-
Qt的入门
Qt的入门
🌟🌟hello,各位读者大大们你们好呀🌟🌟
🚀🚀系列专栏:【Qt的学习】
📝📝本篇内容:Qt的配置;介绍Qt的使用;创建第一个项目;项目细节说明
⬆⬆⬆⬆上一篇:Linux高级IO
💖💖作者简介:轩情吖,请多多指教(>> •̀֊•́ ) ̖́-1.Qt的配置
在我们安装完Qt软件后,我们先需要配置一下环境变量,来让我们的Qt Creator工具能够找到Qt SDK中提供的exe以及让Qt程序运行的时候,能够找到对应的.dll动态库。
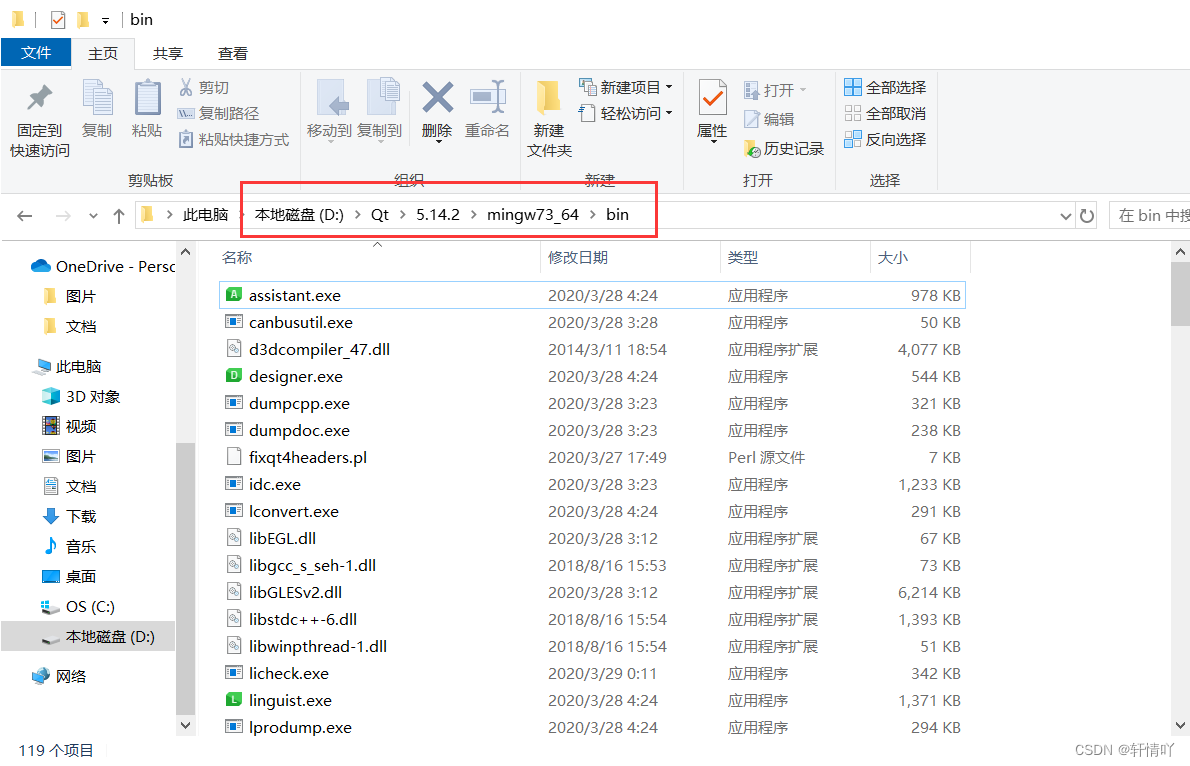
1.先找到安装Qt的文件夹,在其中找到对应的最里面的bin文件夹,并复制路径

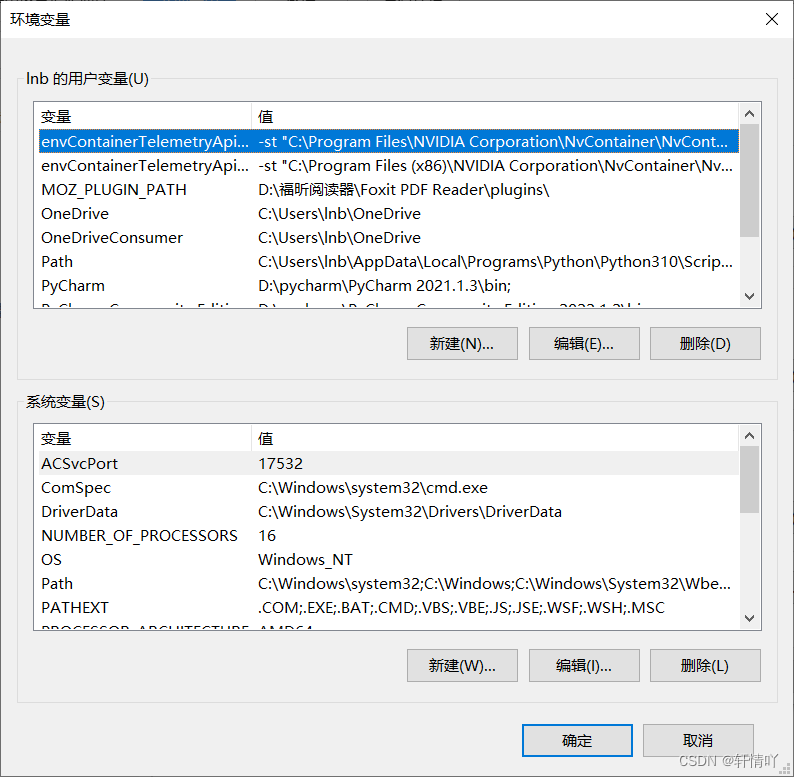
2.找到电脑对应的环境变量

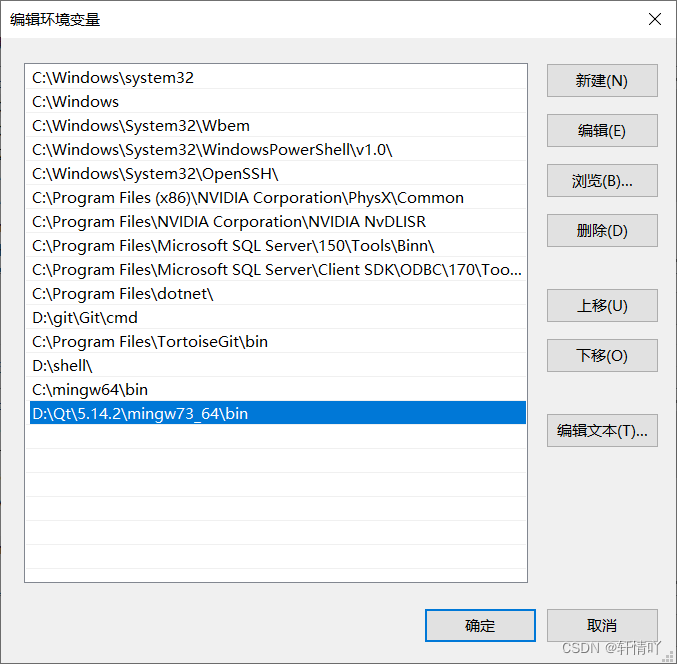
3.找到系统变量中的Path,然后进行新建,添加刚刚复制的路径,然后一直点确定就可以了

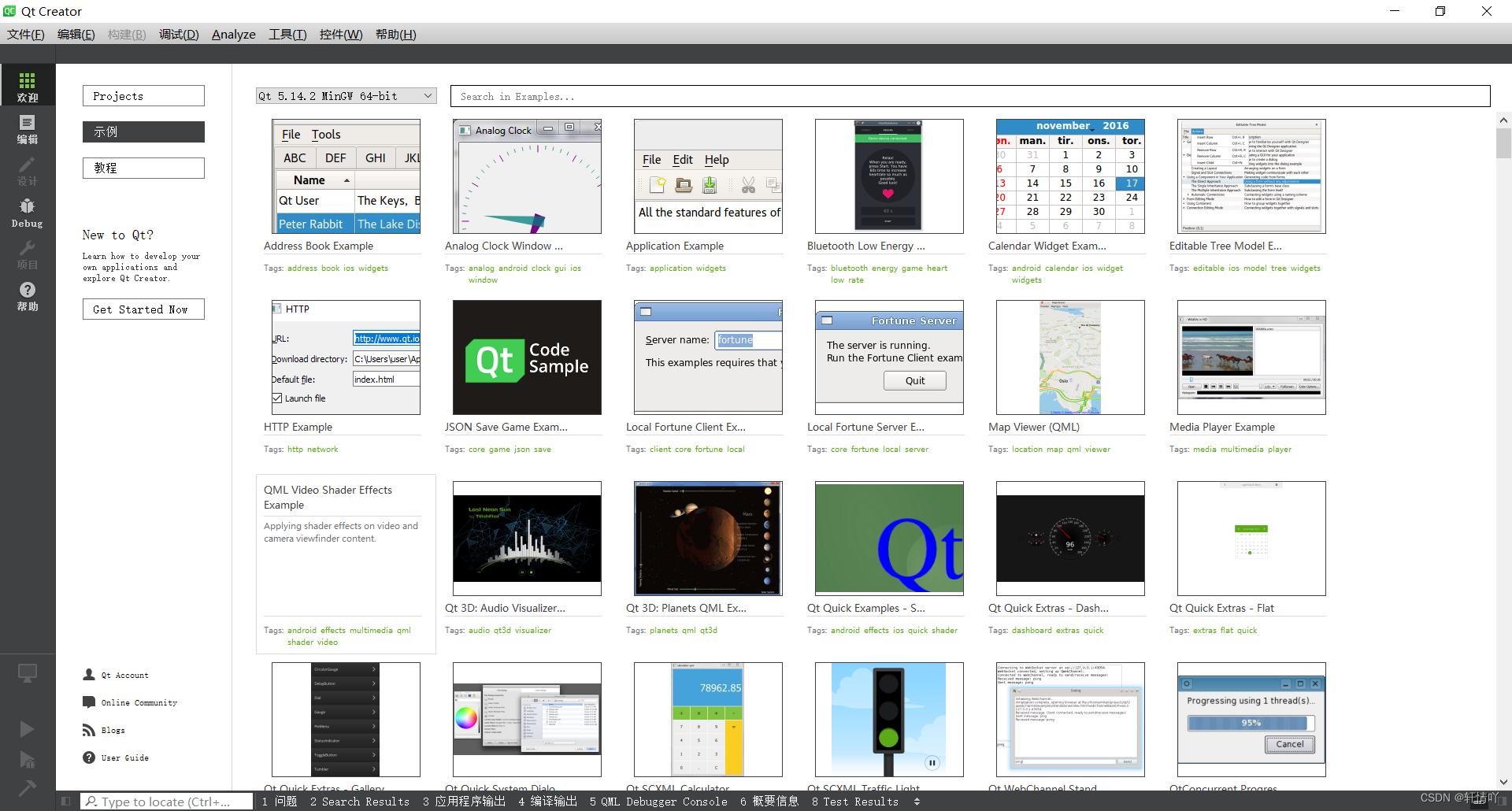
2.介绍Qt的使用

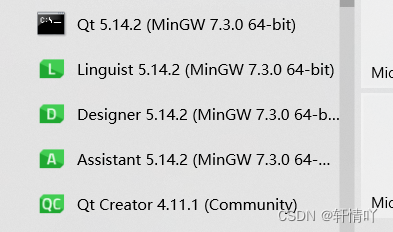
这些工具程序能够在电脑的开始页面找到,它们都是Qt SDK自带的一些工具程序2.1 Qt 5.14.2

它点进去就是一个黑框框,要使用命令行,可以使用它来编译文件什么的2.2 Linguist 5.14.2

Qt语言家是用来进行国际化支持的,有的时候写的程序需要和国际接轨,可以创建一个语言配置文件,把界面上需要用到的各种文字,都配置到文件中,并且在文件中提前的把各种语言的翻译都配置进去2.3Designer 5.14.2

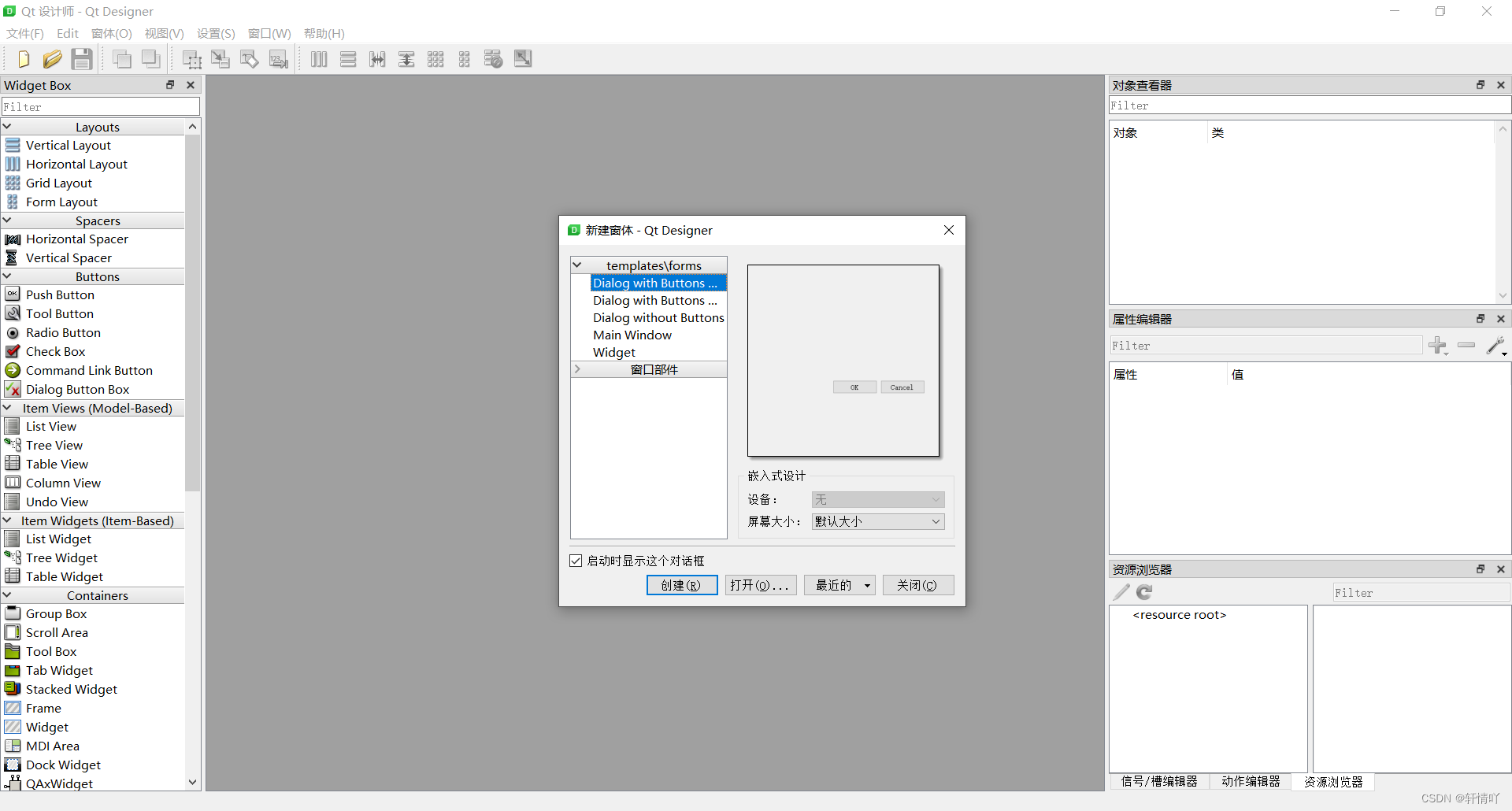
图形化的设计界面的工具,可以通过拖拽控件的方式来快速生成界面,通过搭配Qt Creator来使用2.4 Assistant 5.14.2

Qt自带的离线版本的官方文档2.5 Qt Creator 4.11.1

Qt的集成开发工具3.创建第一个项目
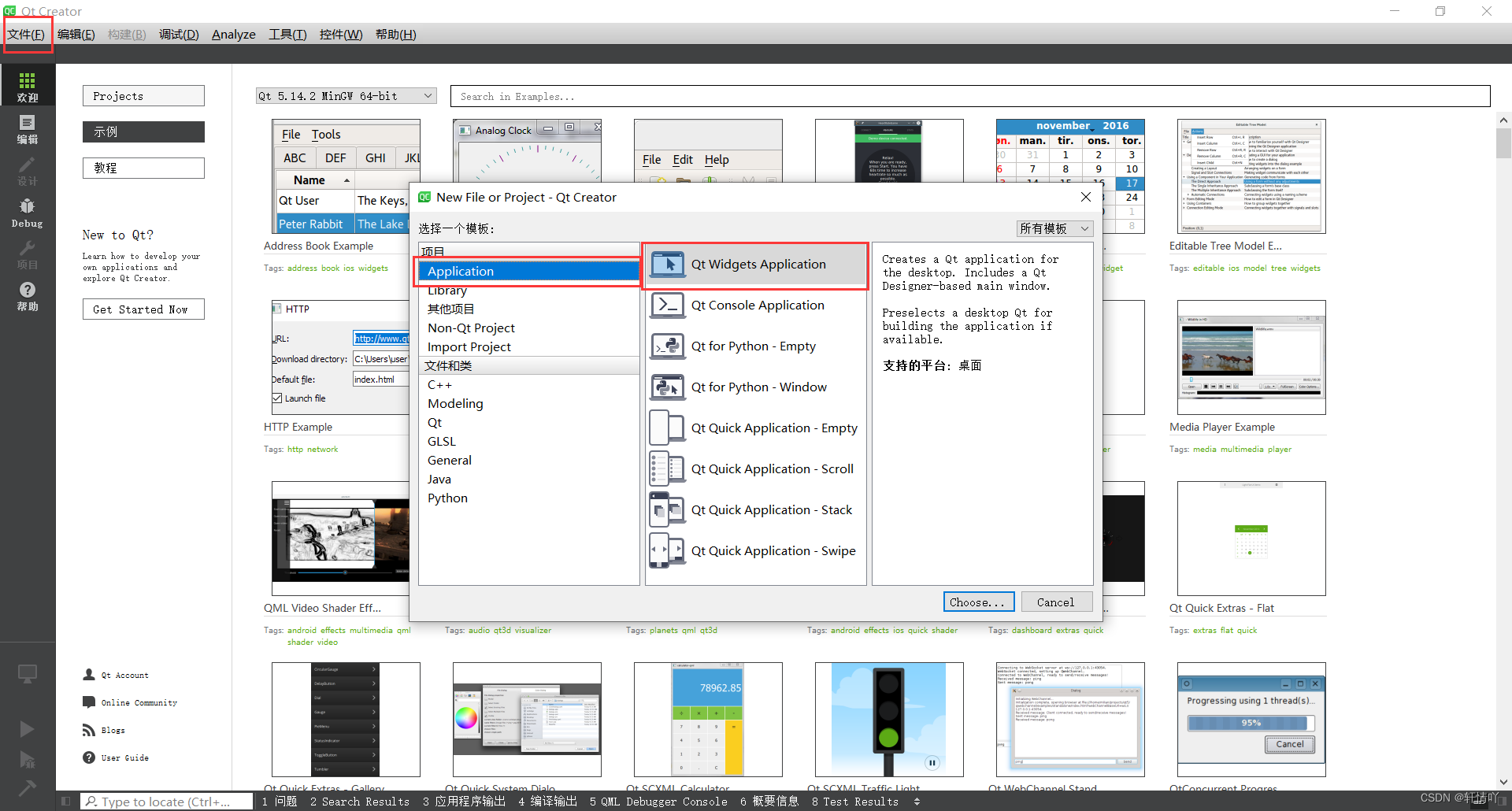
3.1点击文件来新建一个新的文件或项目

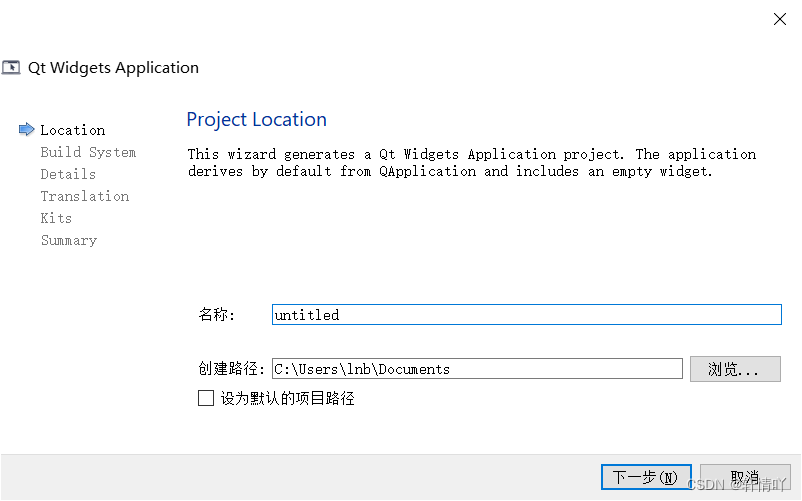
我们传统的开发GUI的方式叫做Qt Widget,Qt他不仅仅支持C++,也支持Python和Java,下面的Qt Quick是新搞出来的一套开发GUI的方式3.2选择项目路径和名称

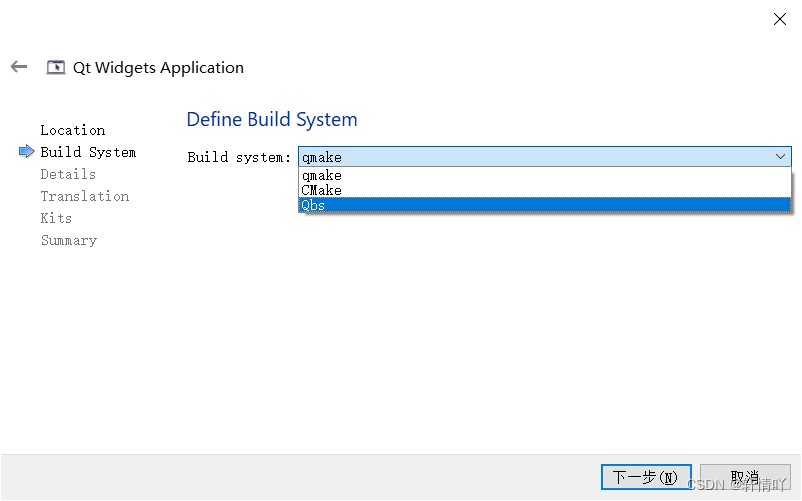
3.3选择构建工具

我们一般都是使用qmake,cmake并非Qt专属,很多的开源项目都会使用cmake,Qbs是新一代的Qt构建工具,但是用的很少。
构建的话是通过Qt写的程序,会涉及到一系列的元编程技术,即通过代码来生成代码。Qt的框架会在编译的时候,自动先调用系列的生成工具,基于你自己写的代码,生成一系列的其他的C++代码,最终编译的代码,也是最后生成的这些代码。3.4类信息

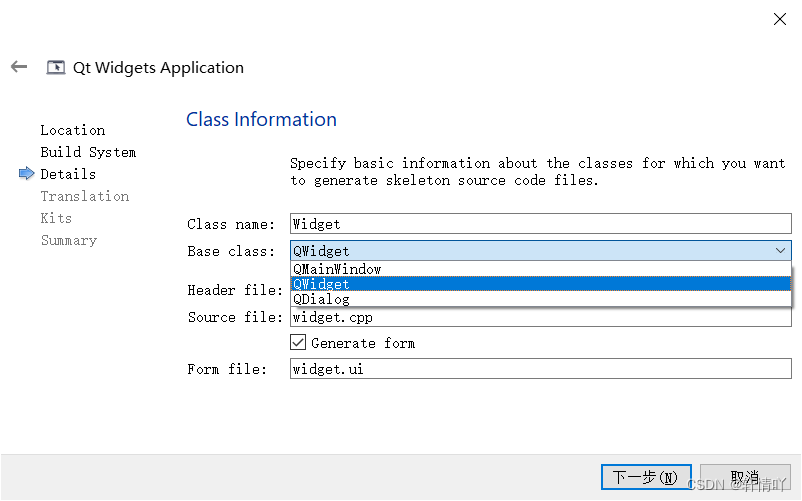
使用Qt Creator创建项目,会自动生成一些代码出来,生成代码就包含一个类,Base class就是要选择这个自动生成的类的父类是谁
QMainWindows的界面是完整的应用程序窗口(可以包含菜单栏,工具栏,状态栏)
QWidget表示一个控件(窗口上的一个具体元素,输入框,按钮)
QDialog表示一个对话框
Qt中内置的类都是以Q前缀开头的
其中生成的文件名和类名是相关联的(推荐)
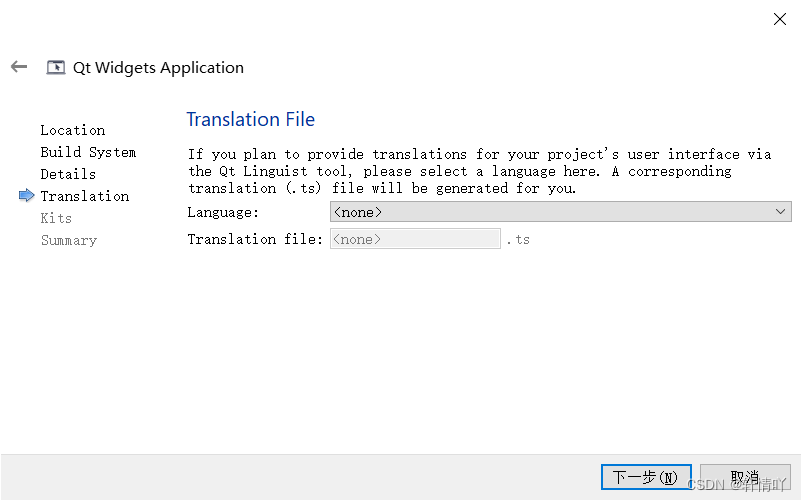
下面的form file是用来通过图形化的方式来生成界面,此时就可以通过使用Qt Designer或者Creator来编辑这个ui文件,通过图形化的方式生成图形界面3.5翻译文件

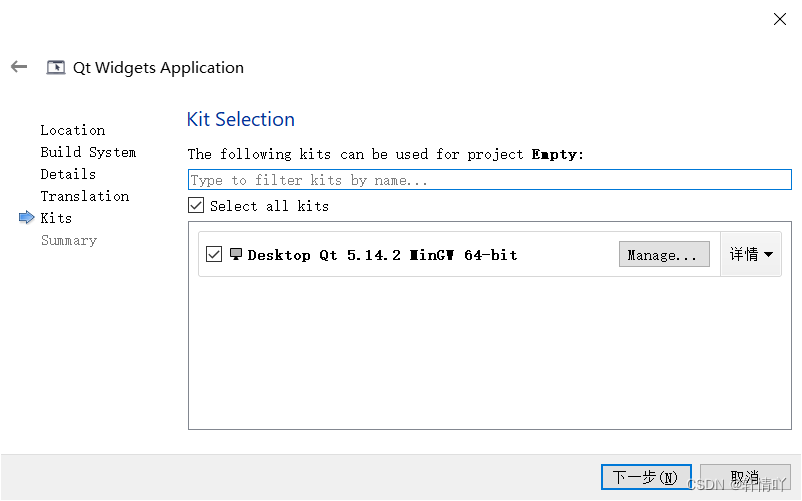
选择翻译文件,可以不用管,这跟前面的国际化有关系3.6选择编译器

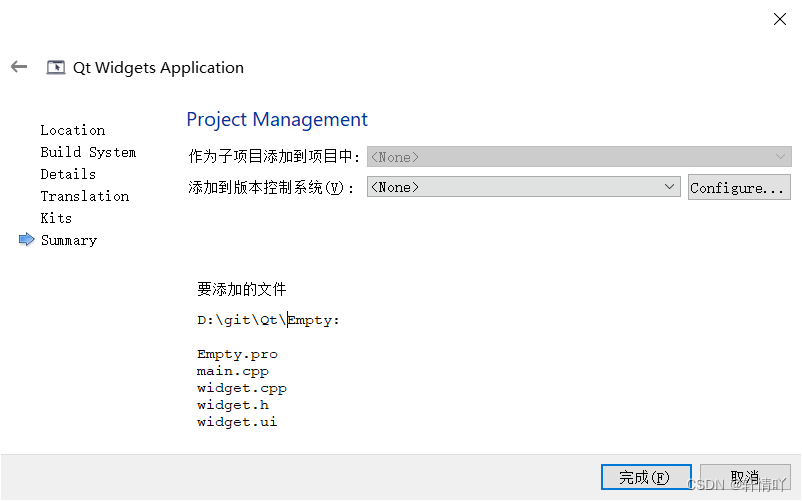
选择一下基于哪个编译器的Qt SDK来构建后续代码3.7项目管理

可以选择git来作为版本控制系统,也可以可以直接点完成3.8运行

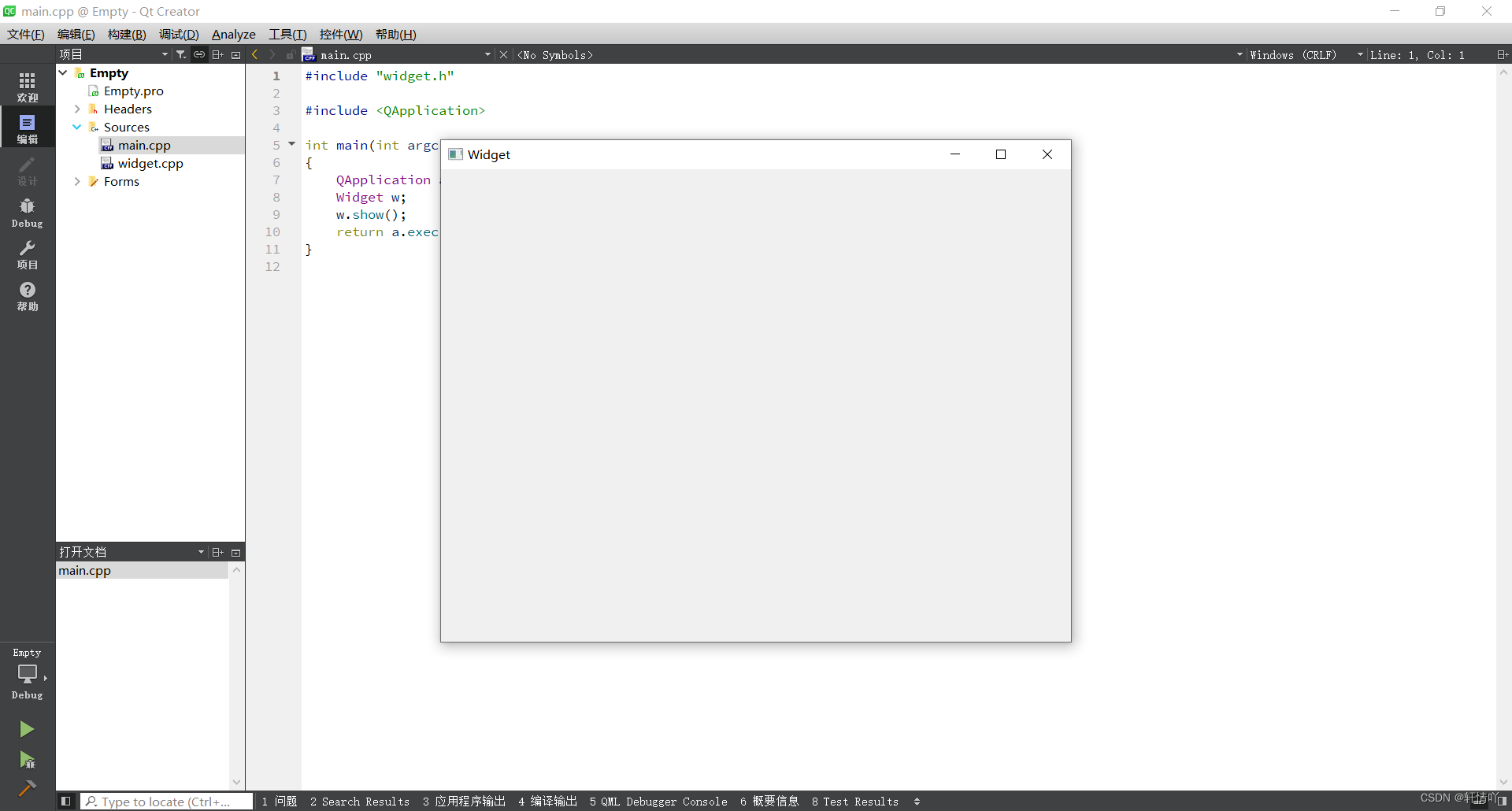
下面是运行按钮

4.项目细节说明
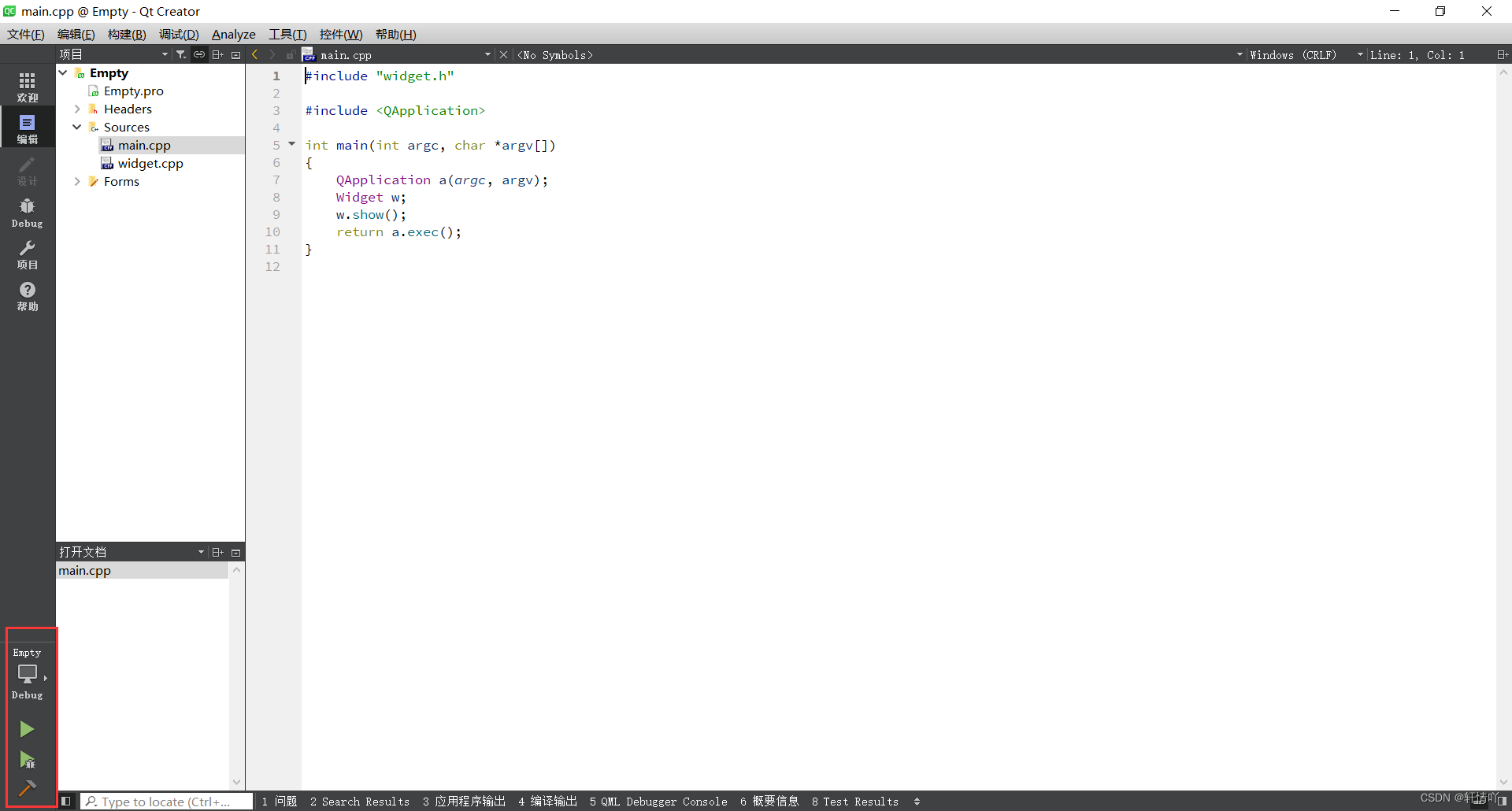
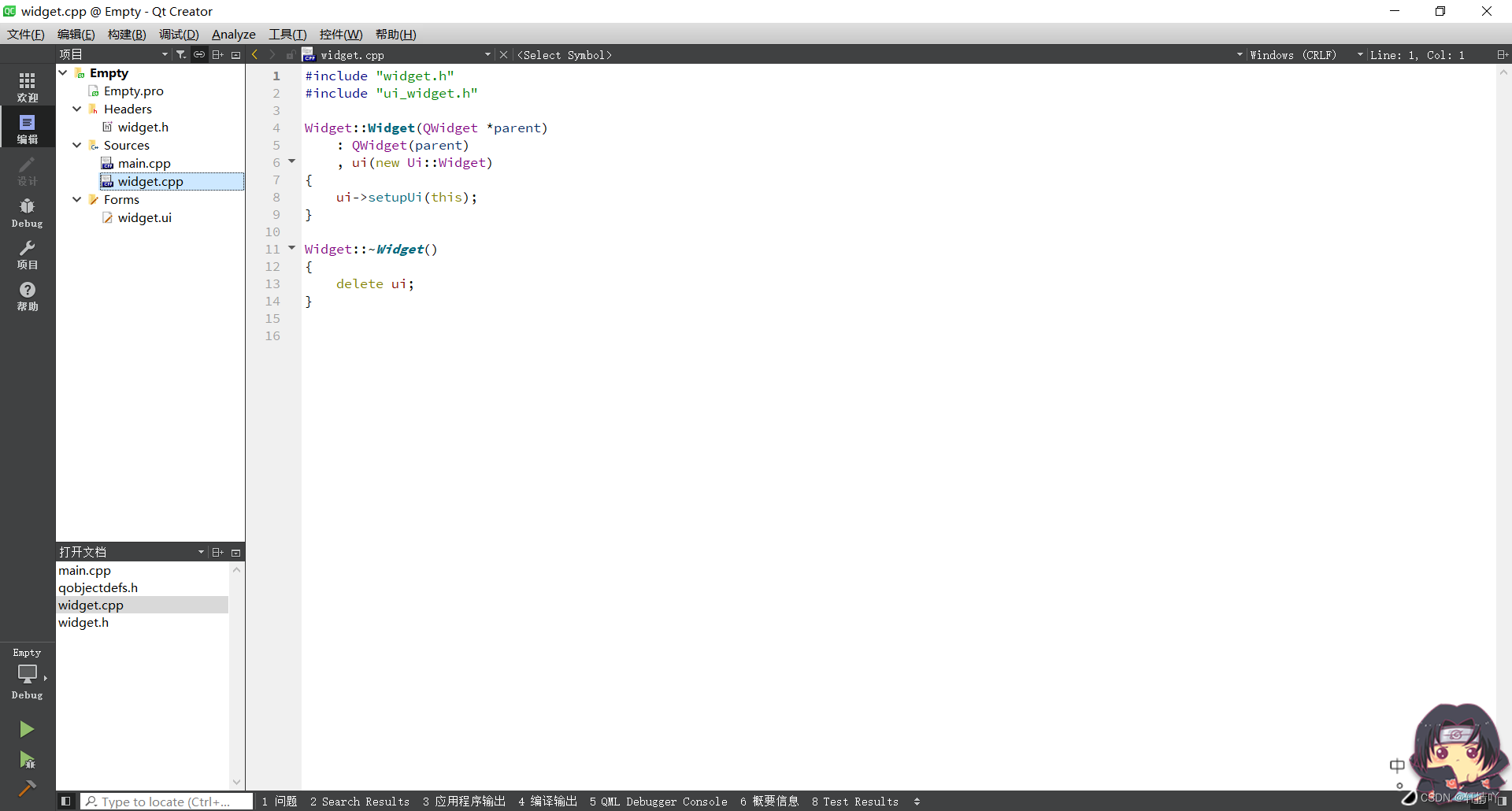
4.1 mian.cpp

其中主函数中的第一行的QApplication是一个Qt提供的一个类,它创造了一个对象,编写一个Qt的图形化界面程序是所必须有的
Widget是之前在创建项目时所想要生成的一个类,它父类是QWidget,下一行是创建了一个QWidget的控件对象,然后通过show()函数来让控件显示出来,相对应的hide()函数是让控件隐藏起来,这些都是它的父类QWidget提供的
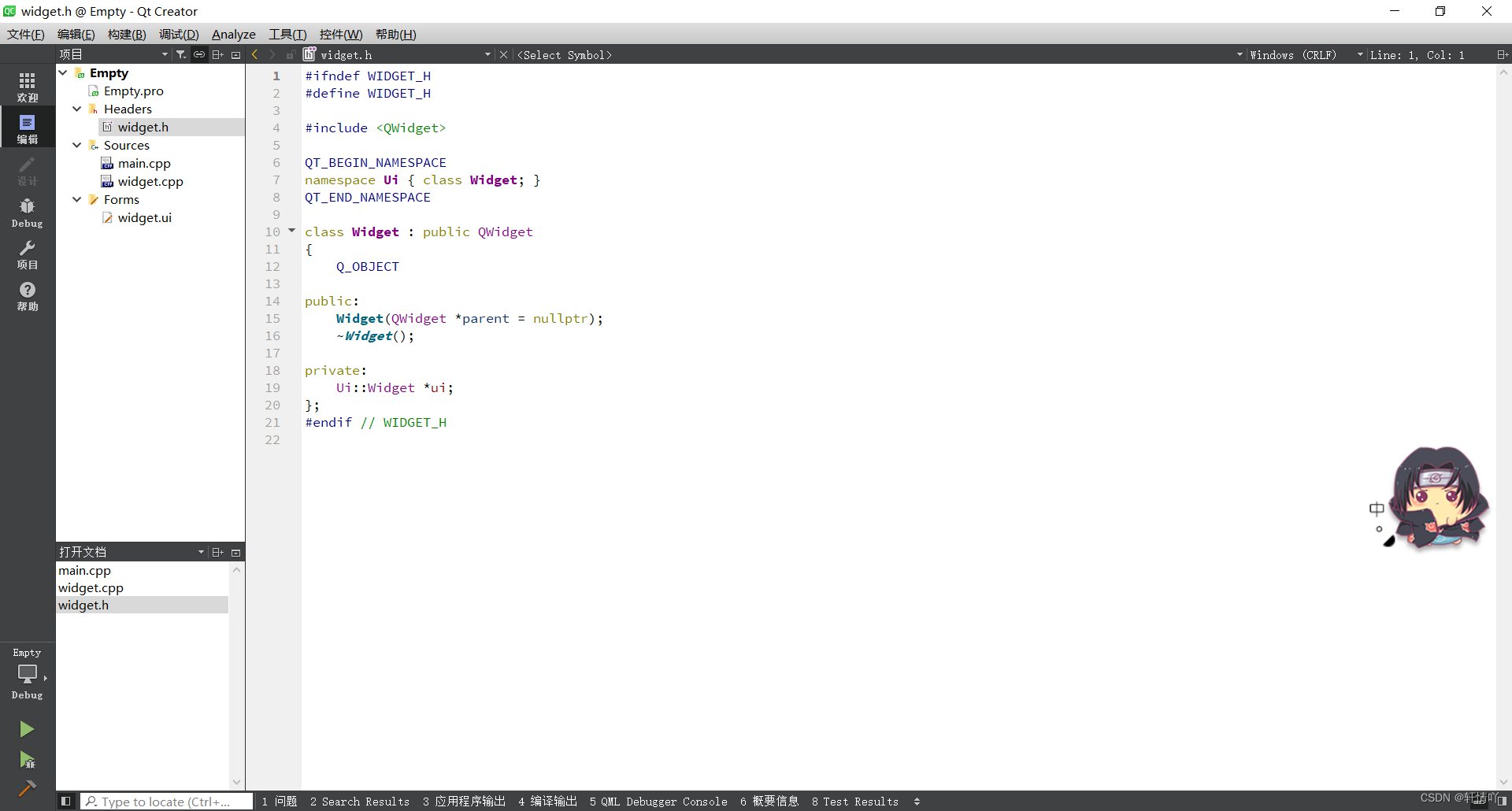
再接下来的的是一个exec,是为了能够让程序执行起来4.2 widget.h

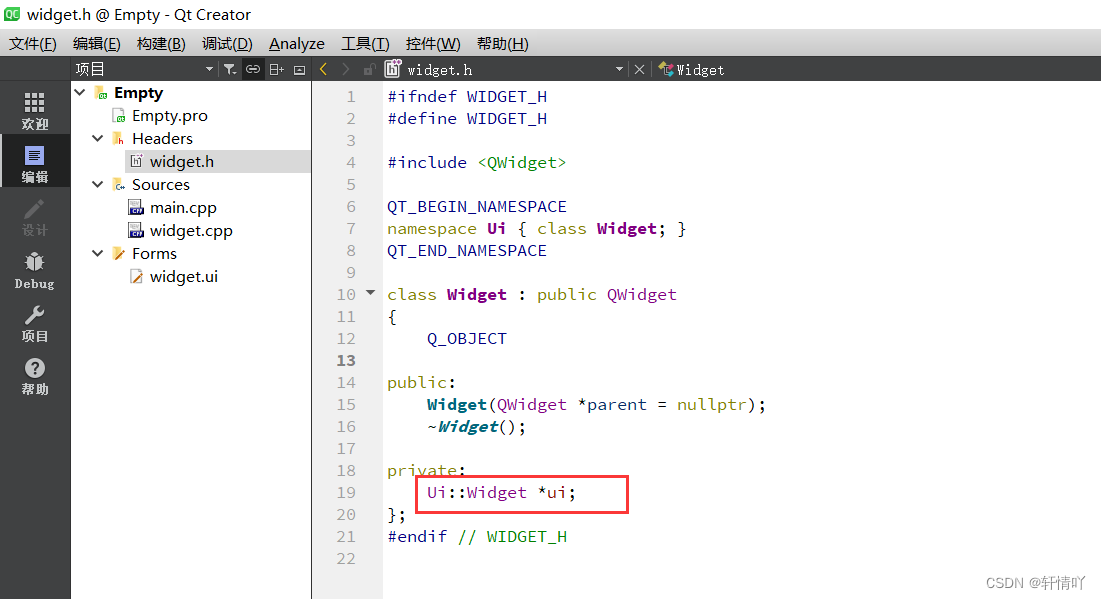
这个整个头文件是一个Widget类的一个声明,它也展现出了它是继承了QWidget父类,这个类是Qt的软件开发工具包内置的,同时使用这个类就需要包含对应的头文件,这里我们可以发现,我们所想要用的类名和头文件是一样的,这对于我们使用来说是非常便利的。
在它的类中,还有一个宏定义Q_OBJECT,它是Qt内置的宏,它展开后有一大堆的代码,如果类中想要使用“信号和槽”就需要引入这个宏,如果想要具体查看的话可以按Ctrl+点击
其中Widget类的构造函数是有参数的,这个parent是在后期用于对象树的,创建Qt的对象,就可以把这个对象给挂到对象树上,此时就需要指定父节点
类中的对象只有一个指针,它是和form file密切相关4.3 widget.cpp

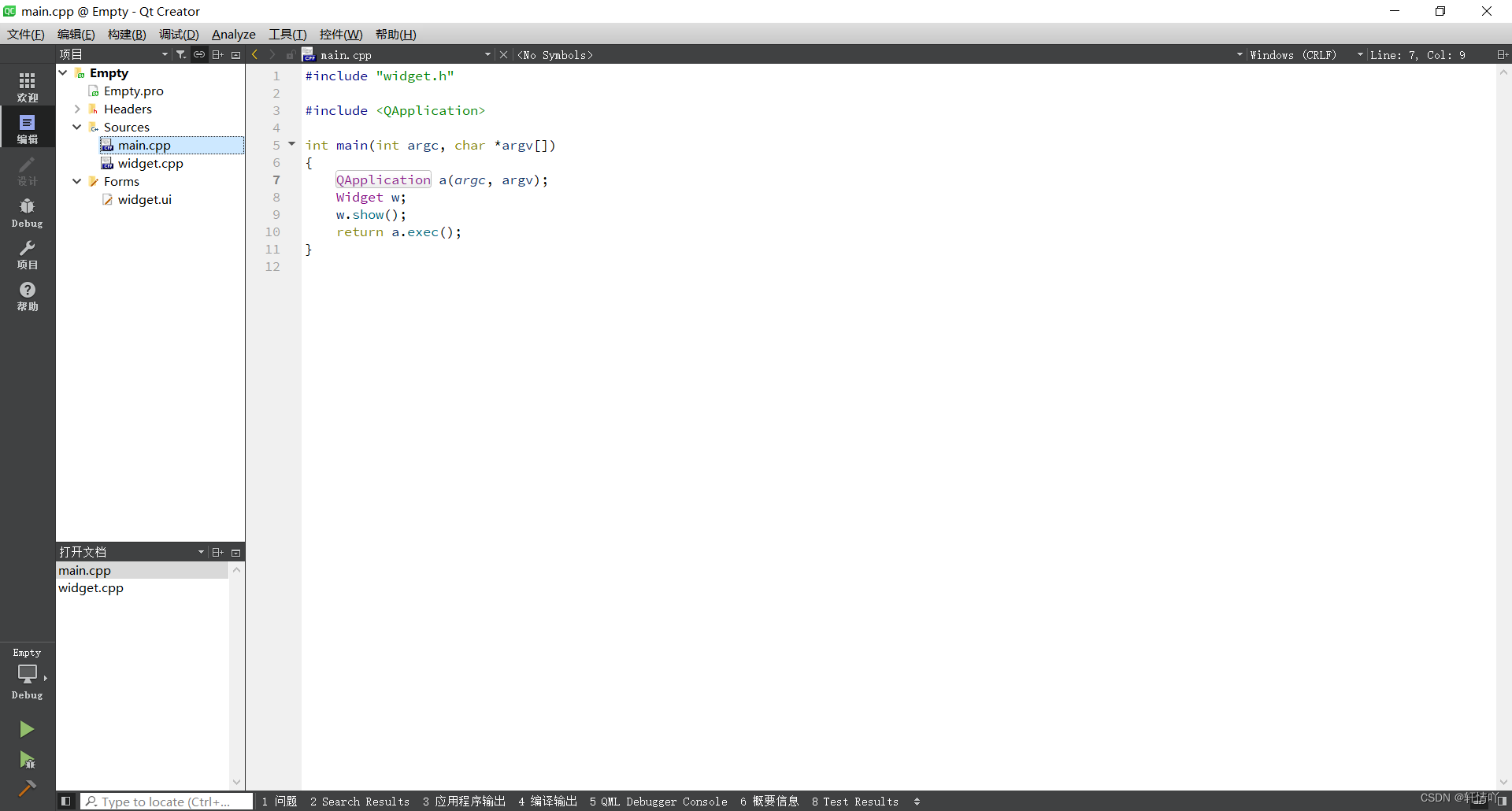
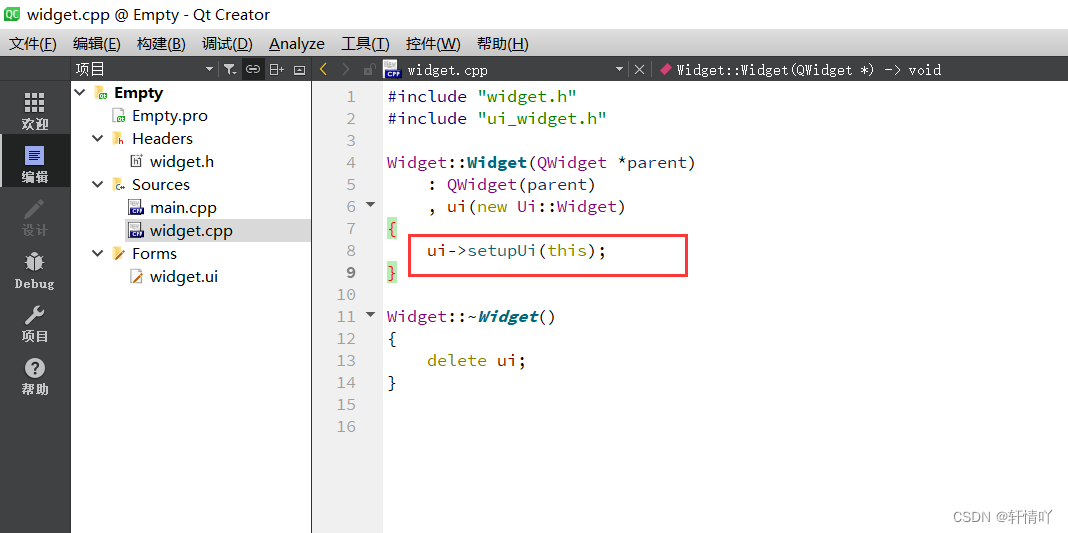
其中第一行包含的头文件就是创建项目时选择要创建的头文件,第二行头文件是form file被qmake生成的头文件
在构造函数中的初始化列表它所用到给ui对象初始化以及用ui指针来调用setupUi的两者作用是为了把form file生成的界面和当前widget关联起来4.4 widget.ui

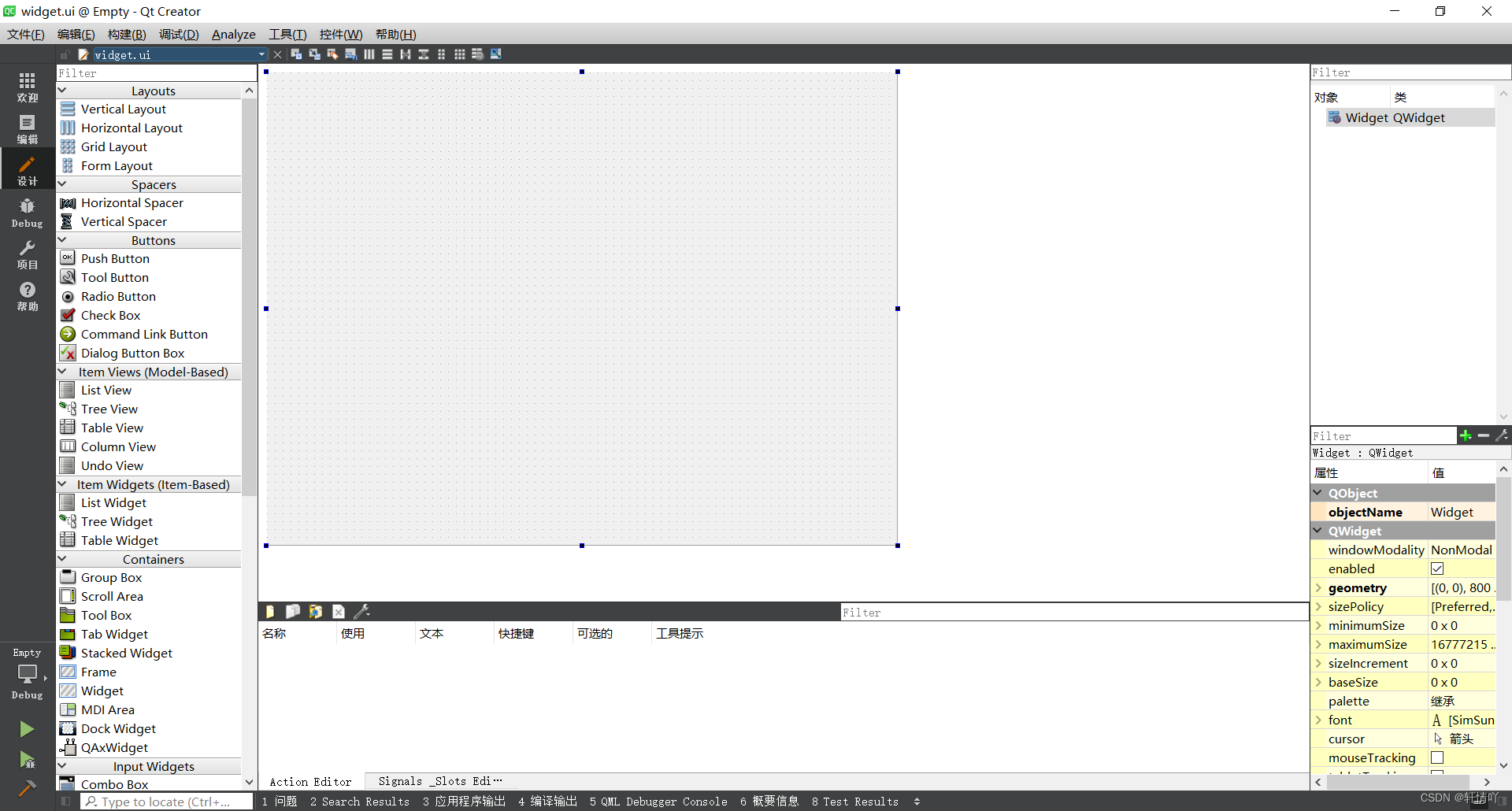
当前我们如果点击文件的话会跳到这个界面,此时就是我们的Qt Creator会调用Qt Desigener,来打开ui文件,我们可以拖动左边的控件到中间的程序窗口中,来进行创建改变我们的界面了。右下角是每个控件的属性
此时当我们点击到编辑页面,我们就会转到代码页面,这里面的所使用的格式是xml格式,它和html格式很相似,但是他们两有本质的区别:xml的标签所表示的含义是自定义的,而html的格式是有标准规定好的
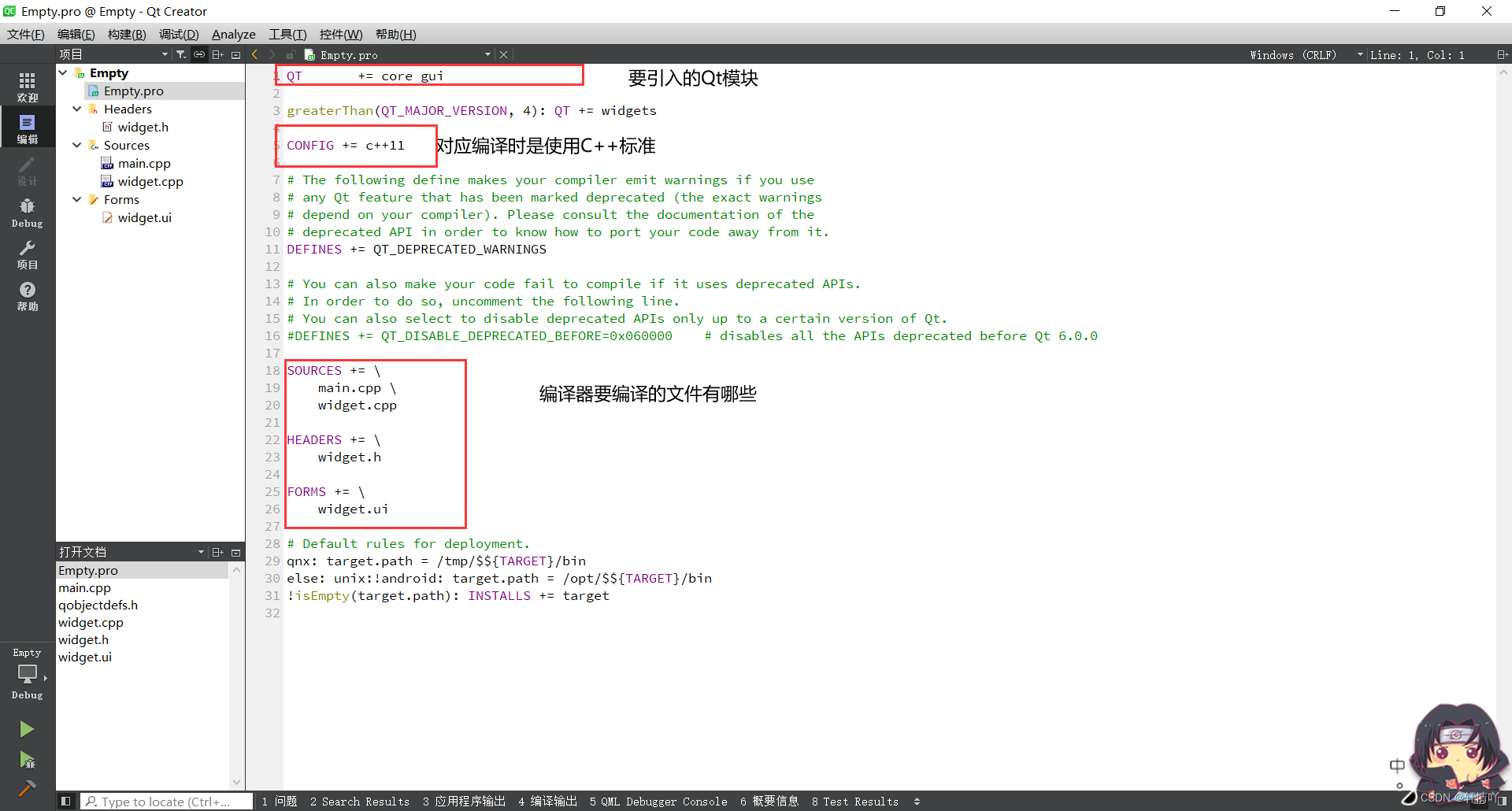
我们的Qt是使用qmake来调用相关的工具,并且通过我们的xml文件来构建生成一些对应的C++代码,从而生成整个界面4.5 项目名.pro

这个是项目的工程文件,它是qmake工具构件时重要的一个依据,它其实类似于我们的Linux下的makefile,但是它比makefile更加的简单方便,我们不需要亲自来维护,有Qt Creator来帮助我们自动维护
4.6更详细文件
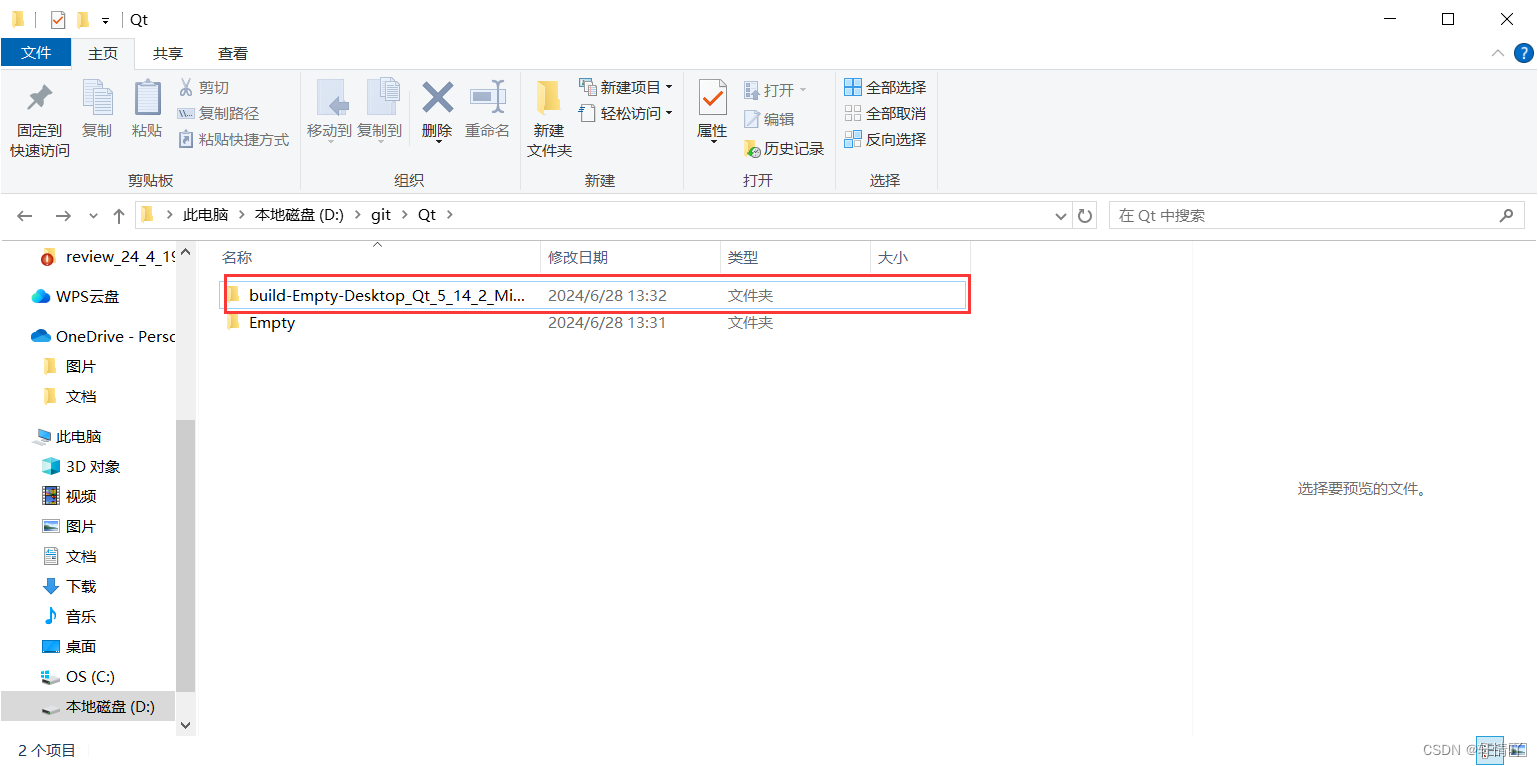
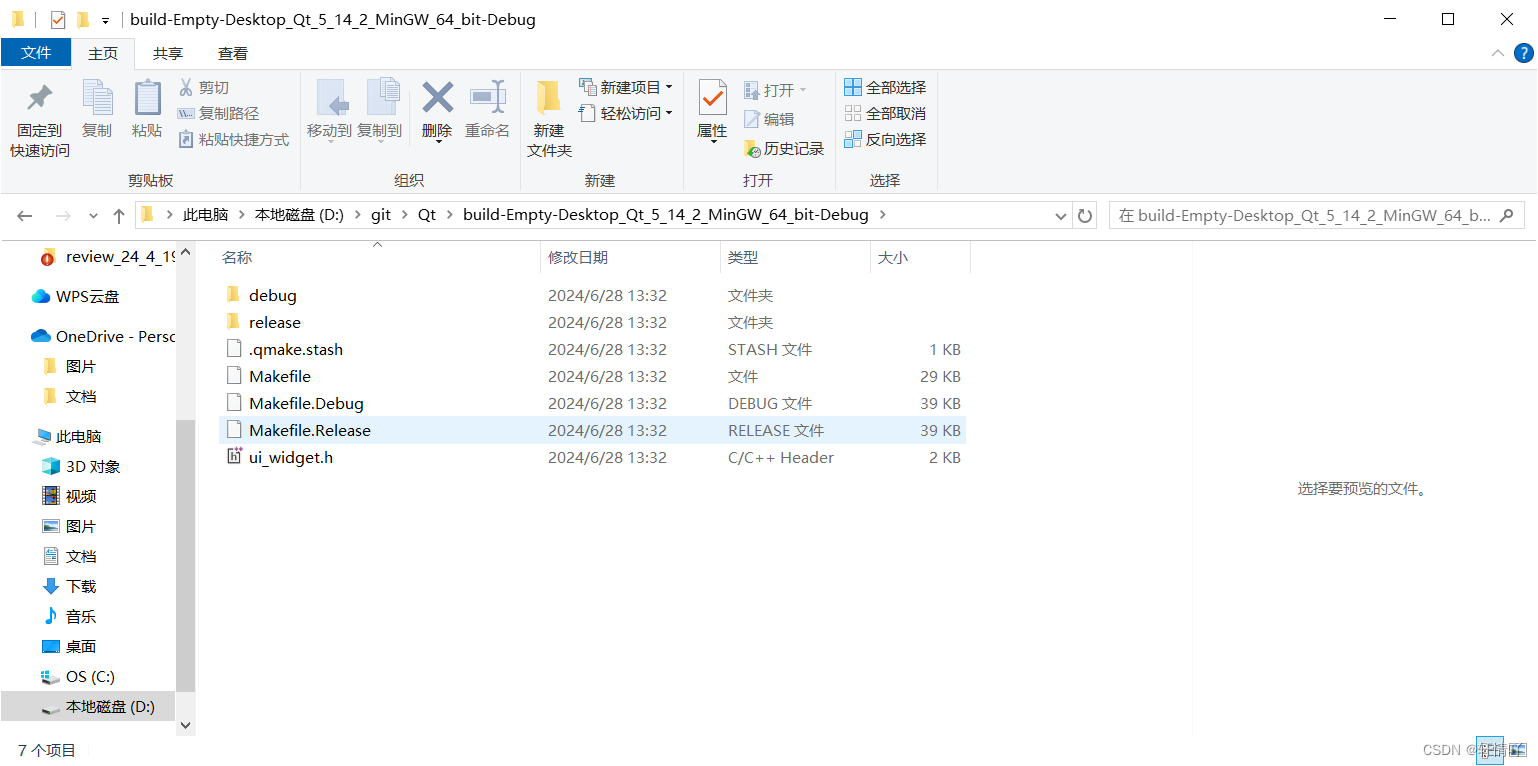
我们可以通过右击项目名.pro,然后选择“在explorer中显示”,可以查看更多的文件,他们都是编译运行过程中产生的中间文件

当我们查看上级目录时会发现一个叫build的目录,这个目录就是该项目运行过程中产生的临时文件

它的里面出现了makefile文件,它是Qt qmake自动生成的

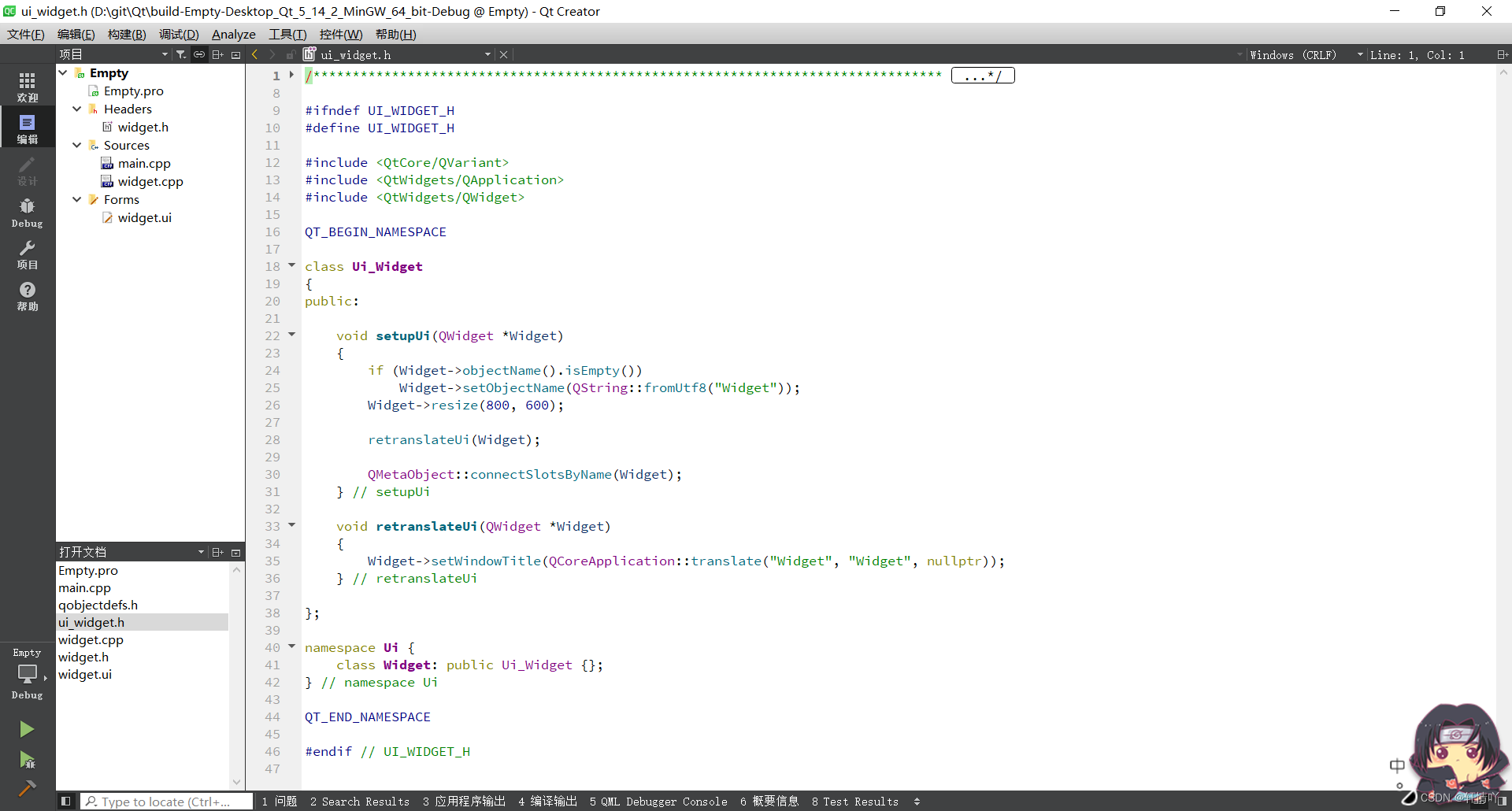
其中最引人注目的是ui_widget.h,它里面是Qt根据xml生成的头文件内容,它的内容就是用C++编写的能够生成构建具体界面的代码,它其实就是widget.h头文件中Widget类中的ui指针,虽然长得不一样


然后ui调用setupUi这个函数就构建出了界面
🌸🌸Qt的入门大概就讲到这里啦,博主后续会继续更新更多Qt的相关知识,干货满满,如果觉得博主写的还不错的话,希望各位小伙伴不要吝啬手中的三连哦!如有小伙伴需要Qt的安装包可以私信我,你们的支持是博主坚持创作的动力!💪💪
-
相关阅读:
肝了五万字把SQL数据库从基础到高级所有命令写的明明白白,内容实在丰富,MySQL这一篇就够了
ASML大举向中国出口光刻机,或在于忧虑中国光刻机技术取得突破
mysql 5.7登陆简单密码问题
SpringCloud-12-Eureka:自我保护机制
【1】MongoDB的安装以及连接
记一次问题排查
简单斐波那契
Android桌面控件Widget解析
如何选择最适合 Android 的 SD 卡恢复软件?
java后端返回给前端不为空的属性
- 原文地址:https://blog.csdn.net/m0_73372323/article/details/140040202