-
HTTP协议
1.输入网址到页面加载完成中间发生了什么
- 浏览器处理输入信息:用户在浏览器中输入网址,浏览器将网址解析为请求。
- 发起请求:浏览器根据解析后的信息构建并发送HTTP请求到服务器。
- 接收响应:服务器接收到请求后,处理并生成响应,将其发送回浏览器。
- 渲染网页:浏览器接收响应,解析HTML文档,并通过渲染引擎生成用户界面,最终显示网页内容。
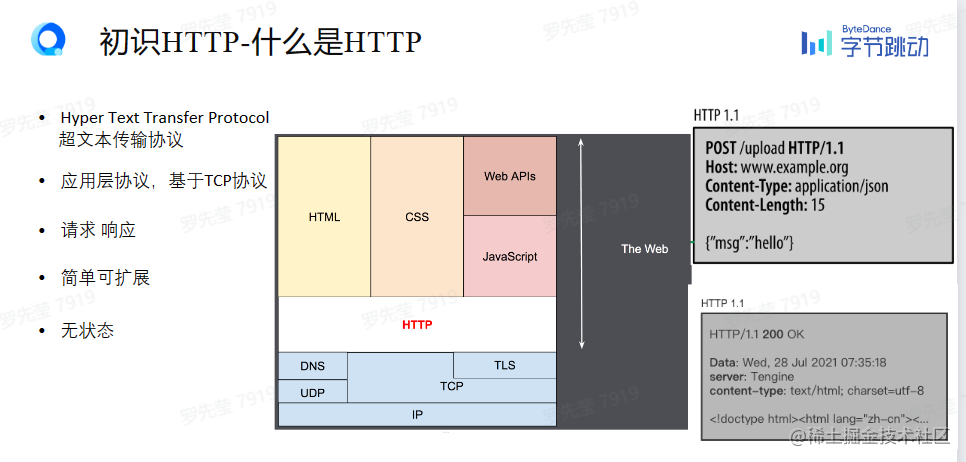
2.HTTP协议

3.HTTP协议的发展历程 HTTP各版本区别
- HTTP/0.9:最早的HTTP版本,只支持GET请求,且数据传输格式非常简单。
- HTTP/1.0:引入了更多功能,包括请求和响应头部,支持更多的请求方法。每个请求/响应都需要建立独立的TCP连接。
- HTTP/1.1:支持持久连接(keep-alive),即在一个TCP连接上可以发送多个请求/响应,减少了连接建立和断开的开销。还引入了管道化请求和分块传输编码。
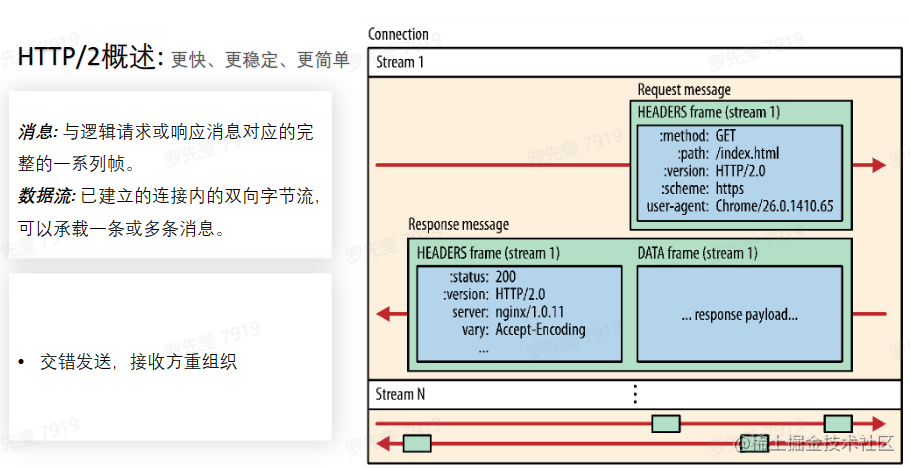
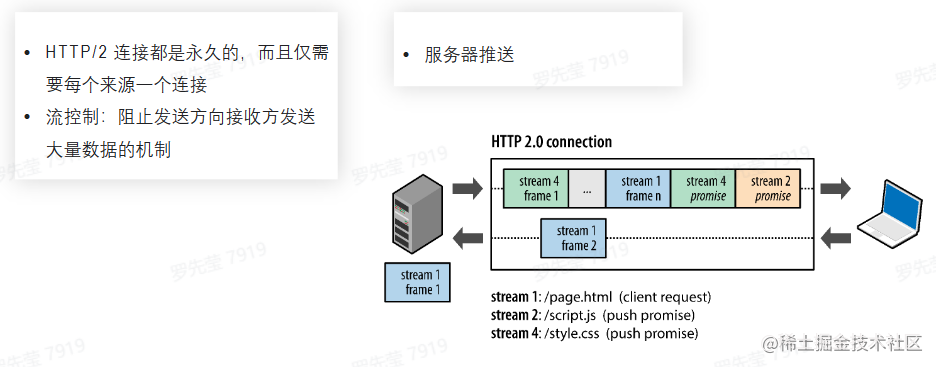
- HTTP/2:通过二进制协议进行通信,相比于文本协议更高效。支持多路复用(允许在同一个连接上并行发送多个请求和响应),头部压缩和流量控制。
- HTTP/3:基于QUIC协议,改进了连接建立的速度和安全性。QUIC协议结合了传输和加密,支持0-RTT(零往返时间)连接,改进了拥塞控制和丢包恢复。

4.HTTP报文结构
-
HTTP请求报文:
- 请求行:包含请求方法(如GET、POST)、URL和HTTP版本。
- 请求头部:包含主机名、用户代理、语言等。
- 请求实体:请求中包含的实际数据,例如表单数据或JSON。
-
HTTP响应报文:
- 响应状态行:包含HTTP版本、状态码和状态描述。
- 响应头部:包含内容类型、长度、缓存控制等。
- 响应实体:实际返回的数据,如HTML文档、图片等。
5.请求方法

-
安全的方法:不会修改服务器上的数据。
- GET:请求数据,通常是读取操作。
- HEAD:请求数据的头部信息,通常用于检查资源的有效性。
- OPTIONS:询问服务器支持哪些请求方法。
-
幂等方法:多次请求的效果相同,服务器状态不变。
- GET、HEAD、OPTIONS、PUT、DELETE
(2)幂等
同一个请求执行多次的效果是一样的,服务器的状态也是一样的。
GET、 HEAD、OPTIONS、PUT、DELETE6.状态码
(1)常见状态码
- 200 - 客户端请求成功
- 301 - 资源转移到其他URL
- 302 - 临时跳转
- 401 - 请求未授权
- 404 - 请求的资源不存在
- 500 - 服务器内部错误
- 504 - 网关或代理服务器不能在规定的时间内获得想要的响应
7.Resultful API
- 每个URI代表一种资源。
- 客户端和服务端之间传递资源的表现层(例如JSON)。
- 通过不同的HTTP请求方法(如GET、POST、PUT、DELETE)对资源进行操作,实现状态转化。
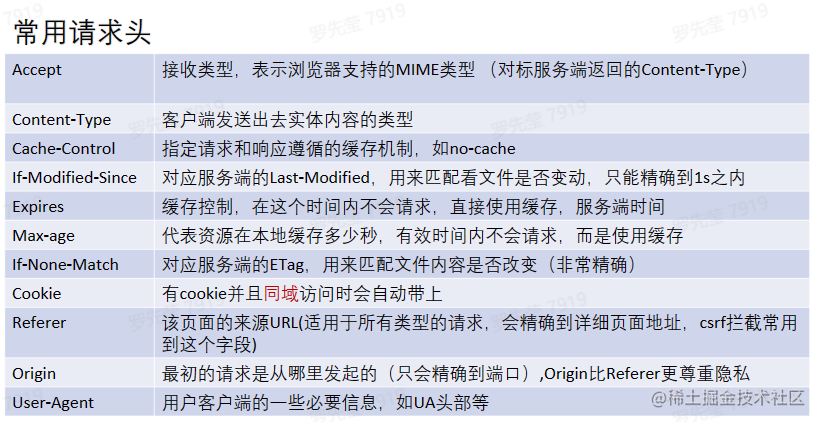
8.常用请求头

9.常用响应头

10.缓存
缓存分为强缓存和协商缓存。强缓存直接根据缓存字段来判断是否使用缓存,而协商缓存需要先判断缓存是否可用,才决定是否使用缓存。

11.Cookie
HTTP/2



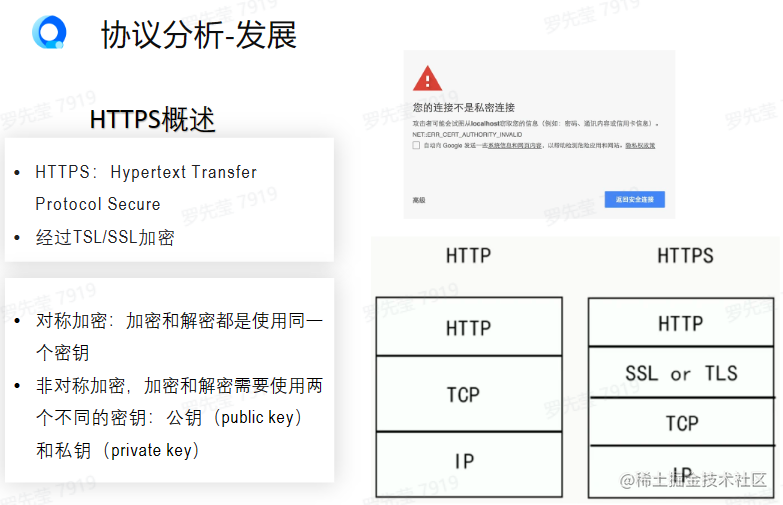
HTTPS

场景分析
1.状态码为200就代表一定发起了请求吗?
状态码为200不一定代表该请求经过了一系列完整的HTTP请求的过程,若资源设置了强缓存字段,将会直接从本地读取缓存(from disk cache)。
2.静态资源部署方案
缓存+CDN+文件HASH
3.为什么会有OPTIONS请求
OPTIONS请求用于获知服务端是否允许跨域请求。
ps.跨域指请求的主机名和资源所在的主机名的协议、主机名、端口号三个有任意一个不同的部分,就会发生跨域。4.跨域的解决方案
- 代理服务器:将请求转发到目标服务器以绕过跨域限制。
- IFrame:使用iframe嵌套不同源的内容。
5.鉴权方案
- Session + Cookie:通过服务器端存储会话信息,客户端通过cookie传递会话ID。
- JWT(JSON Web Token):在客户端存储用户的身份信息,使用token进行认证和授权。
实战
-
AJAX:
- XHR(XMLHttpRequest):用于在后台与服务器交换数据并更新网页部分内容。
- Fetch:现代的XHR升级版,基于Promise,支持更简洁的API和更强的功能,如流式处理。
-
网络优化:通过减少请求数量、使用压缩、合并文件、延迟加载等手段提高页面加载速度。
-
稳定性:确保系统能够在不同的负载和故障条件下保持运行,通过负载均衡、冗余和监控等措施提高稳定性。
-
QUIC:一种新型传输协议,结合了TCP的可靠性和TLS的加密,支持更快的连接建立和更高效的数据传输。
-
相关阅读:
Linux--进程--进程-父进程退出
Linux学习-27-usermod、chage、userdel和id等用户信息相关命令
spring boot 服务使用过程常见bug 解决
R语言ggplot2可视化:gganimate包创建动态柱状图动画(gif)、使用transition_states函数在动画中沿给定维度逐步显示柱状图
彻底搞懂nodejs事件循环
七夕情人节表白网页代码大全(浪漫的html表白源代码)
Python匿名函数
Android开发---Android-PullToRefresh使用
《Linux进程控制》
uniapp 配置 底部 TabBar
- 原文地址:https://blog.csdn.net/weixin_64912130/article/details/141107531