-
Blazor的SSR服务端渲染是不是交互式的
从.NET8开始,Blazor引入了SSR服务端渲染,归功于MVC和RazePage的沉淀,虽然来得晚,但一经发布,就将Blazor推向了新的高度。从今年开始,Youtube上关于Blazor的优质教学视频,以肉眼可见的速度在增加,说明有更多人愿意学习和传播Blazor。Vue和Nuxt.js我都有在用,技术层面,我认为完全是可以去Battle一下的。大家不要停留在BlazorWebAssembly时代,现在Blazor对标的,是Next.js、Nuxt.js。
SSR的东西不多,但如果你像我一样没用过MVC,可能需要一些时间来理解它。如果是刚接触Blazor,我也建议从SSR开始,然后逐步开启BlazorServer、BlazorWebAssembly和Auto等多种渲染模式。1、传统的请求响应模式
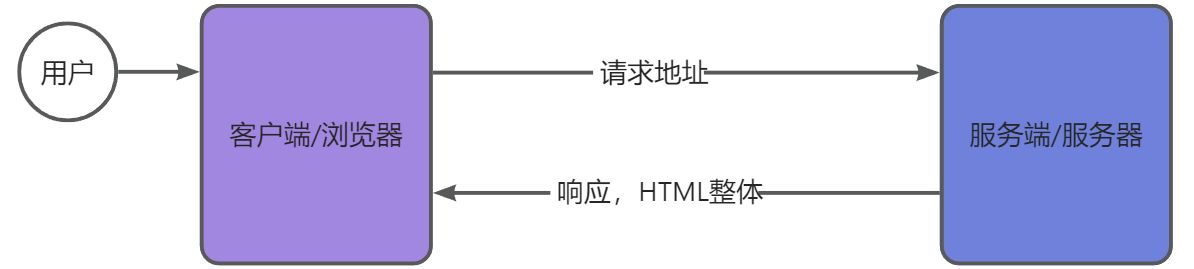
传统Web是经典的请求响应模式,客户端提交请求,服务端处理后,将HTML“整体”返回给客户端,客户端重新刷新“整个”页面,而且请求响应是无状态的,服务端分不清前后两次请求的区别。

2、JS开始介入请求响应过程
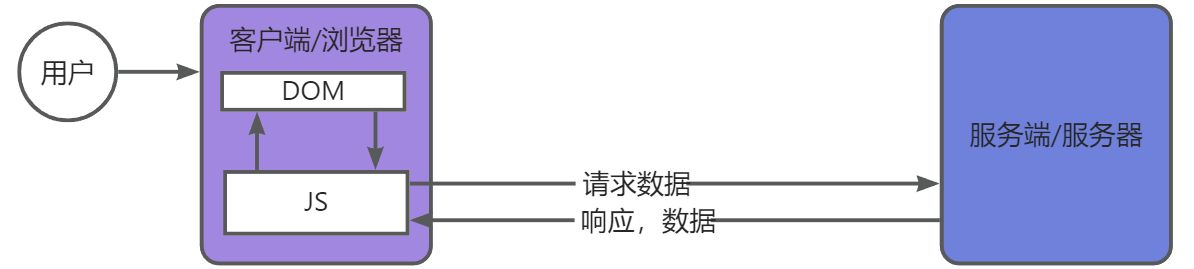
每次都请求整个HTML,并刷新整个页面,完全没有必要,因为很多时候,只需要刷新页面的部分数据,于是出现了Ajax。Ajax使用XMLHttpRequest对象,目前趋势是使用fetch。具体原理和过程,请看下一节,基本一样。

3、Blazor的SSR渲染
Blazor的SSR和Ajax基本一样,但有其特点:
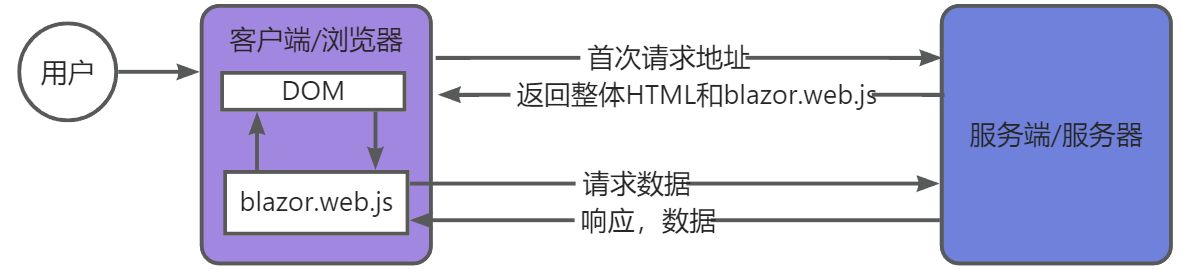
- 首次请求时,返回整体HTML、静态文件、JS脚本-blazor.web.js。其中重点是blazor.web.js,之后的请求和响应都由它来完成,包括响应用户交互事件->向服务器发送请求->处理服务器响应->将更新内容提交给DOM渲染而不需要整体重载页面。这种部分刷新的特性,Blazor称之为增强型导航。
- blazor.web.js内部使用了更加现代的fetch,而不是传统的XMLHttpRequest。Blazor对fetch进行了包装,我们不需要写任何fetch代码,正常使用Blazor语法就行,非常方便。
- blazor.web.js除了完成请求响应之外,它还负责管理BlazorServer模式的SignalR连接,WebAssembly相关的JS脚本也在里面,以及Auto模式的管理,也靠它。
- Blazor在这个技术路线上,进一步实现了流式渲染和增强型表单。这两个技术,应该是继承自MVC,MVC了解比较少,知道的朋友可以留言说说。多亏了MVC和RagePage,Blazor的SSR一经面世,就已经成熟可用。
- 当然,SSR模式下的请求响应,也是无状态的

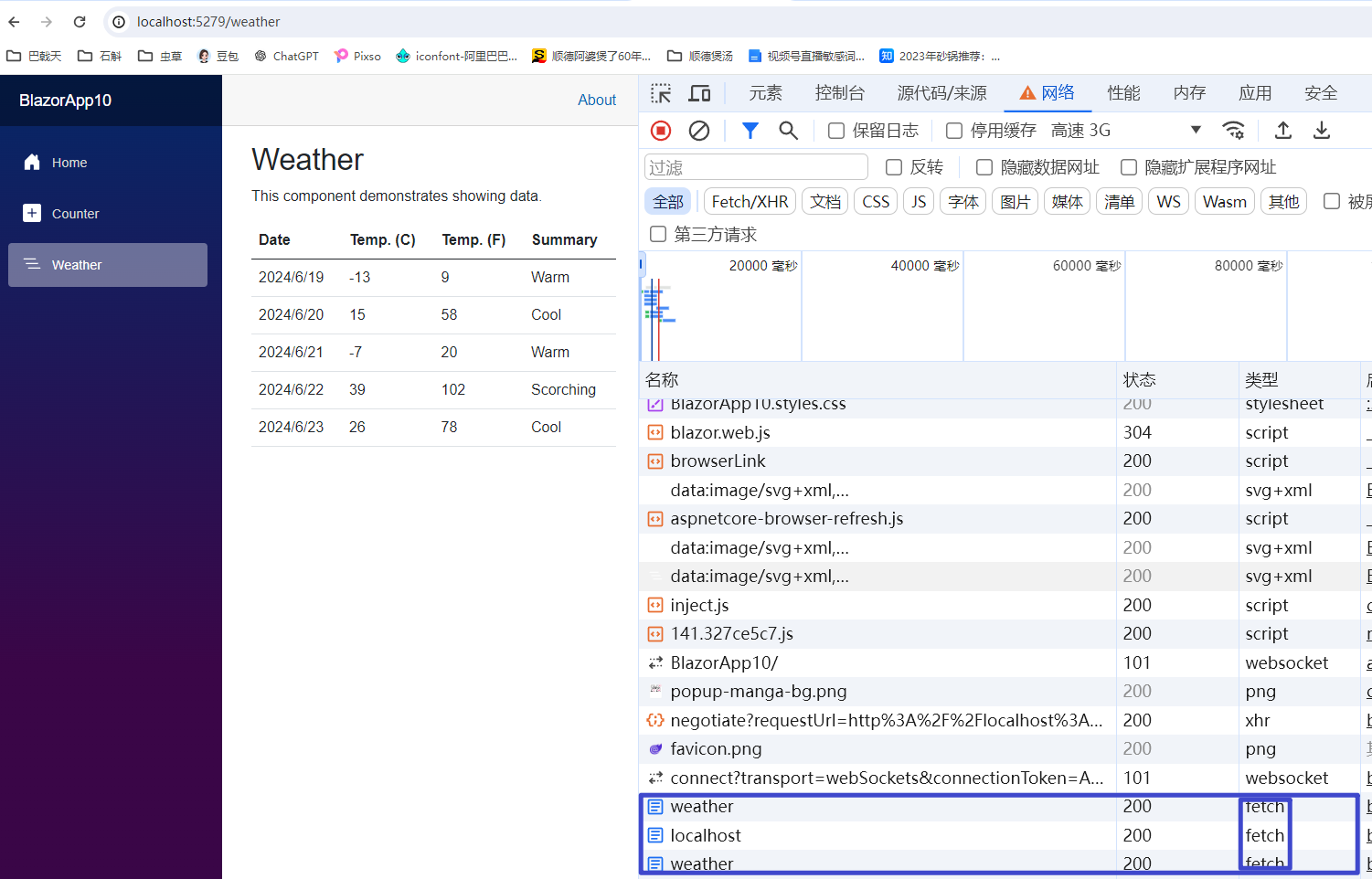
下图为首次打开页面,下载整个HTML、静态文件和blazor.web.js

下图为之后跳转路由,都是通过fetch发送请求。

4、在Blazor的SSR中,利用表单实现响应式数据
以下代码,虽然是SSR渲染,但利用了表单请求的特性,数据提交到服务器处理后可以返回,实现了响应式的经典案例。但这个方式只是奇技淫巧,只适合临时变通一下。如果有响应式数据需求,还是应该使用BlazorServer或者BlazorWasm。
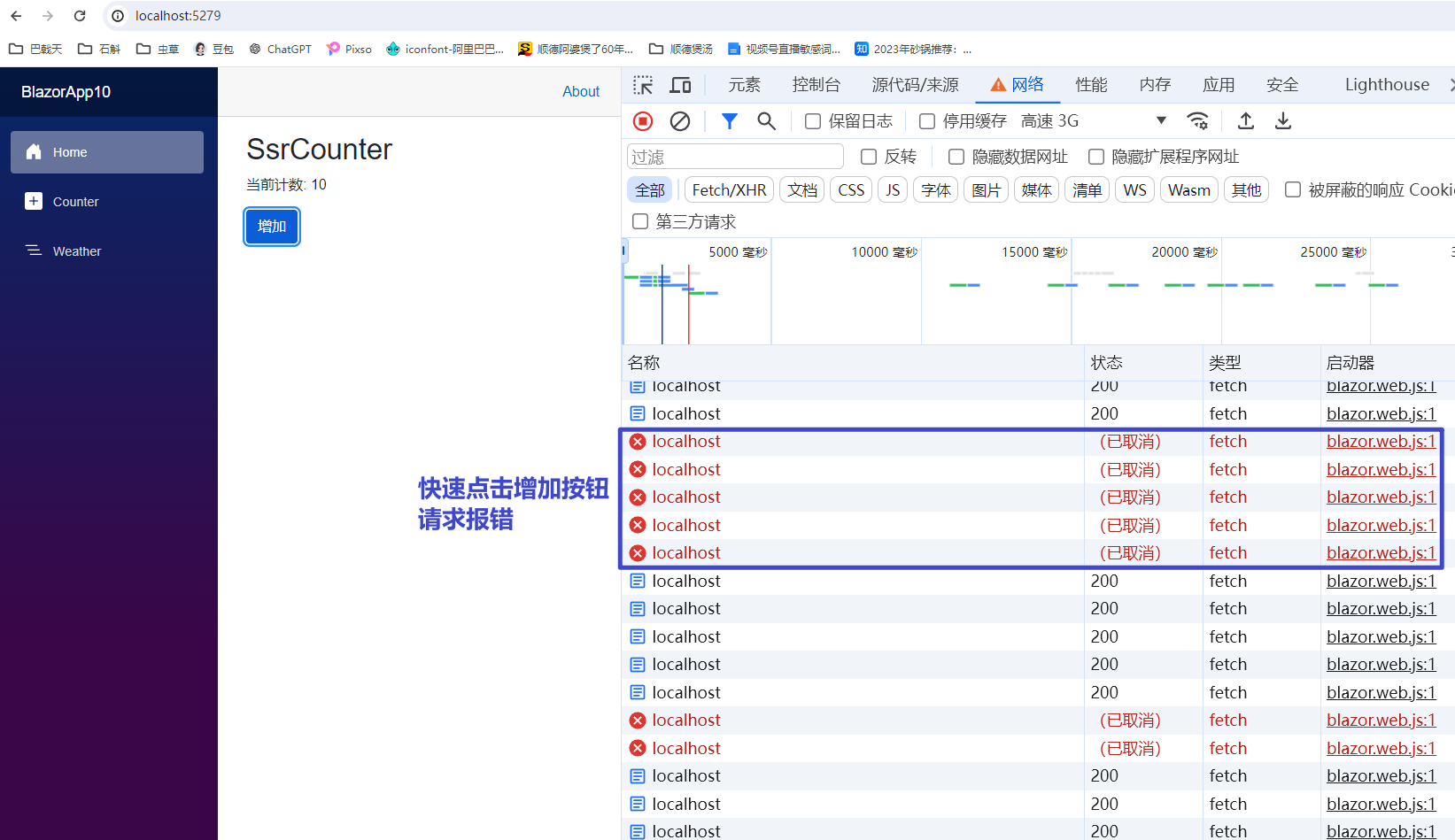
//Enhance为增强型表单带来增强型导航功能,提交表单时,避免重载整个页面 //必须赋值FormName属性,表单数据在客户端和服务端传递时,这个是识别的ID //要定义隐藏的InputNumber,来承接数据。通过Input将数据传送到服务器,处理后,再传回来。 <EditForm Enhance Model="SsrCounterModel" FormName="ssrCounterForm" OnSubmit="AddCount"> <InputNumber @bind-Value="SsrCounterModel!.Num" hidden></InputNumber> <p role="status">当前计数: @SsrCounterModel!.Num</p> <button class="btn btn-primary" type="submit">增加</button> </EditForm> @code { //表单绑定的Model,必须标注SupplyParameterFromForm特性 [SupplyParameterFromForm] private SsrCounterModel? SsrCounterModel { get; set; } //在生命周期函数OnParametersSet中完成Model的初始化 protected override void OnParametersSet() { SsrCounterModel ??= new SsrCounterModel { Num = 0 }; } private void AddCount() { SsrCounterModel!.Num++; } }以上案例并不完善,如果快速点击按钮,会出现请求报错,日常开发,不鼓励使用这种方式来实现响应式数据。

5、总结
不晓得大家有没有深究过“交互式”这个概念,其中有一个特性就是部分更新。另外,我们还通过变通之计,在SSR模式下,实现了响应式数据。从这些角度看,如果有人说SSR也是交互式的,也不好反驳。其实,争论这些没有意义,Blazor这个从社区项目一步步成长起来的技术栈,能够成为AspNetCore的头牌实属不易。作为前端的后起之秀,相比主流框架,它仍然有距离,而C#和WebAssembly也为Blazor提供了很多JS框架所不具备的可能性,它能够玩的空间是非常多的。
关于Blazor渲染模式的分享,我会连续发几篇,大家持续关注交流,有问题评论区见~~~
我是functionMC > function MyClass(){…}
C#/TS/鸿蒙/AI/中美科技竞争等问题,以及如何写Bug、防脱发、送外卖等问题,都可以私信我提问哦! -
相关阅读:
Kubernetes基础知识了解
上海-华为合作伙伴之夜:创新领导力 | 竹云荣膺“华为全球杰出行业解决方案合作伙伴奖”
半夜被慢查询告警吵醒,limit深度分页的坑
线程池——futuretask、CompletionService、CompletableFuture
【LINUX】 LINUX | 提取U盘映像
优化算法 - 凸性
金融机器学习:数据集划分与baseline模型
STM32定时器笔记
一行命令找出 Linux 中所有真实用户
数据结构-栈结构扩展应用
- 原文地址:https://blog.csdn.net/2401_85195613/article/details/139793594