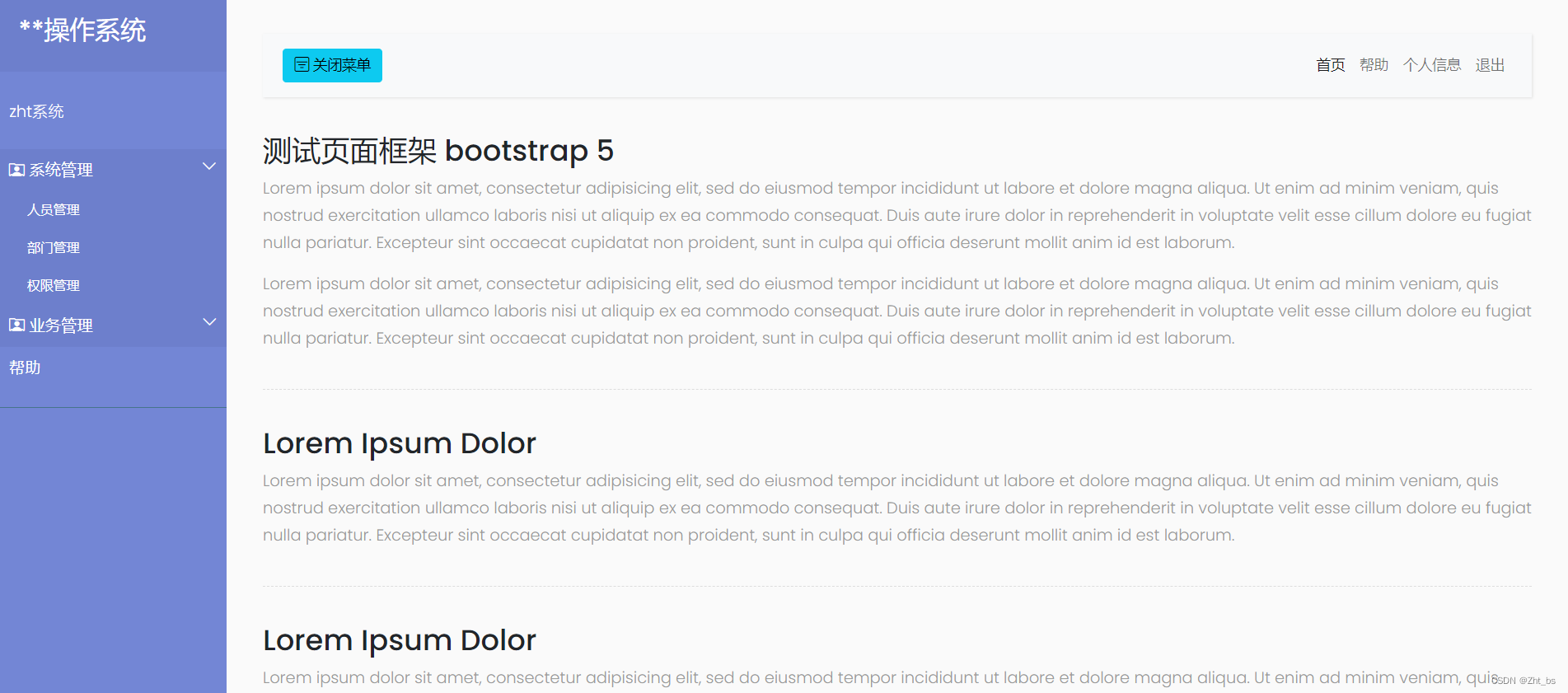
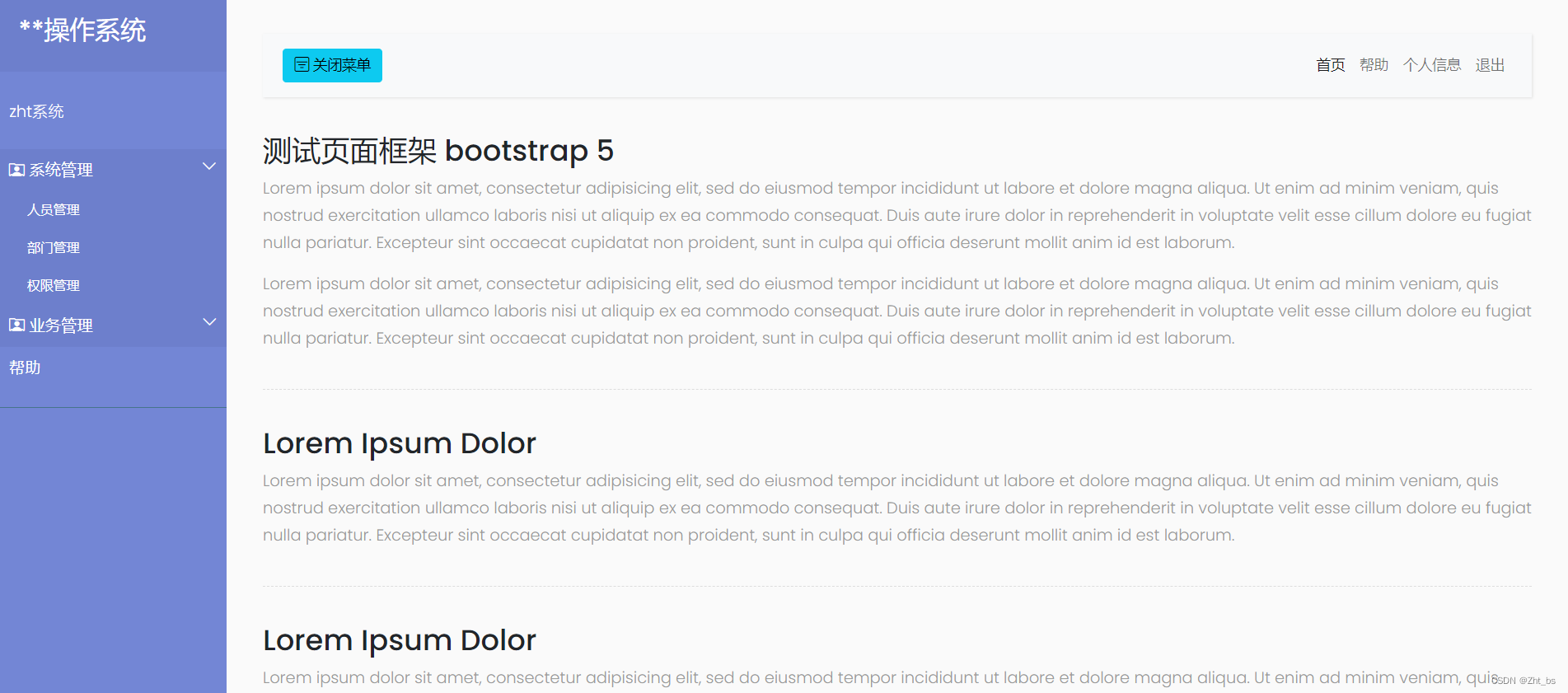
使用 bootstrap 搭建前端框架 main.html
<html> <head> <meta charset="UTF-8"> <title>SpringBoot + webjars</title> <!-- Bootstrap CSS CDN --> <link rel="stylesheet" href="webjars/bootstrap/5.1.3/css/bootstrap.min.css"/> <link rel="stylesheet" href="webjars/bootstrap-icons/1.8.3/font/bootstrap-icons.css"/> <!-- Our Custom CSS --> <link rel="stylesheet" href="css/style.css?v=1"> <script src="webjars/jquery/3.6.0/jquery.min.js"></script> <!-- Bootstrap JS --> <script src="webjars/bootstrap/5.1.3/js/bootstrap.min.js"></script> </head> <body> <div class="wrapper"> <nav id="sidebar"> <div class="sidebar-header"> <h3>**操作系统</h3> </div> <ul class="list-unstyled components"> <p>zht系统</p> <li class="active"> <a data-bs-toggle="collapse" href="#homeSubmenu" aria-expanded="false" aria-controls="homeSubmenu" class="bi-person-rolodex"> 系统管理 <i class="bi-chevron-down" style="float:right;padding-top:20xp;"></i> </a> <ul class="collapse list-unstyled" id="homeSubmenu"> <li> <a href="#" onclick="loadPage('/page1')">人员管理</a> </li> <li> <a href="#" onclick="loadPage('/page2')">部门管理</a> </li> <li> <a href="#" onclick="loadPage('/page3')">权限管理</a> </li> </ul> </li> <li class="active"> <a data-bs-toggle="collapse" href="#page1" aria-expanded="false" aria-controls="homeSubmenu" class="bi-person-rolodex"> 业务管理 <i class="bi-chevron-down" style="float:right;padding-top:20xp;"></i> </a> <ul class="collapse list-unstyled" id="page1"> <li> <a href="#" onclick="loadPage('/page1')">人员管理</a> </li> <li> <a href="#" onclick="loadPage('/page2')">部门管理</a> </li> <li> <a href="#" onclick="loadPage('/page3')">权限管理</a> </li> </ul> </li> <li> <a href="#">帮助</a> </li> </ul> </nav> <!-- Page Content --> <div id="content"> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <div class="container-fluid"> <button type="button" id="sidebarCollapse" class="btn btn-info"> <i class="bi-filter-square"></i> <span>关闭菜单</span> </button> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarMobileToggle" aria-controls="navbarMobileToggle" aria-expanded="false" aria-label="Toggle navigation"> <i class="bi-filter-square"></i> </button> <div class="collapse navbar-collapse justify-content-end" id="navbarMobileToggle" > <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link active" aria-current="page" href="#">首页</a> </li> <li class="nav-item"> <a class="nav-link" href="#">帮助</a> </li> <li class="nav-item"> <a class="nav-link" href="#">个人信息</a> </li> <li class="nav-item"> <a class="nav-link" href="#">退出</a> </li> </ul> </div> </div> </nav> <div id="right"> <h2>测试页面框架 bootstrap 5</h2> <p></p> <div class="line"></div> <h2>Lorem Ipsum Dolor</h2> <p></p> <div class="line"></div> <h2>Lorem Ipsum Dolor</h2> <p></p> <div class="line"></div> <h3>Lorem Ipsum Dolor</h3> <p></p> </div> </div> </div> <script> $(document).ready(function () { $('#sidebarCollapse').on('click', function () { $('#sidebar, #content').toggleClass('active'); $('.collapse.in').toggleClass('in'); $('a[aria-expanded=true]').attr('aria-expanded', 'false'); }); }); function loadPage(url) { $.get(url,function(data,status){ $("#right").html(data); }); } </script> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
其他子页page1.html
<div> page1页面 </div> <script> </script>- 1
- 2
- 3
- 4
- 5
- 6
其他子页page2.html
<div> <div onclick="ondel('ddd')">dhdhdhd</div> </div> <script> function ondel(id){ alert(id) } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
注意:页面架构使用的是 $(“#right”).html(data); html摸板进入到主页面元素中的形式,来加载子页面的方法。所以在子页面中不需要有 html,body, <script src=>
登录页效果

框架页效果

-
相关阅读:
删除共享文件凭据脚本
Retinanet网络结构详解
一种基于 TrustZone 的内生可信执行环境构建方法
【huggingface】数据集及模型下载并保存至本地
【N皇后问题】递归+回溯算法求解N皇后问题
【C++】模板初阶
【MySQL】范式
dubbo 自定义异常
信奥中的数学:斐波那契数列
React的类式组件和函数式组件之间有什么区别?
- 原文地址:https://blog.csdn.net/zhtbs/article/details/125484977
