-
前端vue正则表达式-隐私脱敏处理

有志者事竟成,破釜沉舟百二秦关终属楚
苦心人天不负,卧薪尝胆三千越甲可吞吴。
📌博主介绍
💒首页:水香木鱼
🛫专栏:后台管理系统
✍简介: 博主姓:陈,名:春波。花名 “水香木鱼”,星座附属 “水瓶座一枚” 来自于富土肥沃的"黑龙江省"-美丽的 “庆安小镇”
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 小目标: 成为 会设计 、会开发的 “万能钥匙”
📝文章内容
本期文章木鱼带领小伙伴们,探索正则的小世界。适合入门级开发人员
隐私脱敏请看三、隐私脱敏【身份证号码、手机号码、邮箱、姓名、】一🔎👇

✍ 一、了解正则
(1)、正则修饰符
字符 描述 i 对大小写不敏感的匹配 g 全局匹配(查找所有匹配而非在找到第一个匹配后停止) m 多行匹配 (2)、查找某个范围内的字符
字符 描述 [abc] 查找方括号之间的任何字符 [^abc] 查找任何不在方括号之间的字符,反向字符集。 [0-9] 查找任何从0到9的数字 [a-z] 查找任何从小写a到小写z的字符 [A-Z] 查找任何从大写A到大写Z的字符 [adgk] 查找给定集合内的任何字符 [^adgk] 查找给定集合外的任何字符 (red blue (x y) 查找任何以 (3)、特殊含义字符
字符 描述 . 查找单个字符,除了换行和行结束符(换行符为 \n和 \r) \w 查找数字、字母及下划线,包括:a-z、A-Z、0-9及下划线 \W 查找非单词字符 \d 查找数字字符 \D 查找非数字字符 \s 查找空白字符。空白字符包括:空格、\n、\f、\r、\t、\v \S 查找非空白字符 \b 匹配单词边界,通常匹配单词开头和结尾。如:/\bcd/匹配cdkey \B 匹配非单词边界。如:/\Bcd/匹配abcd \0 查找NULL字符 \n 查找换行符 \f 查找换页符 \r 查找回车符 \t 查找制表符 \v 查找垂直制表符 \xxx 查找以八进制数xxx规定的字符 \xdd 查找以十六进制数dd规定的字符 \uxxxx 查找以十六进制数xxxx规定的unicode字符 \ 将字符变为特殊或非特殊字符。如n变为换行符\n,特殊符号(变为字符( (?:x) 匹配并不记住匹配项。如:/(?:foo){1,2}/ ,这里将foo作为一个整体进行匹配1到2次。 x(?=y) 匹配x仅仅在x后面跟y的时候。?=y表示字符串末尾是y x(?!y) 匹配x仅仅在x后面不跟着y的时候。?!y表示字符串末尾不是y x y (4)、量词
字符 描述 n+ 匹配任何包含至少一个 n 的字符串。如:/a+/ 匹配 “candy” 中的 “a”,“caaaaaaandy” 中所有的 “a” n* 匹配任何包含零个或多个 n 的字符串 n? 匹配任何包含零个或一个 n 的字符串。如:/e?le?/ 匹配 “angel” 中的 “el”,“angle” 中的 “le” n{X} 匹配包含 X 个 n 的序列的字符串。如:/a{2}/ 不匹配 “candy,” 中的 “a”,但是匹配 “caandy,” 中的两个 “a”,且匹配 “caaandy.” 中的前两个 “a” n{X,} X是一个正整数,前面的模式n连续出现至少X次时匹配。如:/a{2,}/ 不匹配 “candy” 中的 “a”,但是匹配 “caandy” 和 “caaaaaaandy.” 中所有的 “a” n{x,y} X和Y为正整数,前面的模式n连续出现至少X次,至多Y次时匹配。如:例如,/a{1,3}/ 不匹配 “cndy”, n$ 匹配任何结尾为n的字符串 ^n 匹配任何开头为n的字符串 ?=n 匹配任何其后紧接指定字符串n的字符串 ?!n 匹配任何其后没有紧接指定字符串n的字符串 ✍ 二、常用正则判断案例
1、判断字符串是否为数字、字母、下划线组成
function isValid(str) { return /^\w+$/.test(str); } console.log(isValid("1234abd_#_")); // false console.log(isValid("1234abd_")); // true //或者写成 console.log(/^\w+$/.test("1234abd_#_"));- 1
- 2
- 3
- 4
- 5
2、判断字符串是否全部为字母
function isLetter(str) { return /^[a-zA-Z]+$/.test(str); } console.log(isLetter("1234abd_")); //false console.log(isLetter("abd")); //true //或者写成 console.log(/^[a-zA-Z]+$/.test("1234abd_"));- 1
- 2
- 3
- 4
- 5
3、判断字符串是否全部为数字
字符 描述 /1*$/ 0-9范围内0到多个数字的组合,且字符开头结尾都是0-9的数字。即表示整数。如:23、0 /^\d{m,n}$/ 匹配m-n位的数字。由于开头结尾都是数字,所以是一个固定长度的纯数字 /^-[1-9][0-9]*$/ 匹配-开头,数字结尾,第一个字符为1-9,随后0-n个字符为0-9的字符。即非零负整数。 function isNum(str) { return /^\d+$/.test(str); } console.log(isNum("1234abd_")); //false console.log(isNum("1234")); //true // 或者写成 console.log(/^\d+$/.test("1234abd_")); console.log(/^[0-9]*$/.test("894532.23")) // false console.log(/^[0-9]*$/.test("89453223")) // true- 1
- 2
- 3
- 4
- 5
- 6
- 7
4、是否带有小数
function isDecimal(strValue){ return /^\d+\.\d+$/.test(strValue); } console.log(isDecimal(1245.6)) //true- 1
- 2
5、校验是否中文名称组成:
function ischina(str) { return /^[\u4E00-\u9FA5]{2,4}$/.test(str); } console.log(ischina('我的中文')) //true- 1
- 2
6、校验是否全由8位数字组成:
function isNum(str) { return /^[0-9]{8}$/.test(str); } console.log(isNum(34355465)) //false- 1
- 2
7、校验电话号码格式:
function isTelCode(str) { return /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/.test(str); } console.log(isTelCode(18017349082)) //true //开头匹配手机号前三位是 13[0-9] 或 14[5|7] 或者 15[0|1|2|3|5|6|7|8|9] 或 18[0|1|2|3|5|6|7|8|9];匹配后八位数字为0-9的字符; console.log(/^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/.test("13456724567")) //true- 1
- 2
- 3
- 4
8、校验邮件地址是否合法:
function isEmail(str) { return /^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/.test(str); } console.log(isEmail("345@qq.com")) //true 不够严谨,还需修改 let m = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/ console.log(m.test("32@qq.com")) //true- 1
- 2
- 3
- 4
- 5
- 6
9、校验身份证:
开头为一个1-9的数字;加上五位0-9的数字;加上一位1-9的数字;加上三位0-9的数字;加上 0/d 或者 1[0-2],即月份 01、02……12;加上 ([0|1|2]\d) 或者 3[0-1],即日起,01、13、25、31;加上身份证末四位;
let str = /^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{4}$/ console.log(str.test("234051198405054021")) //true- 1
- 2
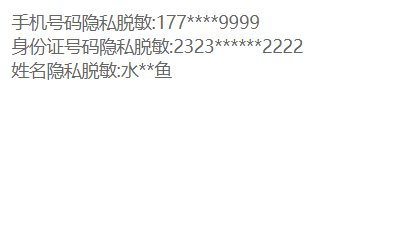
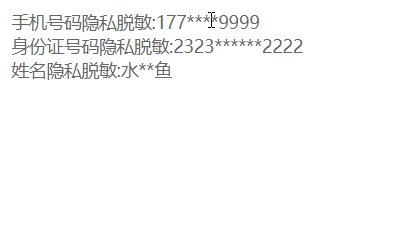
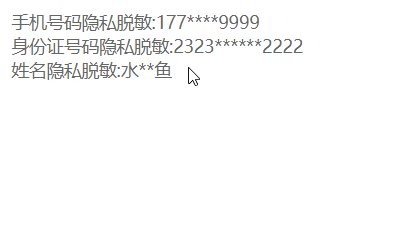
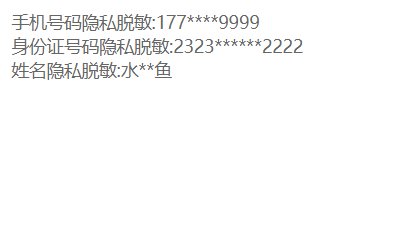
✍ 三、隐私脱敏
- 手机号码:
replace(/^(.{3})(?:\d+)(.{4})$/, "$1****$2") - 身份证号码:
replace(/^(.{4})(?:\d+)(.{4})$/, "$1******$2") - 姓名:
replace(/^(.{1}).+(.)/,"$1**$2") - 邮箱:
replace(/(.{0,3}).*@(.*)/, "$1***@$2")
<template> <div class="out_Container"> <p style="margin-top: 20px;">手机号码隐私脱敏:{{phone.replace(/^(.{3})(?:\d+)(.{4})$/, "$1****$2") }}</p> <p>身份证号码隐私脱敏:{{ cardId.replace(/^(.{4})(?:\d+)(.{4})$/, "$1******$2") }}</p> <p>姓名隐私脱敏:{{name.replace(/^(.{1}).+(.)/,"$1**$2")}}</p> <p>邮箱隐私脱敏:{{name.replace(/(.{0,3}).*@(.*)/, "$1***@$2")}}</p> </div> </template> <script> export default { data() { return { phone:'17777799999', cardId:'232330199901012222', name:'水香木鱼', email:'csdnsxmy@163.com' }; }, }; </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
本期文章参考:Vue中的正则表达式
📢博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了【正则表达式-隐私脱敏处理】,希望可以帮到大家,谢谢。
如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧!点击【关注+点赞+收藏+评论+转发】支持一下哟
🙏您的支持就是我更新的最大动力。⭐⭐⭐记得一键三连呦!⭕
💡猜你喜欢
0-9 ↩︎
-
相关阅读:
车载多媒体没法显示歌词的解决办法 —— 修改 LRC 文件的编码格式为 UTF-8
vcruntime140_1.dll 无法继续执行代码的修复方法分享
Scss 基础语法
从原理到实践 | Pytorch tensor 张量花式操作
【Hack The Box】linux练习-- SwagShop
第6章Spring与Web-使用 Spring 的监听器 ContextLoaderListener使得将spring容器对象创建一次即可,反复调用...
C++类的六个默认成员函数(总结)
2022“杭电杯”中国大学生算法设计超级联赛(4)签到题5题
浅谈“文件与文件流”的区别
【AGC】增长服务1-远程配置示例
- 原文地址:https://blog.csdn.net/weixin_48337566/article/details/125363230