-
echarts实现柱图的下钻功能
1、确保已安装了cnpm,使用cnpm命令安装echarts:
cnpm install echarts --save- 1
2、在main.js文件中,全局引入echarts:
import * as echarts from "echarts"; // 开启echarts Vue.prototype.$echarts = echarts;- 1
- 2
- 3
3、创建柱状图test.vue文件
<template> <div> <a-button type="primary" @click="back" style="margin-left: 30px">返回</a-button> <div id="main" class="box-pie" style="height: 500px" ref="chart"></div> </div> </template> <script> //引入的调用后台封装的方法getAction,根据自己的项目引入 import {downFile, getAction, httpAction, postAction} from "@api/manage"; export default { name: "test", data() { return { char: null, option: { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, legend: {}, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, yAxis: { type: 'category', data: [] //后台加载数据 // data: ['浙江全省', '杭州', '宁波', '温州', '金华', '嘉兴', '绍兴', '台州', '湖州', '丽水', '衢州', '舟山'] }, xAxis: { type: 'value' }, dataGroupId: '', animationDurationUpdate: 500, series: [ { name: '已完成', type: 'bar', stack: 'total', label: { show: true }, data: [] //后台加载数据 // data: [780, 302, 301, 334, 390, 330, 320, 320, 302, 301, 334, 200, 350] }, { name: '未完成', type: 'bar', stack: 'total', label: { show: true }, data: [] //后台加载数据 // data: [600, 132, 101, 134, 90, 230, 210, 330, 320, 134, 90, 90] }] } } }, mounted() { this.getPage(); }, methods: { getPage() { //初始化chart模块 this.chart = this.$echarts.init(this.$refs.chart); //后台返回数据,可以根据自己的业务逻辑返回 let shiQuNameArray = []; let shiQuHandleData = [];//市区级别已完成任务个数 let shiQuNoHandleData = [];//市区级别未完成任务个数 let allprovinceName;//全省名称 let provinceName;//省检验中心数据 let param = {}; getAction(url, param).then(res => { if (res.success) { let project = res.result.records || res.result; allprovinceName = project.allprovinceName; provinceName = project.provinceName; if (allprovinceName != null && allprovinceName != "") { shiQuNameArray.push(project.allprovinceName);//判断全省名称是否存在 shiQuHandleData.push(project.allhandleNummber); shiQuNoHandleData.push(project.allnohandleNummber); } if (provinceName != null && provinceName != "") { shiQuNameArray.push(project.provinceName); shiQuHandleData.push(project.provinceHandleNummber); shiQuNoHandleData.push(project.provinceNohandleNummber) } if (project.shiQuList != null) { for (let i = 0; i < project.shiQuList.length; i++) { shiQuNameArray.push(project.shiQuList[i].shiQuareaName); shiQuHandleData.push(project.shiQuList[i].shiQuhandleNummber); shiQuNoHandleData.push(project.shiQuList[i].shiQunoHandleNummber); } } //获取后台数据后设置option this.option.yAxis.data = shiQuNameArray; this.option.series[0].data = shiQuHandleData; this.option.series[1].data = shiQuNoHandleData; this.chart.setOption(this.option); } }) //点击某个柱状图 const that = this; that.chart.on('click', function (object) { //获取到市级名称 //排除点击全省,不下钻,(object.name是柱状图的名称,根据名称判断点击的是那个市区) if (object.name) { if (object.name == allprovinceName || object.name == provinceName) { return; } //只有市级别的才实现下钻,排除点击县区级别情况 if (!shiQuNameArray.includes(object.name)) { return; } //再次从后台获取数据,根据自己后台返回数据进行解析 let xianQuNamelist = []; let xianQuHandleNum = []; let xianQuNoHnandleNum = []; getAction(url, param).then(res => { if (res.success) { let project = res.result.records || res.result; for (var i = 0; i < project.shiQuList.length; i++) { //如果匹配到市区名称,筛选出对应的县区信息 if (object.name == project.shiQuList[i].shiQuareaName) { for (var j = 0; j < project.shiQuList[i].xianQuList.length; j++) { xianQuNamelist.push(project.shiQuList[i].xianQuList[j].xianQuareaName); xianQuHandleNum.push(project.shiQuList[i].xianQuList[j].xianQuhandleNummber); xianQuNoHnandleNum.push(project.shiQuList[i].xianQuList[j].xianQuhandleNummber); } break; } } } //如果县区级别数据为0,则阻止下钻功能 if (xianQuNamelist.length == 0) { return; } //再次设置option that.chart.setOption({ tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, legend: {}, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, yAxis: { type: 'category', data: xianQuNamelist//从后台获取的县区名称 }, xAxis: { type: 'value' }, dataGroupId: '', animationDurationUpdate: 500, series: [ { name: '已处理', type: 'bar', stack: 'total', label: { show: true }, data: xianQuHandleNum //从后台获取的县区已完成数量 { name: '未处理', type: 'bar', stack: 'total', label: { show: true }, data: xianQuNoHnandleNum //从后台获取的县区未完成数量 }], }); }) } }); }, back() { //点击返回按钮,从新显示之前数据 const that = this; that.chart.setOption(that.option); } } } </script> <style scoped> </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
4、引用test模块
<template> <div class="page-header-index-wide"> <a-card :loading="loading" :bordered="false" :body-style="{padding: '0'}"> <div class="salesCard"> <a-tab-pane loading="true" tab="各市区数据" key="1"> <test ref="test"></test> </a-tab-pane> </div> </a-card> </div> </template> <script> //引入test文件 import test from "@/components/chart/test" export default { name: "IndexChart", components: { test }, data() { return {}, } } </script> <style lang="less" scoped> </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
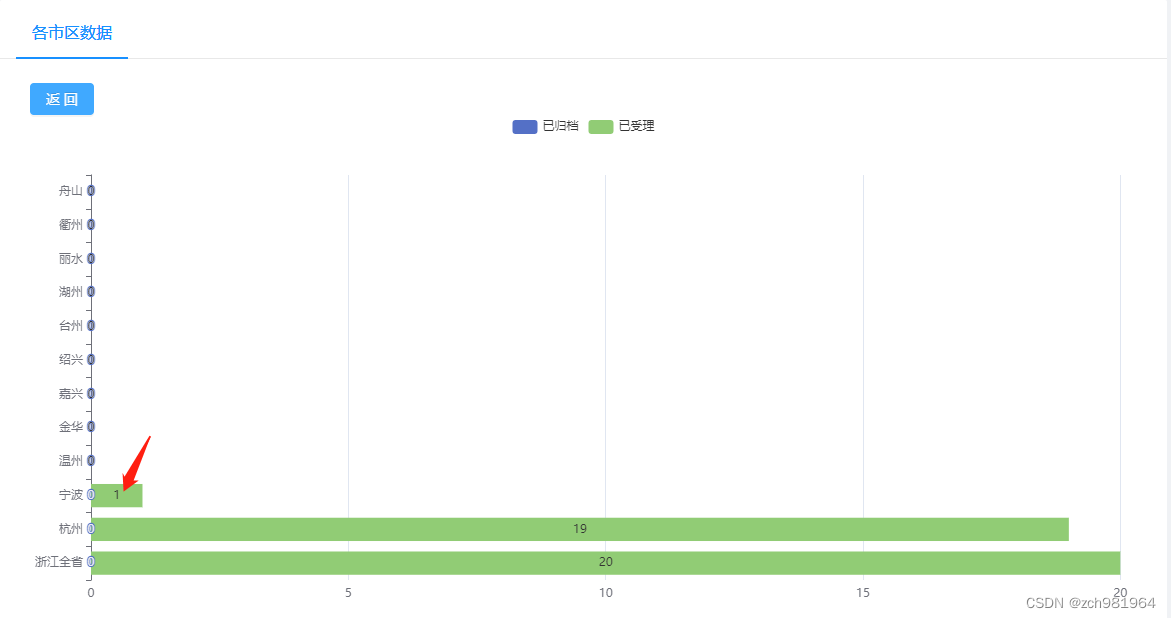
5、实现效果:
第一次加载数据加载的结果

点击其中一条后,实现市区对应下面县区数据,实现下钻功能。

点击返回按钮,即可返回第一次加载的数据。 -
相关阅读:
联想集团:2022/23财年第一季度业绩
【Python】matplotlib画图
【翻译】Seastar 教程(一)
游戏企业通关秘籍:华为云游戏全场景能力,开发+部署+运营“关关难过关关过”...
通过uc.js实现pc firefox页面向下滚动自动隐藏导航栏,复刻firefox移动版的丝滑体验
【C++ Efficiency】通过重载技术来消除类型转换
1.1 - Android启动概览
【prometheus学习过程】
爬虫 — Scrapy 框架(二)
Vue3选项式api和组合式api
- 原文地址:https://blog.csdn.net/zch981964/article/details/125420687