-
Ajax详解
1.什么是Ajax?
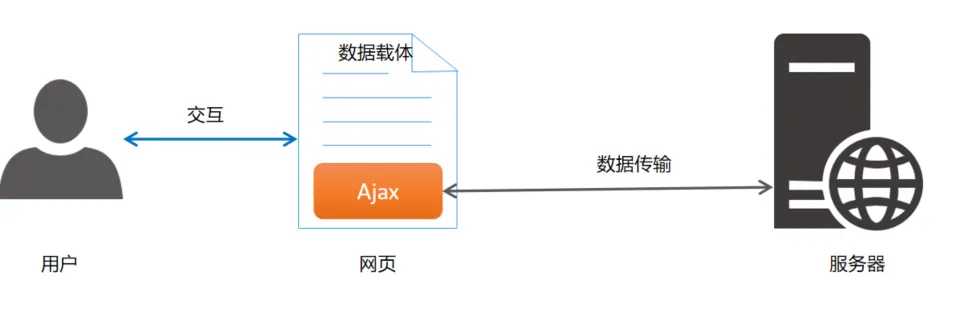
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
Ajax可以实现网页与服务器之间的数据交互

AJAX不是编程语言,是一种无需重新载入整个页面,能够更新部分网页的技术。
Ajax与使用Form表单和后端进行数据交互的方式比较,具有以下优点:
- 异步提交: 提交完认为不需要原地等待,立马就做其他事
- 局部刷新: 不在局限于整个页面的刷新,而是在于局部的某一个页面的小块刷新
同步和异步:
- 同步交互: 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
- 异步交互: 客户端发出一个请求后,无需要等待服务器响应结束,就可以发出第二个请求。
2.XMLHttpRequest 对象
XMLHttpRequest是 AJAX 的基础,XMLHttpRequest API是Ajax的核心XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新
- 理解XHRHttpRequest
使用 XMLHttpRequest (XHR)对象可以与服务器交互, 也就是发送 ajax 请求
前端可以获取到数据,而无需让整个的页面刷新。
这使得 Web 页面可以只更新页面的局部,而不影响用户的操作- 区别一般 http 请求与 ajax 请求
ajax 请求是一种特别的 http 请求
对服务器端来说, 没有任何区别, 区别在浏览器端
浏览器端发请求: 只有 XHR 或 fetch 发出的才是 ajax 请求, 其它所有的都是非 ajax 请求- 浏览器端接收到响应
一般请求: 浏览器一般会直接显示响应体数据, 也就是我们常说的刷新/跳转页面
ajax 请求: 浏览器不会对界面进行任何更新操作, 只是调用监视的回调函数并传入响应相关数据
2.1 XMLHttpRequest对象的属性
XMLHttpRequest对象的常见属性如下:
onReadyStateChange- 定义了当 readyState 属性发生改变时所调用的函数.readyState- 表示请求的状态。范围值从0到4。0- 服务器连接已建立,未调用open()。- 1 - 服务器连接已建立,调用open()但不调用send()。
- 2 - 请求已接收, 调用send(),并且标题和状态可用。
- 3 - 请求处理中。responseText保存数据。
4- 请求已完成,且响应已就绪。
status- HTTp状态码- 200: “OK”
- 404: “Page not found”,未找到页面
- 如需完整列表,请访问 Http 消息参考手册
statusText- 返回状态文本(例如 “OK” 或 “Not Found”)reponseText- 以文本形式返回响应。responseXML- 以XML形式返回响应。
2.2 XMLHttpRequest对象的方法
XMLHttpRequest对象的重要方法如下:
方法 描述 void open(method, URL, async)规定请求的类型、URL 以及是否异步处理请求 void send(string)将请求发送到服务器,string:仅用于 POST 请求 setRequestHeader(header,value)添加请求标头 3.Ajax实例
-
实现步骤
想要实现ajax需要四个步骤- 创建xhr对象
- 配置请求信息
- 监听状态变化
- 发送请求
3.1 传统的XHR请求模式
// ajax的基本请求步骤 // 1.创建对象 const xhr = new XMLHttpRequest(); // 2.初始化 xhr.open('Get', 'http....'); // 发送请求 xhr.send(); // 处理响应回调 xhr.onreadystatechange = function(){ console.log(`xhr`, xhr) // 返回状态码 if(xhr.readyState === 4){ // 判断响应状态码为2xx if(xhr.status >= 200 && xhr.status <= 300){ // 控制台输出响应体 console.log(`xhr.response`, xhr.response) }else{ // 输出响应状态码 console.log(`xhr.status`, xhr.status) } } }3.2 Promise处理ajax请求
// Promise处理ajax请求 const p = new Promise((resolve, reject) => { // ajax的基本请求步骤 // 1.创建对象 const xhr = new XMLHttpRequest(); // 2.初始化 xhr.open('Get', 'http....'); // 发送请求 xhr.send(); // 处理响应回调 xhr.onreadystatechange = function(){ console.log(`xhr`, xhr) // 返回状态码 if(xhr.readyState === 4){ // 判断响应状态码为2xx if(xhr.status >= 200 && xhr.status <= 300){ // 控制台输出响应体 // console.log(`xhr.response`, xhr.response) resolve(xhr.response) }else{ // 输出响应状态码 // console.log(`xhr.status`, xhr.status) reject(xhr.status) } } } }); // 调用then方法 p.then(value => { console.log(value); },reason => { console.warn(reason) }) -
相关阅读:
Diffusion Models/Score-based Generative Models背后的深度学习原理(3):蒙特卡洛采样法和重要采样法
Java 输出 JSON 日志
【AWS】如何用SSH连接aws上的EC2实例(虚拟机)?
每日三题 9.29
F. Selling a Menagerie Codeforces Round 895 (Div. 3)
Bert不完全手册2. Bert不能做NLG?MASS/UNILM/BART
【动态规划】leetcode 509. 斐波那契数
【快应用】如何使用命令打包快应用rpk
接口的安全设计要素有哪些?
vue安装依赖报错install i 报错提示npm audit fix --force,or `npm audit` for details
- 原文地址:https://blog.csdn.net/qq_57036151/article/details/139812104