在软件行业的发展过程中,从业者对于开发效率和质量提升是一直在追随的一个目标。通过复用软件模块来实现这些目标通常是一种有效的手段,从头文件引入、面向对象的封装、动态库的引入、代码生成器类工具、低代码引擎等,随着行业技术发展能复用的层次也从底层的文件逐步到界面层面的复用。本文主要围绕在OA、低代码平台中必不可少的一个组件表单引擎,对表单控件的扩展性进行研讨。
表单引擎的组成
表单引擎一般分为表单设计器和表单渲染引擎两部分组成,表单设计器一般通过托拉拽的形式定义表单的样式和交互行为,并把配置信息通过JSON的形式保存到数据库中,表单渲染引擎通过读取数据库中的配置信息,动态生成表单对其渲染。在这种设计模式之下,表单控件是否能扩展,扩展性如何,将直接绝对表单引擎的能力。以下以LuBase低代码框架为例,介绍其表单控件的扩展是如何实现的。
LuBase表单控件类型的设计方式
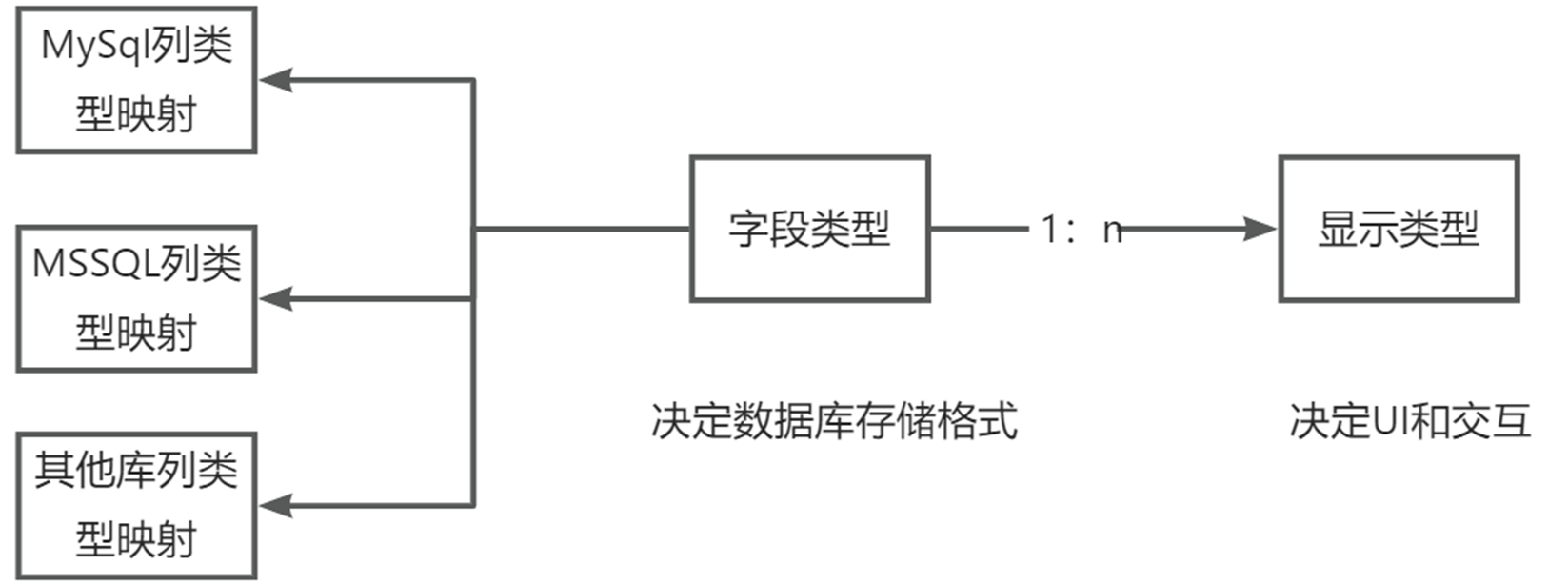
表单引擎通常会提供较为丰富的控件类型来满足日常的业务需求,不同的控件类型在不同的数据库中有不同的映射类型,比如:一个复选框在MySQL中映射为tinyint类型,在MSSql中映射为bit类型。所以在扩展控件类型的时候必须要考虑数据库的兼容性,这样的一种耦合性会导致表单引擎的扩展性变差。所以LuBase提供了一种机制来支持不同数据库的兼容性,它定义了两个概念,一个字段类型,一个显示类型;一个字段类型可以有不同的显示类型,显示类型决定了最终的UI交互,字段类型决定了在不同的数据库中的映射类型。没有什么耦合是在两个层级之间增加一层解决不了的。如下表所示:

效果如下:字段类型定义了常用的文本、数字、时间、下拉等类型,显示类型决定了不同的显示效果。

字段类型和各数据库中类型对应关系
LuBase表单控件的扩展点设计到对显示类型的扩展,例如:一个字段类型为文本的字段,它可以显示为一个文本框,也可以显示为一个身份证输入框,再或者是其他显示类型。字段类型决定了数据库的映射类型,决定了数据新增更新时的处理逻辑,所以这块不提供扩展功能,不过框架实现了常用的字段类型。当然这么设计的弊端就是,如果需要扩展数据库控件的存储类型,必须通过修改框架来实现。LuBase的字段类型与各数据库映射关系,如下表所示:
| 字段类型 | 字段类型名称 | 可用显示类型 | 是否支持多值 | 对应mysql 列类型 | 对应MSSql列类型 | 对应pgsql列类型 |
|---|---|---|---|---|---|---|
| 0 | 大整数(表主键) | 0:表单不显示 | × | bigint | bigint | |
| 1 | 文本 | 10:普通文本 11:手机号输入框 12:身份证号 13:银行卡 14:数据源设置 |
× | length>8000时string, length<=8000时varchar(length) |
length>8000时varchar(max), length<=8000时nvarchar(length) |
|
| 2 | 日期时间 | 20:年月日 21:年月日时分秒 |
× | datetime | datetime | |
| 3 | 复选框 | 30:默认是否 | × | tinyint | bit | |
| 4 | 整数 | 40:默认数字框 | × | int | int | |
| 5 | 小数 | 50:默认numeric数字框 | × | decimal(19,小数位数) | decimal(19,小数位数) | |
| 6 | 关联-码表 | 60:单级下拉框 61:多级代码表 |
√ | varchar(值数量*32) | varchar(值数量*32) | |
| 7 | 关联-数据表 | 70:通用下拉 71:通用弹窗 |
√ | 单值时bigint 多值时varchar(值数量*32) |
单值时bigint 多值时varchar(值数量*32) |
|
| 8 | 附件 | 80:普通附件 | √ | varchar(64) | varchar(64) | |
| 9 | 图片 | 90:图片 | √ | varchar(64) | varchar(64) | |
| 10 | 关联-系统服务 | 根据工号显示用户信息 根据用户id显示用户信息 根据部门id获取部门信息 |
√ | varchar(值数量*32) | varchar(值数量*32) |