-
Nginx基本使用(反向代理,负载均衡,动静分离)
Nginx使用详解
反向代理
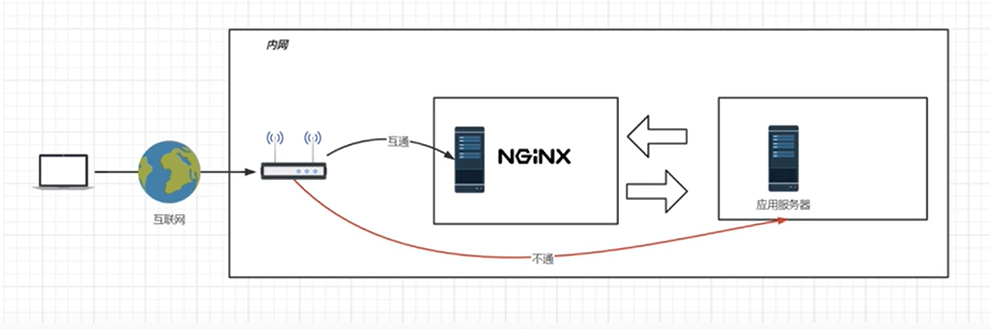
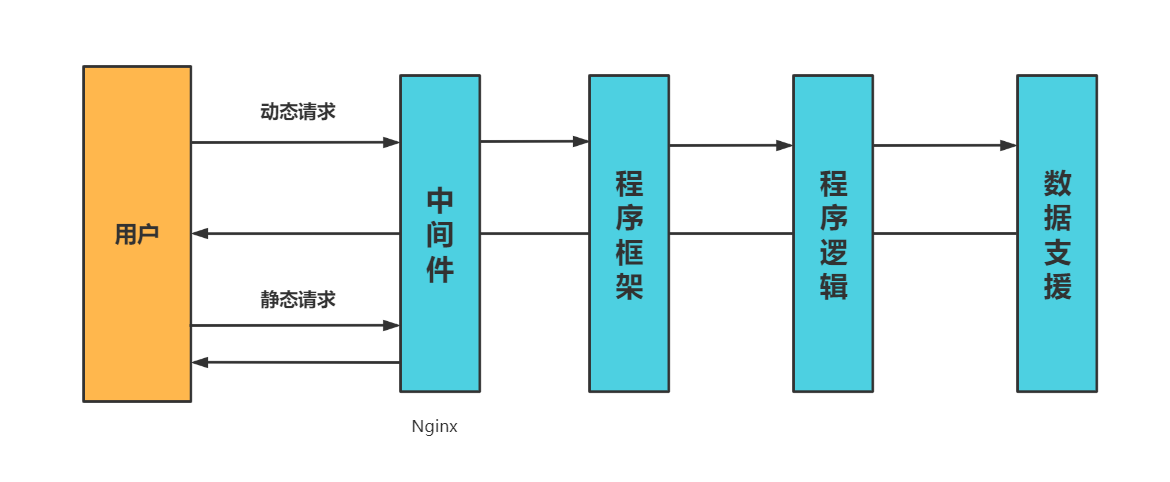
反向代理示意图:

用户无法直接访问服务器,发来的请求会由Nginx进行转发,然后到达服务器;而服务器的响应也是需要经过Nginx来传达给用户,Nginx在这里充当了一个网关的角色。Nginx是服务端的代理,这种代理方式就是反向代理。正向代理客户端,反向代理服务端。
为什么使用反向代理
- 可以起到保护网站安全的作用,因为任何来自Internet的请求都必须先经过代理服务器。
- 通过缓存静态资源,加速Web请求。
- 实现负载均衡。顺便说下,目前市面上,主流的负载均衡方案,硬件设备有F5,软件方案有四层负载均衡的LVS,七层负载均衡的Nginx、Haproxy等。
配置反向代理
配置反向代理,需要配置Nginx location块中的proxy_pass。通过配置proxy_pass来实现代理转发功能。
location说明
- 没有“/”时,location /abc/def可以匹配/abc/defghi请求,也可以匹配/abc/def/ghi等
- 而有“/”时,location /abc/def/不能匹配/abc/defghi请求,只能匹配/abc/def/anything这样的请求
proxy_pass说明
- 有“/”时,表示绝对根路径;
- 没有“/”时,表示相对路径,把匹配的路径部分也给代理走。
更多关于
proxy_pass的用法可以参考下面的文章:https://www.jb51.net/article/227243.htm#_label1
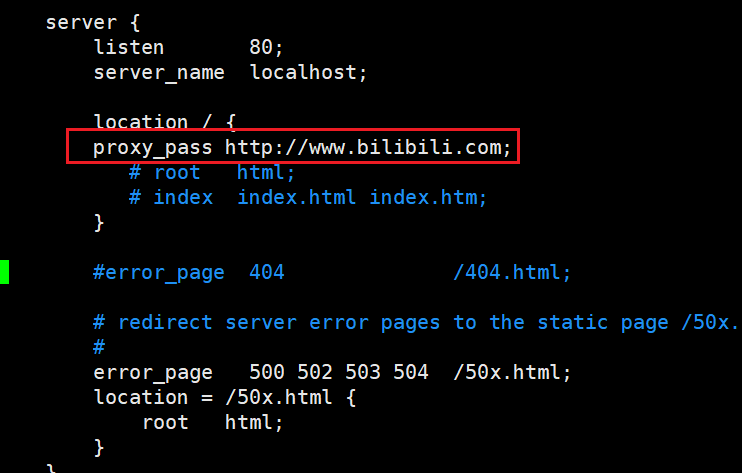
使用举例:
将配置文件按下图修改,可以将用户请求路由到b站:

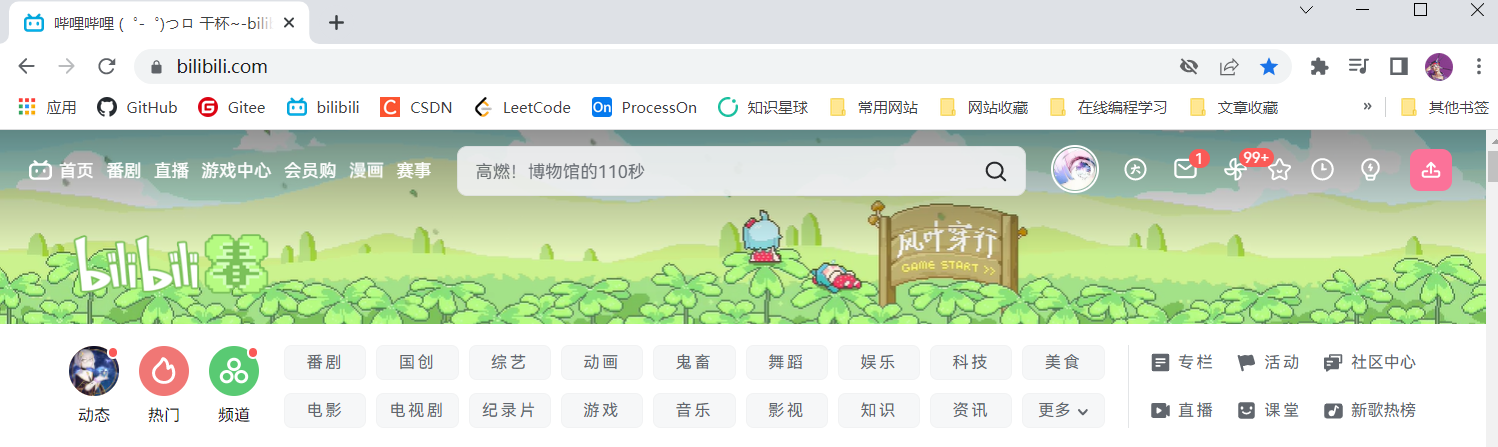
访问我们的Nginx虚拟机的地值后来到了b站:

也可以根据需求,将请求路由到我们自己的服务器进行处理。
负载均衡
- 负载均衡建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
- 负载均衡*(Load Balance)*其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
轮询模式
1、先克隆出两个虚拟机:

2、此时一共有三台装有Nginx的虚拟机,它们的ip地址分别为:
192.168.190.111、192.168.190.112、192.168.190.1133、配置这三台虚拟机的Nginx,可以访问到默认的index页面。
4、修改要实现负载均衡的主机中的nginx.conf文件,主要修改内容如下:
在http块中添加一个
upstream块,将要负载均衡的server地址写入,之后修改server块中的proxy_pass代理路径:http { include mime.types; default_type application/octet-stream; sendfile on; #keepalive_timeout 0; keepalive_timeout 65; #添加upstream块 upstream test { server 192.168.190.112; server 192.168.190.113; } server { listen 80; server_name localhost; location / { #配置代理路径 proxy_pass http://test; # root html; # index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
5、重新部署Nginx,然后访问负责负载均衡的那台主机,会看到如下轮询的情况:

权重模式
指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况。
#在末尾加上weight upstream test { server 127.0.0.1:8050 weight =10 down; server 127.0.0.1:8060 weight=1; server 127.0.0.1:8060 weight=1 backup; }- 1
- 2
- 3
- 4
- 5
- 6
down:表示当前的server暂时不参与负载weight:默认为1。weight越大,负载的权重就越大。backup: 其它所有的非backup机器down或者忙的时候,请求backup机器。
其它的方式
ip_hash
根据客户端的ip地址转发同一台服务器,可以保持回话。
least_conn
最少连接访问
url_hash
根据用户访问的url定向转发请求
fair
根据后端服务器响应时间转发请求
动静分离
为了提高网站的响应速度,减轻程序服务器(Tomcat,Jboss等)的负载,对于静态资源,如图片、js、css等文件,可以在反向代理服务器中进行缓存,这样浏览器在请求一个静态资源时,代理服务器就可以直接处理,而不用将请求转发给后端服务器。对于用户请求的动态文件,如servlet、jsp,则转发给Tomcat,Jboss服务器处理,这就是动静分离。即动态文件与静态文件的分离。并且Nginx的静态处理能力很强,但是动态处理能力不足,因此,在企业中常用动静分离技术。
原理示意图:

实现动静分离需要以下几个步骤:
- 将静态资源部署到Nginx服务器上。
- 配置反向代理。
- 配置匹配到静态资源的location。
配置反向代理
location / { proxy_pass http://127.0.0.1:8080; root html; index index.html index.htm; }- 1
- 2
- 3
- 4
- 5
假设我们在一台服务器上部署了Tomcat服务器,用于运行一个网站。这里就是将Nginx作为网关,请求经过Nginx转发到Tomcat服务器上。
配置location
将网站相关的静态资源都放到Nginx所在的服务器中,这里是放到了
/usr/local/nginx/static中:location /css { root /usr/local/nginx/static; index index.html index.htm; } location /images { root /usr/local/nginx/static; index index.html index.htm; } location /js { root /usr/local/nginx/static; index index.html index.htm; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
同时可以通过正则表达式来设置
location。location的前缀
/通用匹配,任何请求都会匹配到。=精准匹配,不是以指定模式开头~正则匹配,区分大小写~*正则匹配,不区分大小写^~非正则匹配,匹配以指定模式开头的location
location的匹配顺序
- 多个正则location直接按书写顺序匹配,成功后就不会继续往后面匹配
- 普通(非正则)location会一直往下,直到找到匹配度最高的(最大前缀匹配)
- 当普通location与正则location同时存在,如果正则匹配成功,则不会再执行普通匹配
- 所有类型location存在时,
=匹配 >^~匹配 > 正则匹配 > 普通(最大前缀匹配)
location ~*/(css|img|js) { root /usr/local/nginx/static; index index.html index.htm; }- 1
- 2
- 3
- 4
UrlRewrite
UrlRewrite就是我们通常说的地址重写,用户得到的全部都是经过处理后的URL地址。这也是Nginx中实用的功能之一。
优点:
- 提高安全性,可以有效的避免一些参数名、ID等完全暴露在用户面前,如果用户随便乱输的话,不符合规则的话直接会返回个404或错误页面,这比直接返回500或一大堆服务器错误信息要好的多。
- 美化URL,去除了那些比如*.do之类的后缀名、长长的参数串等,可以自己组织精简更能反映访问模块内容的URL。
- 更有利于搜索引擎的收入,通过对URL的一些优化,可以使搜索引擎更好的识别与收录网站的信息。
- 可以很方便的重用,提高网站的移植性。如果我们后台方法改动的话,可以保证前台的页面部分不用改。这样就提高了网站的移植性。
rewrite语法格式及参数语法:
rewrite是实现URL重写的关键指令,根据regex (正则表达式)部分内容, 重定向到replacement,结尾是flag标记。 rewrite <regex> <replacement> [flag]; 关键字 正则 替代内容 flag标记 关键字:其中关键字error_log不能改变 正则:perl兼容正则表达式语句进行规则匹配 替代内容:将正则匹配的内容替换成replacement flag标记:rewrite支持的flag标记 rewrite参数的标签段位置: server,location,if flag标记说明: last #本条规则匹配完成后,继续向下匹配新的location URI规则 break #本条规则匹配完成即终止,不再匹配后面的任何规则 redirect #返回302临时重定向,浏览器地址会显示跳转后的URL地址 permanent #返回301永久重定向,浏览器地址栏会显示跳转后的URL地址- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
配置举例:
rewrite ^/([0-9]+).html$ /index.jsp?pageNum=$1 break;- 1
防盗链
盗链的概念
盗链是指在自己的页面上展示一些并不在自己服务器上的一些内容, 获取别人的资源地址,绕过别人的资源展示页面,直接在自己的页面上向最终用户提供此内容。 一般被盗链的都是图片、 音乐、视频、软件等资源。通过盗链的手段可以减轻自己服务器的负担。
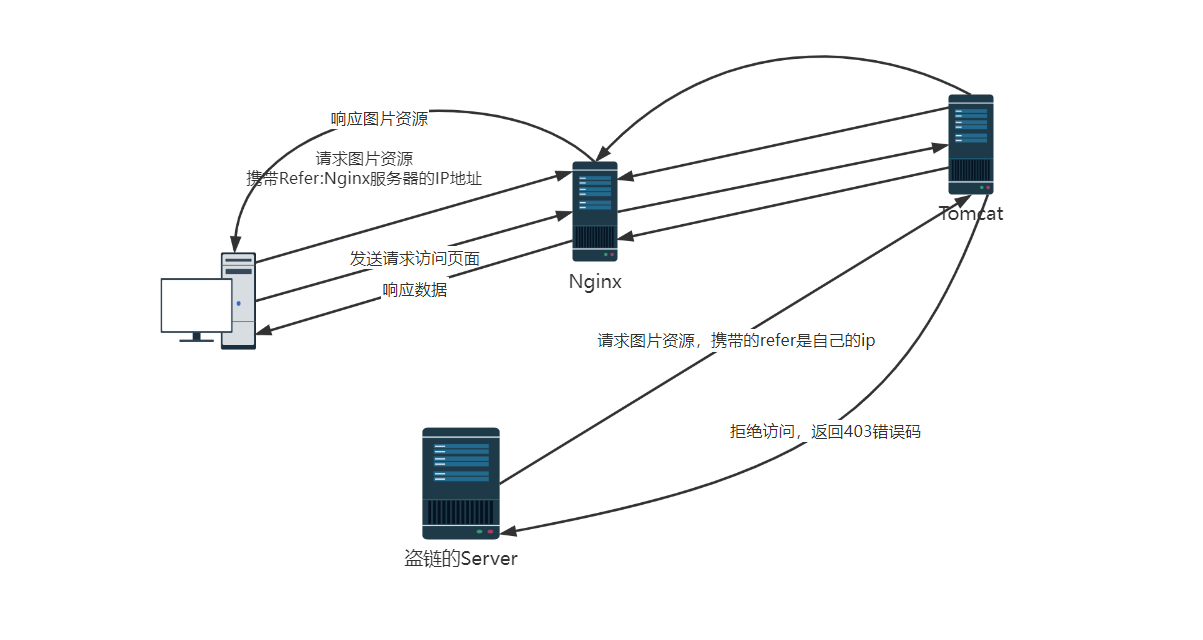
防盗链的工作原理
通过Refer或者签名,网站可以检测目标网页访问的来源网页,如果是资源文件,则可以追踪到显示他的网页地址 一旦检测到来源不是本站,即进行阻止或者返回指定的页面。
防盗链配置
valid_referers none | blocked | server_names | strings ....;- 1
- none, 检测 Referer 头域不存在的情况。
- blocked,检测 Referer 头域的值被防火墙或者代理服务器删除或伪装的情况。这种情况该头域的值不以 “http://” 或 “https://” 开头。
- server_names ,设置一个或多个 URL ,检测 Referer 头域的值是否是这些 URL 中的某一个。
location中配置示例:
valid_referers 192.168.44.101; if ($invalid_referer) { return 403; }- 1
- 2
- 3
- 4
举例演示:
1、先准备三台虚拟机:

要访问的资源在NginxClone1中,NginxDemo这台作为网关,NginxClone2用来做盗链测试。
2、修改nginx.conf配置文件:
#NginxDemo: location / { proxy_pass http://192.168.190.112; # root html; # index index.html index.htm; } #NginxClone1: location ~*/(css|images|js) { #valid_referers 指令,配置是否允许 referer 头部以及允许哪些 referer 访问。 #注意后面填写的是ip地址或者域名 valid_referers 192.168.190.111; if ($invalid_referer) { # 注意这里if后要加空格 return 403; ## 返回错误码 } root /usr/local/nginx/static; index index.html index.htm; } #NginxClone2 location / { proxy_pass http://192.168.190.112; # root html; # index index.html index.htm; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
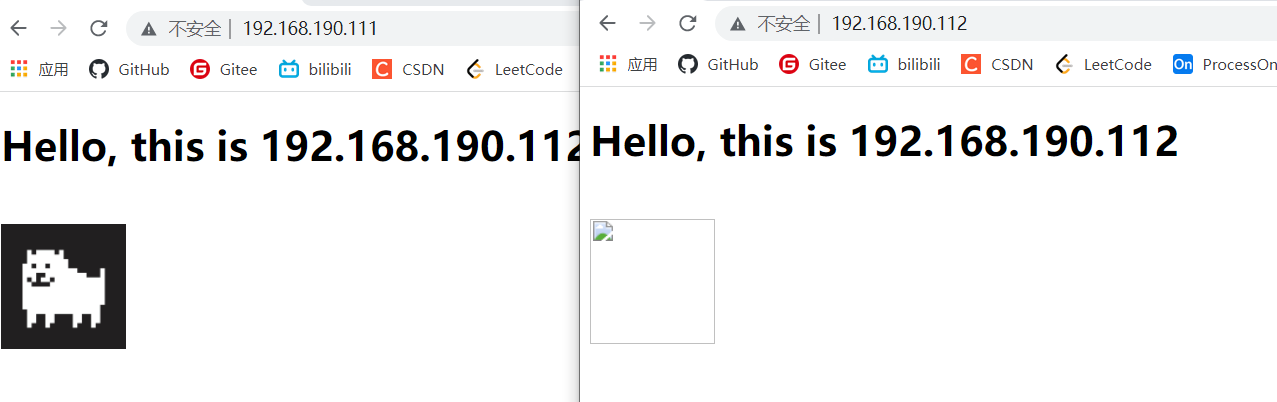
3、进行访问测试:
通过NginxDemo也就是允许的ip地址可以请求获得图片,但是其他的ip无法进行访问:

4、原理示意图:

高可用
在高访问量的情况下,服务器的压力会增大,所以需要服务器集群,通过Nginx来进行负载均衡。但是如果Nginx服务器因为大量的访问而宕机了,就会导致整个服务的入口消失。所以只有一台Nginx服务器是无法保障高可用的。
Nginx如何实现高可用
Nginx实现高可用有这样几个方式:
- KeepAlived(主服务器 和 备份服务器 故障时 IP 瞬间无缝交接)
- VRRP协议(路由器组,提供虚拟IP,一个master和多个backup,组播消息,选举backup当master)
- Nginx+keepalived 双机主主模式(俩公网虚拟IP,负载);双机主从模式(热备服务器)
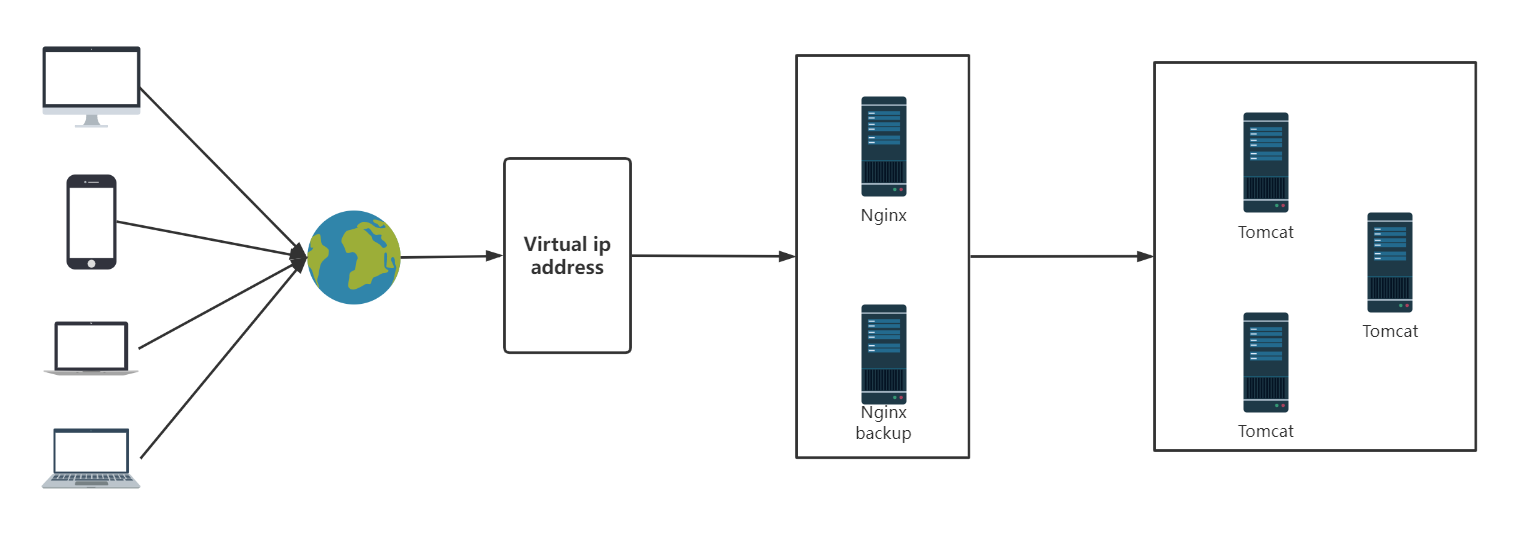
KeepAlived实现方式图示:
利用KeepAlived这个工具实现虚拟ip,如图中有两个Nginx服务器,第一台是主机,如果主机是用的ip就是虚拟ip(Virtual IP),如果主机宕机了,从机就接过主机的任务处理请求,并且也是使用了相同的虚拟ip。

更多高可用相关可以参考这篇文章:https://blog.csdn.net/chuanchengdabing/article/details/119727185
-
相关阅读:
OpenText EnCase Endpoint Security 识别潜在的网络安全威胁并快速消灭威胁
接口测试(jmeter和postman 接口使用)
如何入驻抖音本地生活服务商,附上便捷流程!
IDEA 之 在不更改操作系统用户名的情况下更改 ${USER} 变量?
sql中的group by 举例子数据库日期带汉字转换2023年10月18天
【PCBA方案设计】握力计方案
手动关闭PS中的TopazStudio2的登录窗口
photoshop插件开发入门(java,android,ios)
SpringCloud-GetWay 路由网关
HTML动画效果技术指南:打造引人注目的网页悬浮体验
- 原文地址:https://blog.csdn.net/qq_51628741/article/details/124872950