-
Vue前端开发:事件传参
虽然事件处理过程的代码可以写在元素指令v-on中,但如果是复杂的过程,还必须调用事件的处理方法来完成,在事件处理方法中,还可以传递参数或事件对象,来满足方法的复用性,如果传入的参数是事件对象,必须是指定名称的特殊变量——$event。
方法参数
在事件方法中,可以不传参数,或传入一个或多个参数,方法中默认有一个事件对象,这个对象在方法不传入参数时,可以通过声明的方式直接获取,接下来,通过一个完整的示例来演示事件方法中各种参数定义和获取的过程。
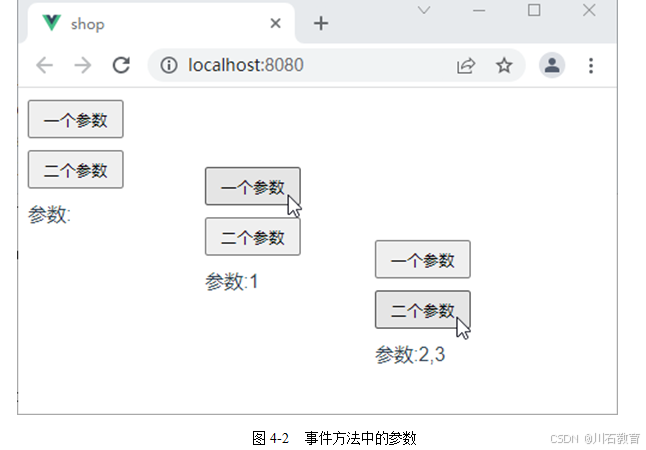
实例4-2 事件方法中的参数
1. 功能描述
在页面中,添加二个按钮和一个div元素,分别使用不同的参数传入按钮绑定的事件方法中,当单击某个按钮时,在div元素中显示传入参数的值。
2. 实现代码
在项目components 文件夹的ch4子文件夹中,添加一个名为“EventParam”的.vue文件,在文件中加入如清单4-2所示代码。
代码清单4-2 EventParam.vue代码
<template> <div class="action"> <div class="a-item"> <input type="button" value="一个参数" @click="todo(1)" /> </div> <div class="a-item"> <input type="button" value="二个参数" @click="todo2(2, 3)" /> </div> <div class="a-item">参数:{{ strParam }}</div> </div> </template> <script> export default { name: "EventParam", data() { return { strParam: "", }; }, methods: { todo(a) { this.strParam = a; }, todo2(a, b) { this.strParam = a + "," + b; }, }, }; </script> <style scoped> /* 样式与示例【4-1】相同 */ </style>3. 页面效果
保存代码后,页面在Chrome浏览器下执行的页面效果如图4-2所示。

4. 源码分析
在上述示例的模板代码中,两个按钮分别绑定了两个事件处理方法todo和todo2,方法的定义在Vue 实例化配置对象methods属性中完成,点击第一个按钮时,获取获传入的参数1,并作为strParam变量的值显示在元素中。
当点击第二个按钮时,根据传入参数的顺序,分别获取到了参数2和3,并将它们组合后作为strParam变量的值显示在元素中,传入参数和获取参数的顺序必须一致,否则,将获取不到正确传入的值。

-
相关阅读:
IDEA远程连接服务器Java程序进行断点调试(对Docker中Tomcat容器,jar,Tomcat的远程调试看这篇就够了)
圆相交 马蹄集
操作系统学习- 4. 内存管理
Centos7 DNS 服务器配置步骤
Windows之应用安装程序 —— winget
随机用户名获取易语言代码
ADFS 高可用配置 + NLB配置(Windows网络负载均衡)
语言模型和词向量的发展史及其原理
基于51单片机的冰箱控制系统设计( proteus仿真+程序+设计报告+原理图+讲解视频)
PyTorch1.13 亮点一览,TorchEval、MultiPy 、TorchSnapshot 新库大解读
- 原文地址:https://blog.csdn.net/chuanshixx/article/details/143382481