-
如何在 Vue 3 + Element Plus 项目中实现动态设置主题色以及深色模式切换

🔥 个人主页:空白诗 
一、引言
在现代 Web 应用中,主题切换功能尤其是深色模式和自定义主题色的动态切换,已经成为提升用户体验的关键要素之一。它不仅能够根据用户的喜好自动调整界面风格,还能够为不同的场景提供更好的视觉效果,特别是在夜间使用时,深色模式可以减轻眼睛的疲劳。
本文将结合 Vue 3 和 Element Plus 框架,通过实际代码示例展示如何实现深色模式和主题色的动态切换。

二、项目依赖和环境配置
在实现动态主题切换功能之前,我们需要确保项目环境中安装了必要的依赖工具。这些工具将帮助我们简化深色模式切换和主题颜色的动态修改。下面将详细说明这些依赖的作用和安装方式。
1. VueUse
VueUse是一个基于 Vue 3 的工具库,提供了许多方便的 Composition API 工具,极大地简化了 Vue 3 中常见功能的实现,比如深色模式切换、存储管理、时间处理等。在本项目中,我们使用
VueUse来实现深色模式的管理和用户主题色选择的持久化存储。2. use-element-plus-theme
use-element-plus-theme是一个专门用于 Element Plus 组件库的插件,它允许我们在运行时动态更改 Element Plus 的主题色。这个插件将主题管理过程简化为一个简单的 API 调用,极大地提升了开发效率。通过
use-element-plus-theme,我们可以根据用户的选择实时调整应用的主题色,而不需要重新编译或刷新页面。3. 安装依赖
在项目中使用
pnpm(或者你也可以使用npm或yarn)来安装这些依赖工具。运行以下命令来安装:pnpm install @vueuse/core use-element-plus-theme@vueuse/core是 VueUse 的核心包,包含了实现深色模式和持久化存储所需的工具。use-element-plus-theme是实现 Element Plus 组件主题色动态切换的关键插件。
接下来我们将通过实际代码示例展示如何实现主题切换。
三、实现深色模式切换
深色模式和浅色模式的切换可以通过
VueUse提供的useDark和useToggle两个工具函数来实现。useDark:用于检测和管理深色模式的状态。useToggle:用于在深色模式和浅色模式之间切换。
1. 设置深色模式状态
首先,在代码中使用
useDark来检测当前是否为深色模式,并通过useToggle来切换深色与浅色模式:import { useDark, useToggle } from '@vueuse/core'; const isDark = useDark(); // 检测当前是否为深色模式 const toggleDark = useToggle(isDark); // 用于切换深色和浅色模式2. 模板中的深色模式切换按钮
在模板中,可以使用一个按钮来切换模式,按钮的文本根据当前模式动态变化,显示“Dark”或“Light”:
<template> <el-button type="primary" @click="toggleDark()"> {{ isDark ? 'Dark' : 'Light' }} el-button> template>3. 深色模式的效果展示
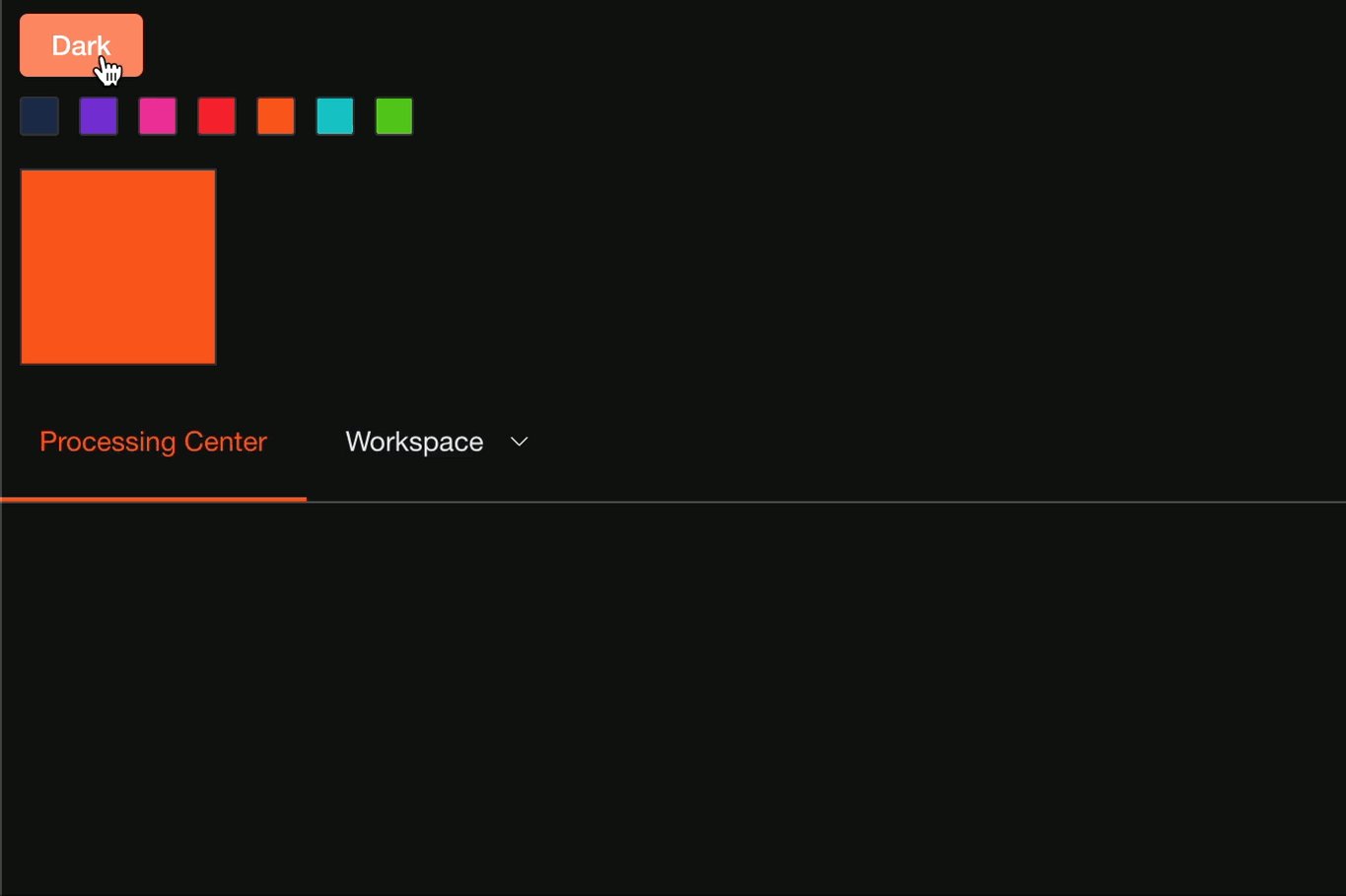
使用
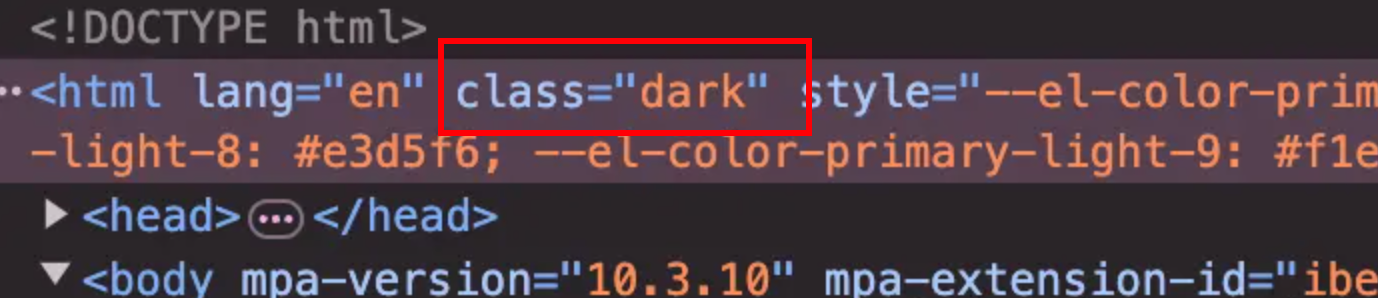
useDark后,我们可以观察到,当深色模式开启时,标签将会自动添加一个dark类名。这个类名可以通过 CSS 来影响整个页面的样式,使其适配深色模式。你可以使用
dark类名为页面定义特定的样式规则,如背景颜色、文字颜色等。
经过上面的设置,我们得到以下效果:

四、动态切换主题色
除了深色模式的切换,用户可能还会需要根据个人喜好自定义应用的主题色。比如用户想要主题色为红色或者其他颜色的按钮和菜单栏,为了实现这一功能,我们可以利用
use-element-plus-theme插件来动态切换 Element Plus 组件库的主题色。-
首先在代码中引入
use-element-plus-theme并设置默认的主题色:import { useStorage } from '@vueuse/core'; import { useElementPlusTheme } from 'use-element-plus-theme'; const layoutThemeColor = useStorage('layout-theme-color', '#243db9'); // 默认主题色 const { changeTheme } = useElementPlusTheme(layoutThemeColor.value); // 初始化主题色useStorage是VueUse提供的一个工具函数,用于在浏览器的localStorage或sessionStorage中存储数据,它会自动同步数据并在页面刷新后恢复。通过
useStorage('key', defaultValue),你可以持久化存储用户的选择,例如主题色,并且这个值是响应式的,页面重新加载时会自动恢复之前保存的数据。useElementPlusTheme则是用于动态修改 Element Plus 组件库的主题色。通过调用
changeTheme(color),你可以实时更改整个应用的主题颜色,使页面组件如按钮、菜单栏等元素的颜色立即生效。 -
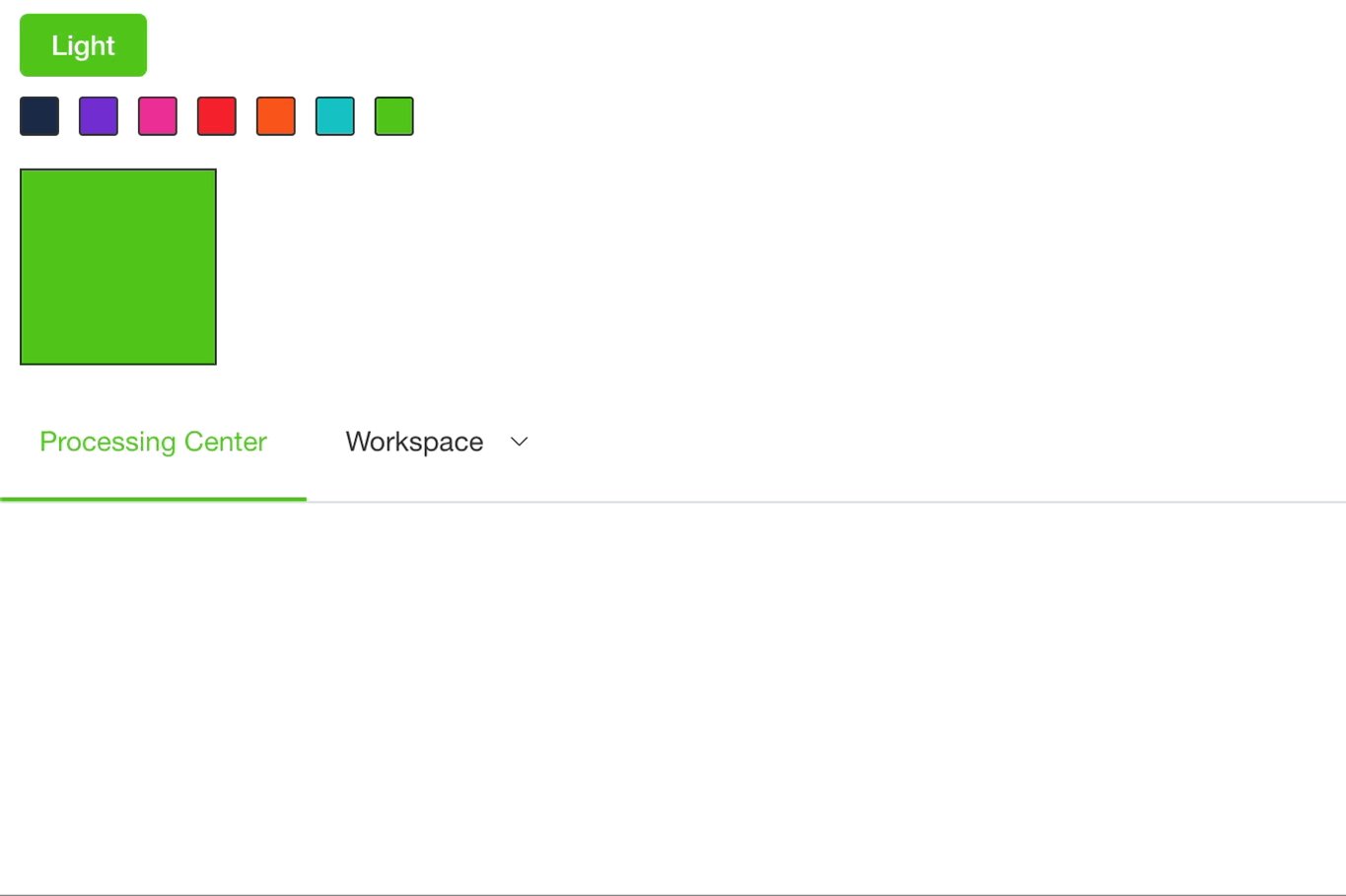
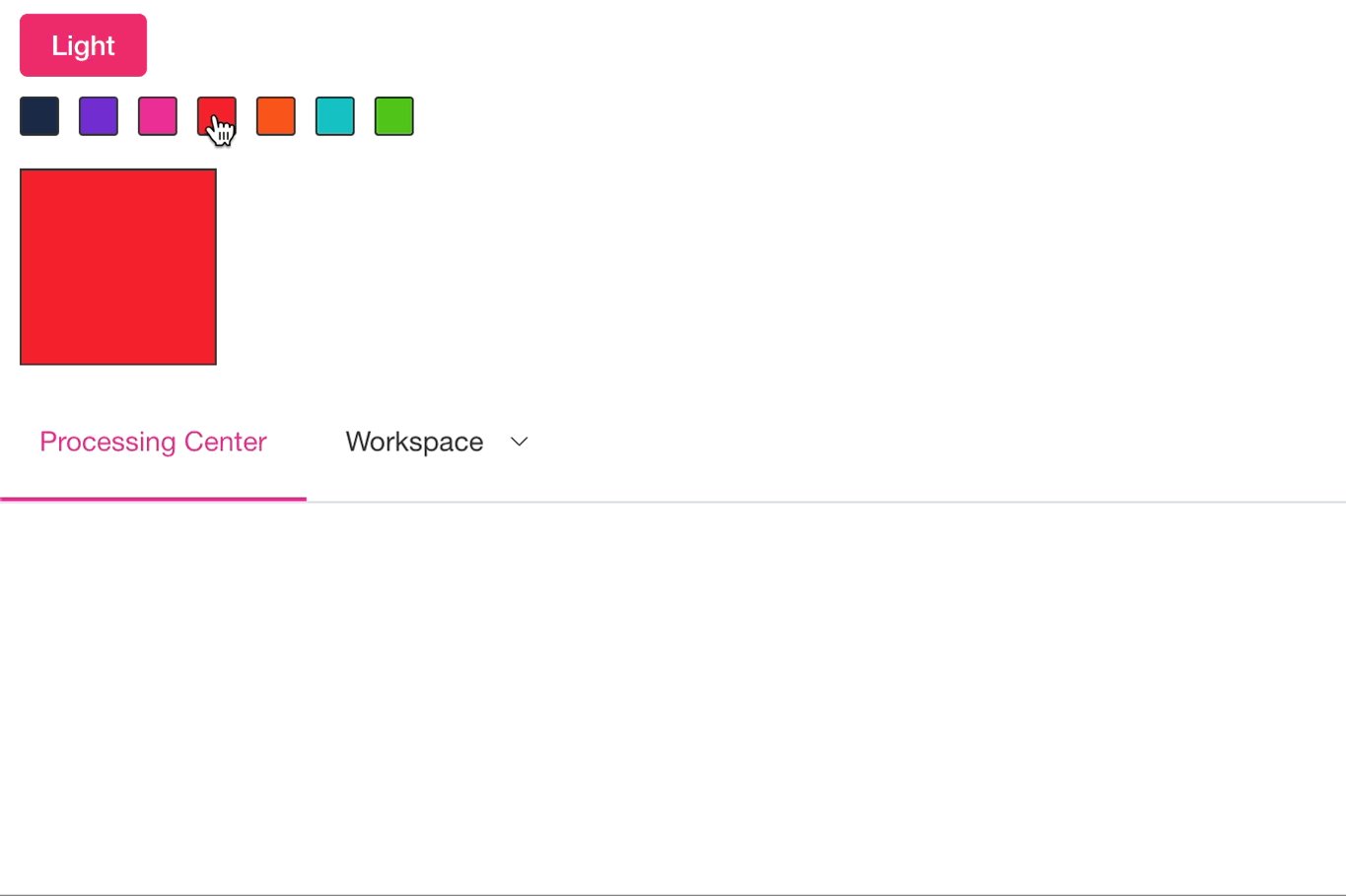
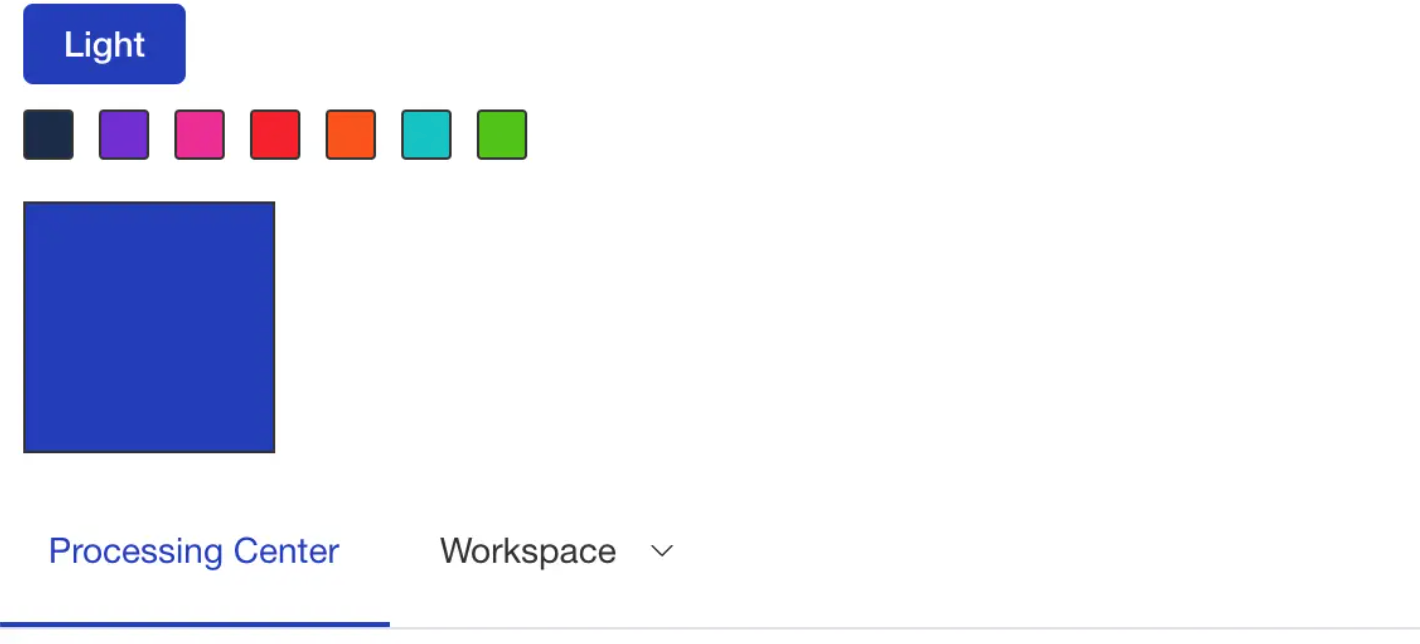
在模板中,设置一些不同的颜色方块,用户可以选择并应用新的主题色:
<div style="margin: 10px"> <span v-for="item in themeColors" :key="item.themeName" :style="{ background: item.color, width: '20px', height: '20px', display: 'inline-block', marginRight: '10px', cursor: 'pointer', border: '1px solid #333', borderRadius: '10%', }" @click="changeThemeColor(item.color)" >span> div>这里我们设置一些供用户选择的主题色:
const themeColors = [ { color: '#1b2a47', themeName: '道奇蓝' }, { color: '#722ed1', themeName: '深紫罗兰色' }, { color: '#eb2f96', themeName: '深粉色' }, { color: '#f5222d', themeName: '猩红色' }, { color: '#fa541c', themeName: '橙红色' }, { color: '#13c2c2', themeName: '绿宝石' }, { color: '#52c41a', themeName: '酸橙绿' }, ]; -
在脚本部分,通过
changeThemeColor函数来更新主题色:const changeThemeColor = (color: string) => { layoutThemeColor.value = color; // 保存主题色 changeTheme(color); // 修改 Element Plus 组件主题色 }; -
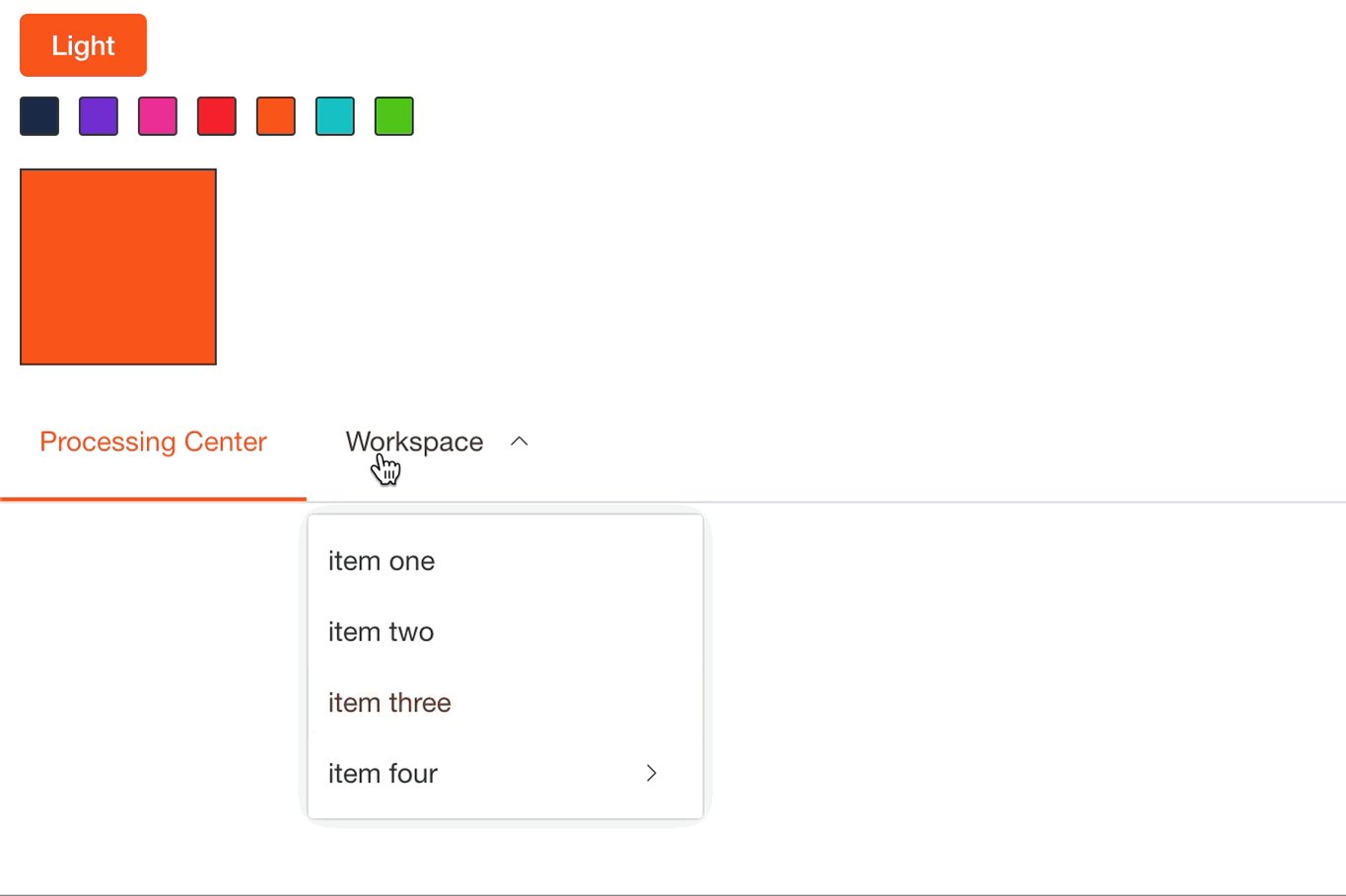
为了更加明显的看到对
elementplus主题色切换的效果,可以在官网上随便复制一段菜单的代码进行测试。到此,一个简单的主题切换已经完成。
在正式的项目开发中,主题色的动态切换功能会非常有用,特别是在需要增强用户体验、提供个性化设置的场景下。以下是一些关键点,说明该功能在项目中的实际应用价值:
-
品牌一致性:项目可能需要根据品牌颜色动态调整整个应用的主题色。通过主题色切换,可以轻松确保界面与品牌风格保持一致,并且根据用户需求快速调整颜色方案。
-
用户个性化定制:某些应用希望给用户提供更大的自由度,允许他们根据个人偏好自定义界面颜色。使用动态主题色切换功能,可以让用户随时调整界面配色,提高用户黏性和满意度。
-
多主题支持:在大型项目中,往往需要支持多种主题(如深色模式、浅色模式,以及不同的颜色方案)。利用动态主题切换可以方便地管理多个主题,并让切换过程平滑且高效。
-
响应式存储:通过
useStorage,用户在切换主题色后,即使刷新页面或重新访问,之前的主题偏好也能自动恢复,增强了体验的连续性。 -
组件库的灵活应用:这种方式不仅适用于 Element Plus,也可以扩展到其他组件库,通过集中化管理主题色,使整个项目更加模块化、灵活且易于维护。
因此,在正式的项目开发中,动态切换主题色功能能够提供更强的品牌表达、提升用户体验,并且能够轻松应对复杂的多主题需求。
五、总结
本文展示了如何使用 Vue 3 和 Element Plus 实现深色模式和主题色的动态切换。通过结合
VueUse和use-element-plus-theme,我们能够方便地管理和修改应用的外观,使其更加灵活且用户友好。希望本文能为你在项目中实现个性化主题和深色模式提供参考。 -
相关阅读:
项目管理之生命周期管理
使用wpf mvvm light sqlsugar 搭建增删改框架
vue.config.js 的配置
3d稀疏卷积——spconv源码剖析(三)
rpc简介
人工智能人工神经网络,神经元网络 人工智能
深入了解- TCP拥塞状态机 tcp_fastretrans_alert
kafka-消费者组(SpringBoot整合Kafka)
Go语言用Colly库编写的图像爬虫程序
B树(BTree)与B+树(B+Tree)
- 原文地址:https://blog.csdn.net/m0_52827996/article/details/142305569