-
JavaWeb——CSS的使用
CSS 层叠样式表(英文全称:(cascading stle sheets)能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,简单来说,CSS用来美化页面
一、CSS的引入方式:
1.行内式:通过元素开始标签的style属性引入
语法:style = "样式名:样式值; 样式名:样式值;......"
缺点:
代码复用度低,不利于维护
CSS样式和HTML结构代码交织在一起,影响阅读和文件大小,同时影响性能
- <input
- type="button"
- value="按钮"
- style="
- display: block;
- width: 60px;
- height: 40px;
- background-color:rgb(148,235,108);
- color: white;
- border: 3px solid green;
- font-size:22px;
- font-family:'隶书';
- line-height: 30px;
- border-radius:5px;
- "/>
2.内嵌式:通过head标签中的style标签定义本页面的公共样式。需要使用选择器确定样式作用的元素。可以提高代码的复用度
- <head>
- <style>
- input{
- display: block;
- width: 60px;
- height: 40px;
- background-color:rgb(148,235,108);
- color: white;
- border: 3px solid green;
- font-size:22px;
- font-family:'隶书';
- line-height: 30px;
- border-radius:5px;
- }
- style>
- head>
3.外部样式表:将css代码单独放入到一个.css文件中,这时哪个html文件需要使用这些代码就在head标签中通过link标签引入即可。
- input{
- display: block;
- width: 60px;
- height: 40px;
- background-color:rgb(148,235,108);
- color: white;
- border: 3px solid green;
- font-size:22px;
- font-family:'隶书';
- line-height: 30px;
- border-radius:5px;
- }
- <head>
- <link href = "btn.css" ref = "stylesheet">
- head>
二、CSS选择器:
1.元素选择器:
(1)根据标签名确定样式的作用范围
(2)语法为:元素名{具体的样式内容}
(3)样式只能作用到同名标签上,其他标签不可用
(4)相同的标签未必需要相同的样式,会造成样式的作用范围太大
- <head>
- <style>
- input{
- display: block;
- width: 60px;
- height: 40px;
- background-color:rgb(148,235,108);
- color: white;
- border: 3px solid green;
- font-size:22px;
- font-family:'隶书';
- line-height: 30px;
- border-radius:5px;
- }
- style>
- head>
2.id选择器:
(1)根据元素id属性的值确定样式的作用范围
(2)语法为:#id值{具体的样式内容}
(3)id属性的值在页面上具有唯一性,所有id选择器也只能影响一个元素的样式
(4)因为id属性值不够灵活,所以使用该选择器的情况较少
- <head>
- <meta charset="UTF-8">
- <style>
- #btn1{
- display: block;
- width:80px;
- height: 40px;
- background-color:rgb(140,235,100);
- color: white;
- border:3px solid green;
- font-size:22px;
- font-family:'隶书';
- line-height:30px;
- border-radius:5px;
- }
- style>
- head>
- <body>
- <input id="btn1" type="button" value="按钮1"/>
- <input id="btn2" type="button" value="按钮2"/>
- <input id="btn3" type="button" value="按钮3"/>
- body>
3.class选择器:
(1)根据元素的class属性值确定样式的作用元素
(2)元素的的class属性值可以重复,而且一个元素的class属性可以有多个值
(3)语法:.class属性值{}
- <head>
- <meta charset="UTF-8">
- <style>
- .shapeClass{
- display: block;
- width:88px;
- height: 40px;
- border-radius:5px;
- }
- .colorClass{
- background-color:rgb(140,230,108);
- color:white;
- border:3px solid green;
- }
- .fontClass{
- font-size:22px;
- font-family:'隶书';
- line-height:30px;
- }
- style>
- head>
- <body>
- <input id="btn1" class="shapeClass colorClass fontClass" type="button" value="按钮1"/>
- body>
三、CSS浮动:
CSS的Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷。文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
通过设置块元素的float属性,可以使其保存块元素的特征的同时能够进行浮动,float属性的可取值为left,right以及none。
值 描述 left 元素向左浮动 right 元素向右浮动 none 默认值,元素不浮动,并会显示在其文本中出现的位置  四、CSS定位:
四、CSS定位:position属性指定了元素的定位类型,这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。元素可以使用的顶部,底部,左侧和右侧属性定位。然而这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
值 描述 absolute 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
定位后元素会让出原来的位置,其他元素可以占用
元素的位置通过"left”,"top","right”以及"bottom"属性进行规定。
fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。不会随着页面的上下移动而移动。
元素定位后会让出原来的位置,其他元素可以占用
元素的位置通过"left”,"top","right”以及"bottom"属性进行规定
relative 生成相对定位的元素,相对于其原本位置进行定位。
定位后保留原先的占位,其他元素不会移动到该位置
"left:20"会向元素的 LEFT 位置添加 20 像素,static 默认值,没有定位,元素出现在正常的流中。
元素出现在该出现的位置。块级元素垂直排列,行内元素水平排列
(忽略"left”,"top","right”以及"bottom"或者z-index声明)
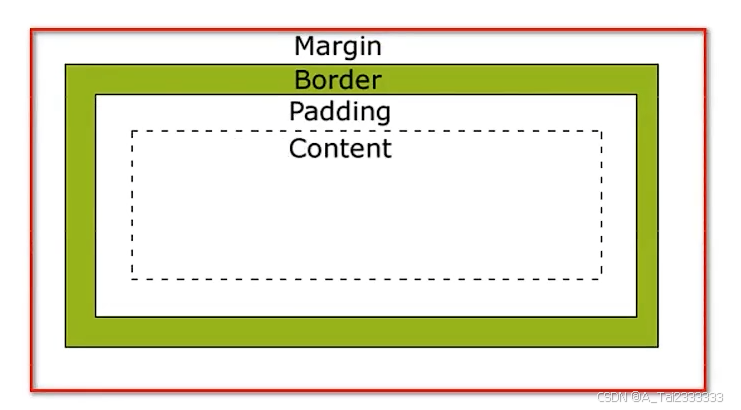
五、CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding)和实际内容(content)。
(1)Margin(外边距):清除边框外的区域,外边距是透明的;
(2)Boarder(边框):围绕在内边距和内容外的边框;
(3)Padding(内边距):清除内容周围的区域,内边距是透明的;
(4)Content(内容):盒子的内容,显示文本和图像;


- <head>
- <meta charset="UTF-8">
- <style>
- .outerDiv {
- width: 800px;
- height: 300px;
- border: 1px solid green;
- background-color: rgb(230, 224, 224);
- margin: 0px auto;
- }
- .innerDiv{
- width: 100px;
- height: 100px;
- border: 1px solid blue;
- float: left;
- /* margin-top: 10px;
- margin-right: 20px;
- margin-bottom: 30px;
- margin-left: 40px; */
- margin: 10px 20px 30px 40px;
- }
- .d1{
- background-color: greenyellow;
- /* padding-top: 10px;
- padding-right: 20px;
- padding-bottom: 30px;
- padding-left: 40px; */
- padding: 10px 20px 30px 40px;
- }
- .d2{
- background-color: rgb(79, 230, 124);
- }
- .d3{
- background-color: rgb(26, 165, 208);
- }
- style>
- head>
- <body>
- <div class="outerDiv">
- <div class="innerDiv d1">框1div>
- <div class="innerDiv d2">框2div>
- <div class="innerDiv d3">框3div>
- div>
- body>
-
相关阅读:
基于模糊神经网络的时间序列预测(以hopkinsirandeath数据集为例,MATLAB)
论文解读(DAGNN)《Towards Deeper Graph Neural Networks》
【小嘟陪你刷题02】牛客网——Java专项练习
2023年亚太杯数学建模思路 - 复盘:校园消费行为分析
JavaWeb-10月16笔记
基于BP/RBF神经网络的在线信道估计均衡算法matlab仿真
过滤器Filter和拦截器Interceptor实现登录校验
从车窗升降一探 Android 车机的重要 API:车辆属性 CarProperty
大数据面试题之数据湖
结合实战,浅析GB/T28181(五)——录像下载
- 原文地址:https://blog.csdn.net/m0_50460160/article/details/140948079