-
WEB自动化_css应用
问题:为什么css不支持前向兄弟节点选择器,和父元素选择器?
一、WEB自动化_CSS中表示倒数第几个元素的方法
一、WEB自动化_css高级语法
二、WEB自动化_css应用1、id选择器:以 # 来定义;可以选择具有特定id的html元素。
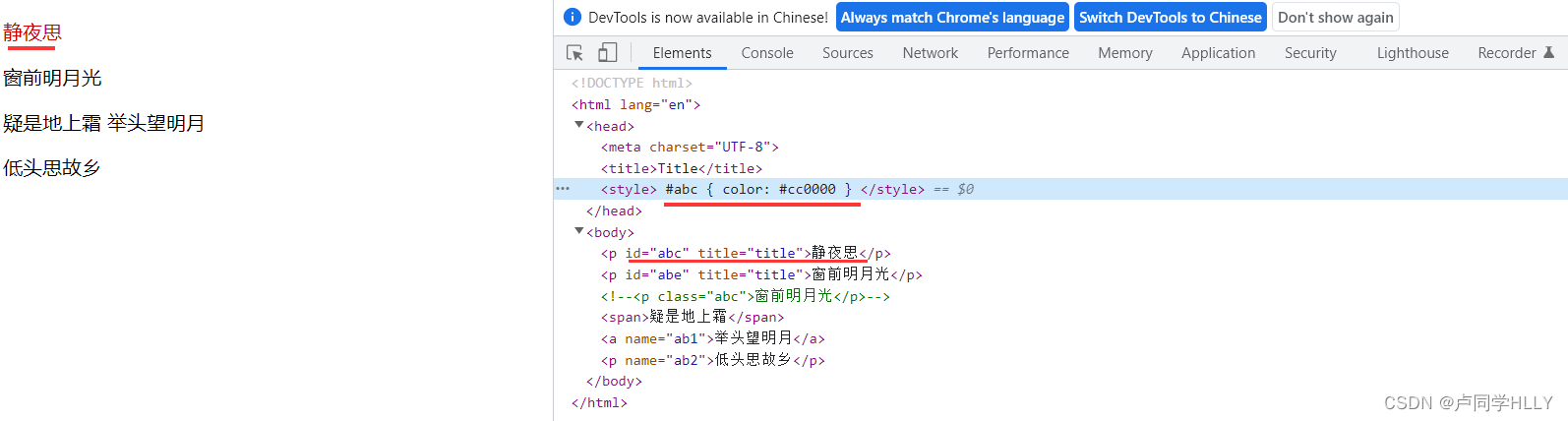
案例:只有 id="abc" 的标签颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
2、class选择器:以 . 来定义;
1、可以选中具有特定class属性的HTML元素。
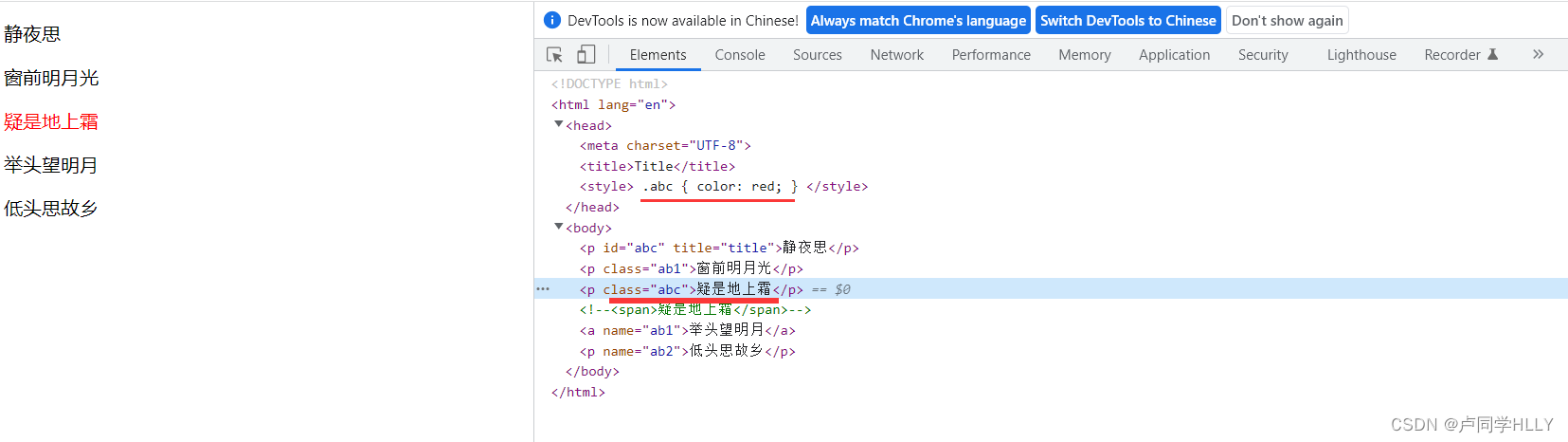
2、对于复合类中的空格,此处可以.代替空格。案例:只有 class="abc" 的标签颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
3、标签选择器:可以选中同类型的HTML标签元素。
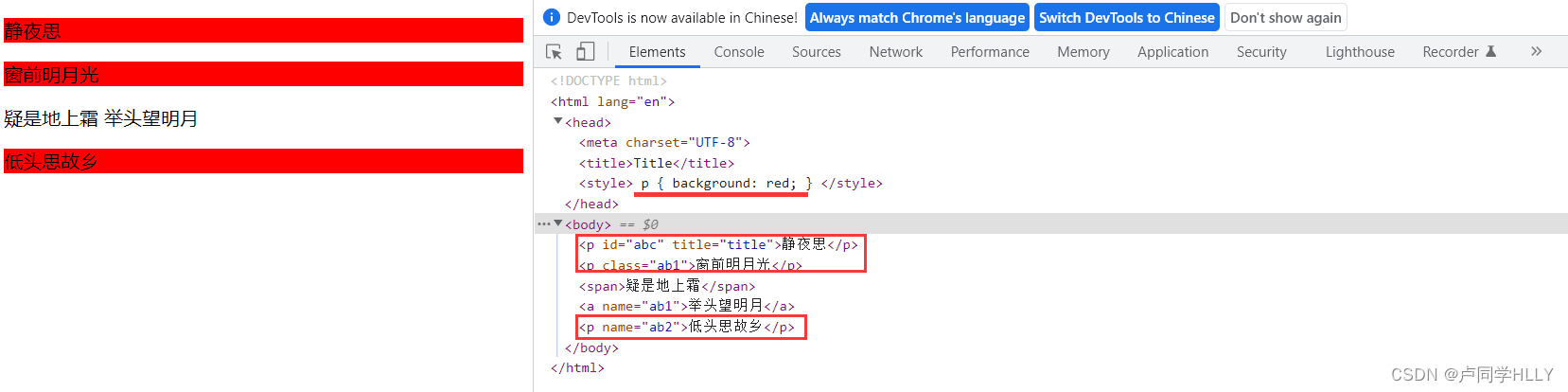
案例:同类型的 p 标签背景色都为红色。- 1

元素定位: driver.find_element_by_css_selector("#abc") driver.find_element_by_css_selector("body > p.ab1") driver.find_element_by_css_selector("body > p:nth-child(5)")- 1
- 2
- 3
- 4
4、标签选择器:可以和class选择器结合起来使用。
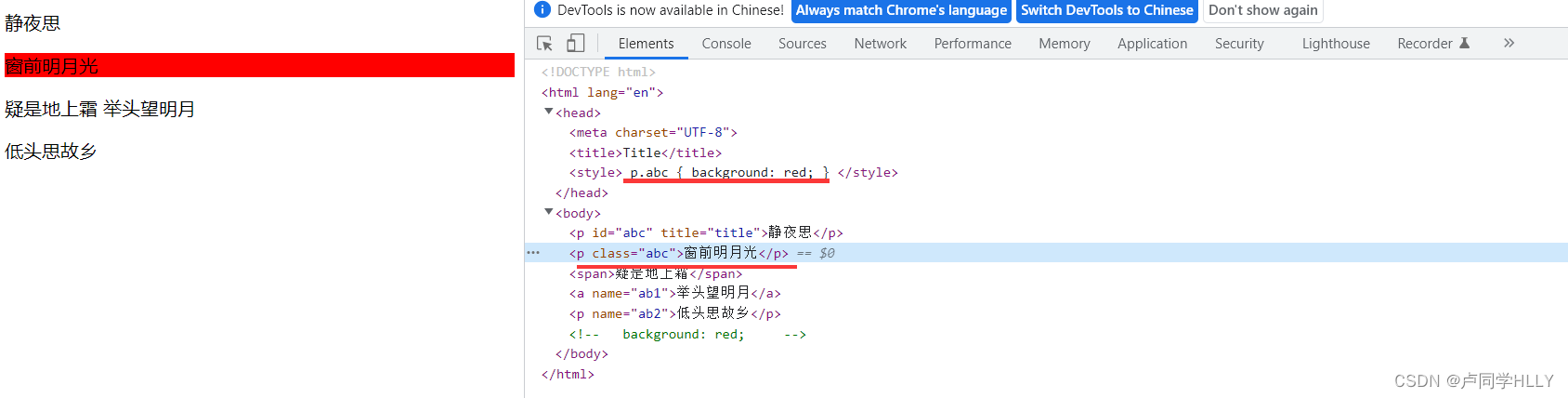
案例:只有 p.class="abc" 的标签颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
5、分组选择器:可以选中一组HTML元素。
使用场景:当一组选择器无法选择我们需要的元素,可以通过多组选择器来选择元素。 表示方法: <s1>,<s2> <s1>与<s2>表示两组不同的css选择器 示例:同时选择所有div,span,p元素 div,span,p 示例:表示选择 id为food的的所有span子元素 和 所有的p #food > span ,p 示例:表示选择 id为food的所有span子元素 和 所有的p子元素 #food > span, #food > p- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
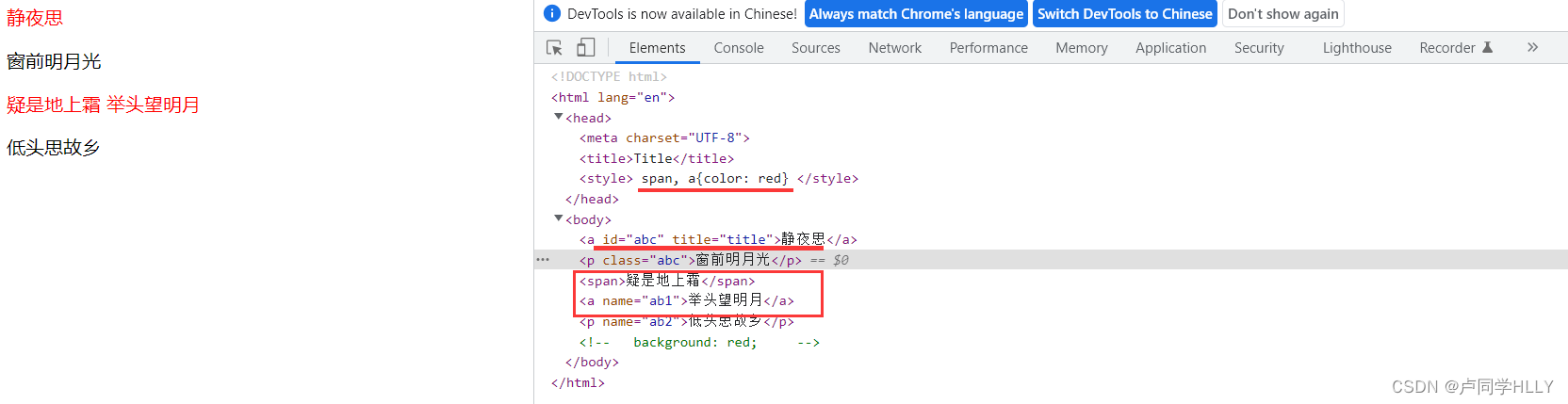
案例:span, a 标签颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
6.1、属性选择器:选取具有特定属性的HTML元素,可以为属性指定值。
使用场景:选择具有某个属性(值)的元素。 表示方法: *[属性=”属性值”] *表示任意元素标签名,如p, div,li,button,等等。 通常属性值没有空格或特殊字符,可以不加引号。 示例:具有style属性的任意元素。 *[style] 示例:属性spec=len2的p元素。 p[spec=len2] 示例:属性spec='len2 len3'的p元素 ,len2 len3之间存在空格所以加引号。 p[spec='len2 len3'] 示例:属性spec包含len2的p元素 p[spec*='len2'] 示例:属性spec以len2开头的p p[spec^='len2'] 示例:属性spec以len2结尾的p p[spec$='len2'] 示例:属性class=special并且属性name=p1的p p[class=special][name=p1] 示例:与后代选择器结合 #many p[name=p1] 示例:与兄弟选择器结合 #food>span+p[class=vegetable]- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
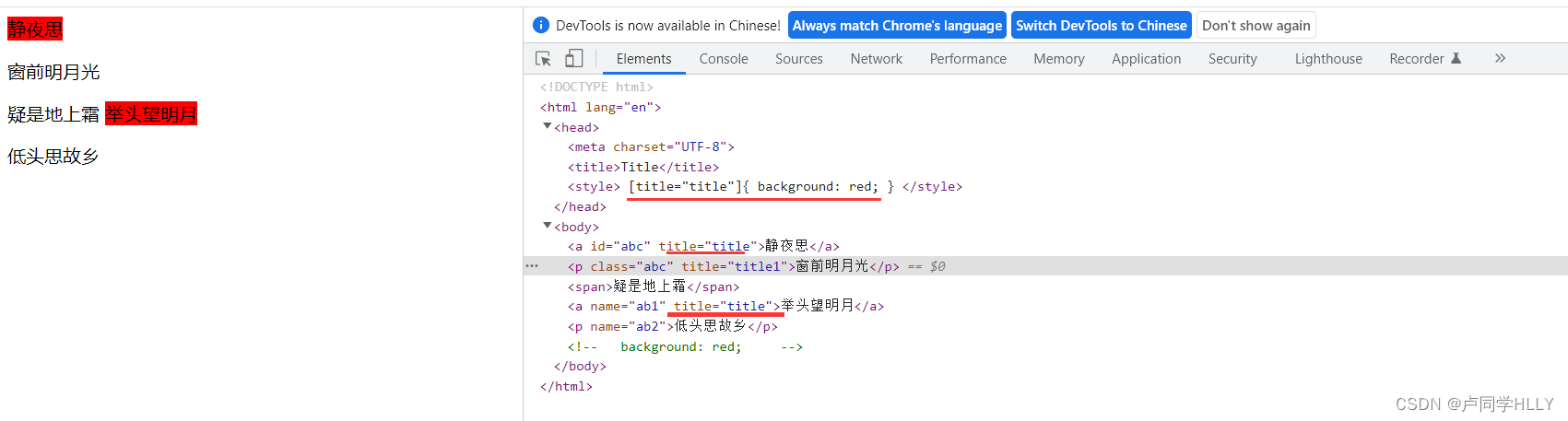
案例:title="title" 标签颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
6.2、属性选择器:可以不为属性指定值。
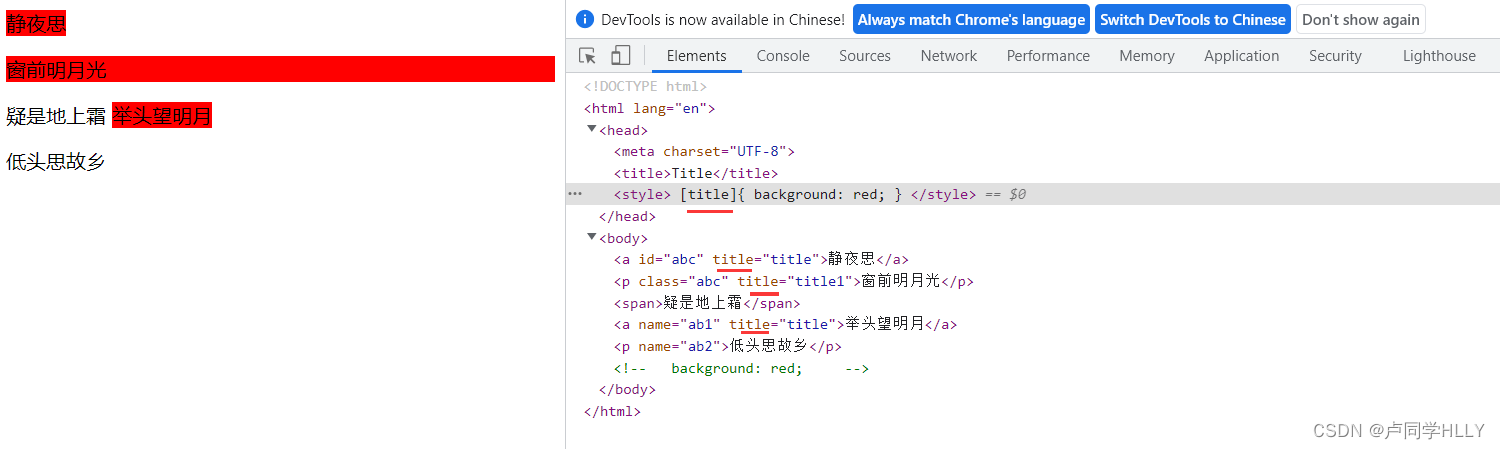
案例:title 标签的颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
6.3、属性选择器:可以为属性指定标签类型。
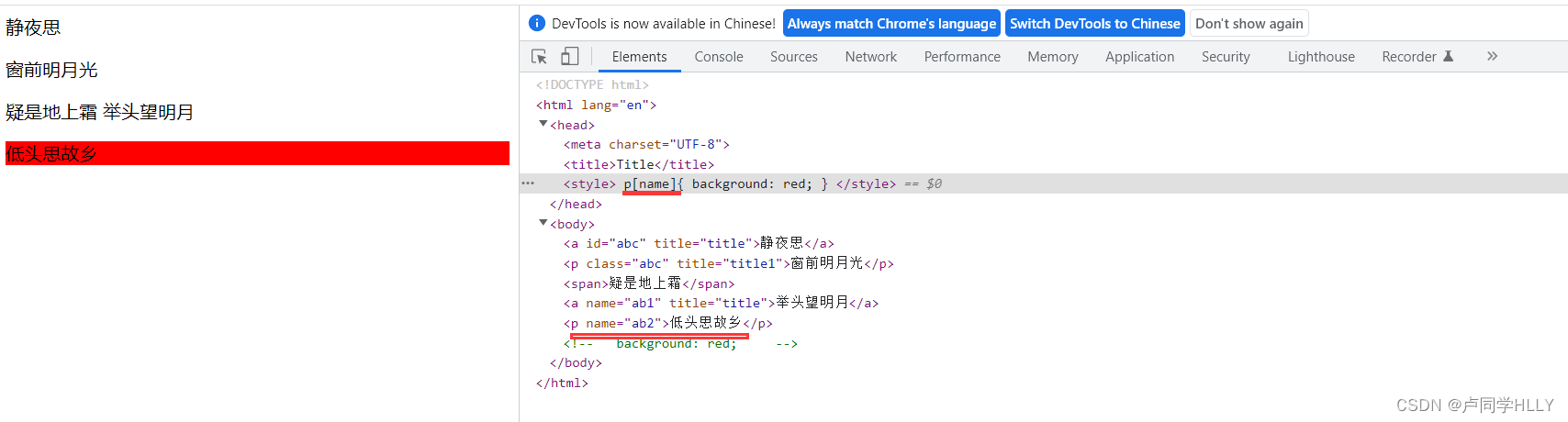
案例:p[name] 标签的颜色为红色。- 1

元素定位: driver.find_element_by_css_selector("")- 1
- 2
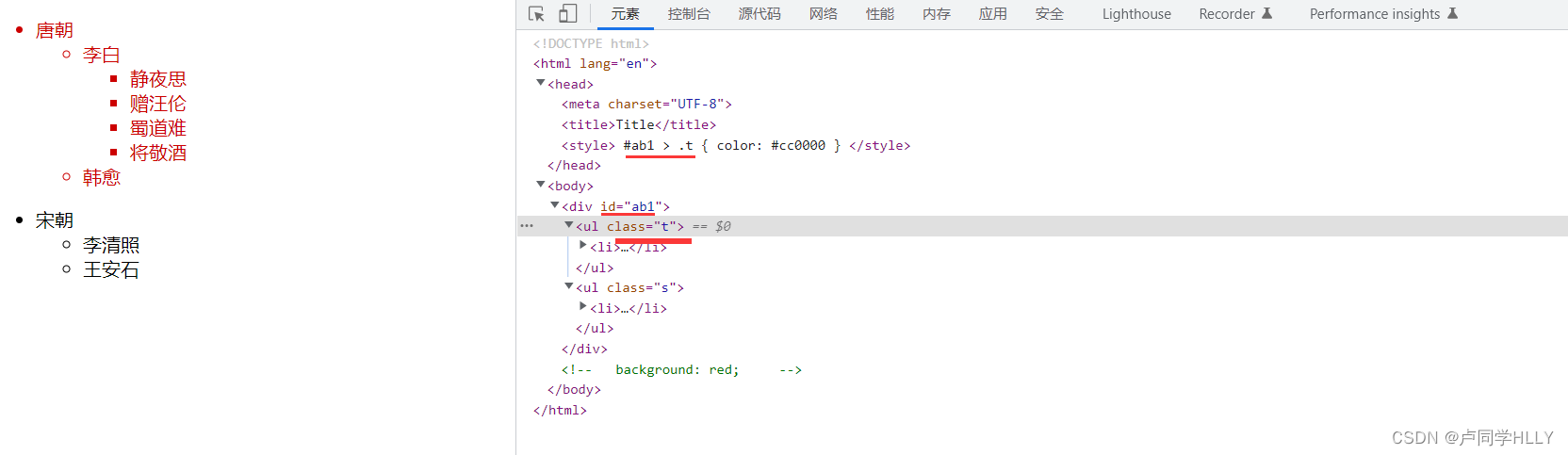
7、后代选择器:以空格分隔;用于选取某元素的后代元素,而不论层级多深。相当于xpath中的双斜杠。
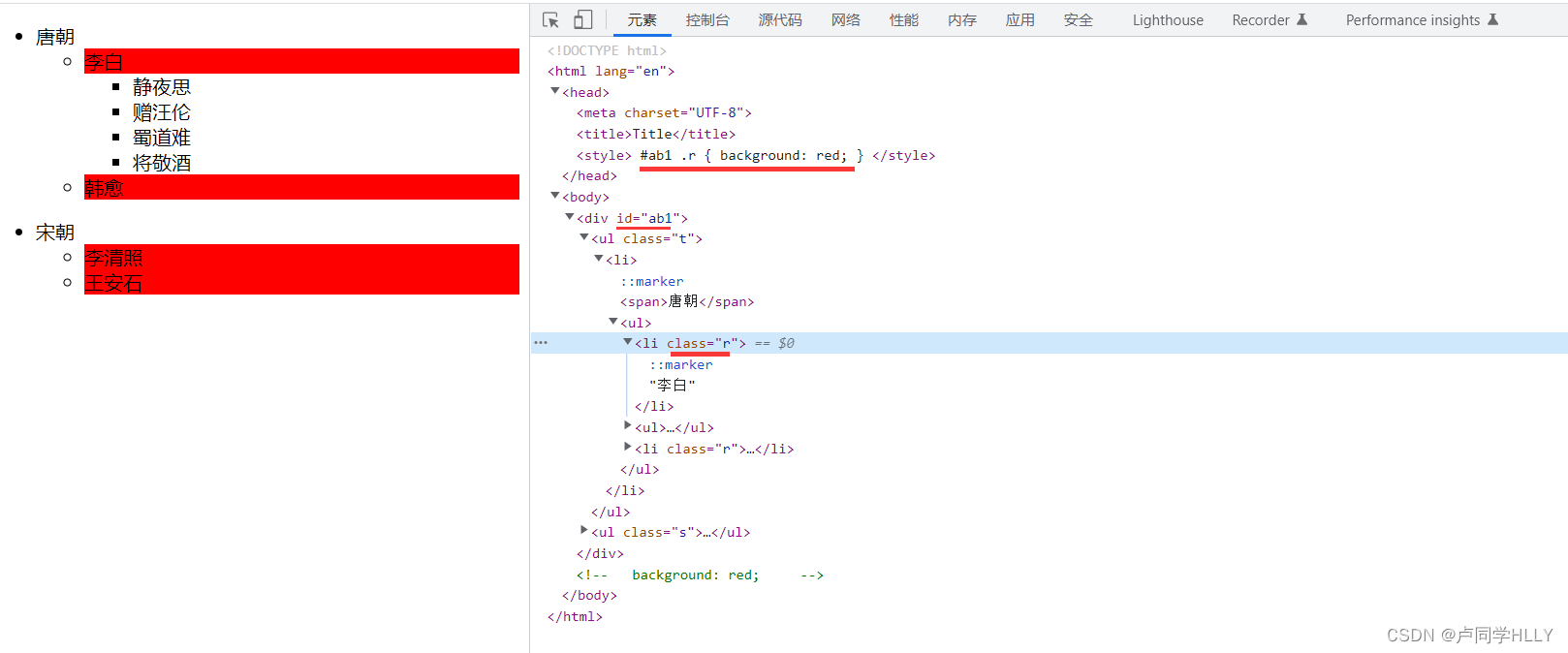
案例:<div id="ab1"> 且class="r" 标签的颜色为红色。- 1

元素定位: driver.find_element_by_css_selector(#ab1 > ul.t > li > ul > li:nth-child(1)")- 1
- 2
8、子元素选择器:以大于号分隔;只能选取父元素的直接子元素。
使用场景:只选择同一父元素的直接子元素。 表示方法: <s1>大于号<s2> S1与s2是父子关系 示例:表示选择id=choose_car下面的所有option子元素。 #choose_car >option 示例:元素之间不存在越级。 #many>div>p.special 示例:与后代选择器组合使用。 #many p>span #many和p 之间存在越级 案例- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

元素定位: driver.find_element_by_css_selector("")- 1
- 2
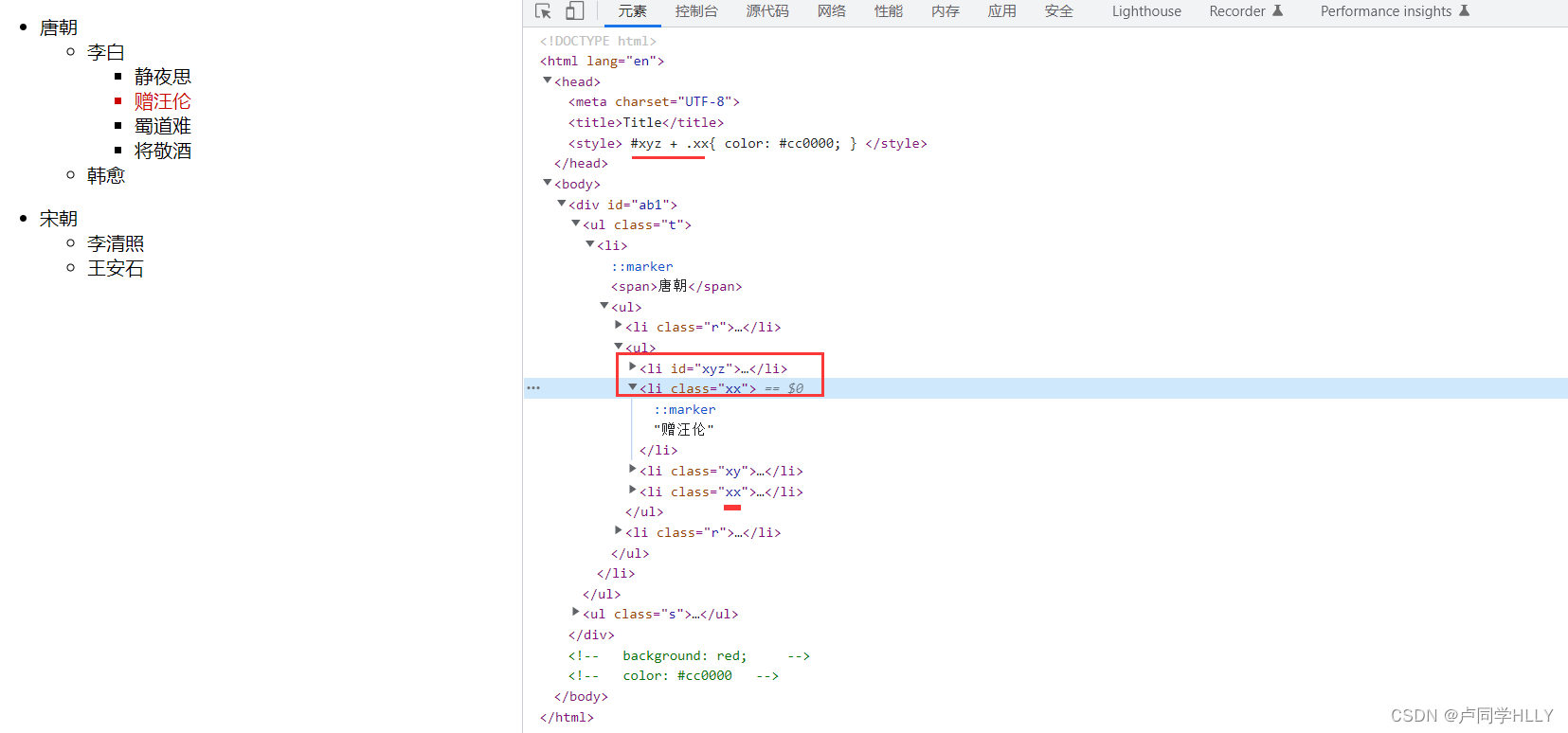
9、相邻兄弟选择器:以加号分隔;可选择紧挨在某元素之后的一个元素。
使用场景:同一父元素的相邻子元素,两者挨在一起。 表示方法: <s1>+<s2> <s1>与<s2>是同级关系并且紧靠一起 示例:#food + div 示例:匹配到一个结果:紧靠 #many p.special元素的P元素 #many p.special + p 案例- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

元素定位: driver.find_element_by_css_selector("#ab1 > ul.t > li > ul > ul > li:nth-child(2)")- 1
- 2
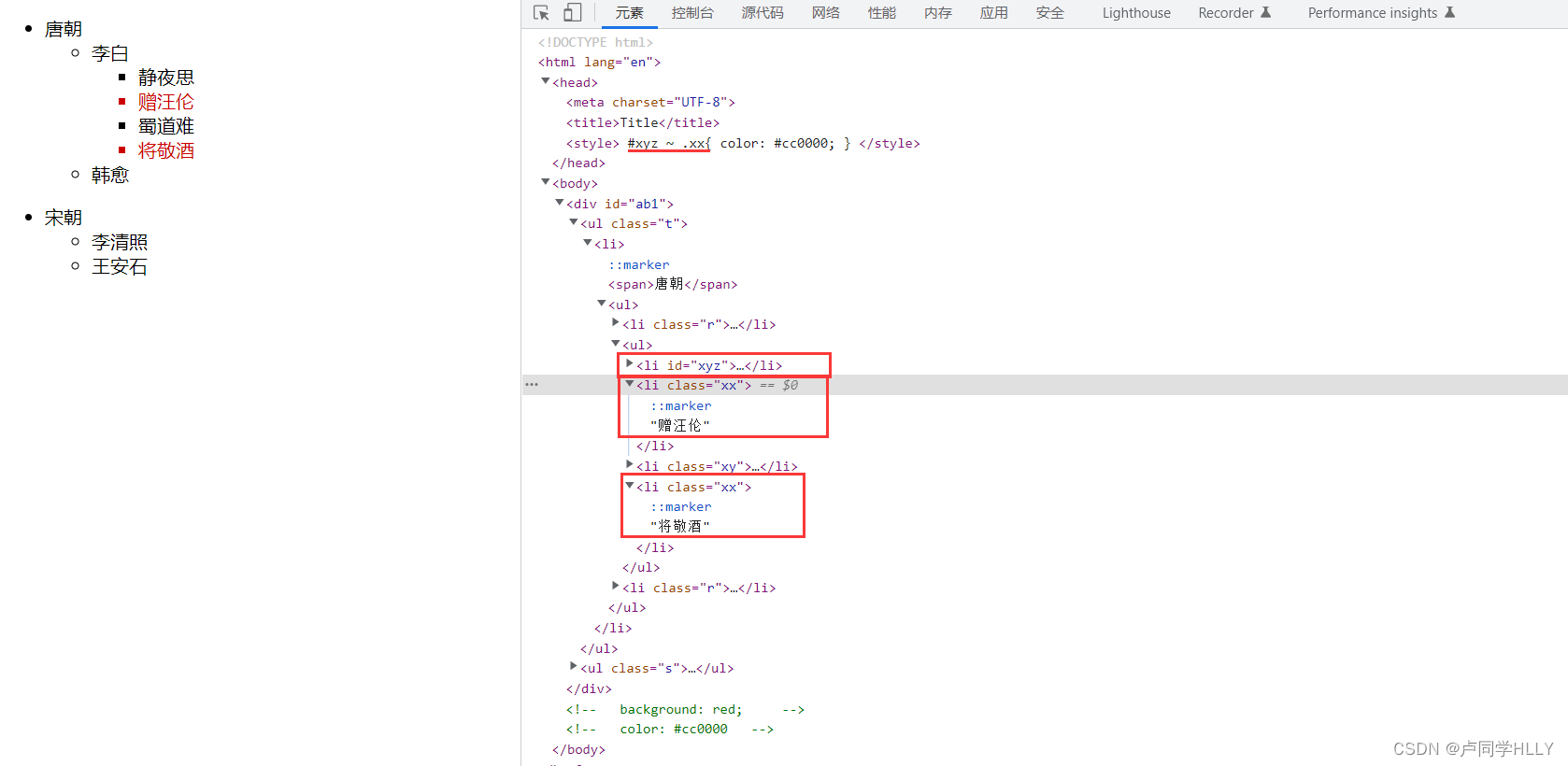
10、后续兄弟选择器:以~分隔;可选择某元素之后的所有元素。
使用场景:同一父元素的子元素,元素之间没有紧靠在一起。 表示方法: <s1>~<s2> <s1>与<s2>是同级关系,无需紧靠一起 示例:#food ~ div 示例:匹配到多个结果:与#many p.special元素同级的p元素。 #many p.special ~ p 案例- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

元素定位: driver.find_element_by_css_selector("#ab1 > ul.t > li > ul > ul > li:nth-child(2)")- 1
- 2
-
相关阅读:
ssm毕设项目基于Java的城市公交查询系统ac5p2(java+VUE+Mybatis+Maven+Mysql+sprnig)
更强悍 更智能!飞凌嵌入式FET3588-C核心板震撼发布!
将编译过的C++库迅速部署在Visual Studio新项目中
图文并茂演示小程序movable-view的可移动范围
rust trait对象
SpringBoot SpringBoot 原理篇 1 自动配置 1.16 自动配置原理【2】
云资产管理之CF利用框架
各个数据库存二进制大文件的性能测试
系列文章之一文纵览机器学习(6)——文本数据的转换处理 | 图像数据的转换处理 | 附:CNN激活层可视化(附源代码)
27. UE5 RPG同步面板属性(三)
- 原文地址:https://blog.csdn.net/weixin_44801980/article/details/125442597