-
VSCODE中配置JavaScript编译环境
01. 起因
由于不是经常写前端JS代码,不想单独安装一个IDE,如WebStorm等,就在VSCODE中配置一个可以运行JS代码的环境吧!
这样使用VSCode即可以写前端代码,也可以写C++代码,还可以写Python代码,真不错!!!
02. 下载安装VSCODE
下载地址:
https://code.visualstudio.com/

至于安装就不啰嗦了,根据提示安装即可03. 方式一:使用Node.js做为解释器运行JS代码
Node.js的安装和配置
Node.js的下载:
- Node.js官网下载地址:
https://nodejs.org/en/download/

- 通过上面的链接下载Node.js
- 无脑安装:除了需要修改安装路径,其他都是下一步,
环境变量也会自动配置
测试nodejs是否安装成功:
- cmd下输入:
node -v,查看是否能够正常打印出版本号 - cmd下输入:
npm -v,查看是否能够正常打印出版本号 - 注:安装node之后会
自带npm
配置Node.js:需要配置
两个地方- 通过npm安装的包的存储位置(路径):配置文件中的
nodejs prefix - node缓存位置(路径):配置文件中的
cache(缓存)路径
nodejs安装好之后,通过npm下载全局模块默认安装到:
C:\Users\username\AppData\Roaming\npm下,一般我们不想把东西存到C盘里面的,我们进行如下设置,把通过npm安装的文件依赖全部都放到我们自己想放的地方,便于管理。1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

2、设置node_global和node_cache-
设置缓存文件夹
npm config set cache "E:\NodeJs\node_cache"- 1
-
设置通过npm安装的包的存放路径
npm config set prefix "E:\NodeJs\node_global"- 1
-
注意:设置成功后,之后用命令
npm install XXX -g(全局安装),安装以后模块就在E:\NodeJs\node_global里
更多关于Node.js的配置参考这篇博文:https://blog.csdn.net/weixin_45583303/article/details/111354653
在VSCODE中配置Node.js
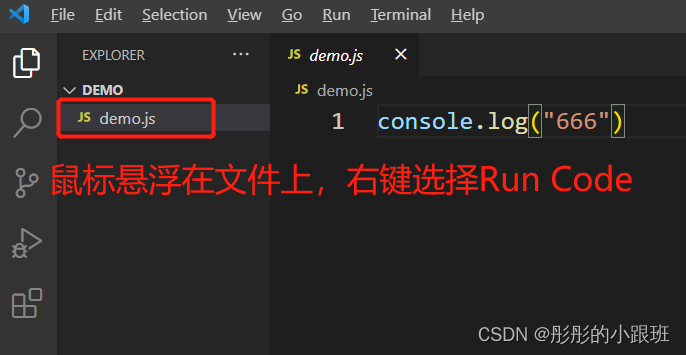
建立一个文件夹(如:
demo),在文件夹中建立一个js文件(如demo.js),使用VSCODE打开该文件夹,然后按下图操作:

编写好JS文件之后,按F5就能直接在控制台查看运行结果了04. 方式二:使用VSCODE插件Code Runner运行JS代码
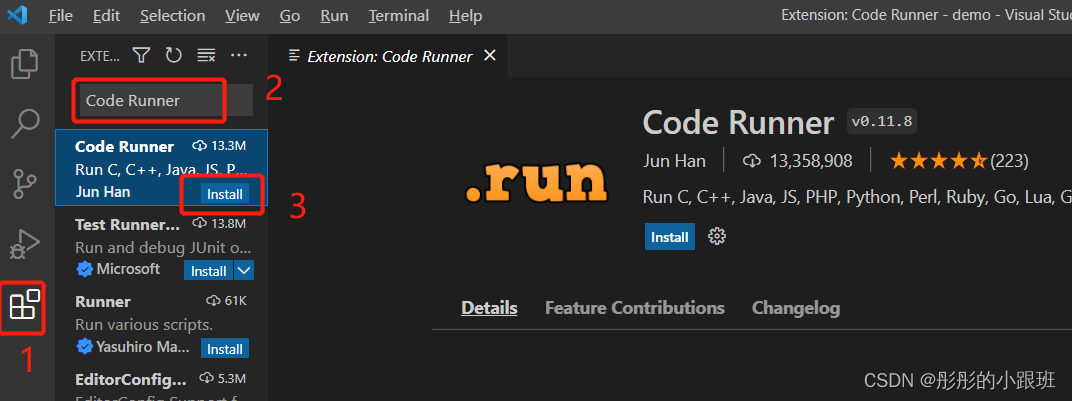
安装插件
打开VSCODE:

使用
安装了 Code Runer之后,重启VSCODE,选中要运行的JS文件右键选择 Run Code 运行代码,就可以在控制台查看运行结果了。

- Node.js官网下载地址:
-
相关阅读:
软件测试的基础知识
使用Ingress-Nginx来暴露ArgoCD Web-UI
【luogu CF1286E】Fedya the Potter Strikes Back(字符串)(KMP)(势能分析)(线段树)
未来:spring响应式编程 Hands-On Reactive Programming in Spring 5(三),spring事件监听
Java把Base64编码格式的图片下载到本地指定文件夹下
基于Java+SpringBoot+Vue教学资源库设计和实现
PySpark数据分析基础:pyspark.mllib.regression机器学习回归核心类详解(一)+代码详解
一周内快速上线!菊风联手浙银金租打造轻量化智能单向视频见证解决方案
[Qt]多线程和套接字通信
Elasticsearch:从 Elastic Stack 中的时间戳谈开去
- 原文地址:https://blog.csdn.net/weixin_45583303/article/details/125465419