前言
博主非常喜欢Silence主题,这个皮肤也是改造自它。花了一些时间和精力在原有的基础之上,添加了我喜欢的元素和风格,并添加了一些实用的功能。如果你喜欢我改造的皮肤,欢迎使用!
有问题请在Gitee 仓库中提出问题,或者评论区下面提问。
如果皮肤有更新,受缓存影响要在一段时间之后才有反应,或者持续关注仓库动态手动清除缓存以更新。如果你的博客长时间卡在加载界面,有可能是 Gitee 官方在更新暂时不能访问,过一段时间就可以正常访问博客;推荐打开控制台查看是否发生报错问题,如若此,非常有可能是你的配置项没有写完整。
未来计划
在评论区提出你的想法,博主收到之后可以考虑实现,或者你加入仓库一起开发。在未来,博主打算实现更高的自由配置博客:
- 字体大小和字体间距调整;
- 主题内容最大宽度调整;
- 收起左或右侧边栏;
- ...其他,暂未想好。
安装
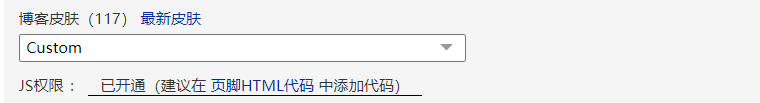
在安装博客园皮肤之前,你必须要开启 JS 权限、CSS 权限。
修改默认博客皮肤
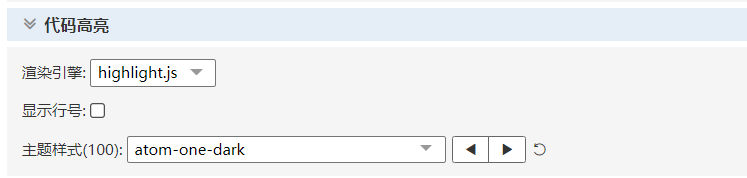
代码高亮
你的博客圆代码高亮必须是 highlight.js,主题样式选择 atom-one-dark:
页面定制 CSS 代码
@import url(https://shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.css);
博客侧边栏公告
<script>
window.$silence = {}
</script>
<script src="https://shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.js"></script>
首页 HTML 代码
<div class="dark-loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
配置选项
有一些基本的选项在原皮肤文档中有说明,在这里我就不过多赘述。这里只说明增添的新配置选项。
头像状态
statusKey是头像状态的配置项。在你的首页头像处的右下角可以展示你当前的状态,类似于微信的个人状态。
| 选项 | 说明 | 描述 |
|---|---|---|
| activity | 活跃中 | 显示的颜色 rgba(66, 185, 131, 0.95) |
| busyness | 忙碌中 | 显示的颜色 rgba(255, 69, 0, 0.95) |
| growing | 升级中 | 显示的颜色 rgba(240,230,140, 0.95) |
| idle | 摸鱼中 | 显示的颜色 rgba(112,128,144, 0.95) |
window.$silence = {
statusKey: 'idle'
}
技能雷达
技能雷达可以直观的看到自己目前掌握的技术程度。
window.$silence = {
radarMap: {
alpha: 0.85, // 数据区域透明度
sides: 6, // 多边形面数
layer: 5, // 雷达层数
step: 15, // 每一层多边形距离多少
lineWidth: 1, // 雷达图线宽
lineColor: "#A7A7A7", // 雷达图线颜色
textSize: 14, // 文本大小
textColor: "#A7A7A7", // 文本颜色
data: [ // 数据
{ title: "js", star: 4 }, { title: "ts", star: 2 }, { title: "html", star: 4 },
{ title: "css", star: 4 }, { title: "vue", star: 4 }, { title: "JQ", star: 4 }
]
}
}
常用链接
myLinks是常用链接的配置项。主要目的是收藏自己常用的网址,更多的是添加一些开发手册等等。
window.$silence = {
myLinks: [
{
title: 'Vue3',
href: 'https://v3.cn.vuejs.org/'
}
]
}
推荐书籍
niceBooks是推荐书籍的配置项。主要目的是收藏自己所读的书籍,推荐给大家。
window.$silence = {
niceBooks: [
{
title: "《JavaScript权威指南》",
cover: "https://img0.baidu.com/it/u=3565672953,1063732653&fm=253&fmt=auto&app=138&f=JPEG?w=381&h=499",
author: "(美)弗拉纳根"
}
]
}
自定义导航栏
navs是自定义导航栏的配置选项。
window.$silence = {
navs: [
{
title: "标签",
href: "https://www.cnblogs.com/shiramashiro/tag/"
}
]
}