-
实例:用C#.NET手把手教你做微信公众号开发(21)--使用微信支付线上收款:H5方式
在做线上、线下销售时,可以使用微信便捷支付,通过微信公众号收款有很多种收款方式,如下图:

今天我们来讲一下H5场景支付,使用手机浏览器打开就是H5方式,最常见的推广是短信内置链接,这种场景需要调用微信app,然后再启动微信支付及后续流程。
一、操作演示
随便用什么能扫码的app扫码下面二维码,打开后复制链接到手机浏览器打开页面。





二、微信支付配置
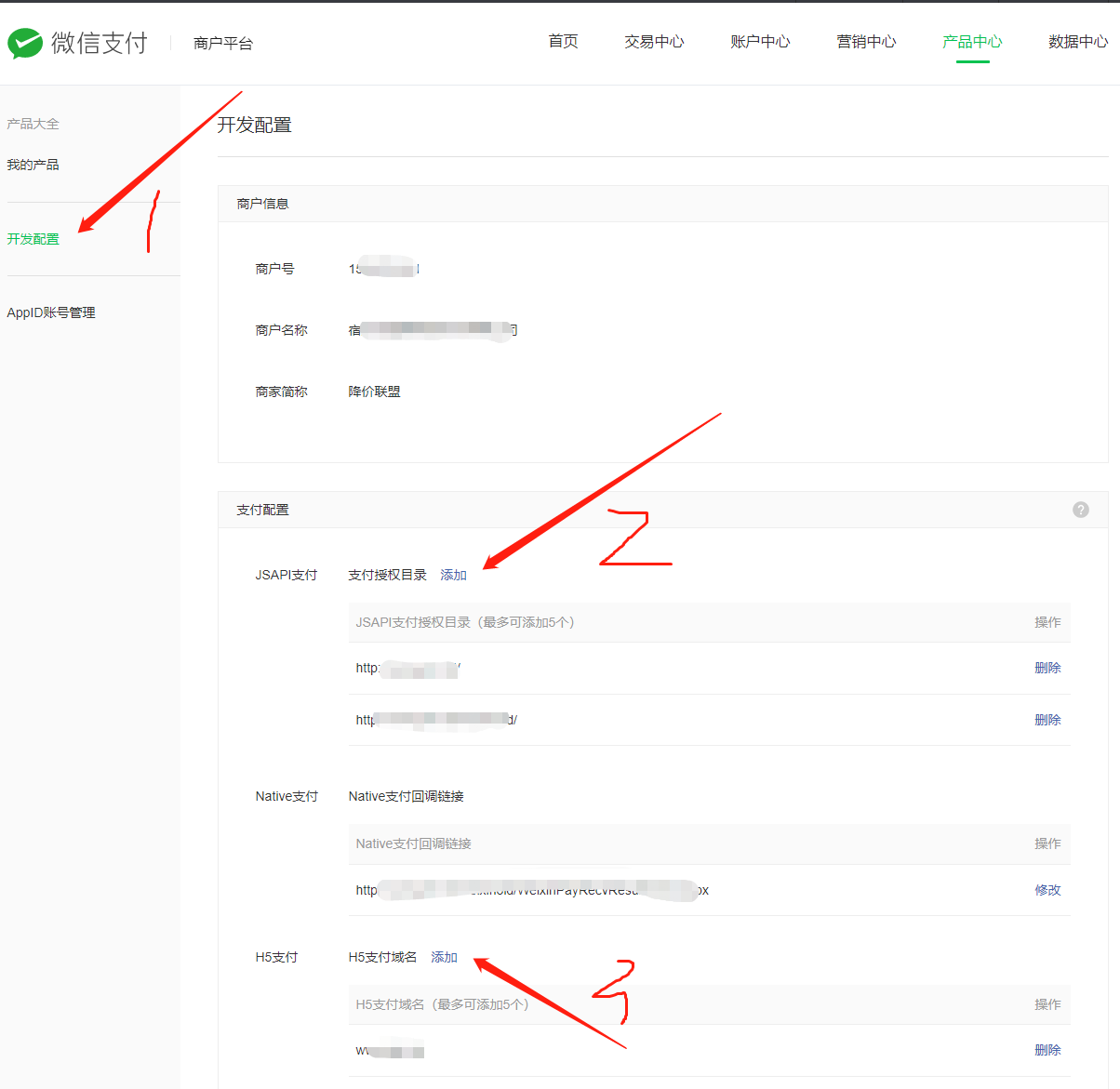
在本系列文章第18篇((2条消息) 实例:用C#.NET手把手教你做微信公众号开发(18)--使用微信支付给粉丝发红包_乱世刀疤的博客-CSDN博客)有介绍过,除了基础配置之外,以下配置是关键:

三、H5场景支付演示源码
前端页面源码如下:
- <%@ Page Language="C#" AutoEventWireup="true" CodeFile="H5Test.aspx.cs" Inherits="Jjlm.H5Test" %>
- <!DOCTYPE html>
- <html>
- <head runat="server">
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
- <title>微信支付H5收款测试</title>
- </head>
- <style>
- img{
- width: 100%;
- display: block;
- }
- body{
- margin:0;padding:0;
- background-repeat: no-repeat;
- background-size: 100% 100%;
- }
- .line{
- display: flex;justify-content:space-between;height: 40px;margin: 0 20px;
- }
- .boline{
- border-bottom: 1px solid #ddd;
- }
- .ti{
- font-size: 18px;
- line-height: 40px;
- }
- .text{
- font-size: 16px;
- line-height: 40px;
- }
- </style>
- <body>
- <div style="width: 100%;background:#555;color:#fff;font-size:20px;height: 40px;line-height: 40px;text-align: center;">
- 收银台
- </div>
- <form id="form1" runat="server">
- <div>
- <div style="margin-top:10px;background: #fff;">
- <div class="line boline">
- <span class="ti">订单号:</span>
- <asp:Label runat="server" id="lbBillNo" Text="" Visible="true" class="text" />
- </div>
- <div class="line boline">
- <span class="ti">产品:</span>
- <asp:Label runat="server" id="lbProductName" Text="" Visible="true" class="text" />
- </div>
- <div class="line boline">
- <span class="ti">商品数量: </span>
- <asp:Label runat="server" id="lbProductNum" Text="" Visible="true" class="text" />
- </div>
- <div class="line">
- <span class="ti">支付金额:</span>
- <asp:Label runat="server" id="lbTotalFee" Text="" Visible="true" class="text" style="color: crimson;" />
- </div>
- </div>
- <div style="margin: 10px auto;">
- <img src="img/wxzf.jpg" alt="" style="width: 100%;">
- </div>
- <div style="margin: 10px auto;width: 90%;height: 40px;background: #20a91d;border-radius:10px;text-align: center;" runat="server" id="divBtn">
- <asp:Button ID="submit" runat="server" Text="立即支付" Style="background: #20a91d;border-width:0px;color: #fff;line-height: 35px;font-size: 20px;outline:0px;-webkit-appearance: none;" OnClick="btnCallPayClick"/>
- </div>
- </br>
- <asp:Label runat="server" id="lbProductId" Text="" Visible="false" class="text" />
- <asp:Label runat="server" id="lbUrl" Text="" Visible="true" class="text" />
- </div>
- </form>
- </body>
- </html>
后端源码如下:
- using System;
- using System.Web;
- using System.Web.UI;
- using System.Data;
- using System.Data.SqlClient;
- using QinMing.Config;
- using QinMing.WeixinPayCollect;
- namespace Jjlm
- {
- public partial class H5Test : System.Web.UI.Page
- {
- public static string wxJsApiParam {get;set;} //H5调起JS API参数
- protected void Page_Load(object sender, EventArgs e)
- {
- lbProductId.Text = "202102040001";
- lbProductName.Text = "微信支付H5测试";
- lbBillNo.Text = DateTime.Now.ToString("yyyyMMddHHmmssms"); //
- lbProductNum.Text = "1";
- lbTotalFee.Text = "0.01";
- }
- protected void btnCallPayClick(object sender, EventArgs e)
- {
- string fee = (Convert.ToDouble(lbTotalFee.Text)*100).ToString(); ///微信单位分
- string out_trade_no = lbBillNo.Text;
- if (lbProductName.Text != null)
- {
- //若传递了相关参数,则调统一下单接口,获得后续相关接口的入口参数
- H5Pay h5Pay = new H5Pay();
- string scip = GetWebClientIp();//获取客户端真实IP
- string url = h5Pay.GetPayUrl(scip,fee,out_trade_no,lbProductId.Text,lbProductName.Text);
- lbUrl.Text = url;
- Response.Redirect(url, false);//跳转到微信支付中间页
- }
- else
- {
- Log.showlog("zhifu_callpay","页面缺少参数,请返回重试");
- }
- }
- public string GetWebClientIp()
- {
- string userIP = "";
- try
- {
- if (System.Web.HttpContext.Current == null
- || System.Web.HttpContext.Current.Request == null
- || System.Web.HttpContext.Current.Request.ServerVariables == null)
- return "";
- string CustomerIP = "";
- //CDN加速后取到的IP simone 090805
- CustomerIP = System.Web.HttpContext.Current.Request.Headers["Cdn-Src-Ip"];
- if (!string.IsNullOrEmpty(CustomerIP))
- {
- return CustomerIP;
- }
- CustomerIP = System.Web.HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"];
- if (!String.IsNullOrEmpty(CustomerIP))
- {
- return CustomerIP;
- }
- if (System.Web.HttpContext.Current.Request.ServerVariables["HTTP_VIA"] != null)
- {
- CustomerIP = System.Web.HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"];
- if (CustomerIP == null)
- CustomerIP = System.Web.HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"];
- }
- else
- {
- CustomerIP = System.Web.HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"];
- }
- if (string.Compare(CustomerIP, "unknown", true) == 0)
- return System.Web.HttpContext.Current.Request.UserHostAddress;
- return CustomerIP;
- }
- catch { }
- return userIP;
- }
- }
- }
四、收款类源码
上面演示代码中用到的类和上一篇文章是同一个,源码已在上一篇文章中给出。
且用于收款记录存放的表也在上一篇文章给出,只是有一个字段标注的支付来源不同。
五、收款后收款记录状态更新
同上一篇文章介绍的内容一致,代码不再重复贴出。
前端代码:WeixinPayRecvResultNotify.aspx
后端代码:WeixinPayRecvResultNotify.aspx.cs
-
相关阅读:
mvvm框架下,wpf如何实现窗口的关闭
叉乘与点乘的简单理解
高质量ChatGPT Prompt 精选
【校招VIP】前端操作系统之进程与线程
vite 入门到精通
赛芯电子冲刺科创板上市:拟募资6.23亿元,共有64项专利申请信息
Jenkins--基础--6.1--Pipeline--介绍
kubernetes Auditing 实战
hinge loss的一种实现方法
EMQX URL NOT found
- 原文地址:https://blog.csdn.net/daobaqin/article/details/125414690