大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/51
前言
今天,我们生活在手机的世界里。有如此多的手机,有如此多的屏幕,屏幕的尺寸从当年的2.4英寸到3.5英寸、4.0英寸、5.0英寸等等,到现在基本上6.0英寸起步了。
em
它是相对于父字体大小的。
比如给元素设置font-size: 2em,这里的默认字体大小实际上是继承自父亲的大小,font-size: 2em表示当前元素字体大小是父亲的2倍。
求下面em的px值
body{
font-size: 2em;
}
p {
font-size: 2em;
width: 2em;
}
<body>
em
<div>
<p>em</p>
</div>
</body>
第一个em的大小是32px,第二个em的大小的是64px。
html默认是16px,body是2em,是默认的2倍32px,
div是32px,p是div的2倍64px。
ch
它是相对于'0'(零)的宽度。
1ch就是一个'0'
div {
width: 3ch;
background: powderblue;
}
<div>000000</div>
rem
元素(html 节点)字体大小的倍数。
比如一个元素设置 width: 2rem 表示该元素宽度为html节点的font-size 大小的2倍。
如果html未设置font-size的大小,默认是16px。
注意!:Chrome 默认最小字体大小为12px,小于12px的字体都显示12px大小。但是你可以Chrome浏览器的设置进行修改。
举例
html{
font-size: 10px;
}
body {
font-size: 18px;
}
h1 {
font-size: 1rem;
}
这里的h1的字体大小是10px;
视口单位
视口单位(Viewport units)
什么是视口?
MDN
视口 (viewport) 代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI, 菜单栏等——即指你正在浏览的文档的那一部分。
Web 浏览器包含两个 viewport,布局视口 (layout viewport) 和视觉视口 (visual viewport)。visual viewport 指当前浏览器中可见的部分,并且可以变化。当使用触屏双指缩放,当动态键盘在手机上弹出的时候,或者之前隐藏的地址栏变得可见的时候,visual viewport 缩小了,但是 layout viewport 却保持不变。
视
视口单位中的“视口”,是指布局视口,即window.innerWidth/window.innerHeight大小。
vw
它相对于视口宽度的1% 。
假设视口宽度1290px,则10vw 就是129px.
通过下面的动图可以看到,当你拖拽浏览器的宽度的时候字体的大小是在变化的,拖拽高度的时候,字体大小是不变化的。
vh
1vw等于视口宽度的1%。
通过下面的动图可以看到,当你拖拽浏览器的高度的时候字体的大小是在变化的,拖拽宽度的时候,字体大小是不变化的。
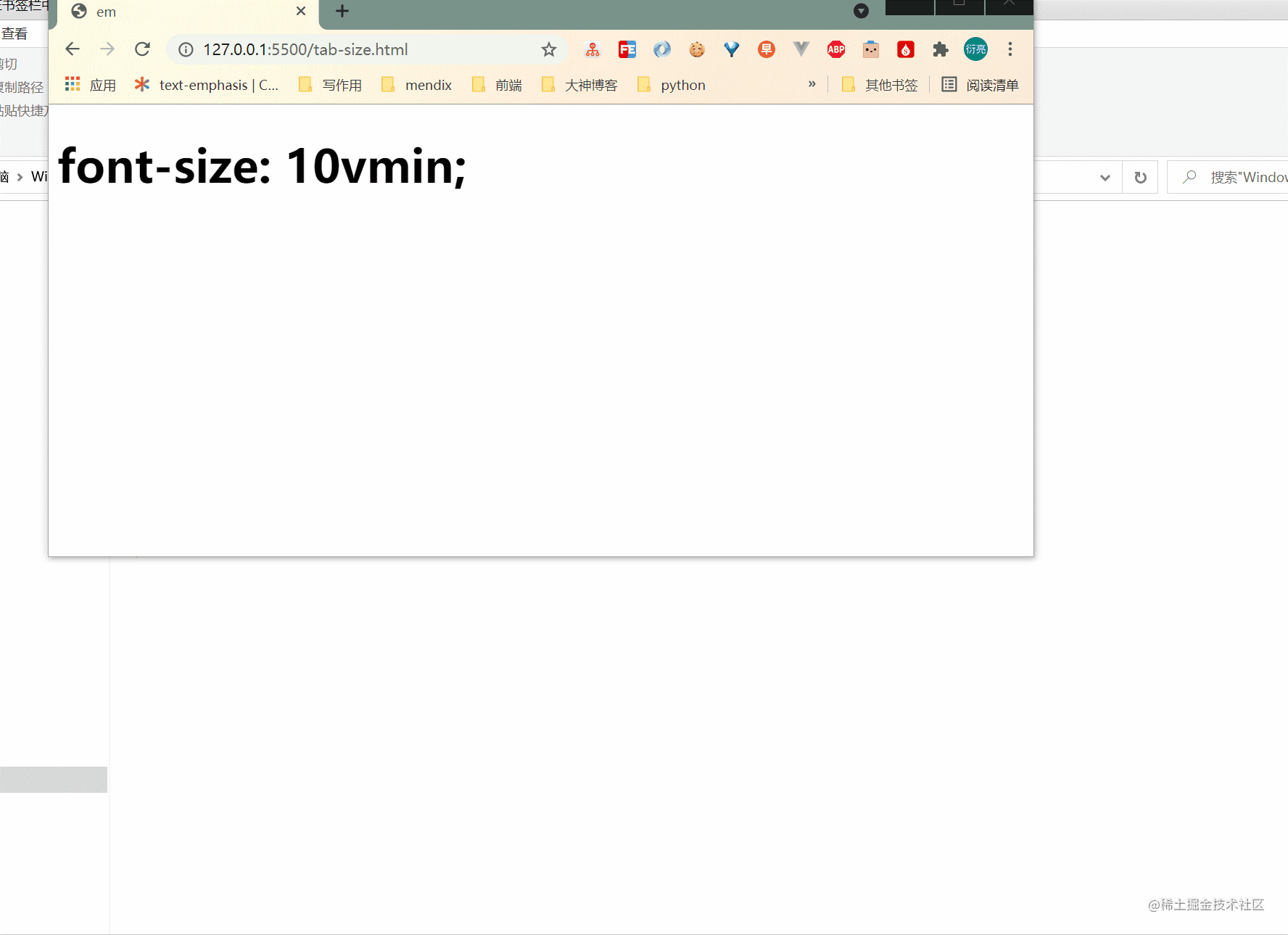
vmin
vmin表示视口的宽度和高度中的较小值,也就是vw 和 vh 中的较小值。如果视口宽度大于其高度,则将根据高度计算该值。
通过下面的动图可以看到:
当你浏览器的宽度大于高度的时候,拖拽宽度,字体大小不变;拖拽高度,字体变化。
当你浏览器的高度大于宽度的时候,拖拽高度,字体大小不变;拖拽宽度度,字体变化

vmax
正好与vmin 相反
%
它是相对于父元素的。
% 对不同属性有不同的含义:
例如:
font-size: 200% 和font-size: 2em 一样,表示字体大小是默认(继承自父亲)字体大小的2倍。
例如: line-height: 200% 表示行高是自己字体大小的2倍。
例如:width: 100%表示自己content的宽度等于父亲content宽度的1倍。