-
Unity:UI自动布局与多级菜单
在自动布局中主要用到了锚点、轴心、Content Size Fitter、Vertical Layout Group这几个特性。
一、锚点、轴心
锚点与锚心是两个在UI当中比较重要的概念了,作为初学者,弄了好久才弄明白。
1.锚点
首先可参考Unity手册:矩形变换 - Unity 手册

锚点又称锚钉,既然能称之为钉子说明其是牢固的,但是其的牢固是相对父物体的,即以父物体的坐标为参考单位的。
最形象贴切的理解是这个:unity中关于锚点的相关知识 - LittleMan丶 - 博客园
锚点相当于钉子,其位置只受到父物体大小的影响,并且锚点的坐标是以父物体的四个小蓝点作为坐标系参考的。
而子物体的四个蓝色小圆点则是控制子物体宽高比例的,当锚点发生变化时(注意这个条件),这四个蓝色小圆点跟锚点之间的距离是固定的。
2.轴心
轴心可以理解为是子物体的坐标系原点,子物体的平移、缩放、旋转都是以轴心为原点进行的。轴心的坐标是以此物体的四个蓝色小圆点作为参考坐标系的。
3.Content Size Fitter
为物体添加上Content Size Fitter组件可以使物体根据自己的内容进行一个自动缩放,可以选择垂直或水平的自动缩放。
可参考:自动布局 - Unity 手册
4.结合锚点和锚心的一个小demo
以玩家的等级和ID这个应用场景为例。玩家的等级常常会随着玩家的ID往右顶,

ID变长了,等级还是在右边随着ID边长而往右顶出去。

这个一共有三步:

整个层次如上。ID与等级均是UI Text。
1)给ID物体添加Content Size Fitter组件,并设置为水平自适应。

2)设置ID的轴心的x坐标为0。因为文字是往右增长的,将轴心x坐标设置为0,才能保证ID会往右长。

3)设置等级的锚点的x的坐标均为1。这样便能保证ID往右顶时,等级能保持相对位置稳定。

二、多级菜单
1.Vertical Layout Group
一个可以自动布局的组件。给父物体添加这个组件后,再为父物体添加子物体时会对子物体进行自动布局。子物体的自动布局的相关属性是可控制的。
其相关属性可参考:垂直布局组 (Vertical Layout Group) - Unity 手册
2.多级菜单制作demo
一个看似简单的多级菜单,用到了锚点、轴心、Content Size Fitter、Vertical Layout Group、协程。
先贴一个整体的层次图:

实现的功能大致就是点击主按钮,该菜单栏目下的其他小按钮会消失或出现,并且整个大菜单栏会自动布局。
补充一个小知识:Scroll View组件的Height属性要比Content的Height属性小,否则其垂直滚动轴会消失。
接下来步骤详解:
1)创建一个名叫菜单的空物体,和一个叫菜单1的空物体,将菜单1设置为菜单的子物体。
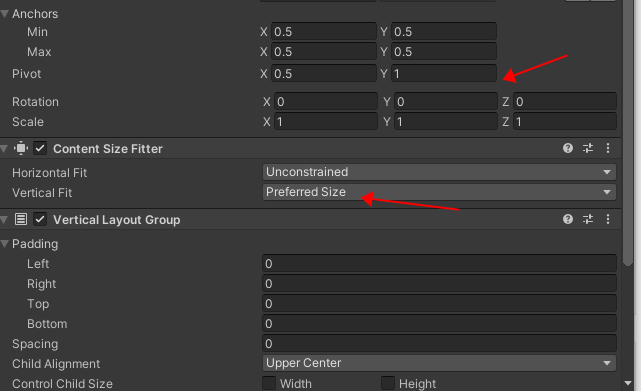
2)为菜单添加Content Size Fitter组件并设置为垂直自适应,添加Vertical Layout Group。然后设置其轴心的Y坐标为1,保证这个菜单是往下增长的。整个设置如下:

3)同2),为菜单1修改一样的步骤

4)接下来为菜单1依次添加四个按钮。添加的时候是会自动布局的。

5)将菜单1进行复制,复制的时候也是会自动布局的。

6)在复制的过程中,可能会出现UI错乱并没有执行自动布局的情况,这个也确实有点坑。经过个人的测试,应该是Content Size Fitter组件或Vertical Layout Group组件没有被及时触发,因此我们需要写个协程及时触发。
因此创建一个ControlSize的脚本挂在菜单这个物体上:
- using System.Collections;
- using System.Collections.Generic;
- using UnityEngine;
- using UnityEngine.UI;
- public class ControlSize : MonoBehaviour
- {
- // Start is called before the first frame update
- void Start()
- {
- SetContentSizeActive();
- }
- public void SetButtonActive(GameObject button)//控制按钮消失
- {
- if (button.active == false)
- {
- button.SetActive( true);
- }
- else
- {
- button.SetActive(false);
- }
- SetContentSizeActive();
- //LayoutRebuilder.MarkLayoutForRebuild(transform as RectTransform);
- }
- void SetContentSizeActive()
- {
- StartCoroutine(HelpSet());//及时触发
- }
- IEnumerator HelpSet()
- {
- this.GetComponent<ContentSizeFitter>().enabled = false;
- yield return null;
- this.GetComponent<ContentSizeFitter>().enabled = true;
- }
- }
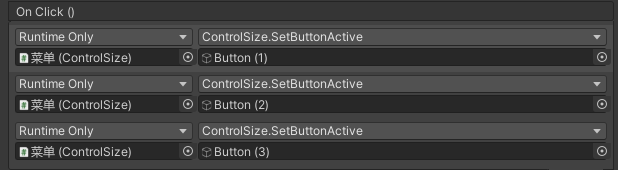
然后给每个小菜单的主按钮添加时间,控制小按钮的消失与出现。

7)最终效果
点击Button2,其下面的小按钮会被折叠,并且整个菜单栏目会被自动布局。


-
相关阅读:
golang学习笔记——使用结构
BAT028:批量将文件修改日期后缀更新为最新修改日期
【每日一题Day361】LC2558从数量最多的堆取走礼物 | 大顶堆
阿里P8大牛用实例跟你讲明白“Java 微服务架构实战”
数据结构:单链表
大屏UI设计-看这一篇就够了
Python 协程详解
电子电器架构 —— 车载网关边缘节点总线转换
网站都变成灰色了,它是怎么实现的?
Review Intro to NoSQL
- 原文地址:https://blog.csdn.net/qq_42987967/article/details/125451721
