-
AJAX概念及入门案例
目录
一、AJAX概念
概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
AJAX作用:
1、与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
使用了AJAX和服务器进行通信,就可以使用HTML+AJAX来替换JSP页面

2、异步交换,可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用校验,等等。。。


同步异步区别对比:

二、AJAX入门案例
1、编写AjaxServlet,并使用response输出字符串
2、创建XMLHttpRequest对象:用于和服务器交换数据
- var xhttp;
- if (window.XMLHttpRequest) {
- xhttp = new XMLHttpRequest();
- } else {
- // code for IE6, IE5
- xhttp = new ActiveXObject("Microsoft.XMLHTTP");
- }
3、向服务器发送请求,默认异步,false为同步
- //发送请求
- xhttp.open("GET", "url");
- xhttp.send();
4、获取服务器响应数据
- xhttp.onreadystatechange = function() {
- if (this.readyState == 4 && this.status == 200) {
- alert(this.responseText);
- }
- };
代码示例:
AjaxServlet代码:
- import javax.servlet.*;
- import javax.servlet.http.*;
- import javax.servlet.annotation.*;
- import java.io.IOException;
- @WebServlet("/ajaxServlet")
- public class AjaxServlet extends HttpServlet {
- @Override
- protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- //1.响应数据
- response.getWriter().write("hello ajax");
- }
- @Override
- protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
- this.doGet(request, response);
- }
- }
ajax-demo.html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <script>
- //1.创建核心对象
- var xhttp;
- if (window.XMLHttpRequest) {
- xhttp = new XMLHttpRequest();
- } else {
- // code for IE6, IE5
- xhttp = new ActiveXObject("Microsoft.XMLHTTP");
- }
- //2.发送请求
- xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");
- xhttp.send();
- //3.获取响应
- xhttp.onreadystatechange = function() {
- if (this.readyState == 4 && this.status == 200) {
- alert(this.responseText);
- }
- };
- </script>
- </body>
- </html>
访问ajaxServlet时:

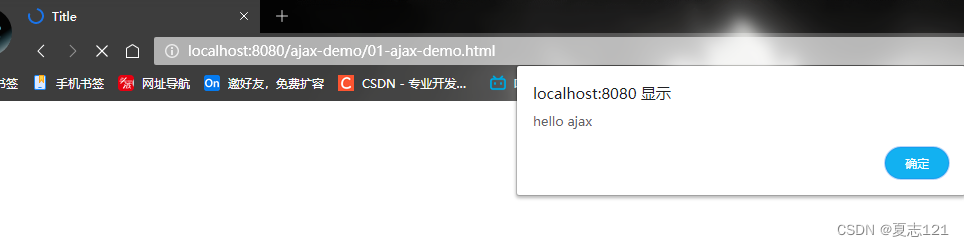
访问ajax-demo.html时:

浏览器开发者工具显示异步:

-
相关阅读:
rust 快速一览
微信小程序案例:2-2本地生活
gateway的基本使用
mac如何卸载应用并删除文件,2023年最新妙招大公开!
暴雨信息|低碳发展共拓数字能源产业绿色空间
网络安全(黑客)自学笔记
华纳云:远程桌面服务器出现乱码是什么原因?
AOP是什么?如何使用AOP?
【C++】多态 ⑫ ( 多继承 “ 弊端 “ | 多继承被禁用的场景 | 菱形继承结构的二义性 | 使用虚继承解决菱形继承结构的二义性 )
C语言字符函数和字符串函数(1)
- 原文地址:https://blog.csdn.net/m0_61961937/article/details/125009859