-
Vue.js+Node.js全栈开发教程:Vue.js指令修饰符详解
9.5.1 Vue.js指令prevent修饰符
在Vue.js指令中使用prevent修饰符可以阻止控件元素的默认行
为,相当于调用了event.preventDefault()方法。例如,表单的提交
(Submit)行为和超链接<a>元素的跳转行为,就是该控件元素的默认
事件行为。
在Vue.js指令中使用修饰符,需要在指令?称之后用英文句号
(.)来连接,类似于引用对象属性的方式。例如,针对表单的提交
( Submit ) 行 为 使 用 prevent 修 饰 符 , 就 要 写 成 ( v-
on:submit.prevent)的形式。针对超链接<a>元素的跳转行为使用
prevent修饰符,就要写成(v-on:click.prevent)的形式。
下面介绍一个通过在Vue.js指令中使用prevent修饰符,阻止超链
接<a>元素默认跳转行为的代码实例。
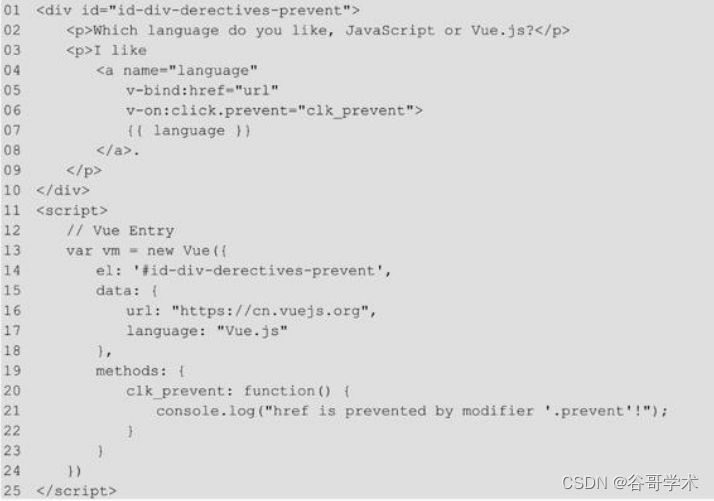
【 代 码 9-15 】 ( 详 见 源 代 码 vuederectives 目 录 中 的
vuederectives.html文件)
【代码说明】
第01~10行代码中,在页面中通过<di?>元素定义了一个层,并定
义其id属性值("id-di?-derecti?es-?re?ent")。具体说明如
下:
■ 第0?~08行代码中,通过<a>元素定义了一个超链接。其
中,第05行代码通过?-bind指令接收一个参数href,并
绑定超链接<a>元素的地址属性,属性值为一个对象
(url)。第06行代码通过?-on指令绑定单击click事
件 , 并 定 义 ?re?ent 修 饰 符 , 事 件 方 法 名 称 为
clk_?re?ent。
第1?~2?行的脚本代码中,通过“ne? Vue()”构造函数实例化
Vue对象(?m)。具体说明如下:
■ 第1?行代码中,通过el属性绑定DOM元素("id-di?-
derecti?es-?re?ent")。
■ 第15~18行代码中,通过data属性进行绑定数据操作。
其中,第16行代码定义了一个对象(url),并初始化为
Vue.js 框 架 的 中 文 官 方 地 址
("htt?s???cn.?uejs.org")。
■ 第1?~2?行代码中,通过methods属性进行绑定方法操
作。其中,第20~22行代码是事件方法(clk_?re?ent)
的具体实现,第0?~08行代码定义的超链接<a>元素所默
认的跳转地址被阻止后会调用该方法。
下面通过VS Code开发工具启动FireFox浏览器,运行测试
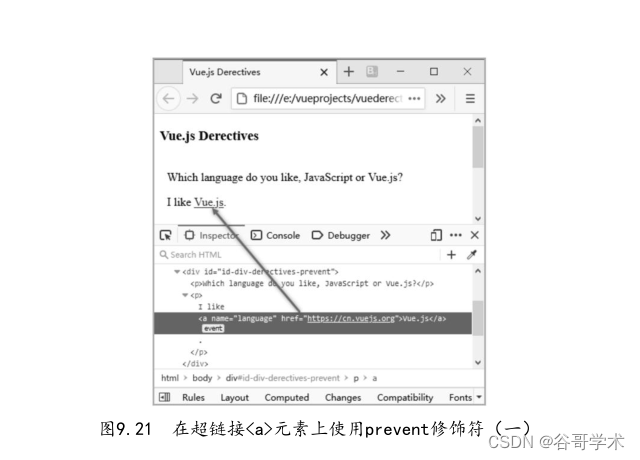
vuederectives.html页面,页面初始效果如图9.21所示。
如图9.21中的箭头所示,我们尝试单击页面中的超链接,预期会
跳转到浏览器控制台中显示的目标地址("https://cn.vuejs.org")
上去。但是,实际的结果会怎么样呢?页面效果如图9.22所示。
如图9.22中的箭头所示,页面并没有跳转到超链接的目标地址上
去,而是在浏览器控制台中打印了一行由第21行代码定义的日志信
息。以上结果说明:在第06行代码中,通过v-on指令绑定的单击click
事件被prevent修饰符成功阻止了。
下面再介绍一个通过在Vue.js指令中使用prevent修饰符,阻止表
单<form>元素默认提交行为的代码实例。
【 代 码 9-16 】 ( 详 见 源 代 码 vuederectives 目 录 中 的
vuederectives.html文件)
【代码说明】
第02~11行代码中,通过<form>元素定义了一个表单,具体说明
如下:
■ 第0?行代码中,通过v-on指令接收参数submit,并绑定
表单的提交操作。同时,在参数submit上定义prevent修
饰符,事件方法名称为(submit_prevent)。
■ 第0?行代码中,通过表单的action属性定义提交的服务
器端文件为server.php。
■ 第05行代码中,通过表单的method属性定义提交方式为
GET。
■ 第08行代码中,通过<input type="text">元素定义一个
文本输入框,并通过“v-bind”指令接收参数value,初
始化为对象(language)的值。
■ 第08行代码中,通过<input type="submit">元素定义一
个表单提交按钮。
第15~25行的脚本代码中,通过“net Vue()”构造函数实例化
Vue对象(?m)。具体说明如下:
■ 第1?~1?行代码中,通过data属性进行绑定数据操作。
其中,第18行代码定义了一个对象(language),并初
始化为字符串“Vue.js”。
■ 第20~2?行代码中,通过methods属性进行绑定方法操
作 。 其 中 , 第 21 ~ 2? 行 代 码 是 事 件 方 法
(submit_?re?ent)的具体实现,通过第22行代码向浏
览器控制?输出了一行日志信息。
为了测试如何通过prevent修饰符阻止表单<form>的默认提交行
为,我们先将第03行代码注释掉。然后,通过VS Code开发工具启动
FireFox浏览器,运行测试vuederectives.html页面,页面效果如图
9.23所示。
如图9.23中的箭头和标识所示,我们尝试单击左侧页面中的提交
按钮(Submit),可以看到表单中文本输入框中的信息被成功提交到
服务器页面上去了。
图9.23中的页面效果是完全符合HTML表单提交的操作结果的,如
果将被注释的第03行代码?入运行后会怎么样呢?下面,再次通过VS
Code开发工具启动FireFox浏览器,运行测试vuederectives.html页
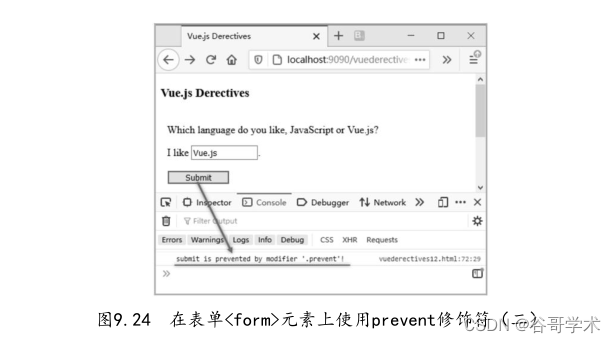
面,页面效果如图9.24所示。
如图9.24中的箭头和标识所示,当我们尝试单击页面中的提交按
钮(Submit)后,并没有看到表单中文本输入框中的信息被提交到服
务器页面上,而是被prevent修饰符阻止,并在浏览器控制台中输出第
22行代码定义的日志信息9.5.2 Vue.js指令stop修饰符
在Vue.js指令中使用stop修饰符可以阻止事件冒泡,相当于调用
了event.stopPropagation()方法。关于JavaScript事件体系中冒泡原
理就不深入介绍了,这里主要讲解一下stop修饰符的使用方法。
下面介绍一个通过在Vue.js指令中使用stop修饰符,阻止多层父
子关系的<div>元素事件冒泡行为的代码实例。
【 代 码 9-17 】 ( 详 见 源 代 码 vuederectives 目 录 中 的
vuederectives.html文件)
【代码说明】
第02~10行代码中,在页面中通过<di?>元素定义了具有父子关系
的 两 个 层 , 并 分 别 定 义 其 id 属 性 值 ( id="outter" 和
id="inner")。具体说明如下:
■ 在第02行代码定义的父级<di? id="outter">层中,通过
?-on 指 令 绑 定 单 击 click 事 件 , 事 件 方 法 名 称 为
clk_outter。
■ 第0?~0?行代码定义的子级<di? id="inner">层中,第
06行代码通过?-on指令绑定单击click事件,事件方法名
称为clk_inner。第0?行代码再次通过?-on指令绑定单击
click事件,并定义sto?修饰符,事件方法名称为
(clk_sto?_inner)。
第20~?0行代码中,通过methods属性进行绑定方法操作。具体说
明如下:
■ 第21~2?行代码是事件方法(clk_outter)的具体实
现,其中第22行代码中向浏览器控制?中输出了一行日
志信息。
■ 第2?~26行代码是事件方法(clk_inner)的具体实现,
其中第25行代码中向浏览器控制?中输出了一行日志信
息。
■ 第2?~2?行代码是事件方法(clk_sto?_inner)的具体
实现,其中第28行代码中向浏览器控制?中输出了一行
日志信息。
为了测试如何通过stop修饰符阻止事件的默认冒泡行为,我们先
将第07行代码注释掉。然后,通过VS Code开发工具启动FireFox浏览
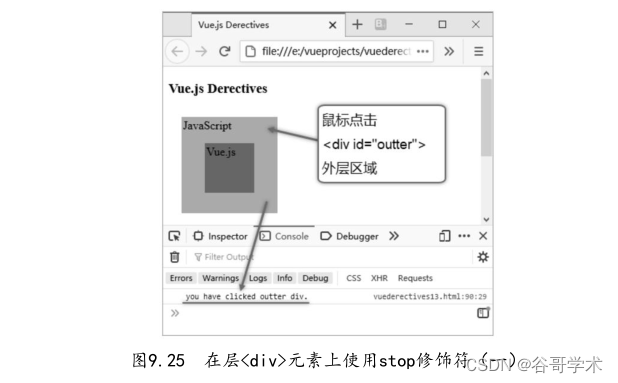
器,运行测试vuederectives.html页面,页面效果如图9.25所示。
如 图 9.25 中 的 箭 头 和 标 识 所 示 , 我 们 尝 试 单 击 父 级 <div
id="outter">层的区域,浏览器控制台中输出了第21~23行代码中事
件方法(clk_outter)定义的日志信息。然后,我们再尝试单击子级
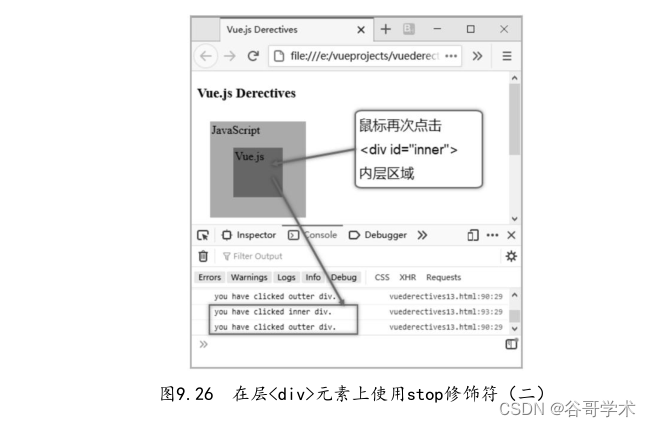
<div id="inner">层的区域,页面效果如图9.26所示。
如 图 9.26 中 的 箭 头 和 标 识 所 示 , 我 们 尝 试 单 击 子 级 <div
id="inner">层的区域,浏览器控制台中先输出了第24~26行代码中事
件方法(clk_inner)定义的日志信息,然后再次输出了第21~23行代
码 中 事 件 方 法 ( clk_outter ) 定 义 的 日 志 信 息 。 该 效 果 就 是
JavaScript的事件冒泡原理所产生的,事件会逐级向上“冒泡”传
递,直到“根节点”才会结束。
如果我们将被注释掉的第07行代码恢复运行,效果会如何呢?我
们 再 次 通 过 VS Code 开 发 工 具 启 动 FireFox 浏 览 器 , 运 行 测 试
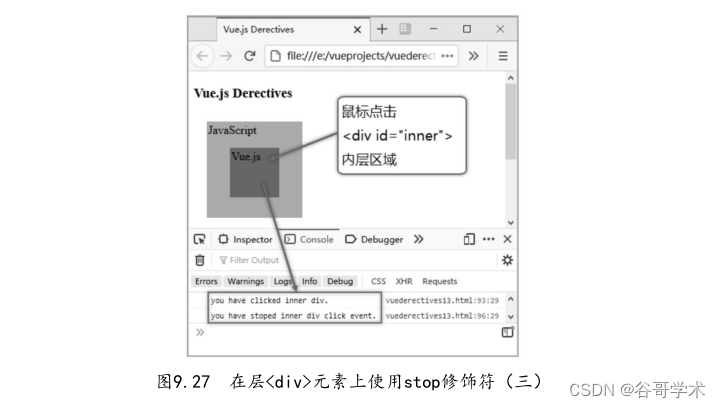
vuederectives.html页面,页面效果如图9.27所示。
如 图 9.27 中 的 箭 头 和 标 识 所 示 , 我 们 尝 试 单 击 子 级 <div
id="inner">层的区域,浏览器控制台中输出了第24~26行代码中事件
方法(clk_inner)定义的日志信息,接着又输出第27~29行代码中事
件方法(clk_stop_inner)定义的日志信息。然而,我们发现并没有
出现图9.26所示的效果,单击click事件并没有传递到父级<div
id="outter">层的区域,说明事件冒泡被stop修饰符事件阻止了。9.5.3 Vue.js指令once修饰符
在Vue.js指令中使用once修饰符可以强制执行仅仅一次有效的事
件行为,再一次之后就不再起作用了。
下面介绍一个通过在Vue.js指令中使用once修饰符,模拟实现一
个网络投票器的代码实例。
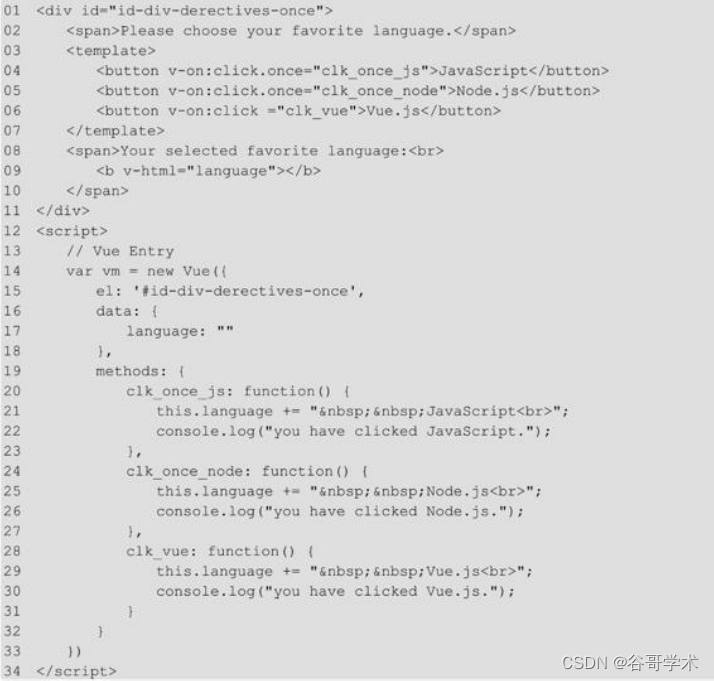
【 代 码 9-18 】 ( 详 见 源 代 码 vuederectives 目 录 中 的
vuederectives.html文件)
【代码说明】
第01~11行代码中,在页面中通过<di?>元素定义了一个层,并分
别定义其id属性值(id="id-di?-derecti?es-once")。具体说明
如下:
■ 在第0?~0?行代码定义的<tem?late>元素中,定义一组
按钮<button>元素,分别用于用户选择?种脚本语言
(Ja?aScri?t、Node.js和Vue.js)。在前两个按钮
<button>元素中,通过?-on指令绑定单击click事件,并
定义了once修饰符及其对应的事件方法。而第三个按钮
<button>元素中,通过?-on指令绑定单击click事件,但
没有使用once修饰符(这样就可以直观地看到是否使用
once修饰符的对比效果)。
■ 第08~10行代码中,通过?-html指令引用一个对象
(language),用于输出用户的选择。
第1?~??行的脚本代码中,通过“ne? Vue()”构造函数实例化
Vue对象(?m)。具体说明如下:
■ 第15行代码中,通过el属性绑定DOM元素("id-di?-
derecti?es-once")。
■ 第16~18行代码中,通过data属性进行绑定数据操作。
其中,第1?行代码定义了一个对象(language),并初
始 化 为 空 字 符 串 , 对 应 第 0? 行 代 码 引 用 的 对 象
(language)。
■ 第1?~?2行代码中,通过methods属性进行绑定方法操
作,定义了每个按钮<button>元素中各自单击click事件
所 对 应 的 方 法 。 在 每 个 事 件 方 法 内 , 更 新 对 象
(language)的取值,并向浏览器控制?中输出一行日
志信息。
下面通过VS Code开发工具启动FireFox浏览器,运行测试
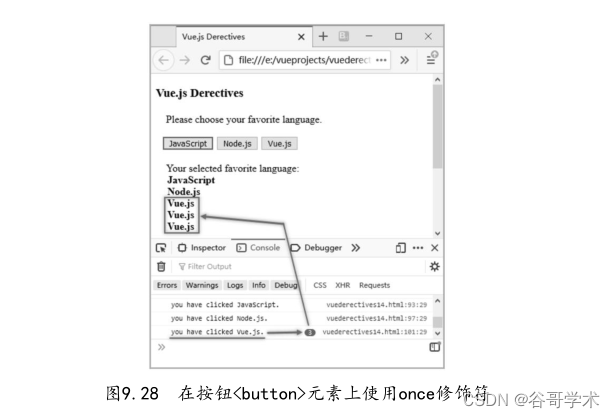
vuederectives.html页面,页面效果如图9.28所示。
如图9.28中的箭头和标识所示,当单击按钮(JavaScript)和按
钮(Node.js)时,浏览器控制台中在输出一次日志信息后就再没有任
何反馈了。当单击按钮(Vue.js)时,浏览器控制台中输出每一次操
作后日志信息(数量显示单击了3次)。以上区别说明在使用once修饰
符后,事件行为被强制限制为仅仅使用一次有效。
9.6 Vue.js指令缩写
本节介绍Vue.js框架中指令缩写方面的内容。设计人员通过指令
缩写可以使用更简洁的方式来使用指令,这对于基于Vue.js框架构建
的单页面应用程序(Single Page Application,SPA)起着令人惊喜
的效果。
什么是Vue.js指令缩写呢?在前面我们所学习到的指令中,均是
通过“v-”前缀来定义的。使用“v-”前缀的作用就是给出识别提
示,帮助Vue.js框架来解析模板中具有特定行为的属性。而且,
“v-”前缀具有很好的视觉提示效果,设计人员在查看代码时一眼就
可以判断出这是Vue代码。
然而,虽然“v-”前缀的作用多多,但对于一些频繁用到指令的
场景就会感到很烦琐。尤其是在基于Vue.js框架所构建的单页面应用
程序中,“v-”前缀也是可用可不用的。因此,Vue.js框架为最常用
的这两个v-bind和v-on指令提供了简写支持,对于v-bind指令可以直
接省略,而对于v-on指令可以用“@”符号替代。
下面介绍一个通过Vue.js指令缩写接收href参数实现超链接的代
码实例。
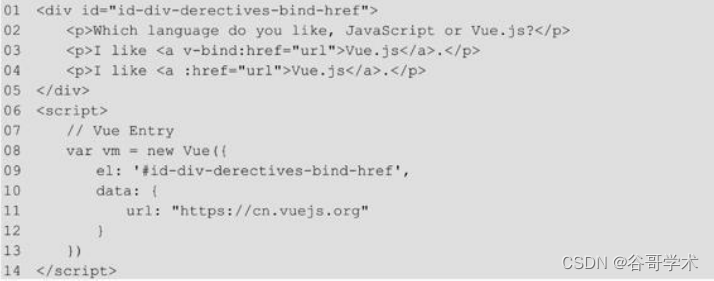
【 代 码 9-19 】 ( 详 见 源 代 码 vuederectives 目 录 中 的
vuederectives.html文件)
【代码说明】
第01~05行代码中,在页面中通过<di?>元素定义了一个层,具体
说明如下:
■ 在第0?行代码中,通过<a>元素定义了一个超链接。其
中 , 使 用 ?-bind 指 令 接 收 href 参 数 , 并 绑 定 对 象
(url)。这是一个通过标准的?-bind指令绑定超链接地
址的写法。
■ 第0?行代码中,还是通过<a>元素定义了一个超链接。注
意,这里使用?-bind指令的缩写方式来接收href参数
(?href),同样绑定了对象(url)。这样,通过将第
0?行代码与第0?行代码进行对比,来验证一下?-bind指
令缩写完成与标准?-bind指令同样的功能。
第08~1?行的脚本代码中,通过“ne? Vue()”构造函数实例化
Vue对象(?m)。具体说明如下:
■ 第10~12行代码中,通过data属性进行绑定数据操作。
其中,第11行代码定义了一个对象(url),并初始化为
Vue.js中文官方网址,对应第0?、0?行代码引用的对象
(url)。
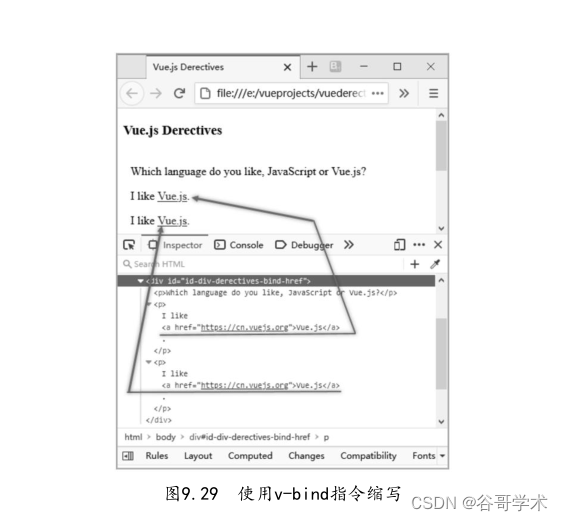
下面通过VS Code开发工具启动FireFox浏览器,运行测试
vuederectives.html页面,页面效果如图9.29所示。
如图9.29中的箭头和标识所示,第03行代码中通过标准v-bind指
令绑定的超链接地址,与第04行代码通过v-bind指令缩写绑定的超链
接地址是完全相同的。而且,v-bind指令无论是标准方式还是缩写方
式,在最终的页面代码中都不体现出来。
下面介绍一个通过Vue.js指令缩写接收click参数,实现单击事件
处理的代码实例。
【 代 码 9-20 】 ( 详 见 源 代 码 vuederectives 目 录 中 的
vuederectives.html文件)
【代码说明】
第01~08行代码中,在页面中通过<di?>元素定义了一个层,具体
说明如下:
■ 在第0?行代码中,通过<button>元素定义了一个按钮。
其中,使用?-on指令绑定单击(click)事件,并定义事
件处理方法(clk_e?ent_js)。这是一个通过标准的?-
on指令绑定事件的写法。
■ 在第05行代码中,还是通过<button>元素定义了一个按
钮。注意,这里使用?-on指令的缩写方式(@符号)来绑
定 单 击 ( click ) 事 件 , 同 样 定 义 事 件 处 理 方 法
(clk_e?ent_?ue)。
■ 在第0?行代码中,通过<a>元素定义了一个超链接。其
中,使用?-bind指令缩写方式接收href参数,并绑定对
象(url)。另外,使用文本插值方式引用一个对象
(language),用于显示用户通过单击按钮所选择的编
程语言名称(Ja?aScri?t或Vue.js)。
第11~2?行的脚本代码中,通过“ne? Vue()”构造函数实例化
Vue对象(?m)。具体说明如下:
■ 第1?~16行代码中,通过data属性进行绑定数据操作。
其中,第1?行代码定义了一个对象(url),对应第0?行
代码引用的对象(url)。第15行代码定义了一个对象
( language ) , 对 应 第 0? 行 代 码 引 用 的 对 象
(language)。
■ 第1?~28行代码中,通过methods属性进行绑定方法操
作,定义了上面两个按钮<button>元素中的单击click事
件处理方法(clk_e?ent_js和clk_e?ent_?ue)。在每个
事件方法内,均更新了各自对象(url和language)的取
值,并向浏览器控制?中输出一行日志信息。
下面通过VS Code开发工具启动FireFox浏览器,运行测试
vuederectives.html页面,页面初始效果如图9.30所示。
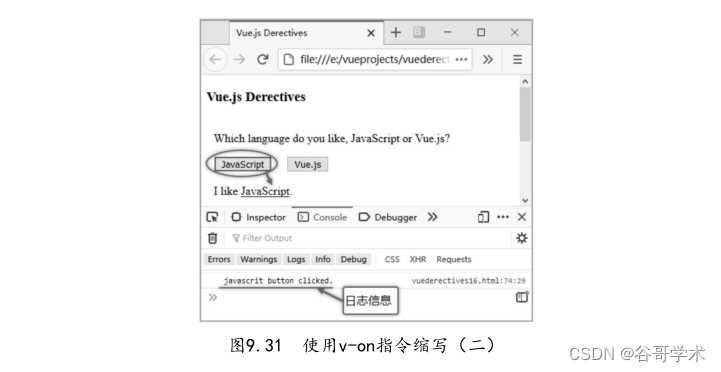
如 图 9.30 中 的 箭 头 和 标 识 所 示 , 我 们 尝 试 单 击 一 下 按 钮
(JavaScript),页面效果如图9.31所示。
如图9.31中的箭头和标识所示,在单击按钮(JavaScript)后,
页面更新显示用户选择的“JavaScript”信息。然后,我们尝试单击
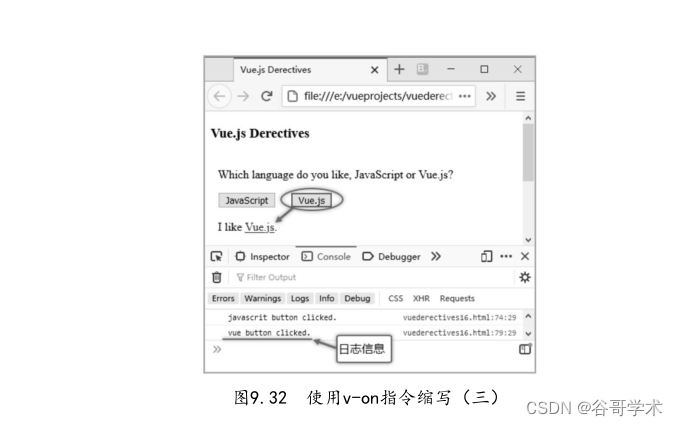
一下第二个按钮(Vue.js),页面效果如图9.32所示。
如图9.32中的箭头和标识所示,在单击按钮(Vue.js)后,页面
更新显示用户选择的“Vue.js”信息。这说明,第05行代码中使用v-
on指令的缩写方式(@符号)绑定的单击(click)事件,与第04行代
码中使用标准v-on指令绑定的单击(click)事件,二者在功能上完全
一致。 -
相关阅读:
docker基础
ITO服务涵盖了BPO(业务流程外包)、IDC驻场运维以及IDC工程实施等多个类别
重磅!法大大上榜“专精特新”企业
SpringCloud Alibaba【三】Gateway
Cadence Allegro PCB设计88问解析(二十) 之 Allegro中格点设置(一)
SprimgMVC增删改查·
计算机毕业设计-基于SSM的学生考勤管理系统
Android(Linux)常用的Shell指令
DolphinDB & 浙商银行 | 第二期现场培训圆满结束
Android调用相机拍照,展示拍摄的图片
- 原文地址:https://blog.csdn.net/tysonchiu/article/details/125460027