vue3 的 props
Vue3 的 props ,分为 composition API 的方式以及 option API 的方式,可以实现运行时判断类型,验证属性值是否符合要求,以及提供默认值等功能。
props 可以不依赖TS,自己有一套运行时的验证方式,如果加上TS的话,还可以实现在编写代码的时候提供约束、判断和提示等功能。
Prop 的校验
官网:https://staging-cn.vuejs.org/guide/components/props.html#prop-validation
Vue 提供了一种对 props 的属性进行验证的方法,有点像 Schema。不知道Vue内部有没有提供interface,目前没有找到,所以我们先自己定义一个:
/**
* vue 的 props 的验证的类型约束
*/
export interface IPropsValidation {
/**
* 属性的类型,比较灵活,可以是 String、Number 等,也可以是数组、class等
*/
type: Array<any> | any,
/**
* 是否必须传递属性
*/
required?: boolean,
/**
* 自定义类型校验函数(箭头函数),value:属性值
*/
validator?: (value: any) => boolean,
/**
* 默认值,可以是值,也可以是函数(箭头函数)
*/
default?: any
}
后面会用到。
composition API
官网:https://staging-cn.vuejs.org/guide/typescript/composition-api.html
准确的说是在 script setup 的情况下,如何设置 props,具体方法看官网,这里不搬运。
探讨一下优缺点。
interface Props {
foo: string
bar?: number
}
// 对 defineProps() 的响应性解构
// 默认值会被编译为等价的运行时选项
const { foo, bar = 100 } = defineProps<Props>()
// 引入 接口定义
import { Props } from './other-file'
// 不支持!
defineProps<Props>()
虽然可以单独定义 interface ,而且可以给整体 props 设置类型约束,但是只能在组件内部定义,目前暂时不支持从单独的文件里面读取。而且不能“扩充”属性。
也就是说,基本无法实现复用。
这个缺点恰恰和我的目的冲突,等待新版本可以解决吧。
option API
官网:https://staging-cn.vuejs.org/guide/typescript/options-api.html
这种方式支持Option API,也支持 setup 的方式,可以从外部引入 接口定义,但是似乎不能给props定义整体的接口。
import { defineComponent } from 'vue'
import type { PropType } from 'vue'
interface Book {
title: string
year?: number
}
export default defineComponent({
props: {
bookA: {
type: Object as PropType<Book>,
// 确保使用箭头函数
default: () => ({
title: 'Arrow Function Expression'
}),
validator: (book: Book) => !!book.title
}
},
setup(props) {
props.message // <-- 类型:string
}
})
想了半天,可以用“二段定义”方式的方式来解决:
- 定义一个 interface,规定一个组件必须有哪些属性。
- 定义 props 的 “描述对象”,作为共用的 props。
我的想法
为啥要给 props 设置一个 整体的 interface,而且还要从外部文件引入呢?
因为我理解的 interface 可以拥有“约束”的功能,即:可以通过 interface 约束多个(相关)组件的 props 里面必须有一些相同的属性。
所以需要在一个单独的文件里面定义接口,然后在组件里面引入,设置给组件的props。
Vue不倡导组件使用继承,那么如果想要约束多个组件,拥有相同的 props?似乎应该可以用 interface ,但是看官方文档,好像思考角度不是这样的。
应对方式
- 先定义组件需要哪些属性的 interface:
/**
* 表单子控件的共用属性。约束必须有的属性
*/
export interface ItemProps {
/**
* 字段ID、控件ID,sting | number
*/
columnId: IPropsValidation,
/**
* 表单的 model,含义多个属性,any
*/
model: IPropsValidation,
/**
* 字段名称,string
*/
colName: IPropsValidation,
/**
* 控件类型,number
*/
controlType: IPropsValidation,
/**
* 控件备选项,一级或者多级,Array<IOptionItem | IOptionItemTree>
*/
optionList: IPropsValidation,
/**
* 访问后端API的配置,IWebAPI
*/
webapi: IPropsValidation,
/**
* 防抖延迟时间,0:不延迟,number
*/
delay: IPropsValidation,
/**
* 防抖相关的事件() => void
*/
events: IPropsValidation,
/**
* 控件的大小,string
*/
size: IPropsValidation,
/**
* 是否显示清空的按钮,boolean
*/
clearable: IPropsValidation,
/**
* 控件的扩展属性,any
*/
extend: IPropsValidation,
}
ItemProps:目的是约束一个组件需要设置哪些属性,限制属性名称。
- 然后定义 共用 的 props 的描述对象:
import type { PropType } from 'vue'
import type {
ItemProps,
IOptionItem,
IOptionItemTree,
IWebAPI
} from '../types/type'
/**
* 基础控件的共用属性,即表单子控件的基础属性
*/
const itemProps: ItemProps = {
/**
* 字段ID、控件ID
*/
columnId: {
type: [Number, String],
default: () => Math.floor((Math.random() * 1000000) + 1) // new Date().valueOf()
},
/**
* // 表单的 model,可以整体传入,便于子控件维护字段值。
*/
model: {
type: Object
},
/**
* 字段名称,控件使用 model 的哪个属性,多个字段名称用 “_” 分割
*/
colName: {
type: String,
default: ''
},
/**
* 控件类型,表单控件据此加载对应的子控件
*/
controlType: {
type: Number,
default: 101
},
/**
* 控件的备选项,单选、多选、等控件需要
*/
optionList: {
type: Object as PropType<Array<IOptionItem | IOptionItemTree>>,
default: () => {return []}
},
/**
* 访问后端API的参数,IWebAPI
*/
webAPI: {
type: Object as PropType<IWebAPI>,
default: () => {
return {
serviceId: '',
actionId: '',
dataId: '',
body: null,
cascader: {
lazy: false, // 是否需要动态加载
actions: ['',''] // 按照level的顺序设置后端 API 的 action
}
}
}
},
/**
* 防抖的时间间隔,0:不用防抖。
*/
delay: {
type: Number,
default: 0
},
/**
* 事件集合,主要用于防抖
*/
events: {
type: Object,
default: () => {
return {
input: () => {}, // input 事件
enter: () => {}, // 按了回车
keydown: () => {} // 正在输入
}
}
},
/**
* 子控件的规格,默认设置。
* * 【element-plus】large / default / small 三选一
*/
size: { //
type: String,
default: 'small',
validator: (value) => {
// 这个值必须匹配下列字符串中的一个
return ['large', 'default ', 'small'].indexOf(value) !== -1
}
},
/**
* 是否显示可清空的按钮,默认显示
*/
clearable: {
type: Boolean,
default: true
},
/**
* 扩展属性,对象形式,存放组件的扩展属性
*/
extend: {
type: Object,
default: () => {return {}}
}
}
export { itemProps }
定义 props 的属性的具体类型、默认值等。
- 最后在组件里面引入
import { itemProps } from '../../../lib/base/props-item'
export default defineComponent({
name: 'ui-core-form-item',
props: {
aa: String,
...itemProps
},
setup(props) {
console.log('表单子控件的 props:', props)
return {
props
}
}
})
使用解构的方式设置组件的 props,还可以有提示,还可以扩展自己的属性。

好像哪里不对,不过先这样了。
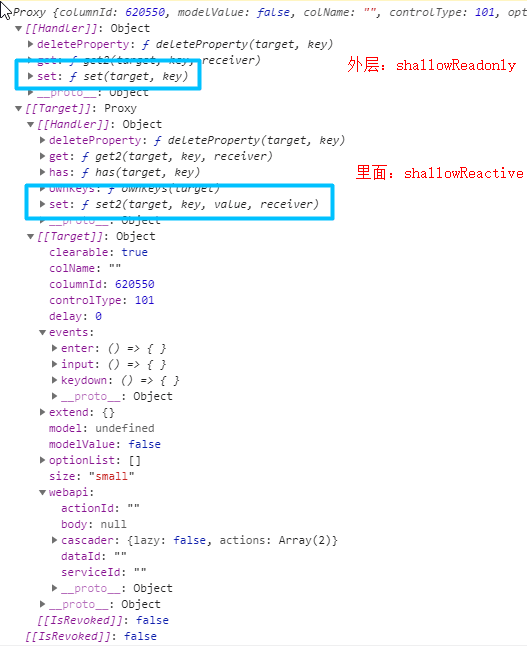
vue3 的 props 到底是啥结构?
说起来比较复杂:

- 外层是 shallowReadonly。(第一层属性不能直接改,但是第二层(通过引用类型)可以直接改。)
- 里面是 shallowReactive。(解构时不会强制把普通对象变成reactive,为了效率吧。)
基本就是这样。