-
浏览器渲染原理以及重排与重绘
浏览器渲染原理
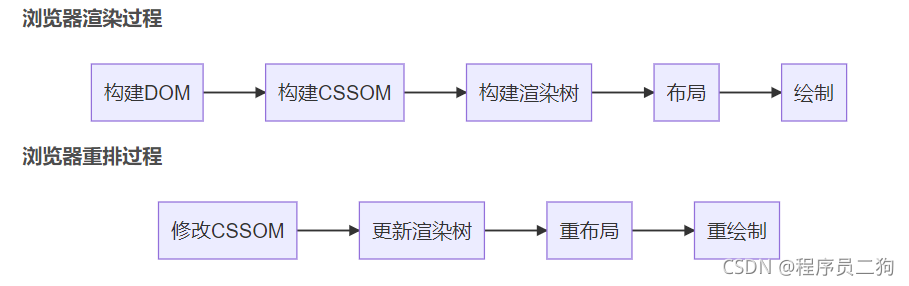
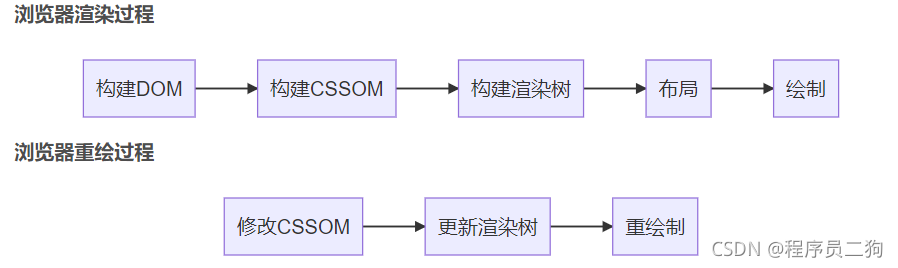
浏览器渲染分为五个阶段。
第一阶段:HTML解析 --> DOM树
浏览器不能够直接理解 HTML文档,首先对其进行解析,并在解析过程中发出页面渲染所需的各种外部资源请求生成DOM树。
第二阶段: CSS解析 --> CSSOM树
同样浏览器也办法直接理解 CSS 代码,需要将识别并加载的CSS 代码处理成自己理解的 CSSOM 树。
第三阶段: 样式与结构合并 --> 渲染树
浏览器将DOM 树和 CSSOM 树结合在一起生成渲染树(:after :before 等伪元素会在这个环节被构建到 DOM 树中)。
渲染树特点:只包含渲染网页所需的节点。
构建渲染树的过程
- 第一步:从 DOM 树的根节点开始遍历,筛选出所有可见的节点;
- 第二步:对可见节点为其匹配 CSSOM树;
第四阶段: 页面布局 --> 布局渲染树
浏览器对渲染树进行遍历,将元素间嵌套关系以盒子模型的形式写入文档流盒模型,并在布局过程中会计算出元素确切的大小和定位。计算完毕后,将相应的信息写回渲染树上形成“布局渲染树”。
第五阶段: 页面绘制 --> 显示页面
在这一阶段浏览器终于拿到了绘制页面的所有信息,将渲染树上的每一个节点转换成肉眼可见的像素点,最终将页面呈现在我们面前。
重排
当我们修改DOM节点的宽、高或进行隐藏操作时,浏览器就需要重新计算节点的几何属性,然后再将计算的结果绘制出来的过程叫做重排(也叫回流)。
浏览器重排过程

触发重排的条件
- 改变 DOM 树的结构:节点的增减、移动等
- 获取一些需要通过"即时计算"得到值的属性:offsetWidth、offsetHeight、offsetTop、offsetLeft、 scrollTop、scrollLeft、scrollWidth、scrollHeight、clientTop、clientLeft、clientWidth、clientHeight 等属性以及调用 getComputedStyle 方法,或者 IE 的 currentStyle 方法。
重绘
当我们修改DOM的样式(未影响其几何属性)时,浏览器需要重新为元素绘制新的样式过程叫做重绘。
浏览器重绘过程

触发重绘的条件
修改DOM的样式,但未影响其几何属性会发生重绘。
优化
重排和重绘是比较消耗性能的,因此在开发过程中,我们应该避免重排和减少重绘。
本文到此结束
如果大家还有什么其他想法,欢迎在评论区交流!
-
相关阅读:
区块链的诞生是为了解决——“去中心化的协同”这个问题
【Java技术专题】「编译器专题」深入分析探究“静态编译器”(JAVA\IDEA\ECJ编译器)是否可以实现代码优化?
Spring Cloud Alibaba——Sentinel持久化和集群流控
JS 数组的操作
初次使用Ubuntu18.04遇到的问题——笔记4 (Ubuntu18.04+Anaconda+Pycharm+Pytorch)
【用户画像】Redis的常用五大数据类型和配置文件介绍
如何配置 logback?30分钟让你彻底学会代码熬夜敲
标准化数据模型
排序算法--冒泡排序
【mmCEsim】开源项目预告:毫米波信道估计仿真软件
- 原文地址:https://blog.csdn.net/m0_47901007/article/details/125452798