系列文章:
1、async-validator 源码学习(一):文档翻译
2、async-validator 源码学习笔记(二):目录结构
3、async-validator 源码学习笔记(三):rule
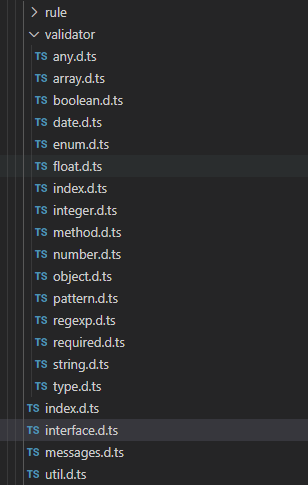
源码目录结构如图:

validator 源码分析
validator 与 rule 紧密相连,rule 目录下的文件主要功能是校验 value 和 rule ,然后给 errors 数组中添加 error 。validator 则是把 校验的 value 细分成各种类型,对不同的类型进行不同的 rule 校验组合,便于回调函数 callback 对最终的 errors 数组做最终的处理。
校验流程如下:
1、校验方法结构相同,第一步先判断是否需要进行校验:
- 字段是必须的。
- 字段是非必须的,但 source 对象中的该字段有值且不为空。
2、如果是需要校验的,校验的步骤为:
- 先校验是否为空。
- 校验该字段不为空的 rule。
- 再校验该类型对应的其他的 rule。
3、校验完成之后,最后开始执行回调,用回调函数返回 errors 。
validator 文件夹中的 index.d.ts:
是 validator 目录的统一出口管理。
declare const _default: { string: import("..").ExecuteValidator; method: import("..").ExecuteValidator; number: import("..").ExecuteValidator; boolean: import("..").ExecuteValidator; regexp: import("..").ExecuteValidator; integer: import("..").ExecuteValidator; float: import("..").ExecuteValidator; array: import("..").ExecuteValidator; object: import("..").ExecuteValidator; enum: import("..").ExecuteValidator; pattern: import("..").ExecuteValidator; date: import("..").ExecuteValidator; url: import("..").ExecuteValidator; hex: import("..").ExecuteValidator; email: import("..").ExecuteValidator; required: import("..").ExecuteValidator; any: import("..").ExecuteValidator; }; export default _default;
import("..").ExecuteValidator 限制类型,ExecuteValidator 被定义在 interface.ts 文件内。
// 摘自其中一部分 /** * Performs validation for any type. * * @param rule The validation rule. * @param value The value of the field on the source object. * @param callback The callback function. * @param source The source object being validated. * @param options The validation options. * @param options.messages The validation messages. */ export declare type ExecuteValidator = ( rule: InternalRuleItem, value: Value, callback: (error?: string[]) => void, source: Values, options: ValidateOption ) => void;
上述的解释翻译为中文:
/*
执行任何类型验证
@param rule 校验的规则
@param value 需要校验字段的当前值
@param callback 回调函数
@param source 需要校验的字段
@param options 校验选项
@param options.message 校验的 messages
*/any.d.ts
校验任意类型只需要一步,校验不为空即可。
import { ExecuteValidator } from '../interface';
declare const any: ExecuteValidator;
export default any;
array.d.ts
校验数组。
import { ExecuteValidator } from '../interface';
declare const array: ExecuteValidator;
export default array;
校验数组,一般需要两步:1、校验非空数组。2、校验范围。
array?: { len?: ValidateMessage<[FullField, Range]>; min?: ValidateMessage<[FullField, Range]>; max?: ValidateMessage<[FullField, Range]>; range?: ValidateMessage<[FullField, Range, Range]>; };
boolean.d.ts
import { ExecuteValidator } from '../interface';
declare const boolean: ExecuteValidator;
export default boolean;
date.d.ts
校验时间。
import { ExecuteValidator } from '../interface';
declare const date: ExecuteValidator;
export default date;
declare type ValidateMessage<T extends any[] = unknown[]> = string | ((...args: T) => string);
date?: {
format?: ValidateMessage;
parse?: ValidateMessage;
invalid?: ValidateMessage;
};
enum.d.ts
校验枚举值。
import { ExecuteValidator } from '../interface';
declare const enumerable: ExecuteValidator;
export default enumerable;
enum?: ValidateMessage<[FullField, EnumString]>;
float.d.ts
校验浮点数。
import { ExecuteValidator } from '../interface';
declare const floatFn: ExecuteValidator;
export default floatFn;
integer.d.ts
校验整数。
import { ExecuteValidator } from '../interface';
declare const integer: ExecuteValidator;
export default integer;
method.d.ts
import { ExecuteValidator } from '../interface';
declare const method: ExecuteValidator;
export default method;
number.d.ts
import { ExecuteValidator } from '../interface';
declare const number: ExecuteValidator;
export default number;
校验数字,一般需要两步:1、校验不为空。2、校验范围。
number?: { len?: ValidateMessage<[FullField, Range]>; min?: ValidateMessage<[FullField, Range]>; max?: ValidateMessage<[FullField, Range]>; range?: ValidateMessage<[FullField, Range, Range]>; };
object.d.ts
校验对象,一般需要两步:1、校验不为空。2、校验类型。
import { ExecuteValidator } from '../interface';
declare const object: ExecuteValidator;
export default object;
pattern.d.ts
需要两步。第一步校验不为空,第二步校验 pattern。
import { ExecuteValidator } from '../interface';
declare const pattern: ExecuteValidator;
export default pattern;
regexp.d.ts
校验正则表达式。
import { ExecuteValidator } from '../interface';
declare const regexp: ExecuteValidator;
export default regexp;
type.d.ts
import { ExecuteValidator } from '../interface';
declare const type: ExecuteValidator;
export default type;
