-
CSS介绍
一、什么是CSS
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
二、常见应用
CSS:表现(美化网页):字体、颜色、高度、宽度、背景图片、网页定位、网页浮动…
三、发展史
CSS 1.0
CSS 2.0 DIV(块) + CSS , HTML 与CSS结构分离的思想,网页变得简单,SEO;
CSS 3.0 圆角 , 阴影 , 动画… 浏览器兼容性-四、快速入门
在head标签中设置CSS样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 规范,<style>可以编写CSS代码,每一个声明最好使用分号结尾 语法: 选择器{ 声明1; 声明2; 声明3; } --> <style> h1{ color: red; } </style> </head> <body> <h1>你好,马西莫</h1> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
在外部文件中引入CSS样式
创建css文件:

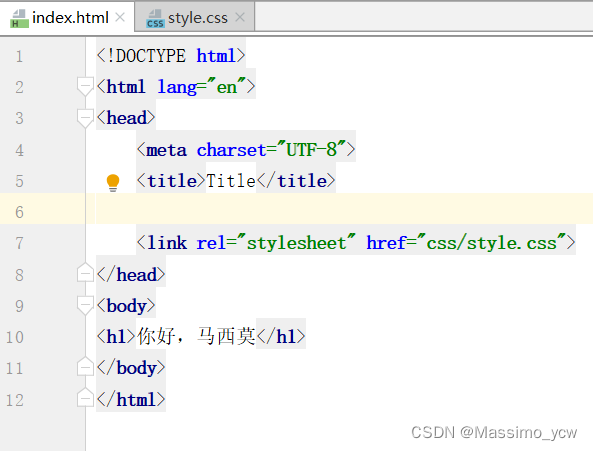
在head标签中引入CSS文件

效果:

五、CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于html的css文件
- 利于SEO,容易被搜索引擎收录!
-
相关阅读:
基于echarts的带流动光效的折线图-lowline-for-echarts使用记录
java-php-python-教材管理计算机毕业设计
halcon测量助手使用笔记
GPT引领前沿与应用突破之GPT4科研实践技术与AI绘图教程
BCN点击试剂:1516551-46-4,BCN-succinimidylester,BCN NHS
(刘二大人)PyTorch深度学习实践-卷积网络(Residual)
【校招VIP】产品群面角色之闪光者
【AI视野·今日Sound 声学论文速览 第六期】Mon, 18 Sep 2023
(亲测完全可行)charles抓包夜神模拟器保姆级教程
Positive Technologies 在迪拜宣布与地区网络安全解决方案提供商开展合作
- 原文地址:https://blog.csdn.net/Massimo__JAVA/article/details/124951057