-
记录|LabVIEW从0开始【09~10】
目录
前言
这是承接记录|LabVIEW从0开始【02~07】进行的后续学习。
基础半的学习记录可以看我的:
LabVIEW操作系列
LabVIEW操作系列1
一、属性节点
案例:
本案例可下载:创建表格,同时实现表格中下拉框选项 源自视频《LabVIEW从0开始》的第07节内容
利用属性节点的功能,去实现如下图一样的作用:

Step1. 表格控件设置
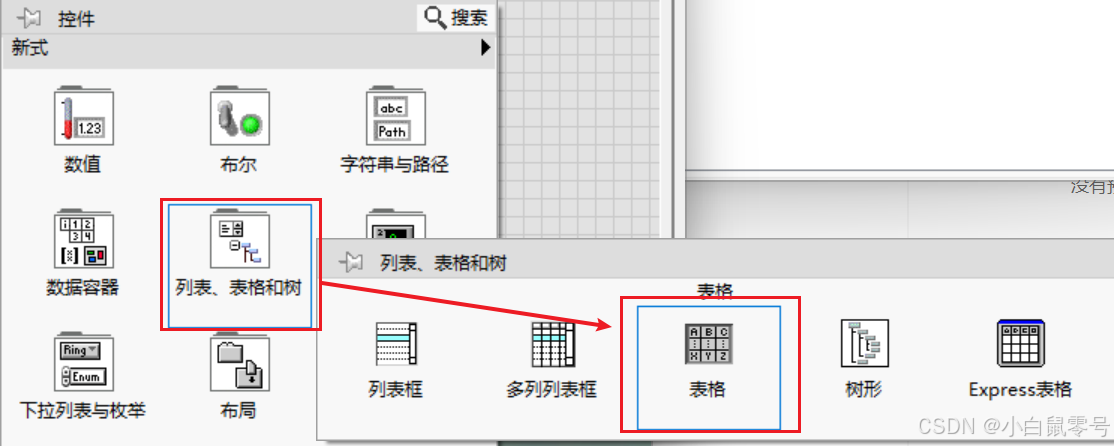
前面板:列表、表格和树 -> 表格

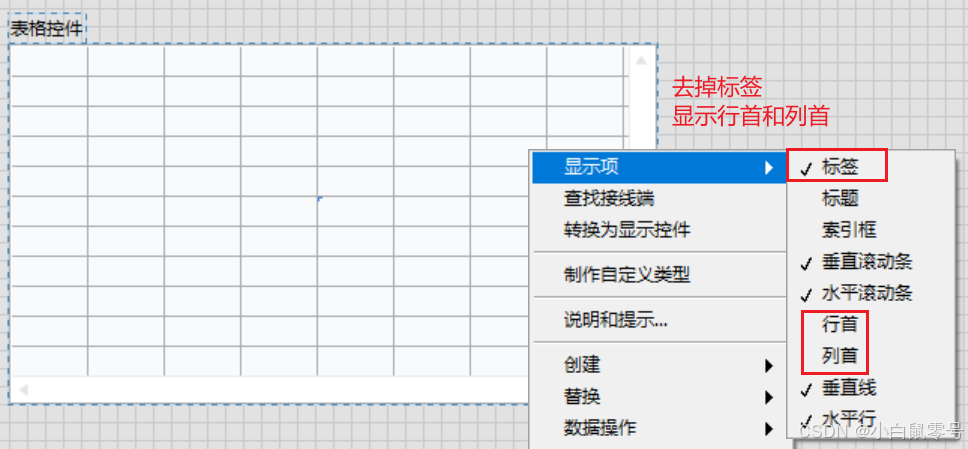
对创建好的表格,进行修改成拥有行首和列首的表格【如下图】

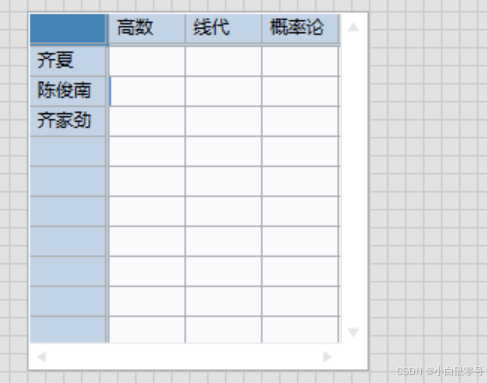
填写上示例【如下图】

Step2. 下拉列表控制
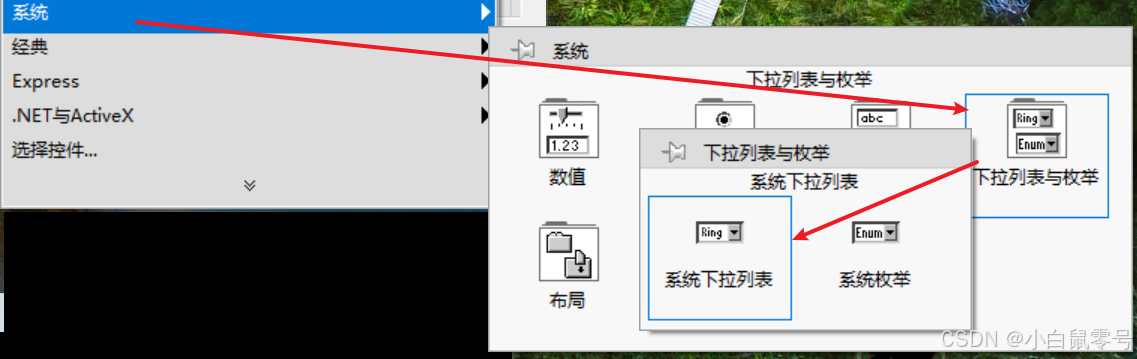
前面板:系统 -> 下拉列表与枚举 -> 系统下拉列表

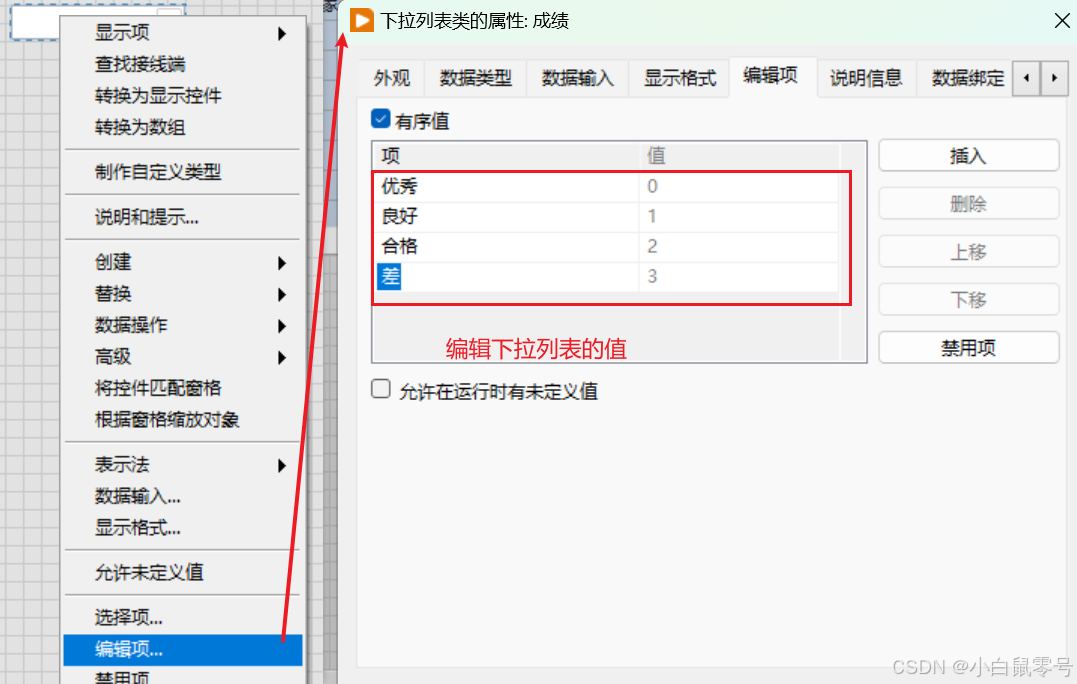
选中控件,将其标题改为:成绩。然后在首选项中取消标题显示。找到编辑项,在编辑项中编辑下拉列表的值【如下图】

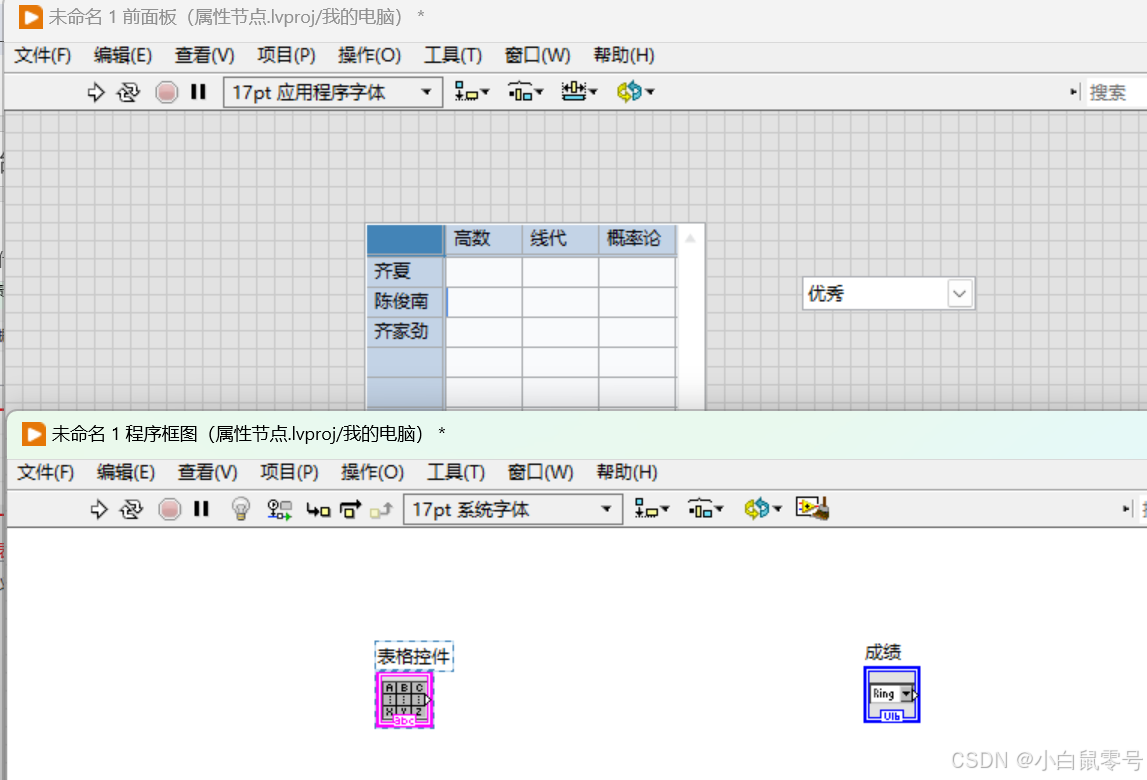
Step1~Step2 效果展示

Step3. 编写事件分支
现在需要解决:点击表格中的单元格时,下拉列表会自动显示出来。点击下拉列表中的值后,单元格会显示对应的值。
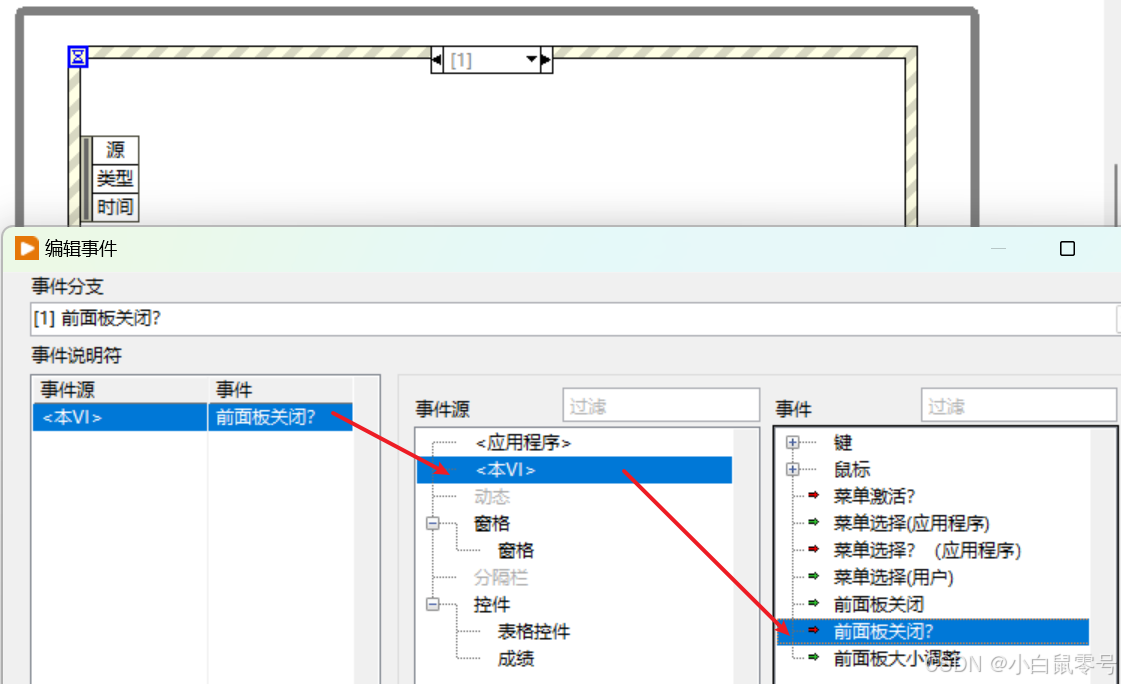
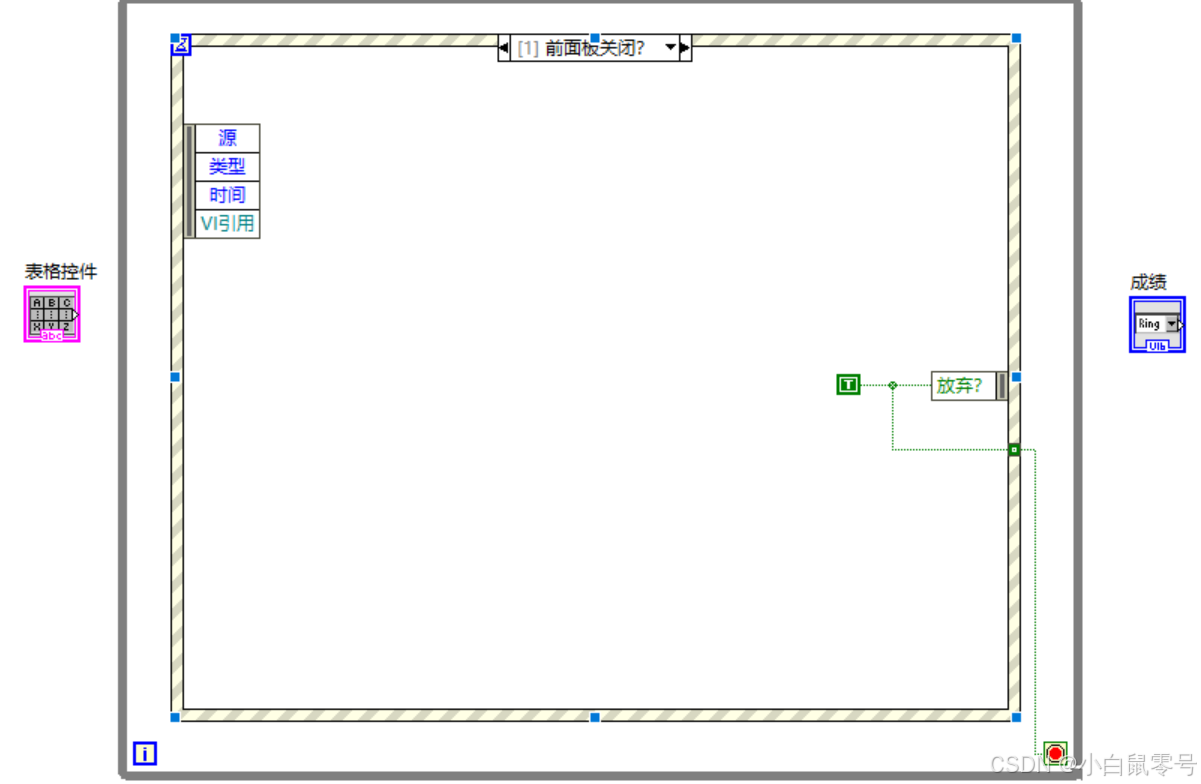
解法:通过While循环和事件结构来触发。分支1:前面板关闭?
目的:点击前面板的关闭时,前面板的程序进行终止,而不是关闭前面板。


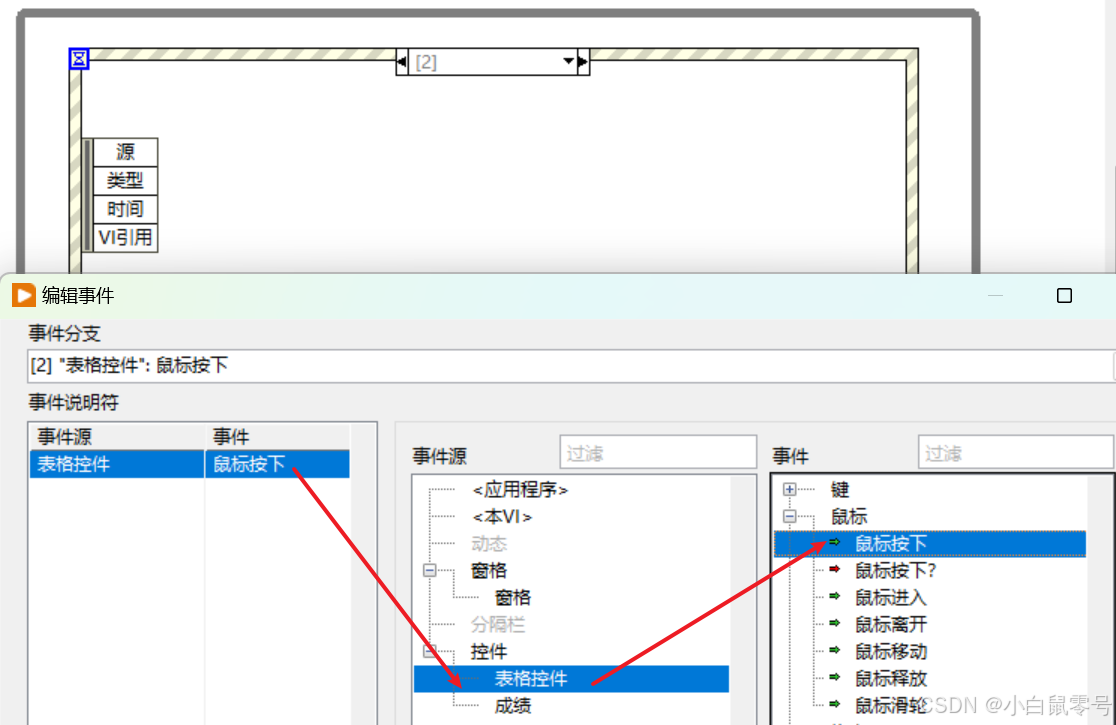
分支2:表格,鼠标按下
创建分支
目的:实现,点击表格中的单元格时,下拉框会在该单元格处显示出来。
创建新的事件分支【如下图】

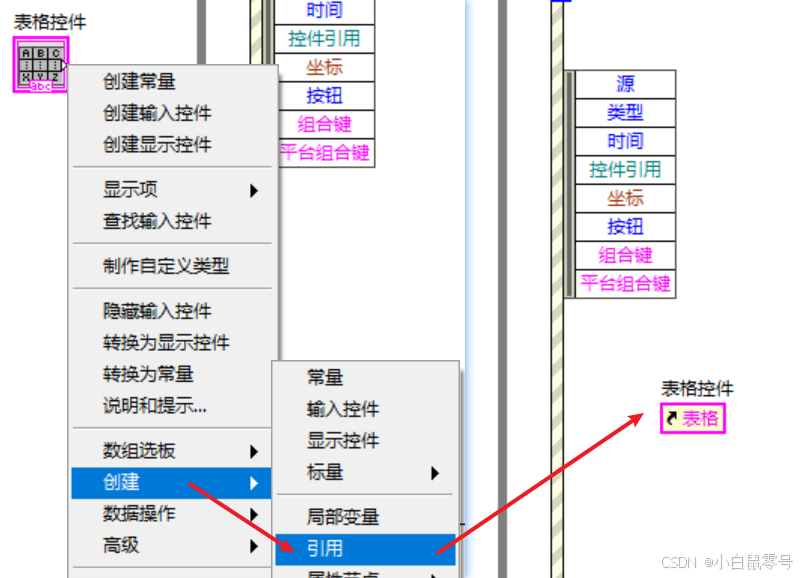
创建表格引用
当鼠标点击表格的单元格时,就拿到了表格的引用。
下图是:创建表格控件的引用的过程。

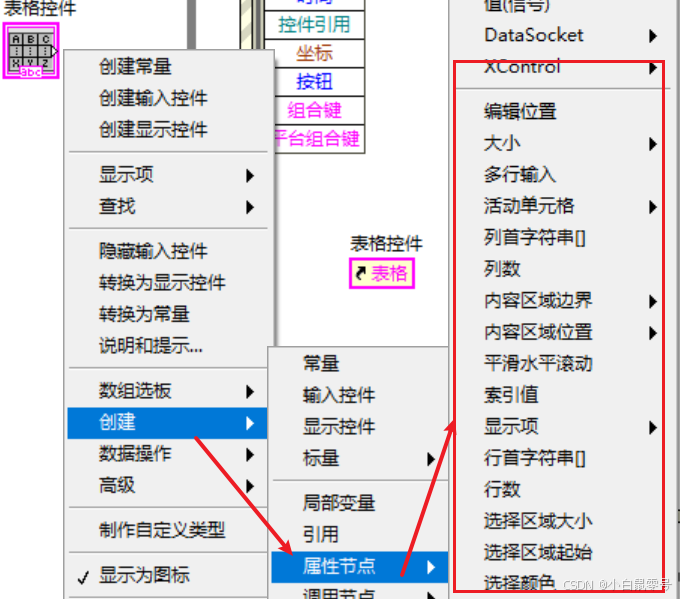
有了引用就能对相应的属性节点进行操作。其实,平常创建属性节点的底层逻辑是拿到了控件的引用。

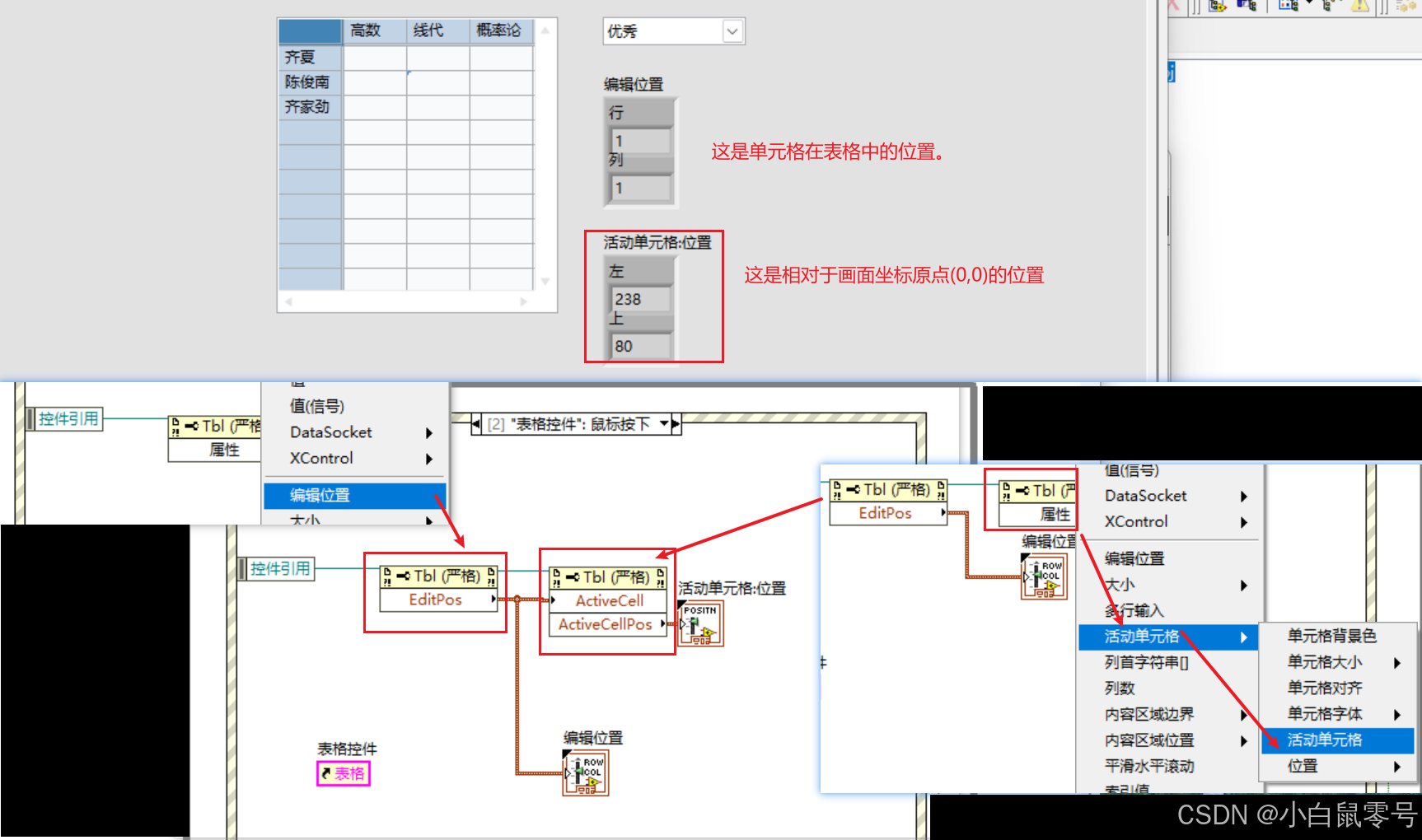
获得单元格的2种位置。
当鼠标按下去时,我们应该捕捉:
- 表格控件中的单元格的位置。
- 单元格相对画面原点的位置【即,XY轴位置】

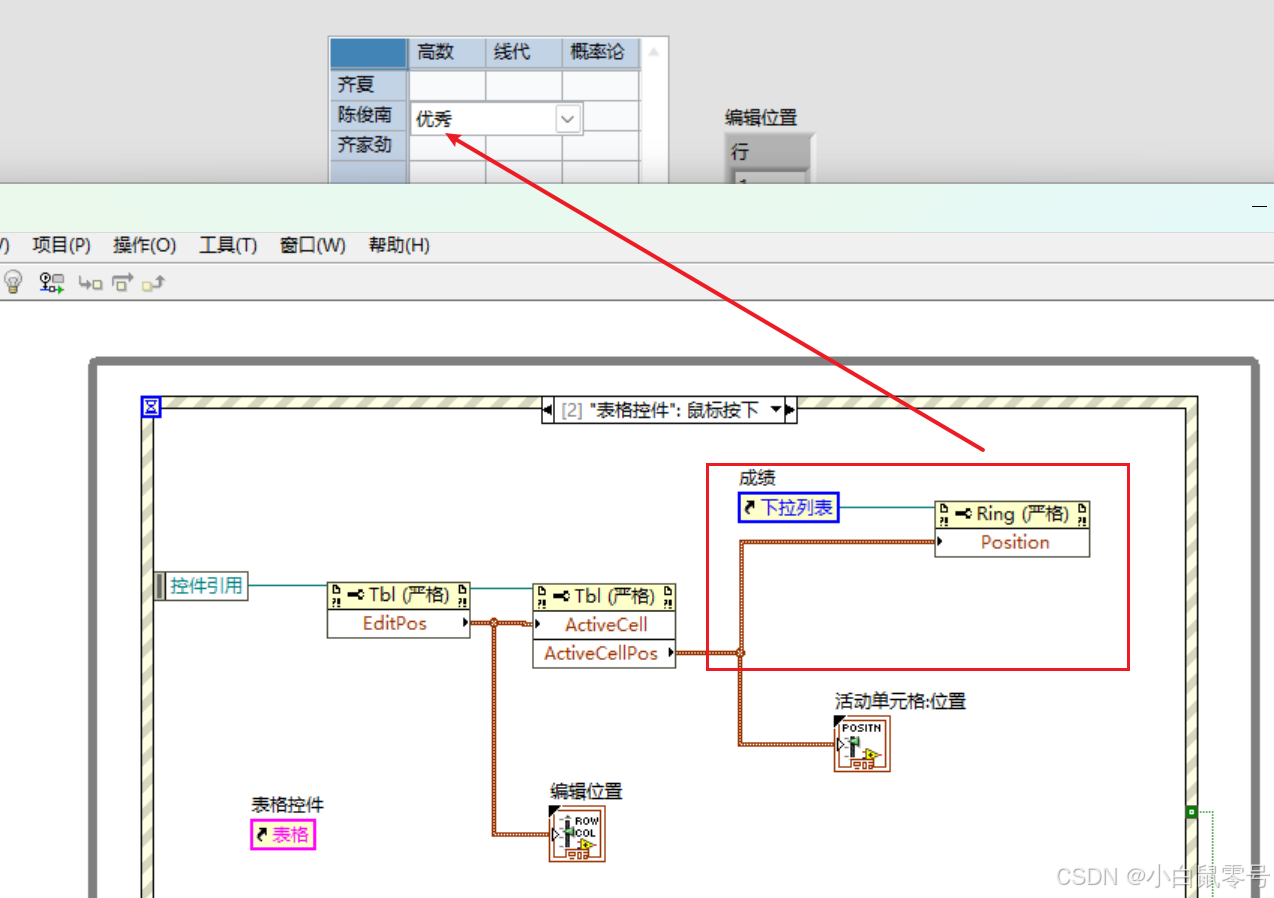
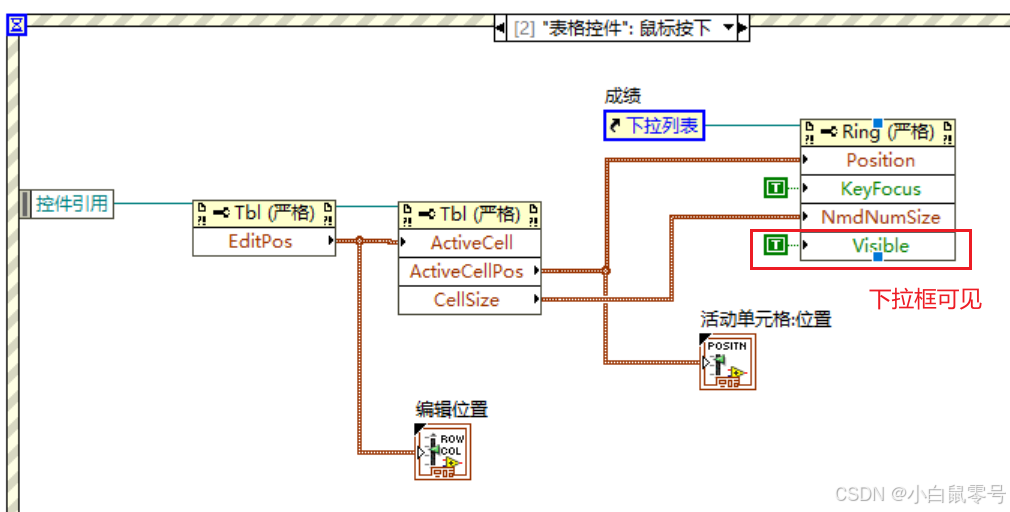
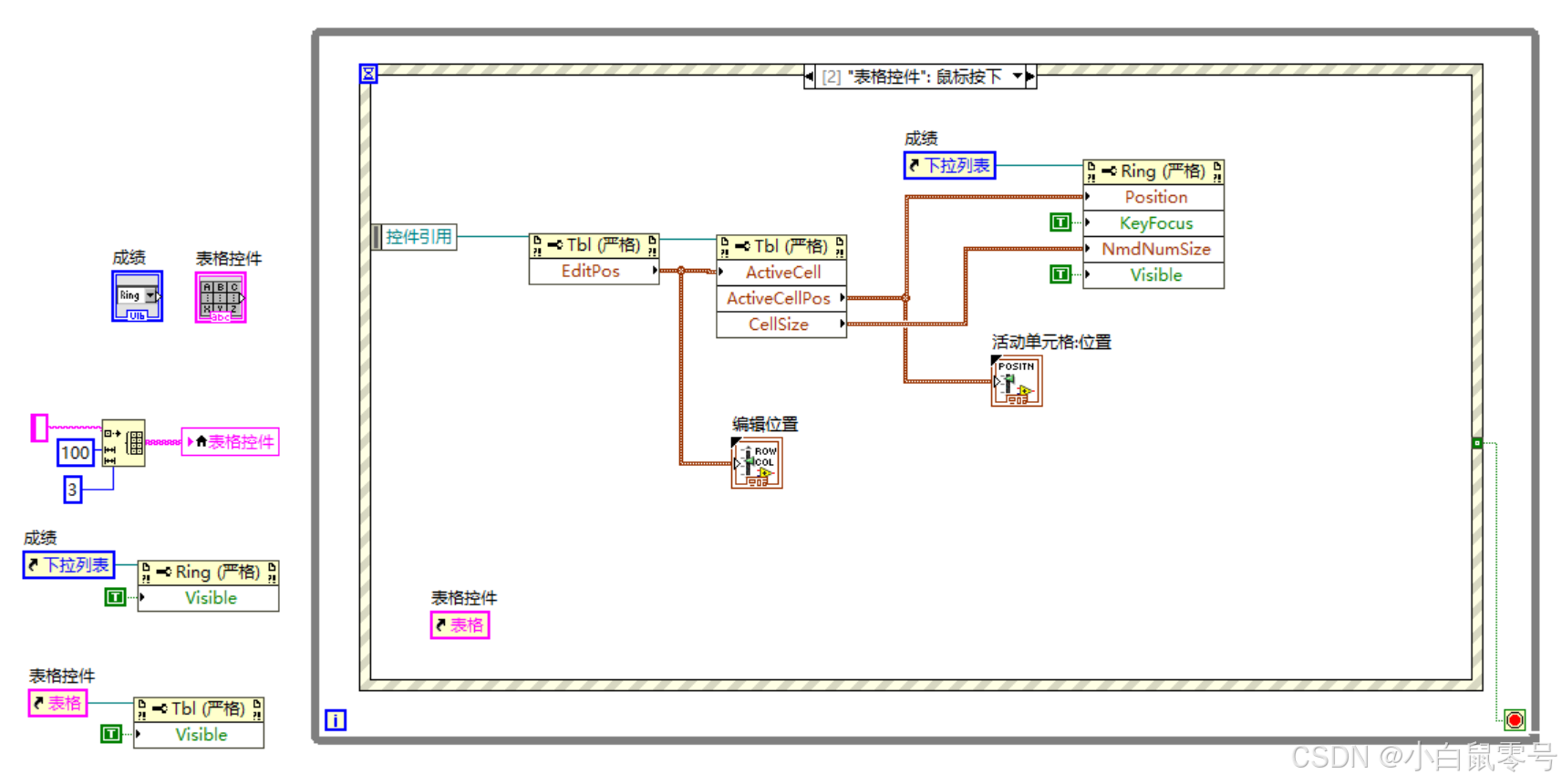
设置下拉框的位置
想实现点击单元格后,下拉框显示在其位置处,那么:就要让下拉框的位置的值等于单元格的位置。就需要:
- 创建:下拉框的引用
- 赋值:下拉框的位置值=单元格的位置值。

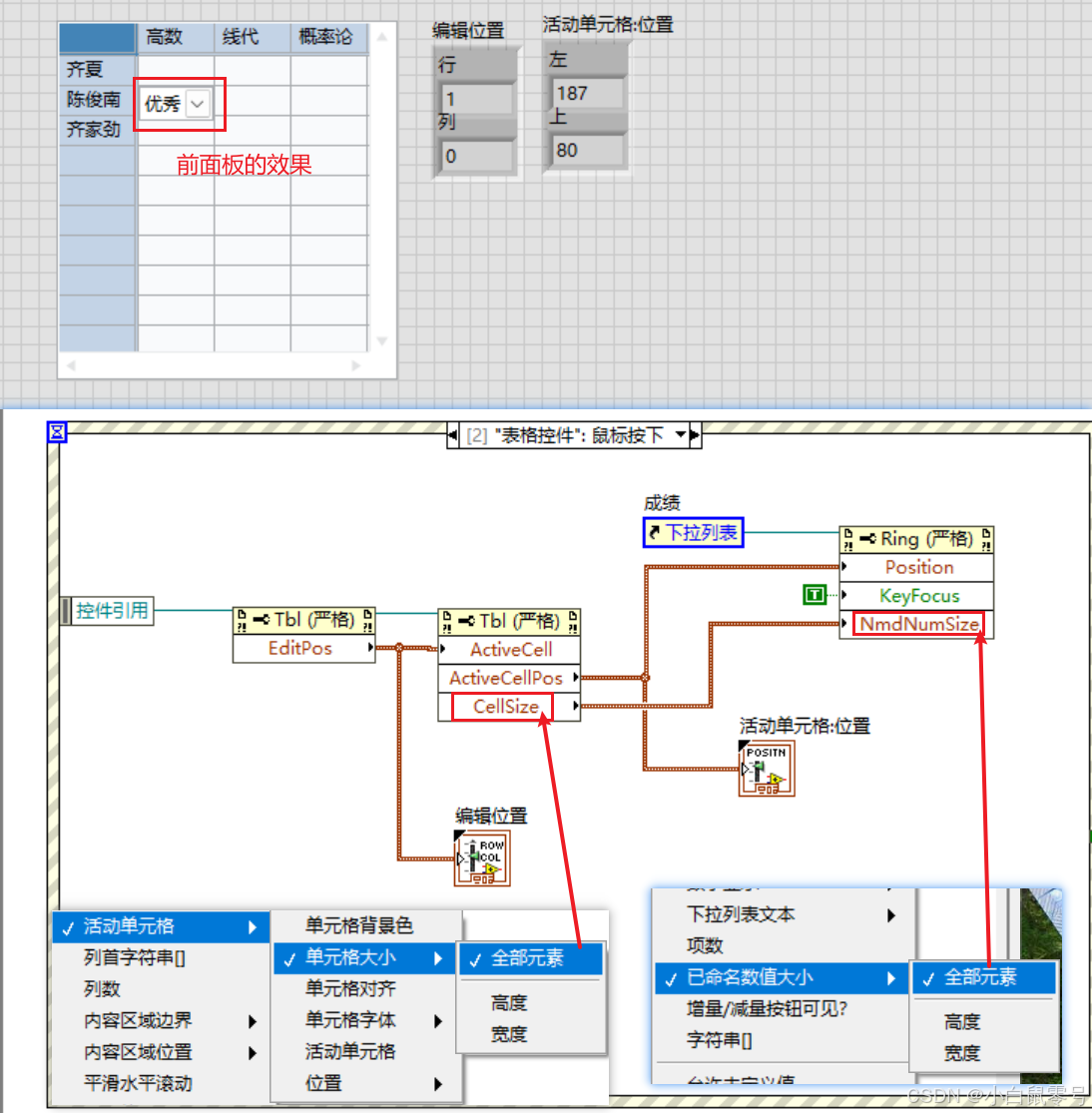
下拉框大小匹配上单元格大小
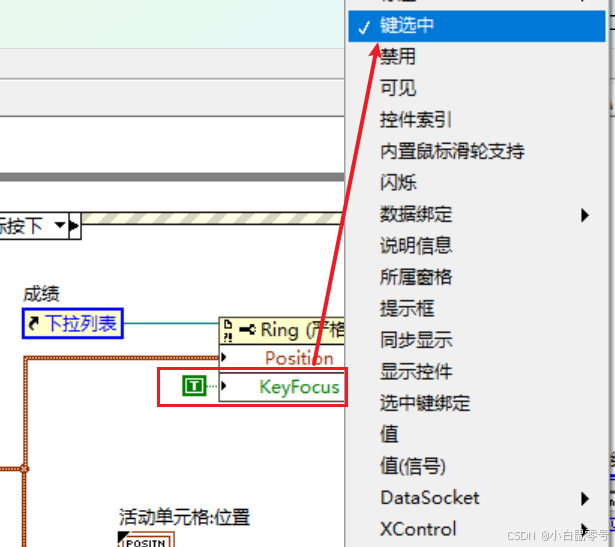
首先,需要实现:点击单元格,下拉框处于选中状态【如下图】

接着,在键选中的情况下。让下拉框的大小匹配上单元格的大小。

分支3:下拉框值改变
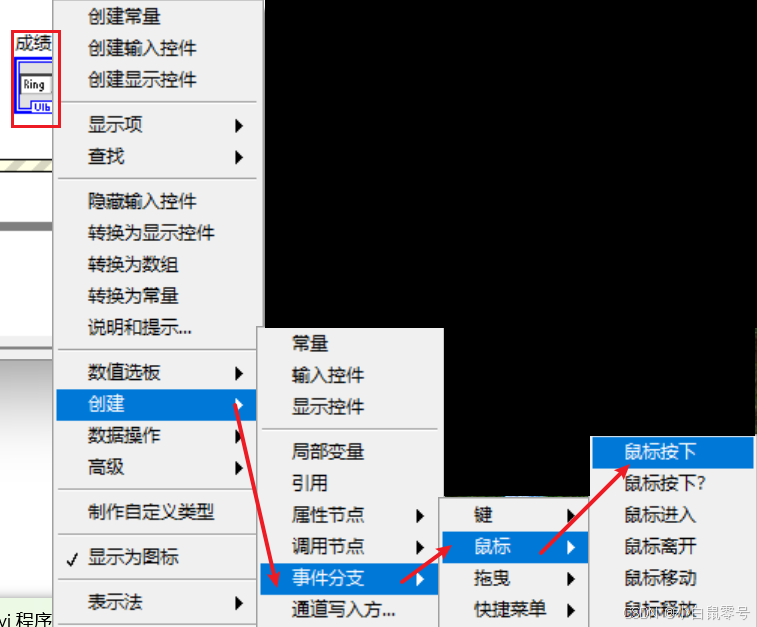
创建分支【另一种方式】
点击控件,直接创建对应的事件分支即可【如下图】

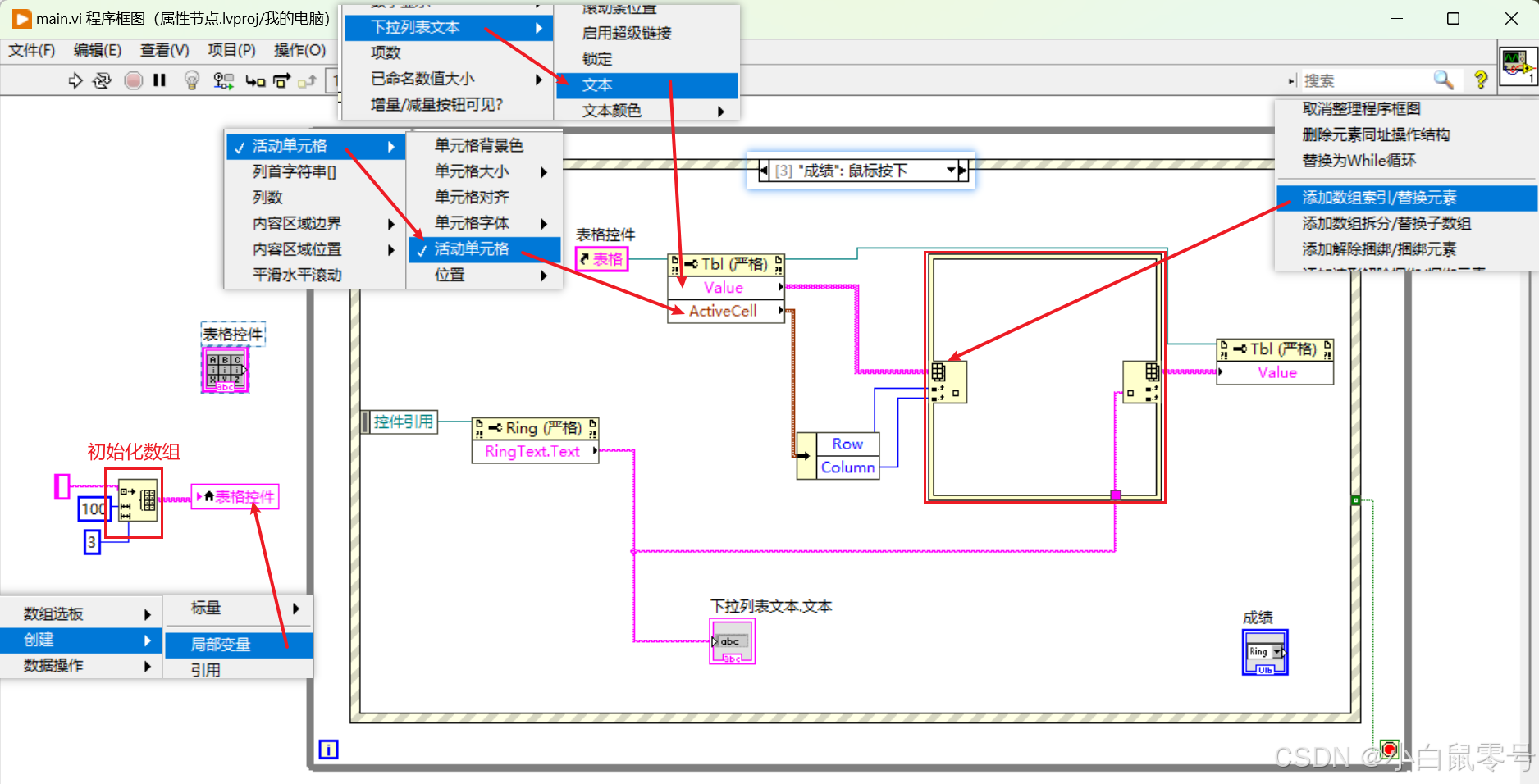
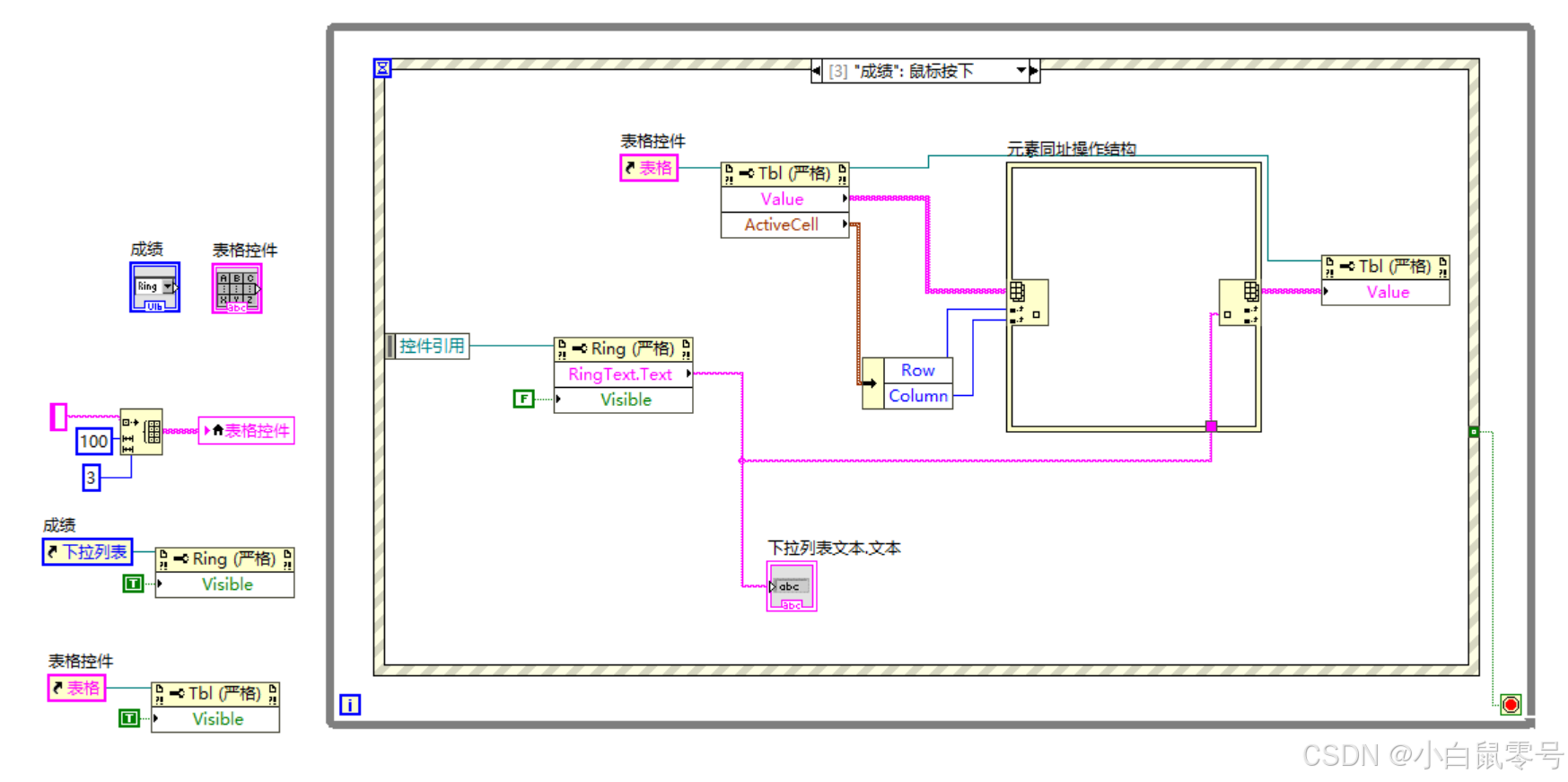
下拉框的选值赋给单元格
将下拉文本中文本,赋值给表格控件中的单元格
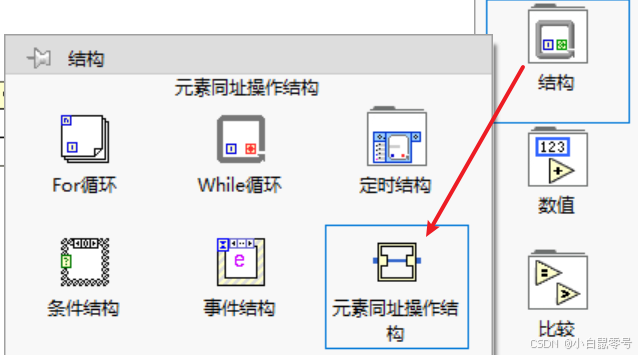
注意:表格控件实质是数组,使用前要做“初始化”。这是因为LabVIEW中,对没有初始化的数组赋值的话,它是不会被赋值的。- 获得表格控件中的位置和当前位置的值。
- 通过“元素同址操作结构”,设定为“添加数组索引”。借此实现对同地址中的值进行操作。

最后的结构图如下:

效果:

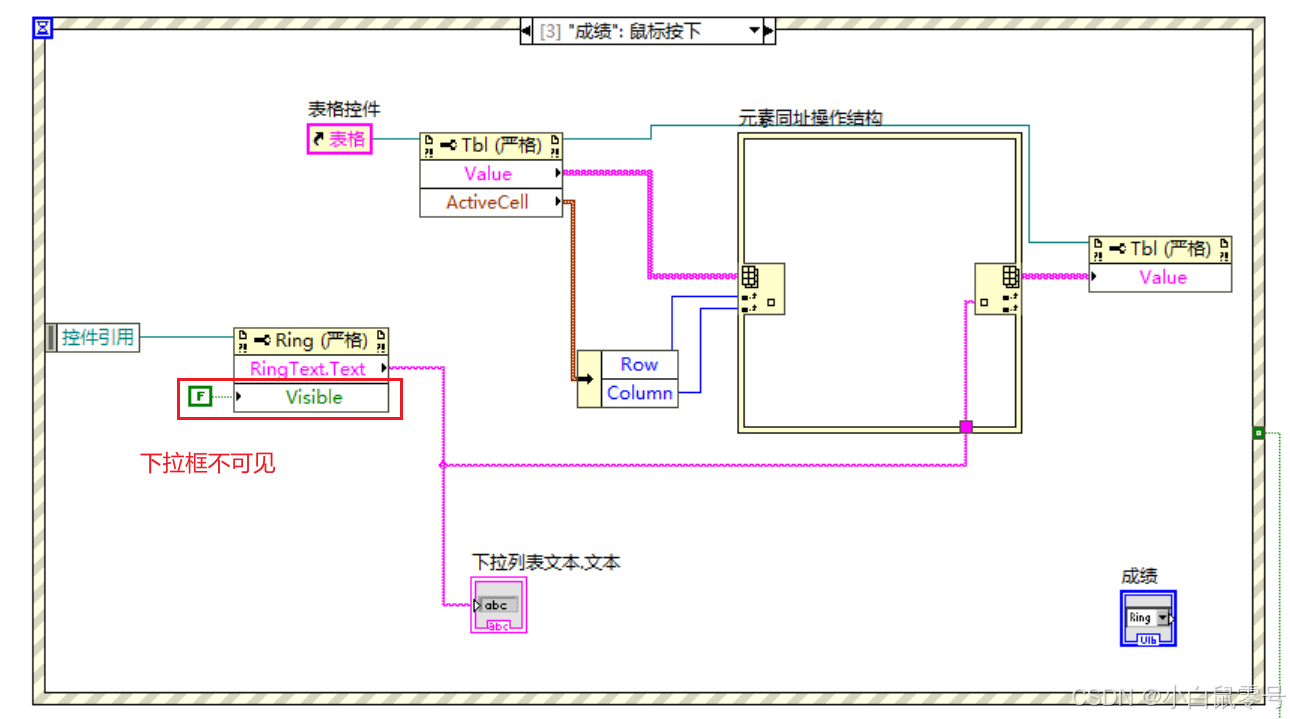
优化:下拉框选值后,自动消失。
目的:实现下拉框选好值后,这个下拉框自动消失。【变成不可见】
-
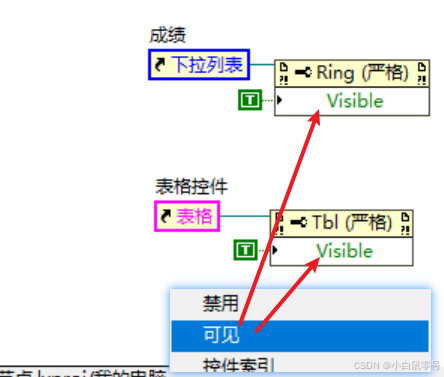
初始化:表格可见,下拉框不可见。

-
分支2中,下拉框可见。

-
分支3中,下拉框不可见。

Step1~3的界面展示



二、登录界面1.0
案例
- 本案例可下载:LabVIEW从0开始-第10节:登录界面
- 目的:通过登录界面进行登录。登录成功后显示采集数据的界面。【如下图】

Step1. 登录界面
- 新建项目
- 项目中建立两个VI:
- main.vi:主程序,显示检测效果界面
- 登录界面.vi:显示登录界面。
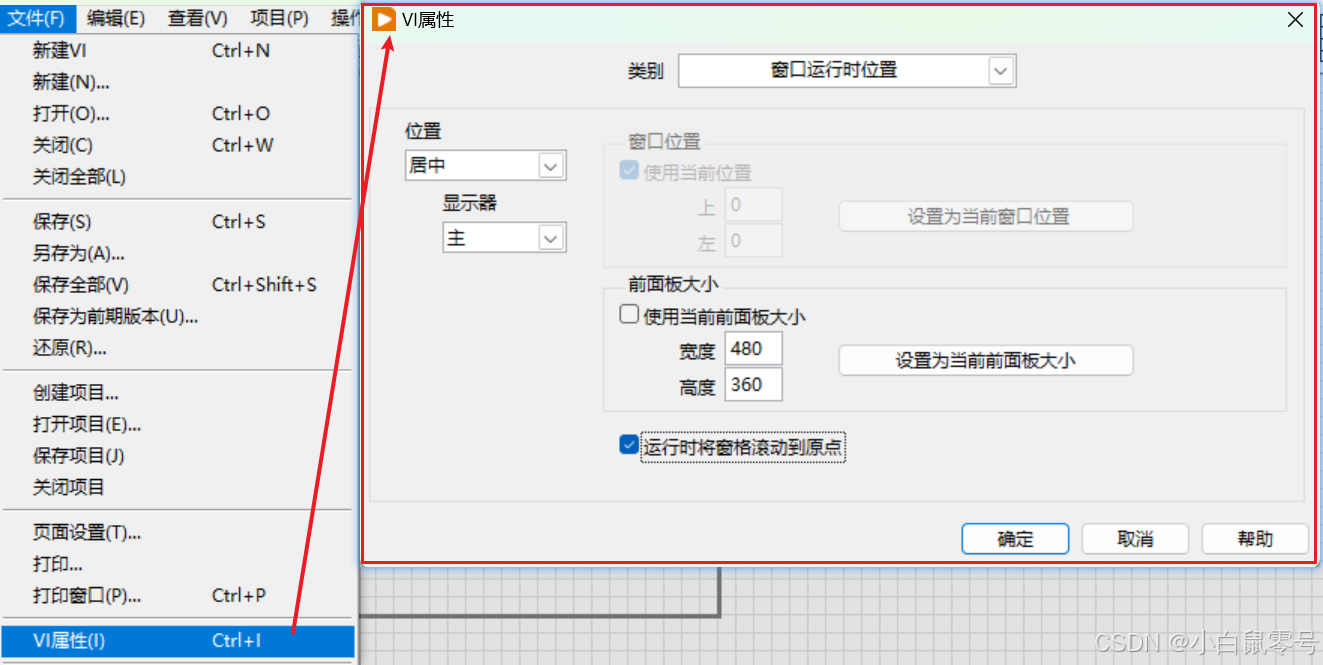
- 设置“登录界面.vi”的窗口运行时的位置和大小【如下图】

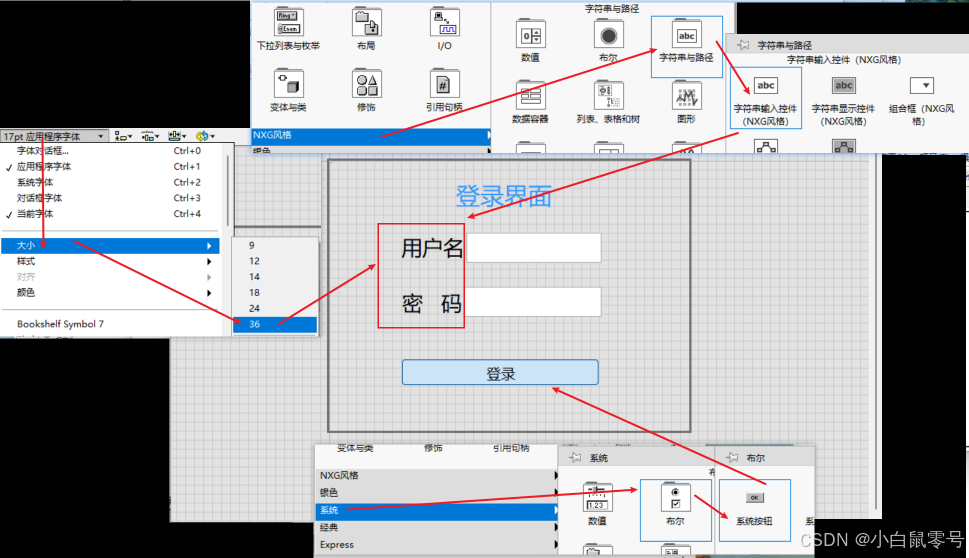
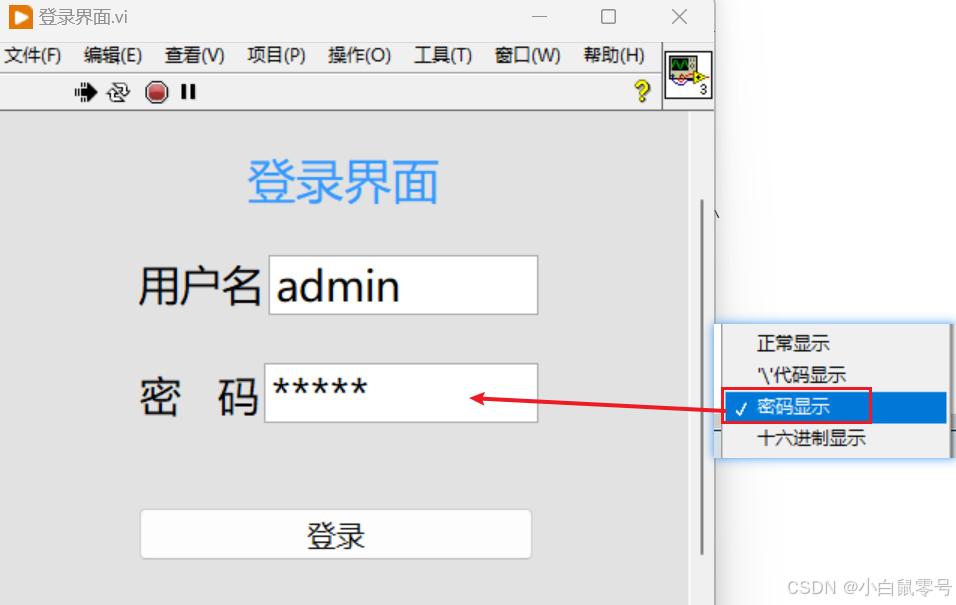
按照下图设计出登录界面【如下图:】

Step2. 编写事件分支
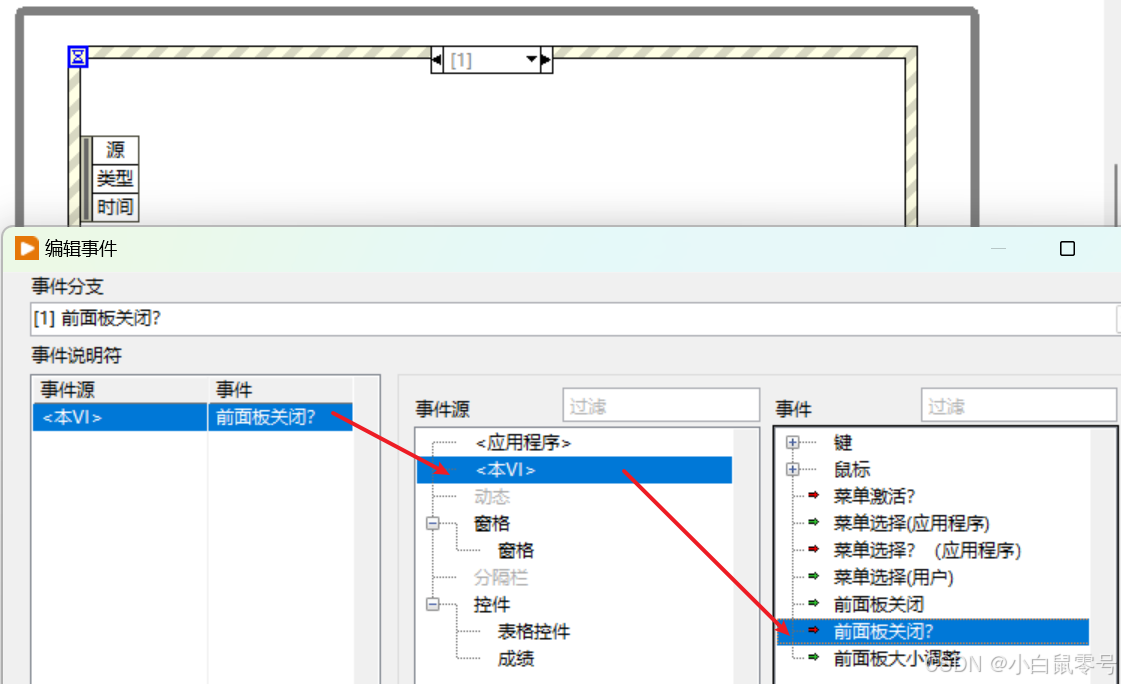
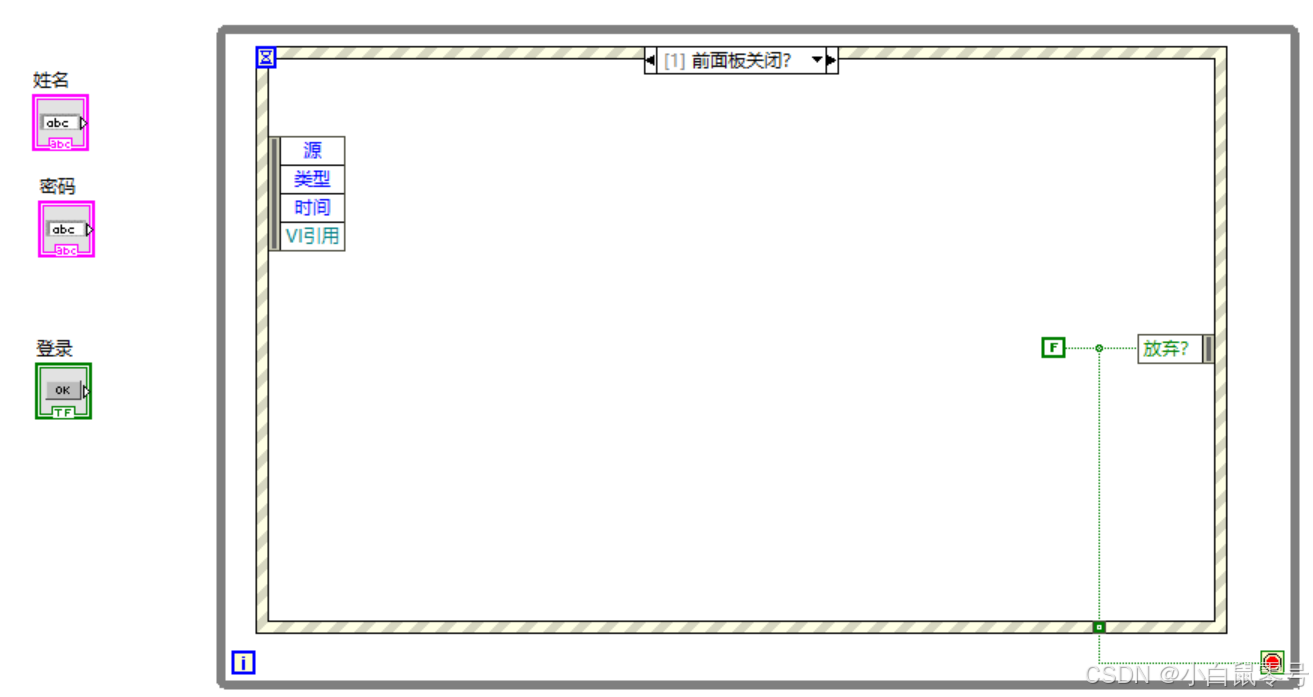
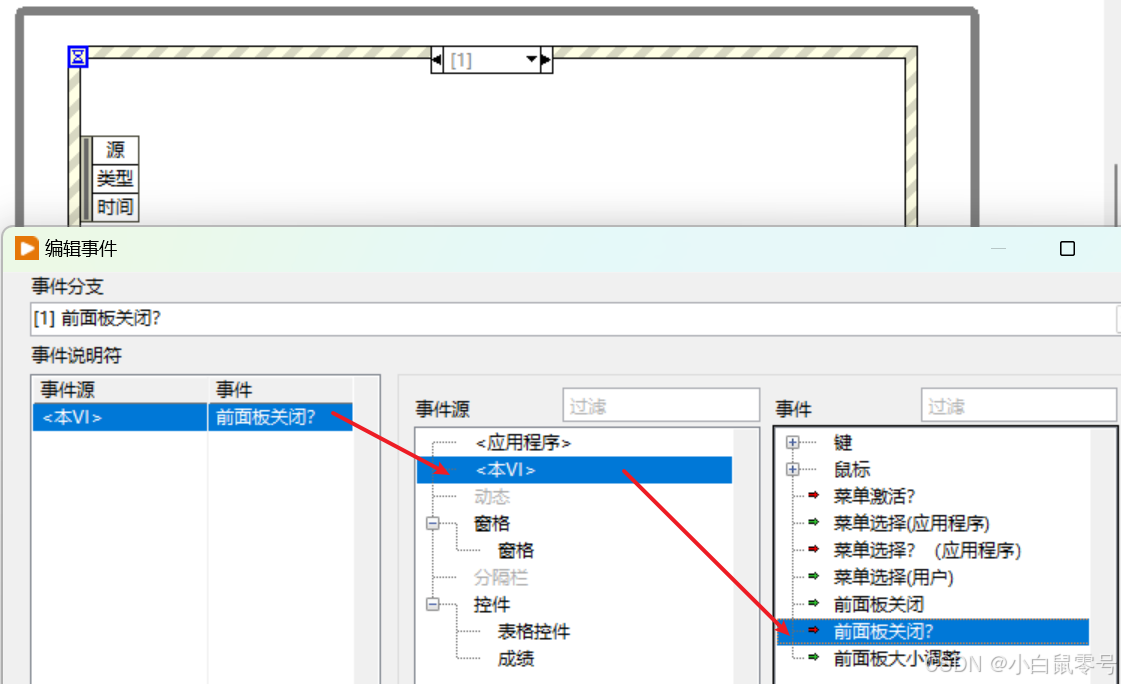
分支1:前面板关闭?
目的:点击前面板的关闭时,前面板的程序进行终止,而不是关闭前面板。

分支1结构图:

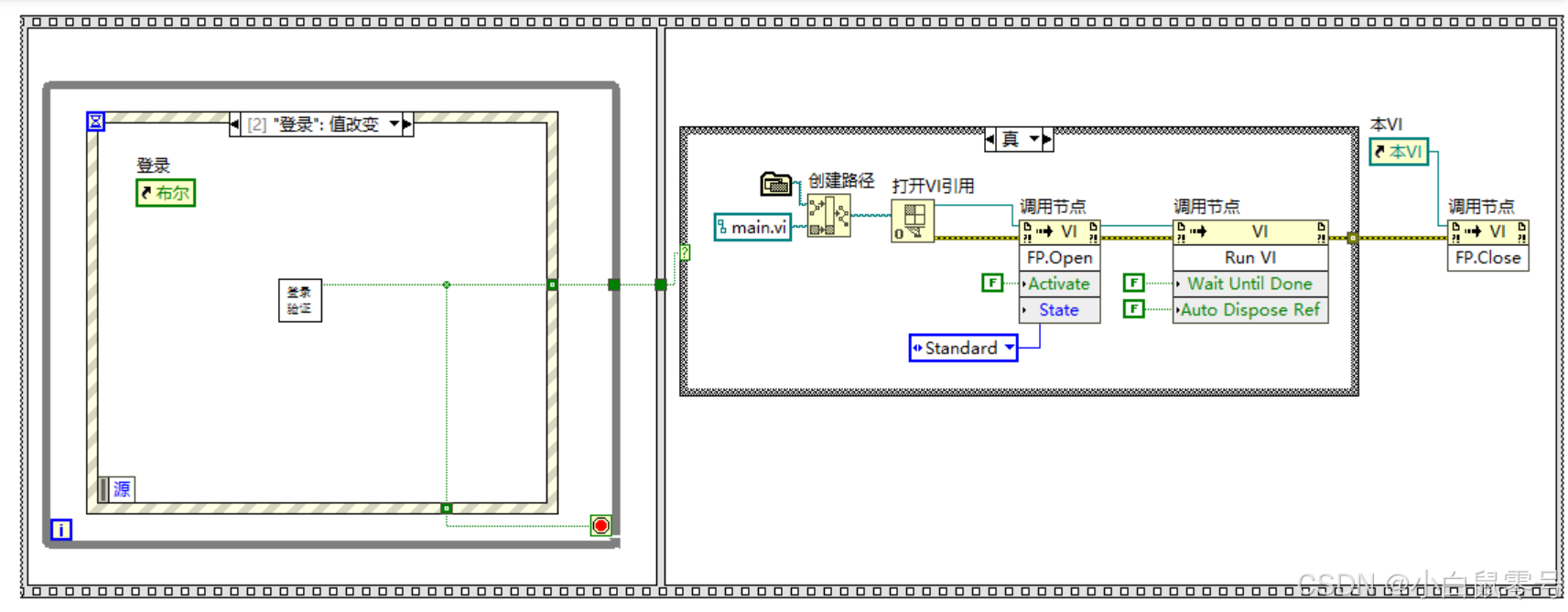
分支2:登录,值改变
- 这里进行创建了“登录验证”的子VI。
- 分支2中通过子VI的结果来判断是否进入主页面。
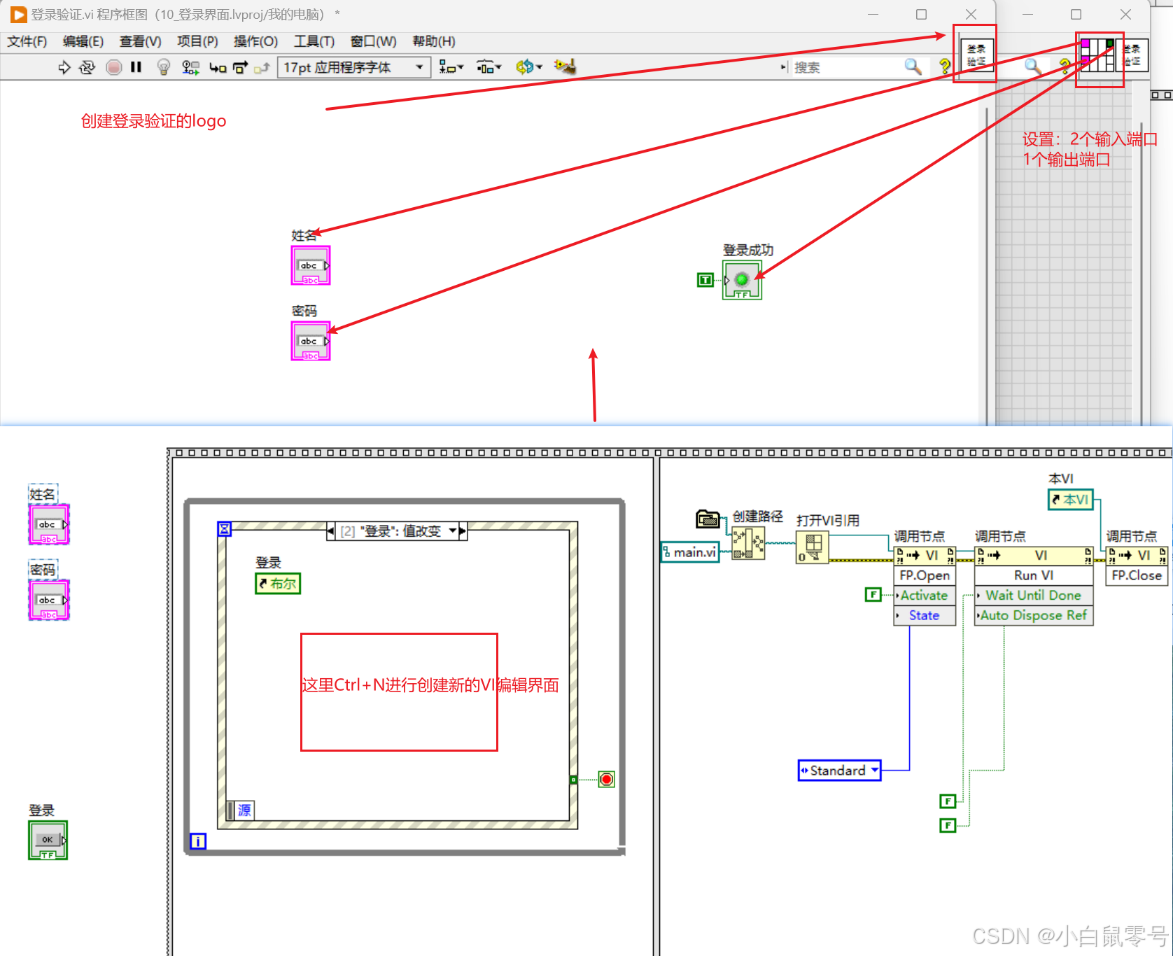
登录验证子VI创建
- 新建一个新的vi,设置2个输入端口,1个输出端口,然后设置logo。【如下图示】
- 子vi中,设定的最简单的逻辑,只要用户名和密码有输入,返回值一定是true。

运用登录验证子VI

Step1~2. 效果展示

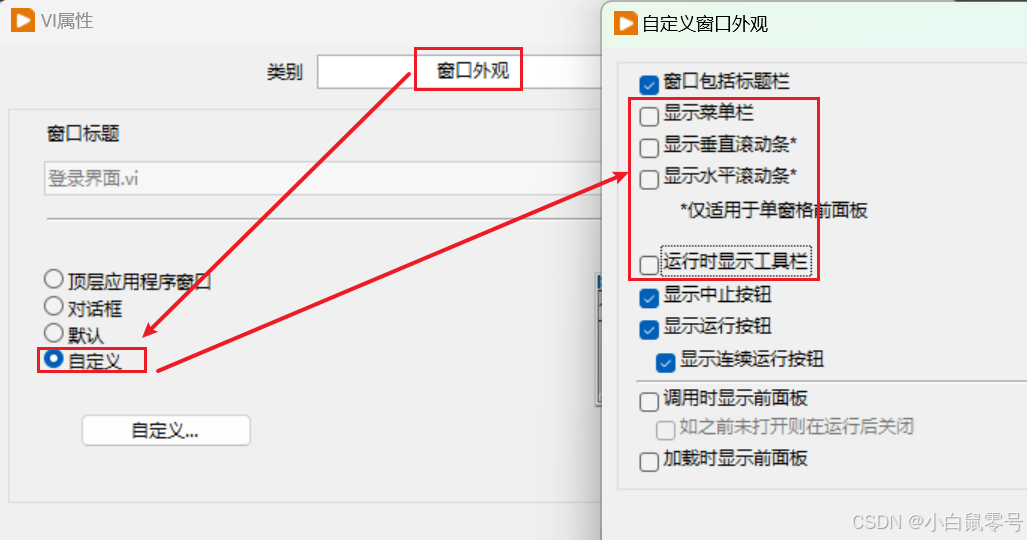
界面进一步美化
- 在文件->VI属性->窗口外观->自定义【如下图去掉四个选项】

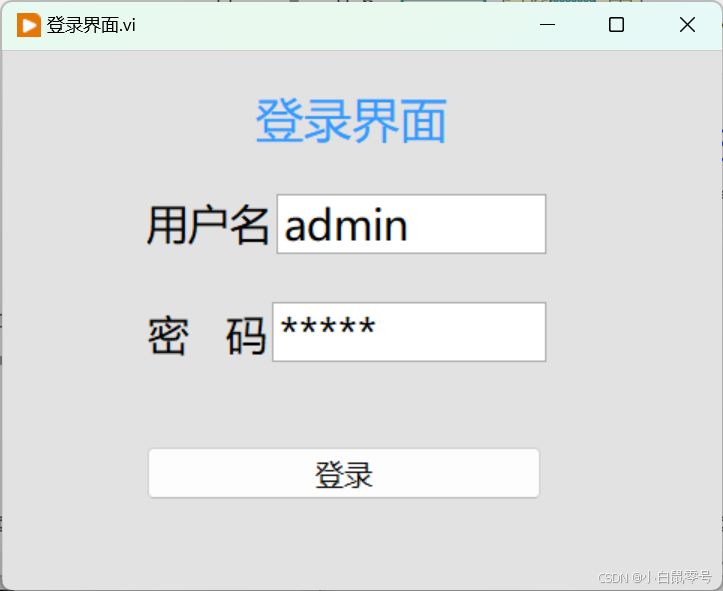
此时,运行后的界面展示比之前的要简洁美观【如下图所示:】

Step3. 主界面展示
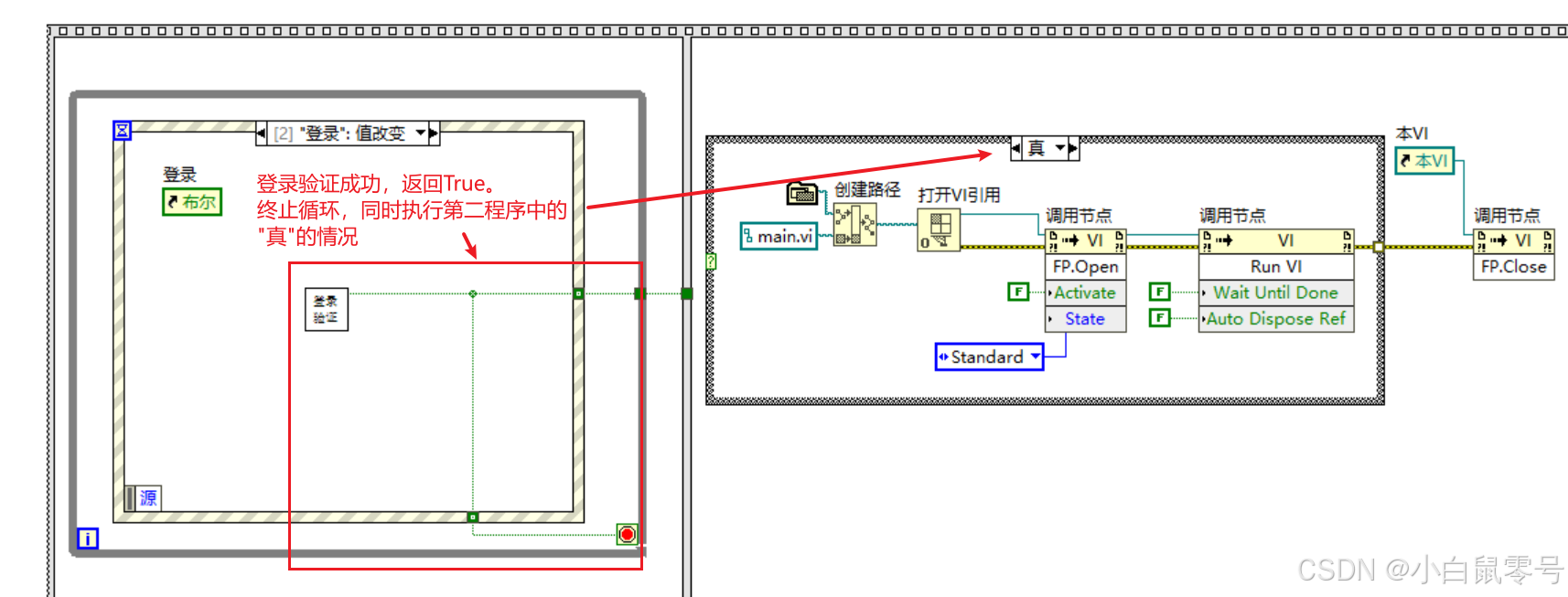
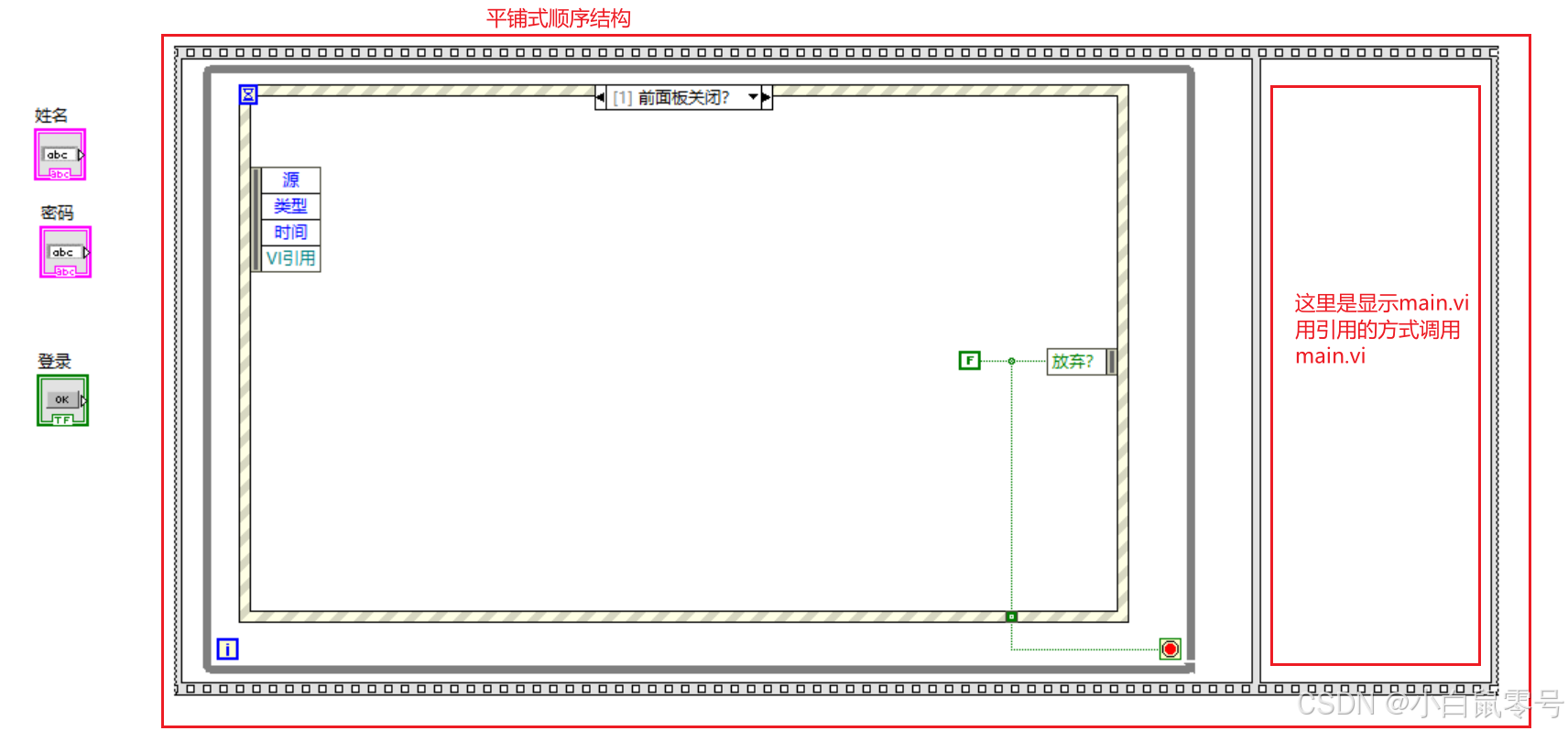
- 登录界面登录后,是不是进行主界面的展示。那么这两者之间是个平铺的顺序关系。【采用顺序结构,如下图】

Step4. 主界面打开main.vi
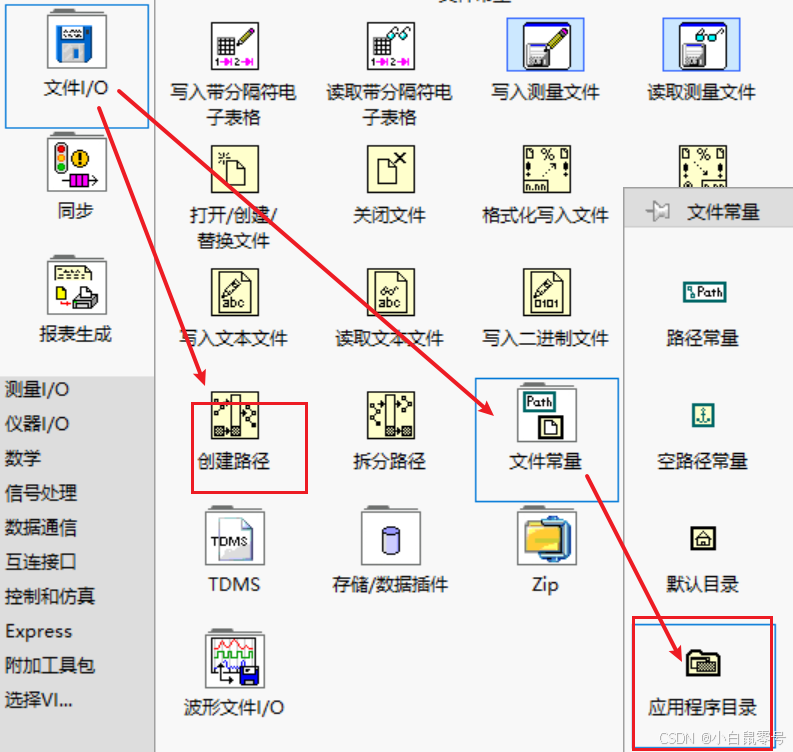
- 首先,是找到main.vi的路径。通过“应用程序目录”和“创建路径”来获得。

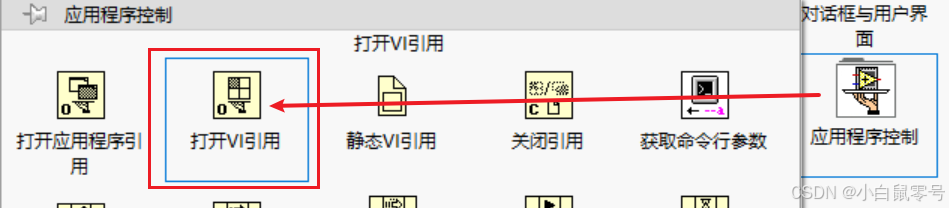
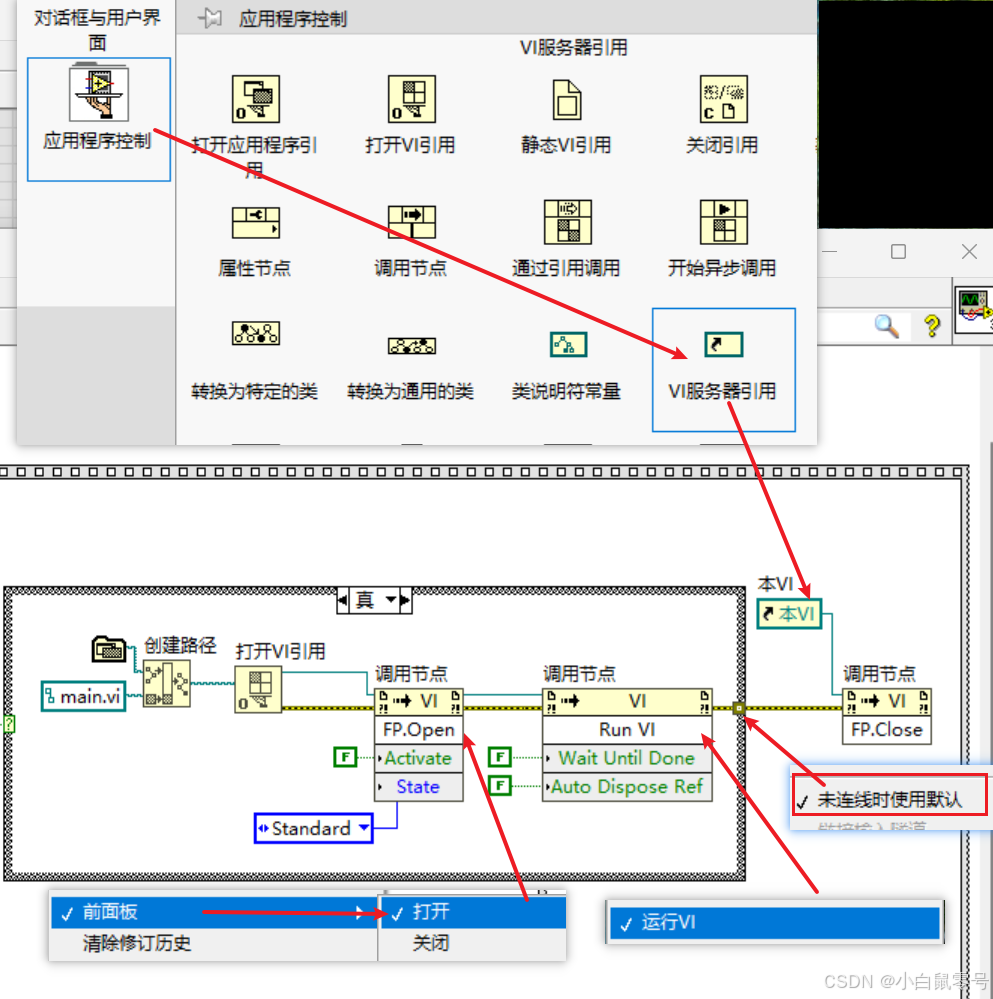
- 获得路径是为了调用main.vi,为此:我们需要用其引用。需要“应用程序控制”中的“打开引用”。通过地址,就能获得其引用。

- 最后的结构图如下所示:

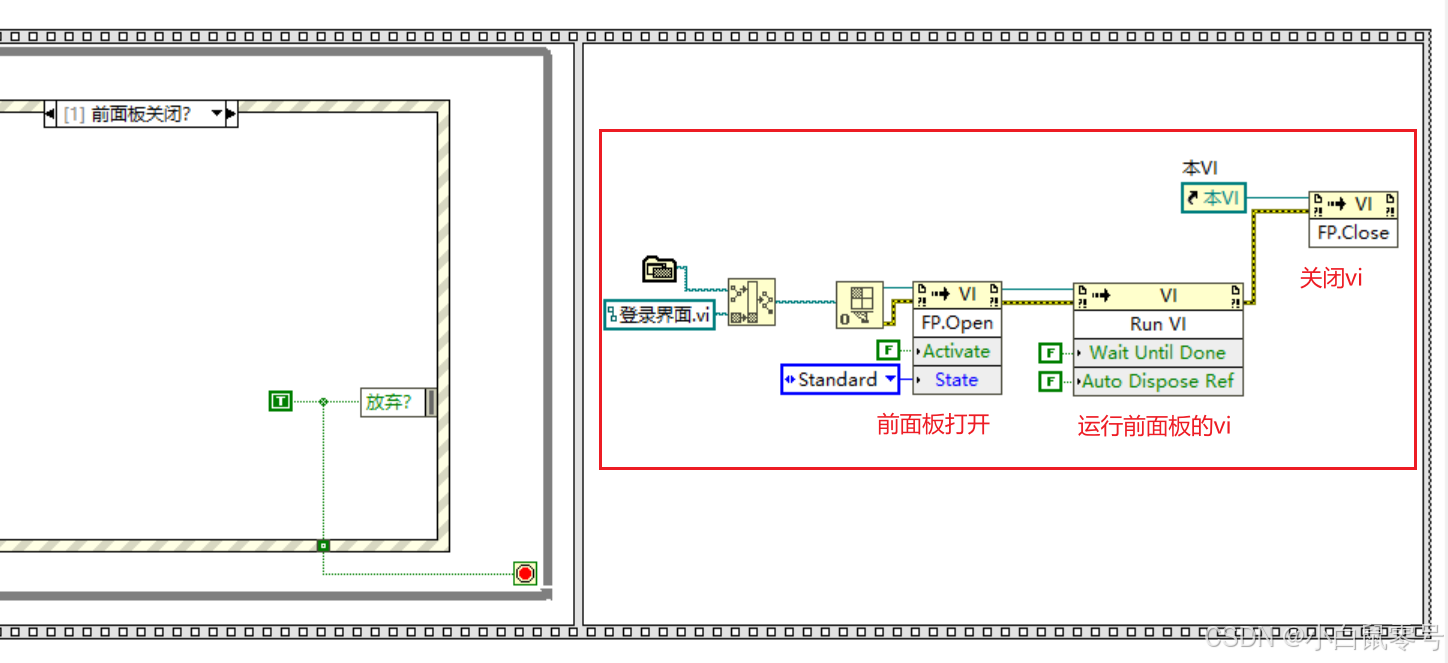
Step1~5 后面板结构展示


Step5. main.vi中的主界面设计
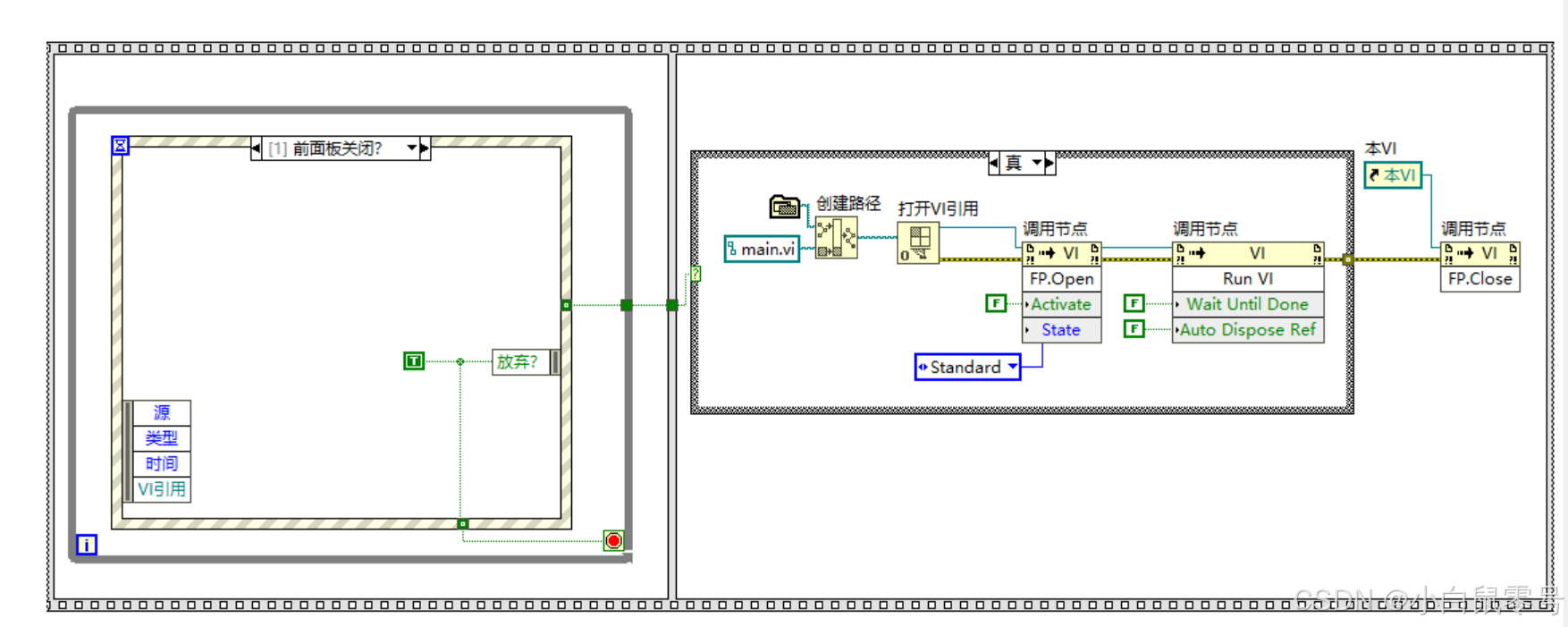
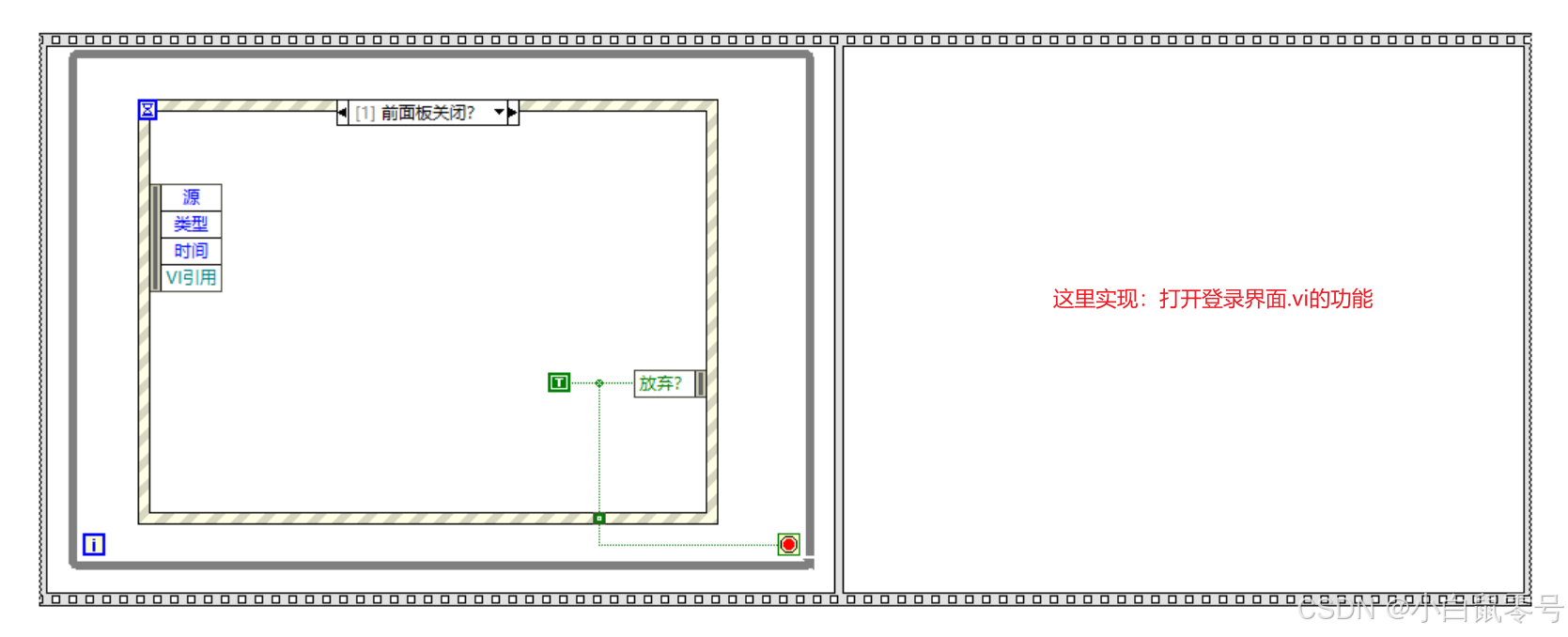
分支1:前面板关闭?
- 这里设置前面板关闭,是指:main.vi程序关闭时,触发打开登录界面的功能。

- 意味着:前面板关闭事件和打开登录界面是个平铺顺序事件。那么前面板的关闭设定为True,让其关闭,然后触发平铺的第二个打开登录界面.vi的功能。

打开登录界面.vi

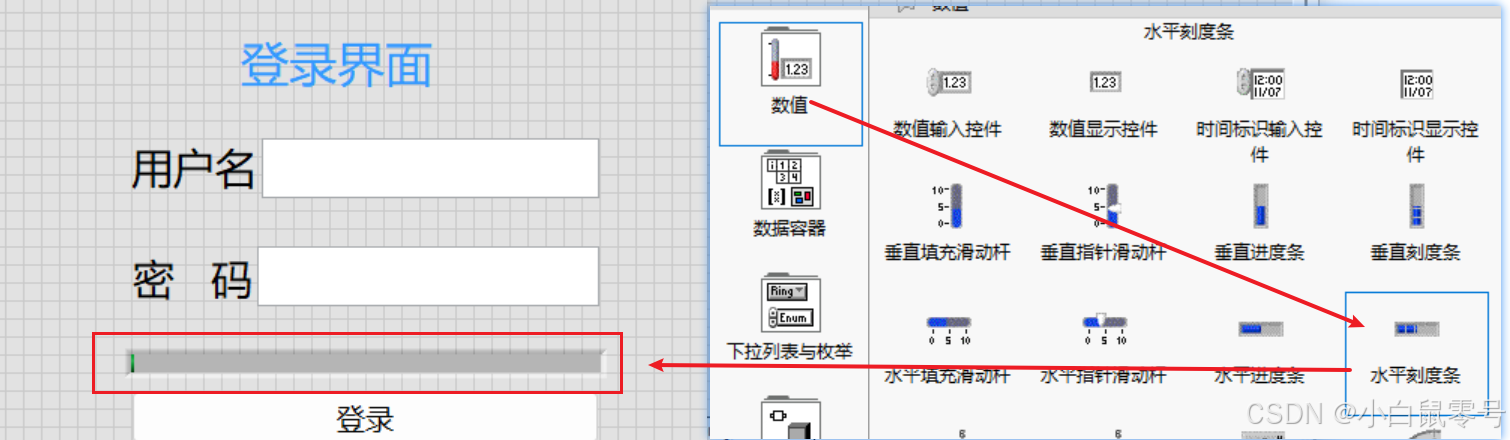
Step6. 加载的进度条
- 想在登录界面中,随着用户名和密码的填写,进度条的进度随之改变。
- 当进度条满且点击登录时,进行验证,验证通过,进入到主页面中。

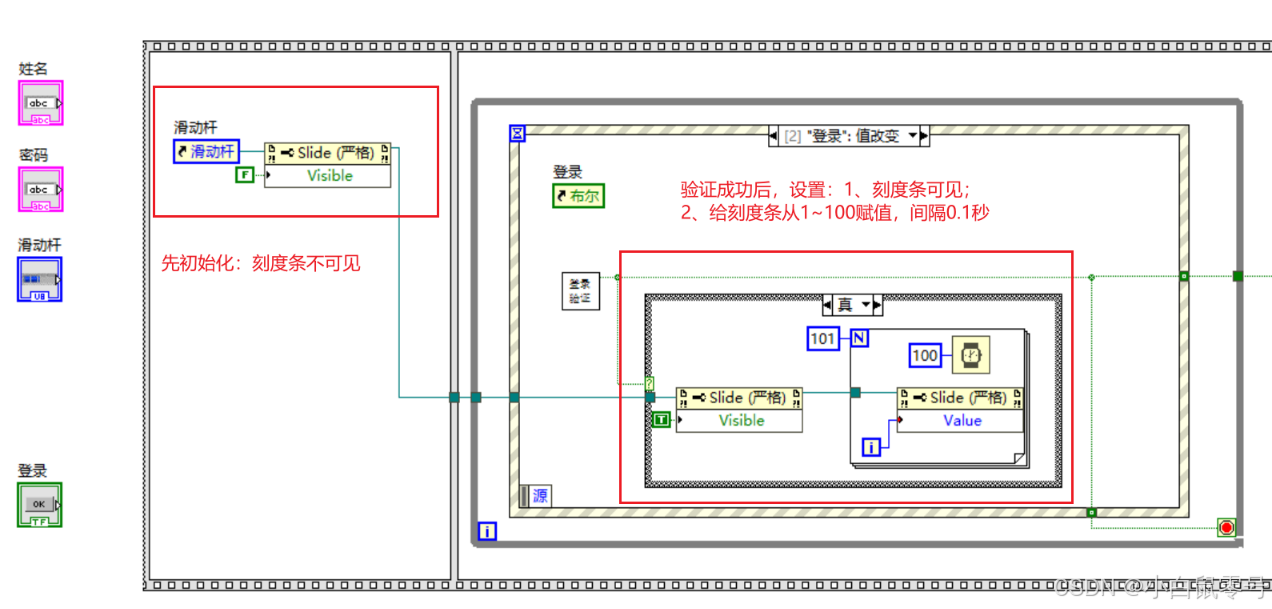
- 设置刻度条初始化为不可见。
- 当登录时,进行验证。验证成功后,设置:
- 1、刻度条可见;
- 2、给刻度条从1~100赋值,间隔0.1秒

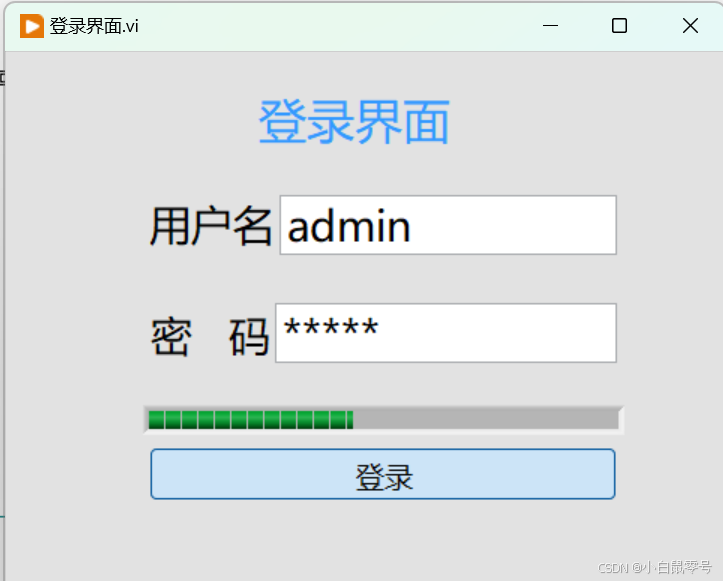
效果为:
本章出现技巧
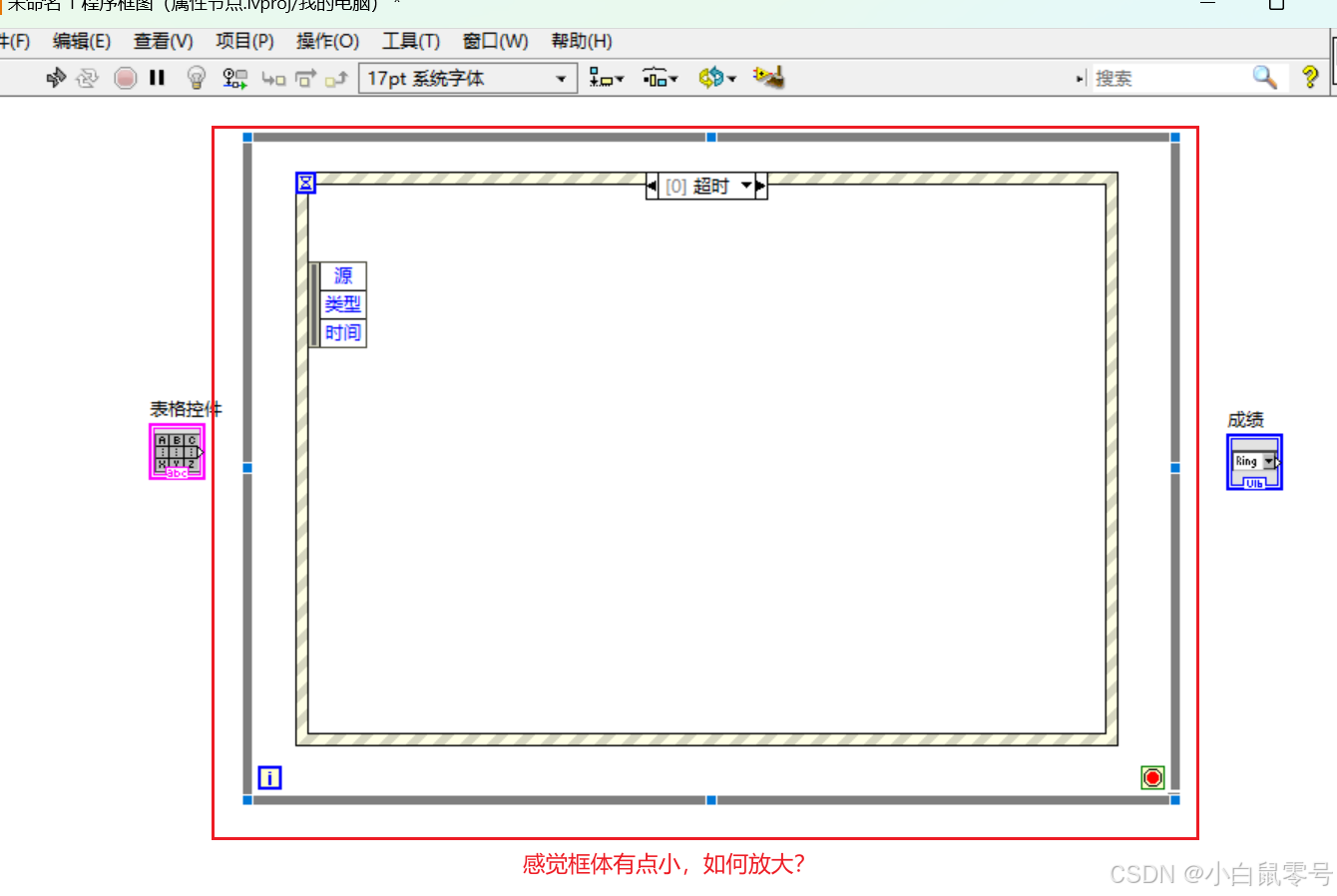
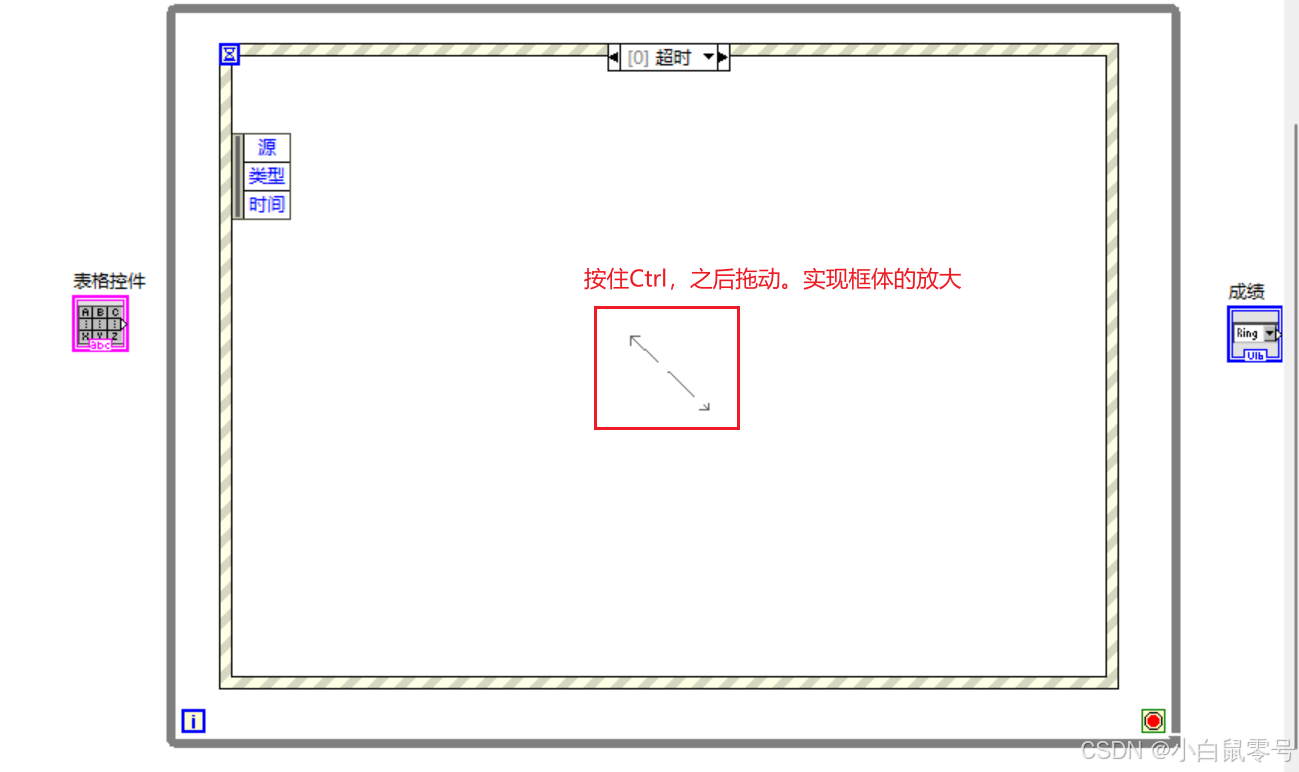
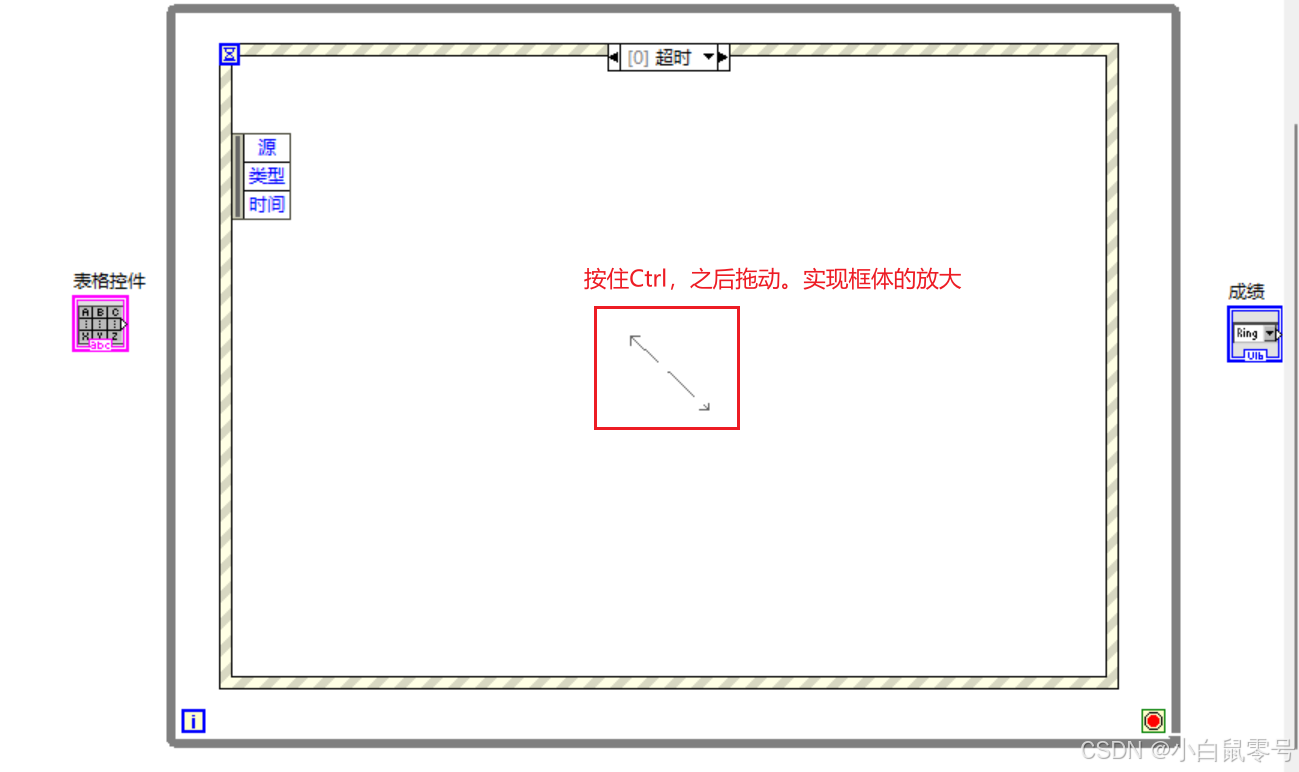
1.框体放大
问题:下图中,如果你觉得框体太小了,想放大,以便放入更多的内容,该怎么做?

办法:- Ctrl + 鼠标拖动

2. 框体缩放
问题:框体放的太大怎么办?如何缩放框体?
方法:- 按住Ctrl+Alt,鼠标拖动【如下图】

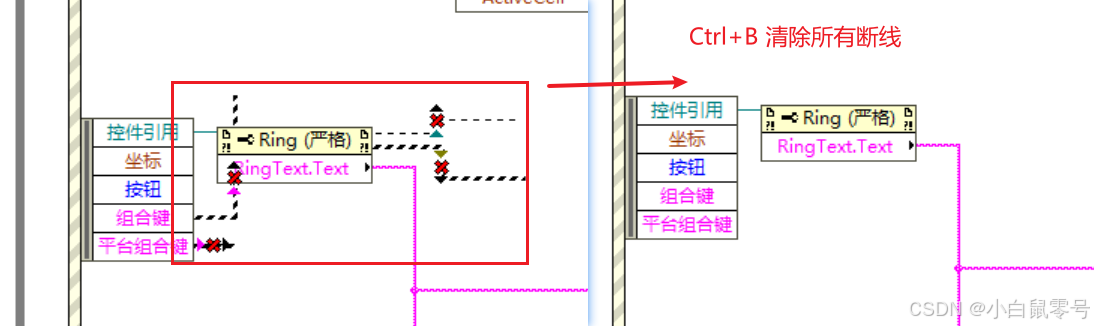
3. 清除所有断线
问题:程序上如果有很多断掉的连线,如何快速清除?
方法:- Ctrl+B

更新时间
- 2024.08.05:创建。编写第一章、第二章内容
-
相关阅读:
2023-10-10 mysql-{rea_create_base_table}-失败后回滚-记录
LeetCode 752. 打开转盘锁
JDK8使用Optional避免NullPointerException
QT入门10个小demo——MP4视频播放器
数组和链表
QCN9024 vs. QCN9274: Performance comparison of wireless network chips
Real-time object detection and 3D scene perception in self-driving cars
算法题:203. 移除链表元素(递归法、设置虚拟头节点法等3种方法)Java实现创建链表与解析链表
推荐一款.NET开源的轻量级分布式服务框架
3Darray 修改array值然后保存图片
- 原文地址:https://blog.csdn.net/qq_41714549/article/details/140918930