-
SwiftUI 4.0 (iOS 16) 新ViewThatFits视图使用简介

简介
在WWDC22中,Apple祭出SwiftUI最新的4.0版本。其中新增了一个ViewThatFits视图。
我们可以很方便的使用ViewThatFits来根据不同尺寸的空间,适配不同布局的视图。
所有脏活累活都在后台由SwiftUI为我们默默搞定。

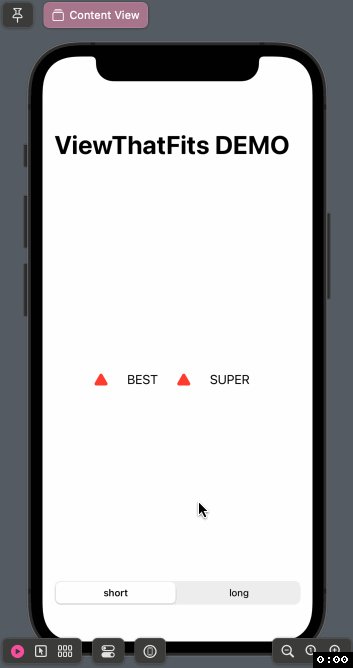
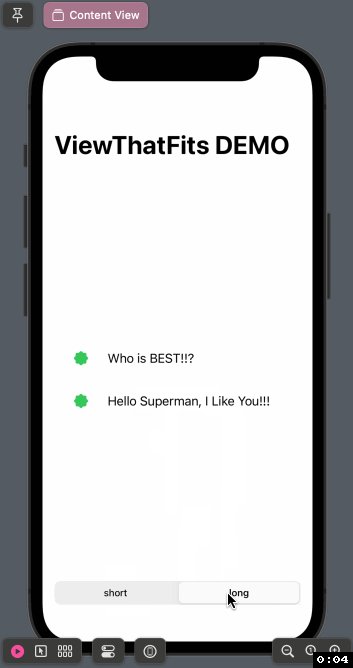
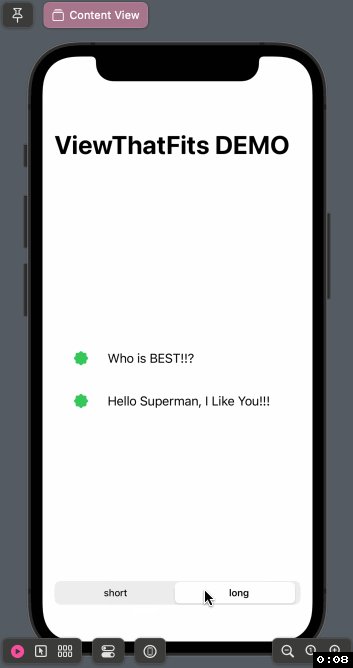
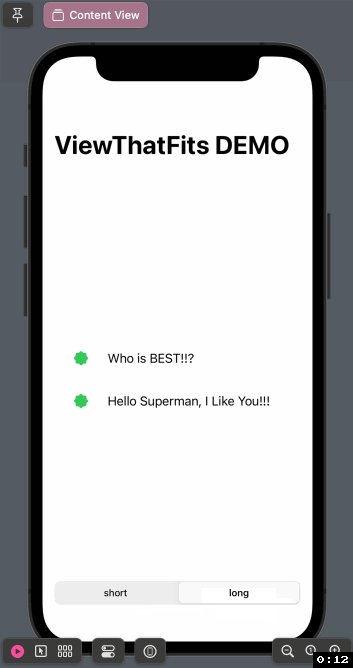
如上图所示,我们根据不同长度的文本自动适配了最合适布局的视图。
这是如何做到的呢?
别急,利用新的ViewThatFits视图,一切都超easy!
Let’s Go!!! 😃
ViewThatFits 的使用
在以往,如果需要根据不同空间尺寸应用不同视图布局,我们需要利用GeometryReader。
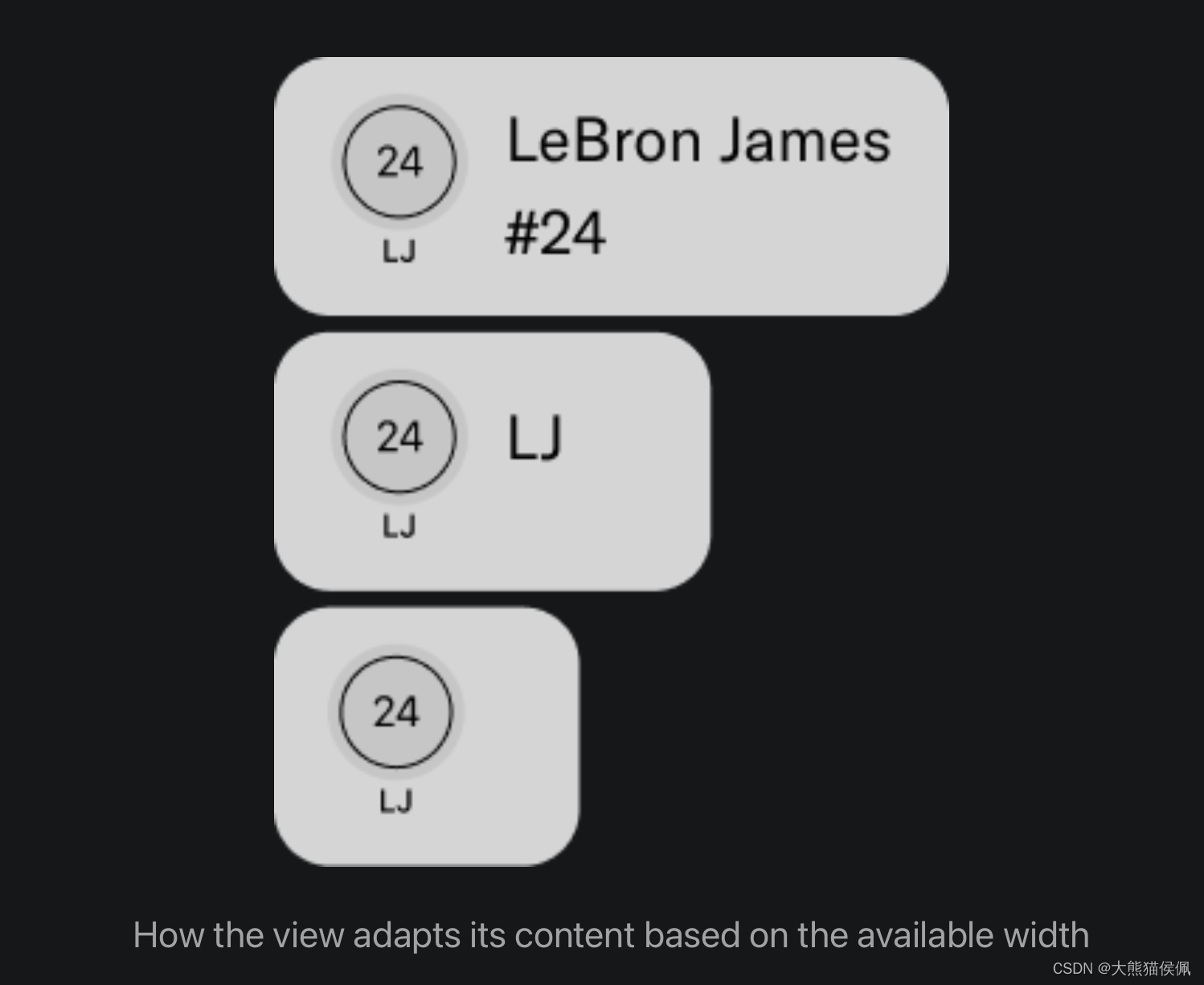
比如,要最大化利用视图宽度来显示尽可能多的球员信息:

如上,我们在视图宽度足够时显示最详细的球员信息,而在宽度极度狭窄的情况下仅显示最少内容。
过去,我们可以通过GeometryReader来获取当
-
相关阅读:
这17个小工具,让我的开发效率提升了50%
需求变化频繁的情况下,如何实施自动化测试
住房贷款等额本息(等额本金)还款计划计算
Spirng Cloud Gateway详解
【Java基础】分支结构之switch语句及for循环结构
VS2022+qt5.15.2+cmake3.23.2配置VTK9.1.0版本
【MySQL】数据库常见错误及解决
【C语言经典100题#4】判断三角形
数据分析之面试题目汇总(万字解读)
XmlBeanDefinitionReader解读
- 原文地址:https://blog.csdn.net/mydo/article/details/125472885