-
替换或重写Tomcat内置的404页面

替换成

准备一个Tomcat
可以到Tomcat官网下载对相应的版本,这个是Tomcat的官网地址:
https://tomcat.apache.org/。之所以写这篇文章,是因为客户漏洞扫描的时候,需要进行一些配置,问题如下。- 不存在的页面 (404) 物理路径泄露,在请求不存在的页面时,远程 Web 服务器泄露 webroot 的物理路径。尽管将错误打印至输出在调试应用程序时很有用,但应在生产服务器上禁用此功能。这里可以这样考虑,直接替换Tomcat内置的404页面,这样就不知道Tomcat的相关信息了。
- Apache Tomcat 默认文件,远程 Apache Tomcat 服务器上已安装默认错误页面、默认索引页面、示例 JSP 和/或示例 servlet。应删除这些文件,因为它们可能会帮助攻击者揭露关于远程 Tomcat 安装或主机本身的信息。也给了建议:删除默认索引页面并删除示例 JSP 和 servlet。按照 Tomcat 或 OWASP 说明替换或修改默认错误页面。
隐藏Tomcat的相关信息
纯净版的Tomcat
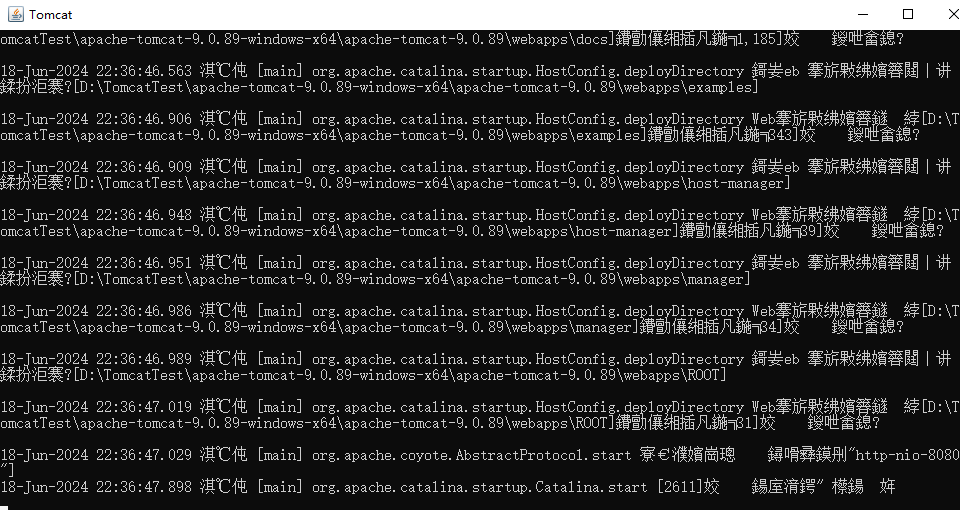
纯净版的Tomcat启动之后,访问对应的内容。如果什么配置都不写,那么启动Tomcat的时候会乱码。如下图所示。

解决Tomcat启动乱码的问题
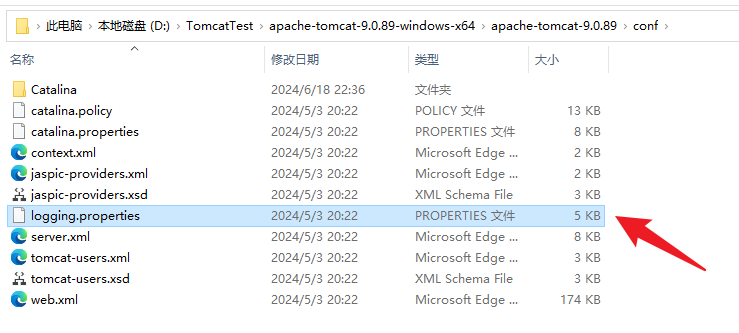
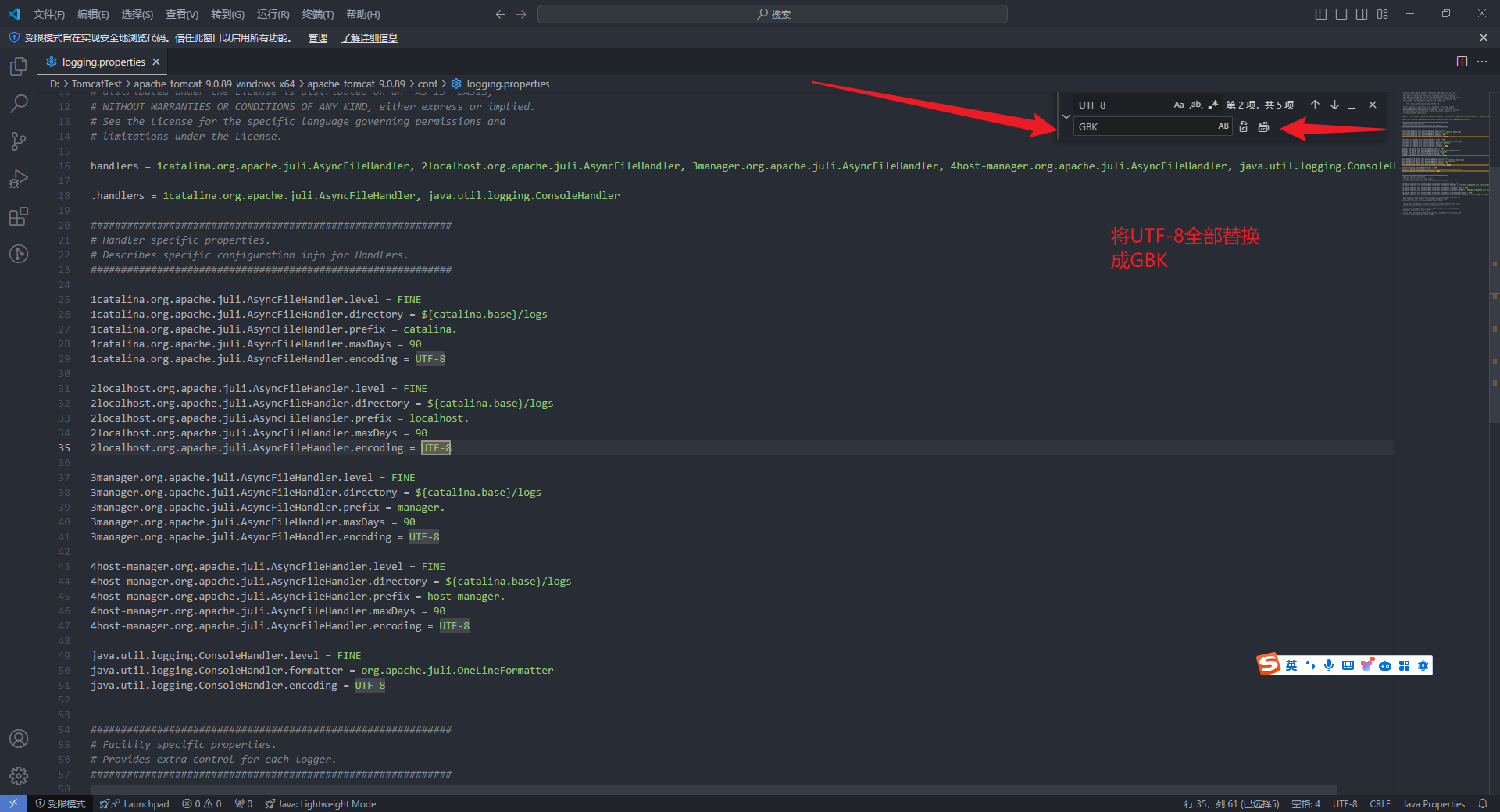
找到Tomcat的目录下的conf目录下的logging.properties文件,如下图所示,
D:\TomcatTest\apache-tomcat-9.0.89-windows-x64\apache-tomcat-9.0.89\conf,可以使用VScode打开,然后将UTF-8替换成GBK。


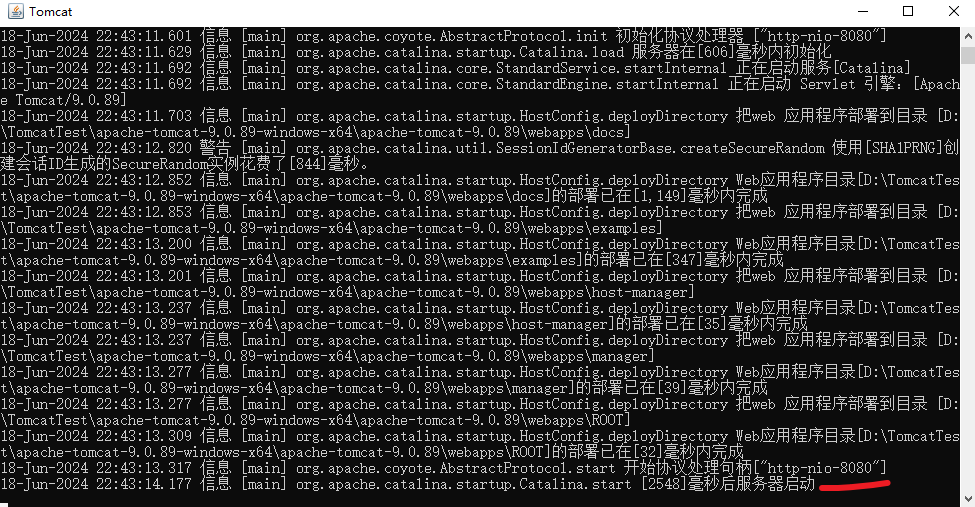
保存之后,重新启动Tomcat。可以看到Tomcat的乱码问题解决了,从下面的图片中可以看到端口号是8080

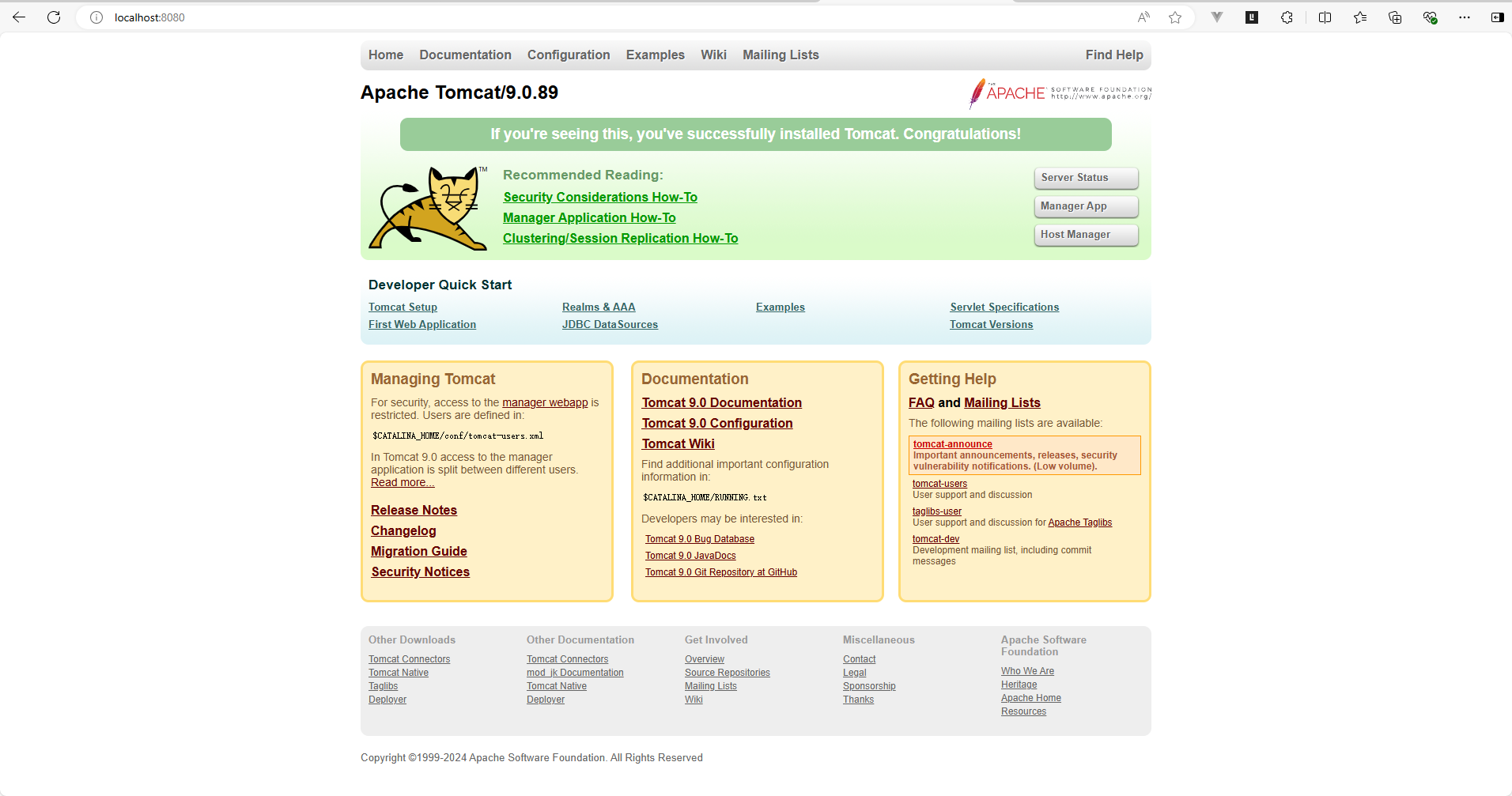
访问:http://localhost:8080/,从图片中可以看到对应的Tomcat相关的信息。这些信息是要隐藏掉的。

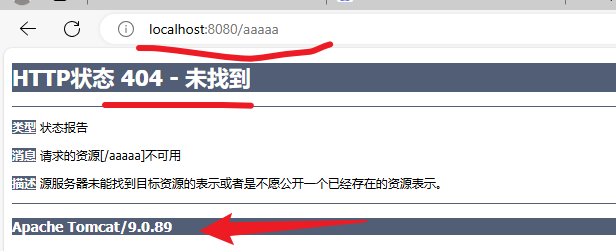
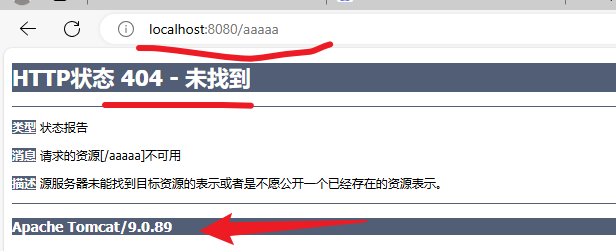
当访问一个不存在的路径时如:http://localhost:8080/aaaaa,就会有404页面的问题,这个界面也会暴露Tomcat的问题。

替换或重写Tomcat内置的404页面
为了解决上述的两个问题,可以进行如下的配置。
创建新的首页和错误页面
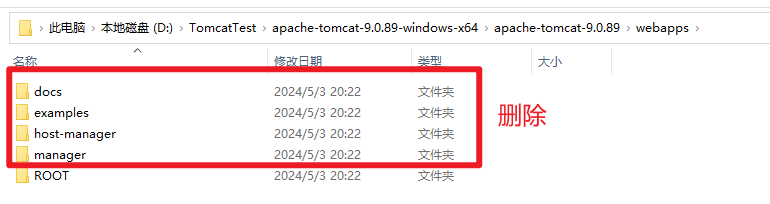
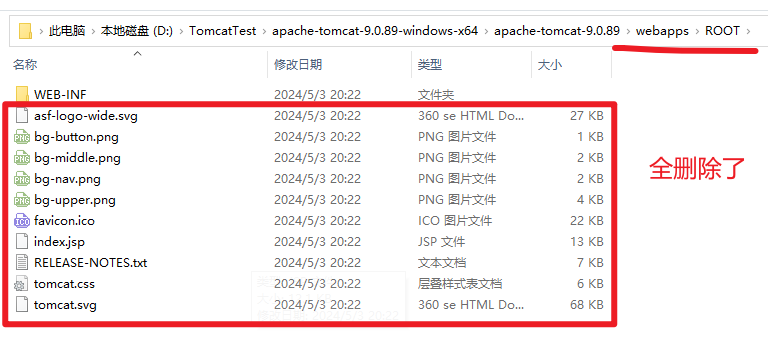
为了解决上面说的客户反馈的问题,删除默认索引页面并删除示例 JSP 和 servlet。按照 Tomcat 或 OWASP 说明替换或修改默认错误页面。我们可以到Tomcat安装的目录下的webapps下,删除Tomcat的示例文件夹,如下图所示只留下ROOT目录即可


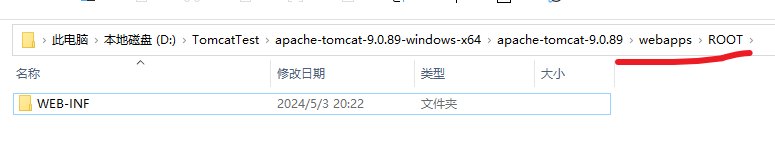
进入webapps/ROOT,然后再这个目录下,建立新的首页和错误页面。


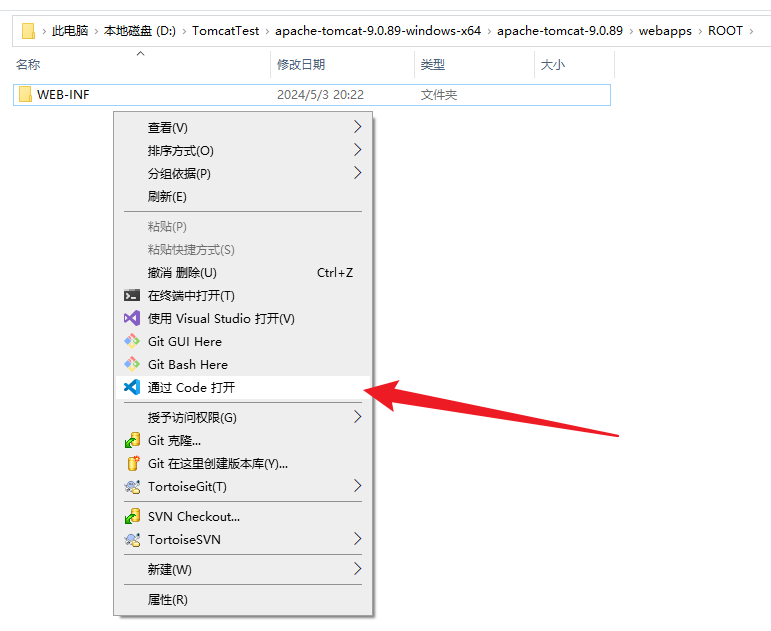
因为需要建立新的首页页面和错误页面,这里可以使用VScode打开对应的文件夹。然后使用vscode创建对应的html页面或者jsp页面。

页面代码如下所示:
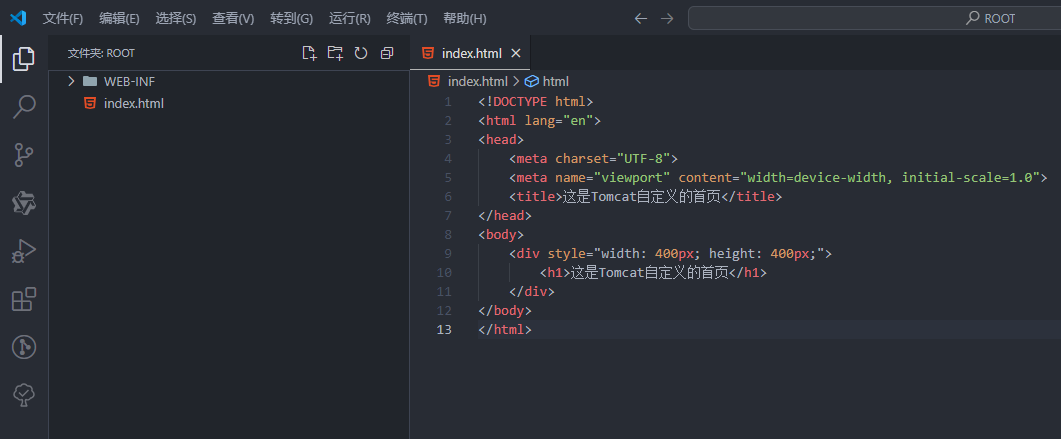
创建首页index.html
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>这是Tomcat自定义的首页title> head> <body> <div style="width: 400px; height: 400px;"> <h1>这是Tomcat自定义的首页h1> div> body> html>
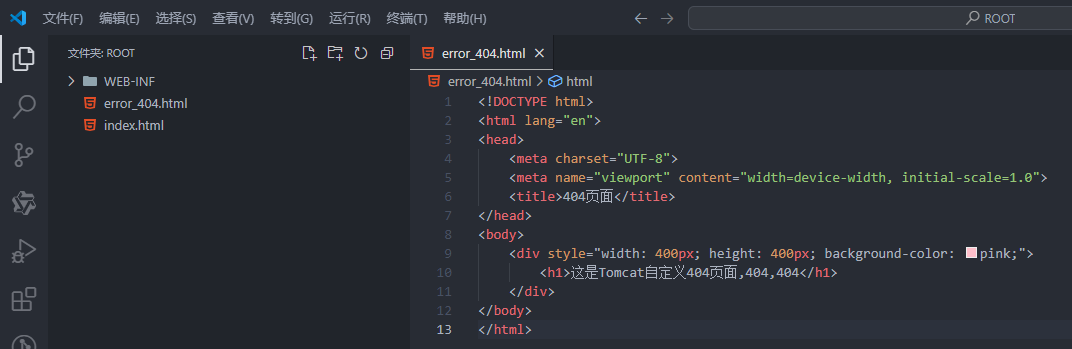
创建error_404.html页面
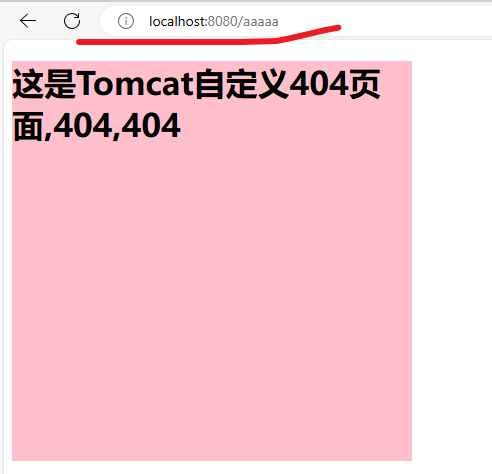
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>404页面title> head> <body> <div style="width: 400px; height: 400px; background-color: pink;"> <h1>这是Tomcat自定义404页面,404,404h1> div> body> html>
创建其他错误页面
error_400.html
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>400页面title> head> <body> <div style="width: 400px; height: 400px; background-color: pink;"> <h1>这是Tomcat自定义400页面,400,400h1> div> body> html>error_500.html
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>500页面title> head> <body> <div style="width: 400px; height: 400px; background-color: pink;"> <h1>这是Tomcat自定义500页面,500,500h1> div> body> html>error_501.html
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>501页面title> head> <body> <div style="width: 400px; height: 400px; background-color: pink;"> <h1>这是Tomcat自定义501页面,501,501h1> div> body> html>
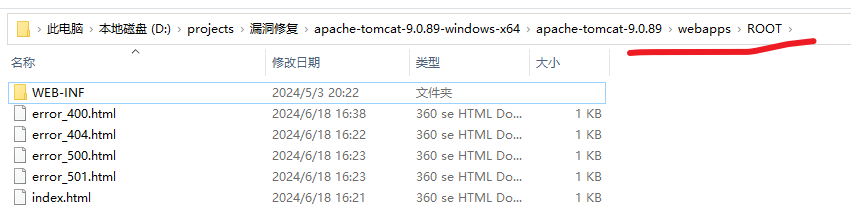
使用vscode创建好对应的html或者jsp页面之后,Tomcat的webapps/ROOT目录结构如下所示。

创建编写web.xml(这个是全局配置)
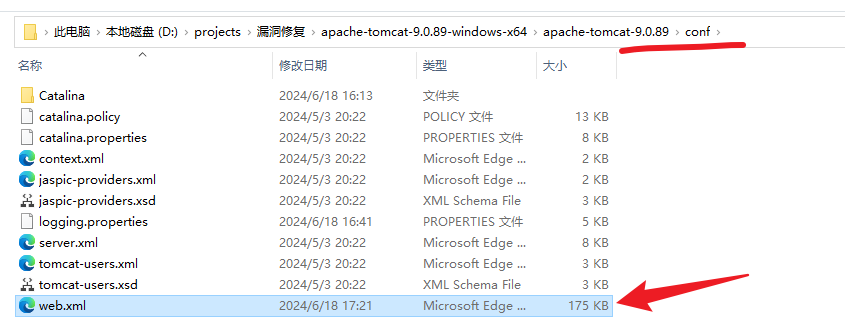
找到,Tomcat安装目录的conf/web.xml,可以使用Vscode打开它,我这里是使用Vscode打开它。因为这是全局配置,所以在这个Tomcat下的任何http路径,只要出现路径不存在也就是404的时候,就会显示自定义的错误404页面了。

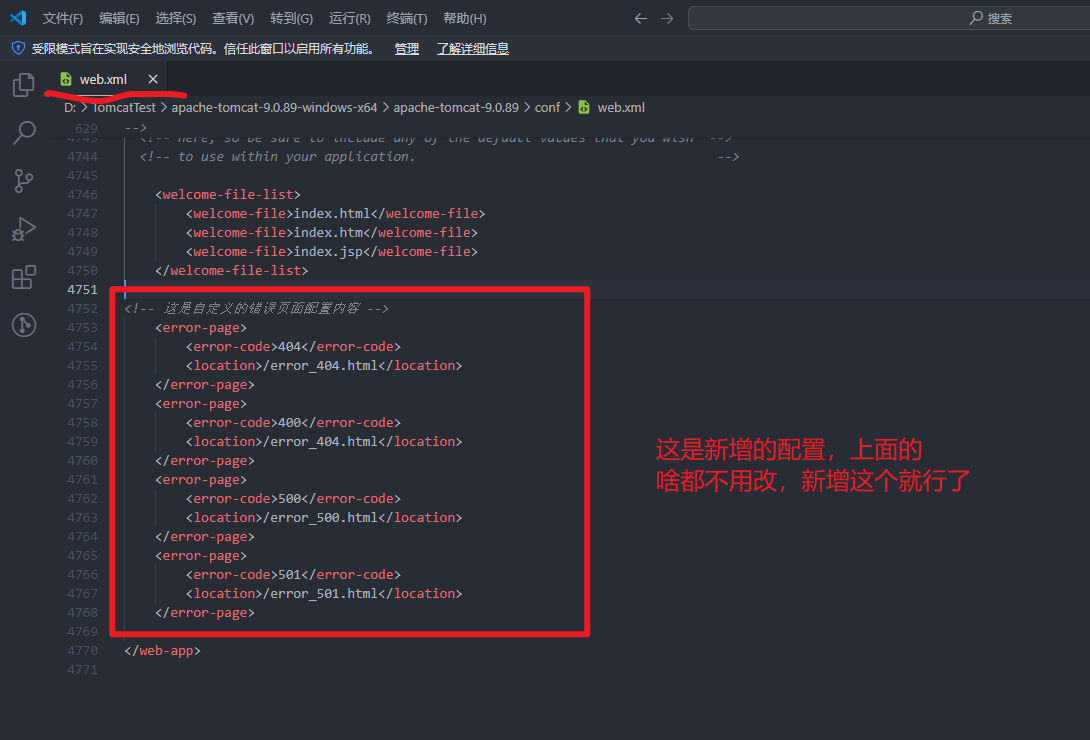
对web.xml进行如下的配置<error-page> <error-code>404error-code> <location>/error_404.htmllocation> error-page> <error-page> <error-code>400error-code> <location>/error_404.htmllocation> error-page> <error-page> <error-code>500error-code> <location>/error_500.htmllocation> error-page> <error-page> <error-code>501error-code> <location>/error_501.htmllocation> error-page>本人习惯,一般新增的配置,我都是直接放在文件最后的位置的,记住了配置了文件之后,一定要保存一下,然后重新启动Tomcat,在访问网站。具体配置如下图所示。

结果如下
当访问http://localhost:8080/时:

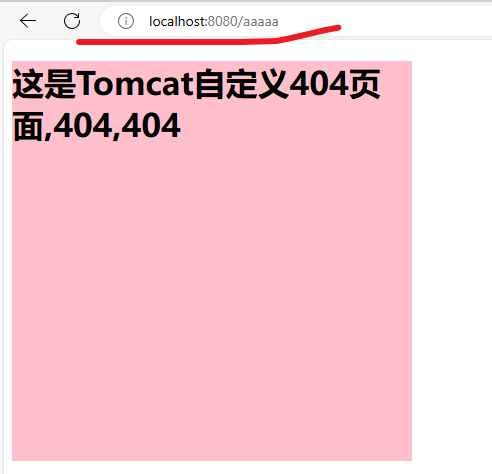
当访问一个不存在的页面时:http://localhost:8080/aaaaa

或者编写某个应用的web.xml(这个局部配置)
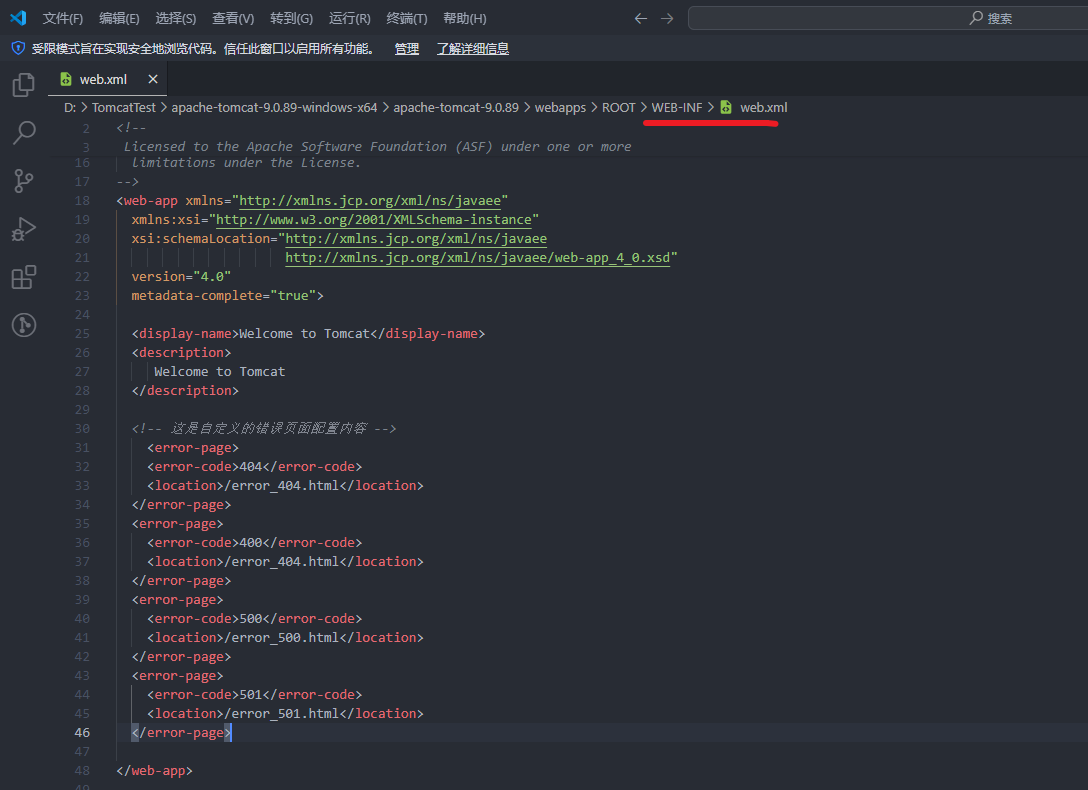
这两个既可以同时配置,也可以单独配置,也可以只设置一个。结果是一样的。找打webapps/ROOT/WEB-INF/web.xml,配置好之后记得保存一下,然后再重启Tomcat。

<error-page> <error-code>404error-code> <location>/error_404.htmllocation> error-page> <error-page> <error-code>400error-code> <location>/error_404.htmllocation> error-page> <error-page> <error-code>500error-code> <location>/error_500.htmllocation> error-page> <error-page> <error-code>501error-code> <location>/error_501.htmllocation> error-page>
我们可以注释掉上面那个全局配置,然后只进行局部配置,访问试一下。测试得到全局配置一样的结果。思考
如果,我们把webapps目录下的ROOT也删除了,然后再webapps目录下部署一个名为aaa的目录的应用,然后把错误页面也放到aaa目录中,全局配置的web.xml也注释掉了。然后再部署应用的web.xml进行局部错误页面配置,会不会生效呢?这里盲猜可以把ROOT想象成aaa,只不过访问ROOT目录的时候是http://localhost:8080/,而访问aaa目录下的时候就是http://localhost8080/aaa/,如果在aaa配置了错误页面,那么在路径中访问不存在的路径http://localhost8080/aaa/daodfjaodfa/时才会进入aaa的配置页面,如果是直接访问http://localhost8080/daodfjaodfa/,因为没有aaa的路径匹配,再加上全局的web.xml配置已经注释掉了,那么有可能就是进入Tomcat提供的默认404哪个页面,也就是能看到Tomcat版本号的那个404页面。这个后续有时间我再测试一下。
-
相关阅读:
Android Framework 常见解决方案(23)三方应用APP启动绑核setAffinity设置
English语法_介词 - of
STM32个人笔记-RS485通讯
mnist手写数字识别
QGIS编译(跨平台编译)之四十八:QGIS在Windows(Visual Studio 2019)环境下的错误处理
Selenium Python教程第5章
Confluence 内容管理
Dubbo与SpringCloud和Feign的区别
【什么是摆线减速器?设计、3D 打印和测试】
STM32+雷龙SD NAND(贴片SD卡)完成FATFS文件系统移植与测试
- 原文地址:https://blog.csdn.net/m0_62317155/article/details/139785193