-
web 前端 JavaScript 内置对象
前言
本文讲解了JavaScript 内置对象的基本使用和一些常用的内置对象,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力。
以下是本篇文章正文内容一、内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
内置对象就是指JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)- 内置对象最大的优点就是帮助我们快速开发
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等
二、查文档
2.1 MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/

2.2 如何学习对象中的方法
- 查阅该方法的功能
- 查看里面参数的意义和类型
- 查看返回值的意义和类型
- 通过 demo 进行测试
三、Math对象
3.1 Math 概述
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
常见的Math对象:
Math.PI // 圆周率 Math.floor() // 向下取整 Math.ceil() // 向上取整 Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3 Math.abs() // 绝对值 Math.max()/Math.min() // 求最大和最小值- 1
- 2
- 3
- 4
- 5
- 6
注意:
上面的方法必须带括号
案例:封装自己的数学对象
利用对象封装自己的数学对象 里面有 PI 最大值和最小值
var myMath = { PI:3.141592653, max: function(){ var max = arguments[0]; for(var i=1; i<arguments.length; i++){ if(arguments[i] > max){ max=arguments[i] } } return max; }, min: function(){ var min = arguments[0]; for(var j=1; j<arguments.length; j++){ if(arguments[j] < min){ min=arguments[j] } } return min; } } document.write(myMath.max(29,8,3,133)+ '<br>') document.write(myMath.min(33,2,100,442,313))- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
3.2 随机数方法 random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1,也就是他会有很小的概率随机到0,但是
一定不会随机到1得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; }- 1
- 2
- 3
案例随机的验证码
<form name="form"> 验证码:<input type="text" name="yz" id="yz"/> <a href="javascript:showyz()">看不清换一个</a> </form> <script> var code = ["0","1","2","3","4","5","6","7","8","9","a","b","c","d","e","f"] function showyz(){ var yz =document.form.yz; yz.value = code[Math.floor(Math.random()*100)%16] + code[Math.floor(Math.random()*100)%16] +code[Math.floor(Math.random()*100)%16]+code[Math.floor(Math.random()*100)%16] } </script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

四、日期对象
4.1 Date 概述
- Date 对象和 Math 对象不一样,
他是一个构造函数,所以我们需要实例化后才能使用 - Date 实例用来处理
日期和时间
4.2 Date()方法的使用
1. 获取当前时间必须实例化
var now = new Date(); console.log(now);- 1
- 2
2. Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date(‘2019-5-1’) 或 者 new Date(‘2019/5/1’)如果Date()不写参数,就返回当前时间如果Date()里面写参数,就返回括号里面输入的时间
4.3 日期格式化
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式。

4.4 获取日期的总的毫秒形式
Date 对象是基于1970年1月1日(世界标准时间)起的毫秒数
我们经常利用总的毫秒数来计算时间,因为它更精确
// 实例化Date对象 var now = new Date(); // 1. 用于获取对象的原始值 console.log(date.valueOf()) console.log(date.getTime()) // 2. 简单写可以这么做 var now = + new Date(); // 3. HTML5中提供的方法,有兼容性问题 var now = Date.now();- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
案例 输出当前日期
输出的时间是随着计算机的时间,每次刷新页面就会改变
var dt =new Date(); with(dt){ var str="现在是"; str+= getFullYear() + "年 " str+= getMonth()+1 + '月 ' str+=getDate()+ '日 ' str+=getHours()+' 时: '//时 str+=getMinutes()+'分: '//分 str+=getSeconds()+' 秒 星期'//秒 } switch(dt.getDay()){ case 0: str+="日" break; case 1: str+="1" break; case 2: str+="2" break; case 3: str+="3" break; case 4: str+="4" break; case 5: str+="5" break; case 6: str+="6" break; } document.write(str)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

五、数组对象
5.1 数组对象的创建
创建数组对象的两种方式
1.字面量方式
2. new Array()
5.2 检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23]; var obj = {}; console.log(arr instanceof Array); // true console.log(obj instanceof Array); // false console.log(Array.isArray(arr)); // true console.log(Array.isArray(obj)); // false- 1
- 2
- 3
- 4
- 5
- 6

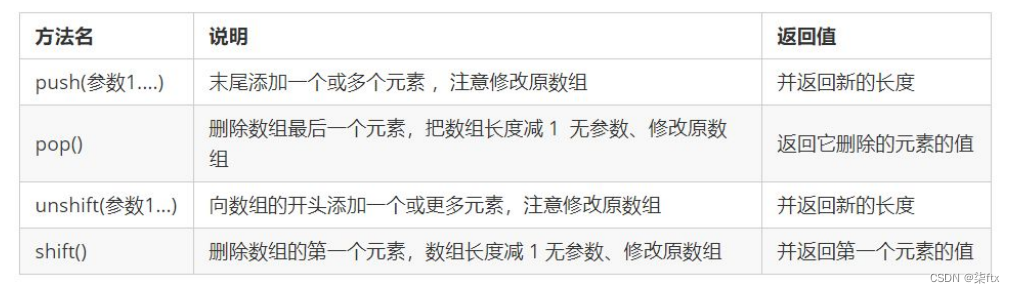
5.3 添加删除数组元素的方法

案例: 筛选数组var arr = [1500, 1200, 2000, 2100, 1800]; var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] < 2000) { newArr.push(arr[i]); } } console.log(newArr);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
5.4 数组排序

var arr = [1, 64, 9, 6]; arr.sort(function(a, b) { return b - a; // 降a序 // return a - b; // 升序 }); console.log(arr);- 1
- 2
- 3
- 4
- 5
- 6
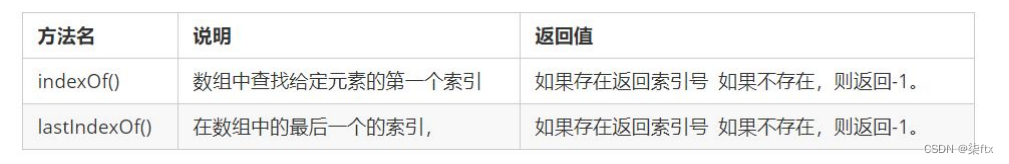
5.5 数组索引方法

案例: 数组去重(重点案例)
var arr =[1,1,1,1,1,2,12,2,2,3,2,1,5,5] function remove(arr){ for(var i=0; i<arr.length-1; i++){ for(var j=i+1; j<arr.length; j++){ if(arr[i]===arr[j]){ arr.splice(j, 1) j--; } } } return arr; } arr2 =remove(arr) document.write(arr2)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
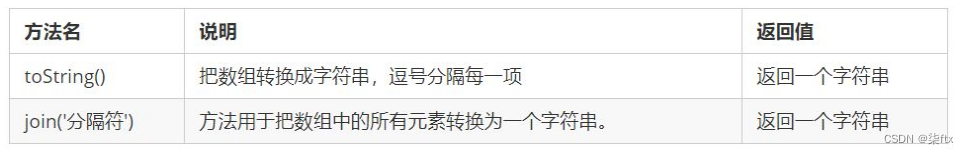
5.6 数组转换为字符串

六、字符串对象
6.1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。// 下面代码有什么问题? var str = 'andy'; console.log(str.length);- 1
- 2
- 3
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型 var temp = new String('andy'); // 2. 赋值给我们声明的字符变量 str = temp; // 3. 销毁临时变量 temp = null;- 1
- 2
- 3
- 4
- 5
- 6
6.2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc'; str = 'hello'; // 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中 // 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变 // 由于字符串的不可变,在大量拼接字符串的时候会有效率问题 var str = ''; for (var i = 0; i < 100000; i++) { str += i; } console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
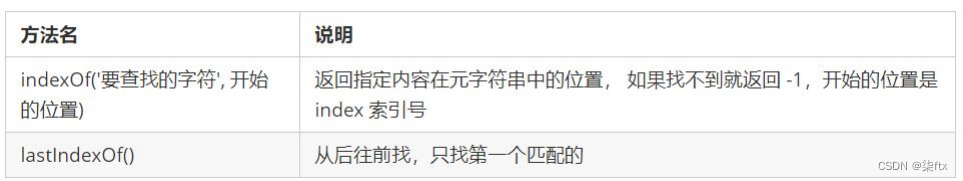
6.3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串

6.4 根据位置返回字符与根据位置返回字符


核心算法判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
① 核心算法:利用 charAt() 遍历这个字符串
② 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1
③ 遍历对象,得到最大值和该字符判断一个字符串 ‘abcoefoxyozzopp’ 中出现次数最多的字符,并统计其次数。
对象 o { }
6.5 replace()方法与split()方法
replace() 方法用于在字符串中用一些字符替换另一些字符。
其使用格式如下:replace(被替换的字符串, 要替换为的字符串);- 1
split()方法用于切分字符串,它可以将字符串切分为数组。在切分完毕之后,返回的是一个新数组。
例如下面代码:var str = 'a,b,c,d'; console.log(str.split(',')); // 返回的是一个数组 [a, b, c, d]- 1
- 2
各种实例
var str ="123df" document.write("charat(2)" + str.charAt(2) + "<br>")//返回指定位置字符串 document.write("charcodeat(2)" + str.charCodeAt(2) + "<br>");//uncode编码 var str1="123" var str2="关注" var str3='博主' document.write(str1.concat(str2,str3) + "<br/>") var str= "gri@dad123" document.write(str.indexOf("@") + "<br/>") var str ="java" document.write(str.match("qq") + "<br/>")//匹配值 var str ="1 puls 2 ew 3" document.write(str.match(/\D+/g) + "<br/>")//正则表达 //用正则表达式替换值 var str ="vsiit Microsoft" document.write(str.replace(/Microsoft/, "W3School" + '<br/>')) var str ="microsoft Microsoft Microsoft" document.write(str.replace(/Microsoft/gi, "W3School" + '<br/>')+"<br>")//g全局 i不分大小写 var name ="1,2" document.write(name.replace(/(\w+)\s*,*(\w+)/, "$2 $1") + "<br>") //从start截取至enf,end可省略 var str ="hello javascript" document.write(str.slice(6) + "<br>") document.write(str.slice(2,6) + "<br>") //split("字符","分割规则") 将字符串分割为字符串数组 var str ='good good study day day up' document.write(str.split(' ') + "<br>")//空格 安单词fenge document.write(str.split("") + "<br>")//按字母分割 document.write(str.split("",4) + "<br>")//指定数字:分割数量 //join 将数组转化为字符串 var arr = ["red","ref","dad",'121'] var str = arr.join(",") document.write(str +"<br>") //substring(start,stop):提取字符串中介于两个指定下标之间的字符 var str = 'work hart at javascript' var strsub=str.substring(3,5) document.write(strsub + "<br>")- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
完

-
相关阅读:
精通Nginx(11)-缓存
京东店铺的所有商品API接口-(item_search_shop-获得店铺的所有商品接口),京东API接口
AcWing 109. 天才ACM
精通Linux系列第三章:文件系统管理与权限设置(含目录结构思维导图)
linux环境安装redis(亲测完成)
396. 旋转函数
Android帧绘制流程深度解析 (二)
66-86-javajvm-堆
设备接入高版本JDK与SSL协议问题解决方案
【闲言碎语】学习 文本编辑器vim及其插件、ranger、C语言、WSL配置、X11等等
- 原文地址:https://blog.csdn.net/weixin_71170351/article/details/125402032