-
vue快速学习03、ant-design

vue快速学习03、ant-design
目录
8、a-input、a-textarea、a-input-number、a-radio-group、a-rate、a-select、a-spin
1、安装环境
vue快速学习03、ant-design-Node.js文档类资源-CSDN下载
包含内容:antd.min.css、antd.min.js、vue.min.js。
备注:引入顺序
- <!-- vue_css环境 -->
- <link rel="stylesheet" href="css/antd.min.css">
- <!-- vue环境 -->
- <script src="js/vue.min.js"></script>
- <!-- antd环境 -->
- <script src="js/antd.min.js"></script>
2、a-button&a-icon
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <!-- 视图层 -->
- <div id="app">
- <a-button type="primary">默认</a-button>
- <a-button type="danger">默认</a-button>
- <a-button size="small">默认</a-button>
- <a-button size="large">默认</a-button>
- <a-button shape="circle">默认</a-button>
- <a-button shape="round">默认</a-button>
- <a-button loading>默认</a-button>
- <a-button disabled>默认</a-button>
- <a-button ghost>默认</a-button>
- <a-button htmlType="type">默认</a-button>
- <a-icon type="message"></a-icon>
- <a-icon type="edit"></a-icon>
- <a-icon type="block"></a-icon>
- <a-icon type="key"></a-icon>
- <a-icon type="wifi"></a-icon>
- <a-icon type="wechat"></a-icon>
- <a-icon type="qq" style="font-size: 3rem;"></a-icon>
- <a-icon type="taobao"></a-icon>
- <a-icon type="zhihu"></a-icon>
- <a-icon type="ie"></a-icon>
- <a-icon type="book"></a-icon>
- </div>
- <!-- vue环境 -->
- <script src="js/vue.min.js"></script>
- <!-- antd环境 -->
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app"
- })
- </script>
- </body>
- </html>

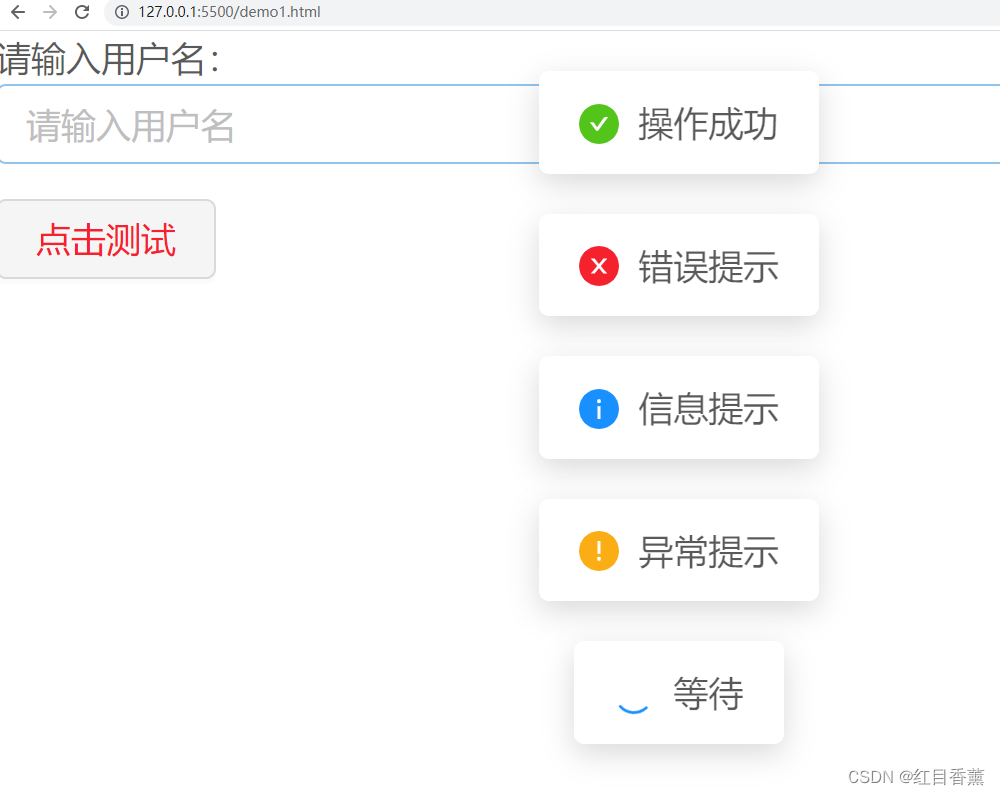
3、message消息提示
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <p>请输入用户名:
- <a-input type="text" v-model="userName" placeholder="请输入用户名" /></p>
- <p>
- <a-button type="danger" v-on:click="test">点击测试</a-button>
- </p>
- </div>
- <!-- 引入vue环境 -->
- <script src="js/vue.min.js"></script>
- <!-- antd环境 -->
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app",
- data: {
- userName: ""
- },
- methods: {
- test: function() {
- this.$message.success("操作成功" + this.userName);
- this.$message.error("错误提示" + this.userName);
- this.$message.info("信息提示" + this.userName);
- this.$message.warning("异常提示" + this.userName);
- this.$message.loading("等待" + this.userName);
- }
- }
- })
- </script>
- </body>
- </html>

4、a-layout布局
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- <style>
- .ant-layout-sider-children {
- color: white;
- }
- .ant-layout-header {
- color: white;
- }
- .ant-layout-content {
- background-color: aqua;
- height: 100px;
- }
- .ant-layout-footer {
- color: white;
- background-color: black;
- }
- </style>
- </head>
- <body>
- <div id="app">
- <!-- 左上中下结构 -->
- <a-layout>
- <a-layout-sider>标题</a-layout-sider>
- <a-layout>
- <a-layout-header>头部</a-layout-header>
- <a-layout-content>身子</a-layout-content>
- <a-layout-footer>脚</a-layout-footer>
- </a-layout>
- </a-layout>
- <hr/>
- <a-layout>
- <a-layout>
- <a-layout-header>头部</a-layout-header>
- </a-layout>
- <a-layout>
- <a-layout-sider>菜单</a-layout-sider>
- <a-layout-content>身子</a-layout-content>
- </a-layout>
- <a-layout-footer>脚</a-layout-footer>
- </a-layout>
- <hr/>
- <a-layout>
- <a-layout>
- <a-layout-header>头部</a-layout-header>
- </a-layout>
- <a-layout>
- <a-layout-content>身子</a-layout-content>
- <a-layout-sider>菜单</a-layout-sider>
- </a-layout>
- <a-layout-footer>脚</a-layout-footer>
- </a-layout>
- <hr/>
- <a-layout>
- <a-layout-header>头</a-layout-header>
- <a-layout-content>身子</a-layout-content>
- <a-layout-footer>脚</a-layout-footer>
- </a-layout>
- </div>
- <!-- 引入vue -->
- <script src="js/vue.min.js"></script>
- <!-- antd -->
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app"
- })
- </script>
- </body>
- </html>

5、a-menu菜单
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <a-menu style="width:50%" mode="inline" theme="dark">
- <a-menu-item>银行金库</a-menu-item>
- <a-sub-menu>
- <a-menu-item>库尔勒金库</a-menu-item>
- <a-sub-menu>
- <a-menu-item>南库</a-menu-item>
- <a-menu-item>北库</a-menu-item>
- </a-sub-menu>
- <a-menu-item>咸阳金库</a-menu-item>
- </a-sub-menu>
- <a-menu-item>包袋单位</a-menu-item>
- <a-sub-menu>
- <a-menu-item>50元纸币/包袋100万</a-menu-item>
- <a-menu-item>100元纸币/包袋200万</a-menu-item>
- </a-sub-menu>
- </a-menu>
- <hr/>
- <!-- 面包屑 -->
- <a-breadcrumb>
- <a-breadcrumb-item>首页</a-breadcrumb-item>
- <a-breadcrumb-item>导航</a-breadcrumb-item>
- <a-breadcrumb-item>母婴用品</a-breadcrumb-item>
- <a-breadcrumb-item>尿不湿</a-breadcrumb-item>
- <a-breadcrumb-item>婴幼儿尿不湿</a-breadcrumb-item>
- <a-breadcrumb-item>婴幼儿拉拉裤</a-breadcrumb-item>
- </a-breadcrumb>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app"
- })
- </script>
- </body>
- </html>

6、a-button-group
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app" style="width:30%;height:60vh;margin:50px auto">
- <div>
- <p>
- <a-input type="text" v-model="showText" placeholder="0" style="border:1px solid black;text-align: right" />
- </p>
- </div>
- <div style="width:90%;margin:0px auto">
- <p>
- <a-button-group style="width:100%">
- <a-button style="width:33%" type="danger" v-on:click="inN(7)">7</a-button>
- <a-button style="width:33%" type="danger" v-on:click="inN(8)">8</a-button>
- <a-button style="width:33%" type="danger" v-on:click="inN(9)">9</a-button>
- </a-button-group>
- </p>
- <p>
- <a-button-group style="width:100%">
- <a-button style="width:33%" type="danger" v-on:click="inN(4)">4</a-button>
- <a-button style="width:33%" type="danger" v-on:click="inN(5)">5</a-button>
- <a-button style="width:33%" type="danger" v-on:click="inN(6)">6</a-button>
- </a-button-group>
- </p>
- <p>
- <a-button-group style="width:100%">
- <a-button style="width:33%" type="danger" v-on:click="inN(1)">1</a-button>
- <a-button style="width:33%" type="danger" v-on:click="inN(2)">2</a-button>
- <a-button style="width:33%" type="danger" v-on:click="inN(3)">3</a-button>
- </a-button-group>
- </p>
- <p>
- <a-button-group style="width:100%">
- <a-button style="width:33%" type="danger" v-on:click="inN(0)">0</a-button>
- <a-button style="width:33%" type="danger" v-on:click="ysf('+')">+</a-button>
- <a-button style="width:33%" type="danger" v-on:click="ysf('-')">-</a-button>
- </a-button-group>
- </p>
- <p>
- <a-button type="primary" style="width:100%" v-on:click="result">=</a-button>
- </p>
- <p>
- <a-button type="primary" style="width:100%" v-on:click="resetNu">C</a-button>
- </p>
- </div>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app",
- data: {
- showText: "",
- logYsf: "",
- cache: 0
- },
- methods: {
- inN: function(o) {
- this.showText += o + "";
- },
- ysf: function(o) { //运算符
- this.cache = this.showText;
- this.showText = 0;
- this.logYsf = o;
- },
- result: function() {
- if (this.logYsf == "+") {
- this.showText = parseInt(this.showText) + parseInt(this.cache);
- } else if (this.logYsf == "-") {
- this.showText = parseInt(this.cache) - parseInt(this.showText);
- }
- this.$message.success("计算成功");
- },
- resetNu: function() {
- this.cache = "";
- this.showText = 0;
- this.logYsf = "";
- }
- }
- })
- </script>
- </body>
- </html>
7、a-row&a-col
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <a-row style="background-color: skyblue;">
- <a-col :span="12" style="background-color: hotpink;height: 5vh;"></a-col>
- <a-col :span="12"></a-col>
- </a-row>
- <hr/>
- <a-row style="background-color: skyblue;">
- <a-col :span="2" style="background-color: hotpink;height: 5vh;"></a-col>
- <a-col :span="6" style="background-color: blue;height: 5vh;"></a-col>
- <a-col :span="5"></a-col>
- <a-col :span="3" style="background-color: hotpink;height: 5vh;"></a-col>
- <a-col :span="8" style="background-color: blue;height: 5vh;"></a-col>
- </a-row>
- <hr/>
- <a-row>
- <a-row>
- <a-col :span="24" style="background-color: red;height: 5vh;"></a-col>
- </a-row>
- <a-row>
- <a-col :span="4" style="background-color: gray;height: 25vh;"></a-col>
- <a-col :span="20" style="background-color: yellow;height: 25vh;"></a-col>
- </a-row>
- <a-row>
- <a-col :span="24" style="background-color: blue;height: 5vh;"></a-col>
- </a-row>
- </a-row>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app"
- })
- </script>
- </body>
- </html>

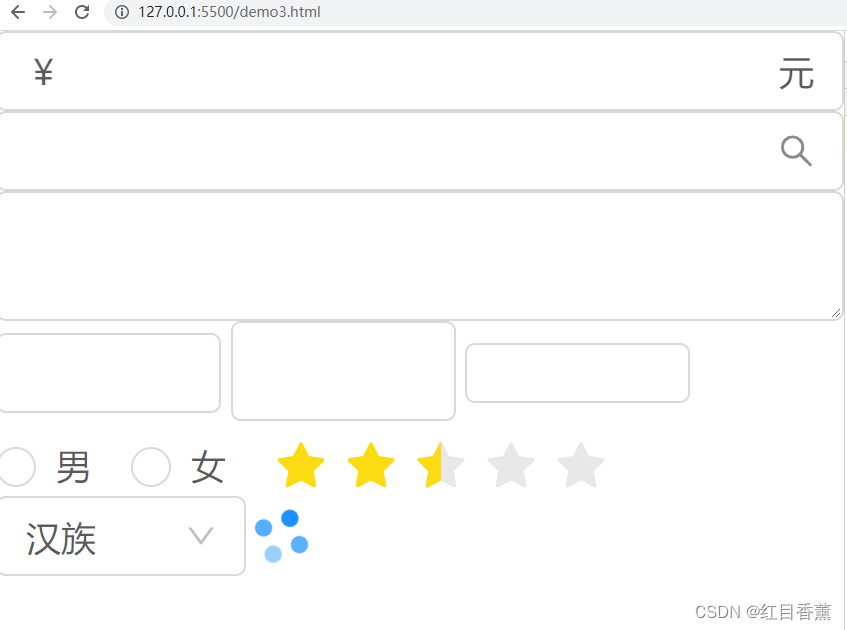
8、a-input、a-textarea、a-input-number、a-radio-group、a-rate、a-select、a-spin
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <a-input style="text-align: right" prefix="¥" suffix="元"></a-input>
- <a-input-search></a-input-search><br/>
- <a-textarea></a-textarea>
- <a-input-number></a-input-number>
- <a-input-number size="large"></a-input-number>
- <a-input-number size="small"></a-input-number>
- <a-radio-group>
- <a-radio :value="1">男</a-radio>
- <a-radio :value="0">女</a-radio>
- </a-radio-group>
- <a-rate :default-value="2.5" allow-half></a-rate>
- <a-select default-value="汉族" style="width:100px">
- <a-select-option key="1" value="1" disabled>汉族</a-select-option>
- <a-select-option key="1" value="2">傣族</a-select-option>
- </a-select>
- <a-spin></a-spin>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app"
- })
- </script>
- </body>
- </html>

9、rules
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <!-- 如果未初始化过form无法使用 -->
- <a-form :form="form">
- <a-form-item label="用户名">
- <!-- 验证的书写格式-->
- <a-input v-decorator="['userName',
- { rules: [{ required: true, message: '用户名不能为空!' }] } ]" />
- </a-form-item>
- </a-form>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app",
- beforeCreate() { //1、初始化创建form
- this.form = this.$form.createForm(this);
- }
- })
- </script>
- </body>
- </html>

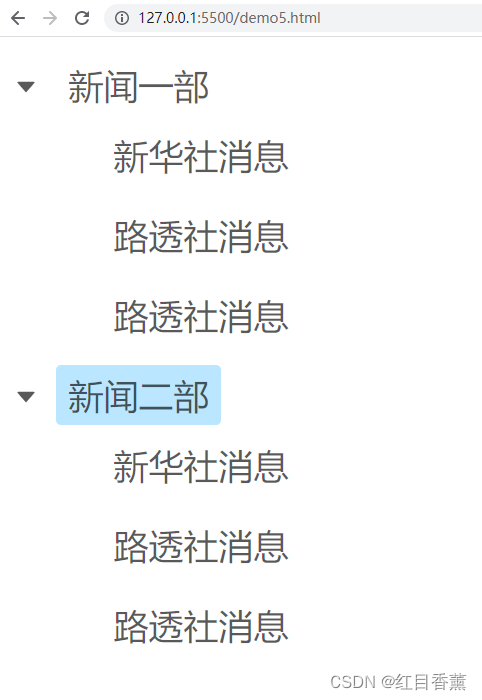
10、a-tree
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <a-tree v-bind="attrs"></a-tree>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app",
- data: {
- attrs: {
- treeData: [{
- title: "新闻一部",
- key: "new1",
- children: [{
- title: "新华社消息",
- key: "new1-1"
- }, {
- title: "路透社消息",
- key: "new1-2"
- }, {
- title: "路透社消息",
- key: "new1-3"
- }]
- }, {
- title: "新闻二部",
- key: "new2",
- children: [{
- title: "新华社消息",
- key: "new2-1"
- }, {
- title: "路透社消息",
- key: "new2-2"
- }, {
- title: "路透社消息",
- key: "new2-3"
- }]
- }, ]
- }
- }
- })
- </script>
- </body>
- </html>

11、a-table
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- <link rel="stylesheet" href="css/antd.min.css">
- </head>
- <body>
- <div id="app">
- <a-table v-bind="attrs" :columns="columns">
- <!-- slot-scope="text"是传递值的方式 -->
- <td>
- <span slot="id" slot-scope="text">
- <a-button type="danger" v-on:click="del(text)">删除</a-button>
- </span>
- </td>
- </a-table>
- </div>
- <script src="js/vue.min.js"></script>
- <script src="js/antd.min.js"></script>
- <script>
- new Vue({
- el: "#app",
- data: {
- columns: [{
- title: "编号", //显示的名称
- dataIndex: "id", //绑定的数据,
- key: "id", //关键字
- align: "center", //位置
- width: "50px", //设置宽度
- }, {
- title: "姓名", //显示的名称
- dataIndex: "name", //绑定的数据,
- key: "name", //关键字
- align: "center", //位置
- width: "100px" //设置宽度
- }, {
- title: "详情", //显示的名称
- dataIndex: "info", //绑定的数据,
- key: "info", //关键字
- align: "center", //位置
- width: "150px" //设置宽度
- },{
- title: "操作", //显示的名称
- dataIndex: "id", //绑定的数据,
- key: "id", //关键字
- align: "center", //位置
- width: "50px", //设置宽度
- scopedSlots: { //声明功能
- customRender: "id"
- }
- }
- ],
- attrs: {
- dataSource: [{
- id: 1,
- name: "李春梦",
- info: "管钱的,百度2班大管家。"
- }, {
- id: 2,
- name: "杨建强",
- info: "百度2班大班长,争取大创拿个金奖回来。"
- }, {
- id: 3,
- name: "王泽细",
- info: "政委,一个身负重担的精致女子。"
- }, {
- id: 4,
- name: "李勇",
- info: "虽然不是班委,但是很好用。话少,活好。"
- }],
- rowkey: "id"
- },
- },
- methods: {
- del: function(o) {
- for (var index = 0; index < this.attrs.dataSource.length; index++) {
- const element = this.attrs.dataSource[index];
- if (element.id == o) {
- this.attrs.dataSource.splice(index, 1);
- }
- }
- this.$message.success("删除成功");
- }
- }
- })
- </script>
- </body>
- </html>

基础操作演示完毕,有需要可以自己去搜索antd的全部功能。
-
相关阅读:
PBKDF2
Linux进程内核栈
如何学习maya mel语言的经验分享
一文讲透彻Redis 持久化
【再识C进阶5(上)】详细介绍C语言文件操作——文件是用于存储数据
debian安装portainer
SQLi靶场
Vue太难啦!从入门到放弃day03——图书管理系统案例
操作系统键盘---17
chattr:修改文件的特殊属性
- 原文地址:https://blog.csdn.net/feng8403000/article/details/125450680