-
前端问题整理
Vue
-
vue mvvm(Model-View-ViewModel)架构模式原理
- Model 是数据层,即 vue 实例中的数据
- View 是视图层, 即 dom
- ViewModel,即连接Model和Vue的中间层,Vue实例就是ViewModel
- ViewModel 负责将 Model 的变化反映到 View 上,同时也监听 View 的变化并反映到 Model 上,实现了双向数据绑定。
-
组件传参方式有哪些?
-
props和emit
-
插槽
-
$refs
-
event-bus $emit $on
-
vuex和pinia
-
路由传参
-
本地储存
-
-
什么是vue实例?
vue实例包含了数据、模板、方法等属性,负责处理视图的渲染和交互逻辑
-
computed和watch原理
计算属性 (computed) 的原理:
计算属性是 Vue 中用于派生数据的一种方式,它的原理如下:
依赖追踪:当在计算属性中使用响应式数据时,Vue 会自动建立一个依赖关系。这意味着计算属性知道哪些响应式数据影响了它的值。
缓存:计算属性会缓存它的计算结果,只有当依赖的响应式数据发生变化时,才会重新计算。这样可以避免不必要的计算,提高性能。
懒计算:计算属性只在实际需要时才会计算,这意味着只有当计算属性被访问时,它才会执行计算逻辑。
自动更新:当依赖的响应式数据发生变化时,与之相关的计算属性会自动重新计算其值,并确保界面上相应的数据也会更新。
监听属性 (watch) 的原理:
监听属性用于监视响应式数据的变化,并执行副作用代码,其原理如下:
侦听变化:当你在 Vue 实例中定义一个 watch 属性,你可以指定要监听的响应式数据。
回调函数:你可以为每个被监听的数据定义一个回调函数。当被监听的数据发生变化时,这些回调函数会被触发执行。
异步执行:Vue 默认会在数据变化后异步执行 watch 回调函数,以避免阻塞主线程。
取消监听:你可以通过调用 unwatch 或 unwatchAll 方法来取消对响应式数据的监听。
-
vue双向绑定原理
Object.defineProperty(obj 要定义/修改的属性的对象, prop 要定义/修改的属性名, descriptor 具体的方法)
<script type="text/javascript"> var obj = {}; Object.defineProperty(obj, 'txt', { get: function() { return obj; }, set: function(val) { document.getElementById("txt").value = val; document.getElementById("show").innerText = val; } }) document.addEventListener("keyup", function (e) { obj.txt = e.target.value; }) </script> -
$nextTick
DOM 更新之后执行回调函数
新增表格输入框自动聚焦
-
vue2和vue3的差异
- setup相当于整合了beforeCreate和created
- 移除了一些修饰符
- ref reactive
- 源码使用typescript进行重构,vue对typescript支持更加友好了
- 样式穿透 v-deep
- 插槽
useState
const [count,setCount] = useState
useEffectuseCallback
memo
useMemo
useRef
useReducer
useContext首页加载优化
- 路由懒加载
- 组件按需引入
- 打包配置externals分离资源库
- cdn引入第三方库
- gzip压缩
- js资源异步加载延迟执行
- css放头部、js放底部
- 白屏配合骨架图、loading
- 服务端渲染,ssr技术,next.js
网页性能优化
-
网络请求优化
-
资源精简优化
-
渲染优化
-
图片优化
图片懒加载
-
代码优化
组件化、模块化、代码复用
webpack
- tree shaking 代码分割
- dllPlugin 分离打包
- hotModuleReplscementPlugin 热更新
- HtmlWebpackPlugin 生成入口html文件
react 新版本不同的东西
es6
react mome 怎么使用
父子传参 互相调用方法
webpack
首页加载
css选择器
flex:1使用条件浏览器兼容、分辨率适配
-
css兼容:reset.css
*{margin:0;padding:0;)} -
加浏览器前缀兼容
-
设置统一字体:ttf字体包
-
媒体查询
-
百分比
-
em、rem
统计数组中每项出现的次数
let arr = [2, 3, 4, 2, 0, 1, 3, 2, 2, 9, 7, 100] let obj = {} for(var i = 0; i < arr.length; i++) { let key = arr[i] // 三元运算符判断 obj[key] == undefined ? obj[key] = 1 : obj[key]++ } console.log(obj);后端获取数据到渲染
输入react 新版本不同的东西
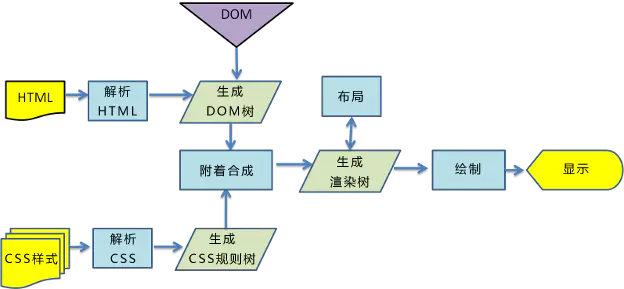
url到页面显示过程
重绘,回流和重排
json深拷贝缺点
rem em vw vh
扩展运算原理输入url地址到浏览器显示页面发生了什么
-
DNS对域名进行解析
-
建立TCP连接(三次握手) 我要xxx=>确定吗?=>确定
-
发送请求
-
返回结果
-
解析 HTML: 浏览器解析 HTML 并构建 DOM 树。
-
解析 CSS: 浏览器解析 CSS 文件并构建 CSSOM 树。
-
合并 DOM 和 CSSOM: 将 DOM 树和 CSSOM 树合并成渲染树(Render Tree)。
-
布局(Layout): 根据渲染树计算每个元素的大小和位置,生成布局(Layout)。
-
绘制(Paint): 将布局绘制到屏幕上。
-
重绘与重排: 当页面的样式或布局发生变化时,浏览器会触发重绘(Repaint)和重排(Reflow),其中重排会引起布局的重新计算,性能开销较大,应尽量避免。
-

iframe缺点
- 不利于seo优化
- 移动设备兼容性差
- 阻塞主页面onLoad
- 前进返回问题
-
-
相关阅读:
【云原生 | 43】快速搭建Docker Registry私有仓库
城市旅游景点信息交流平台的设计与实现 毕业设计-附源码290915
NumPy模块:Python科学计算神器之一
Pthread 并发编程(三)——深入理解线程取消机制
【云原生之Docker实战】使用Docker部署excalidraw白板绘图工具
数据结构——树
图像梯度(opencv-c++)
使用容器运行nginx及docker命令介绍
程序员基本功的代码
免费享受企业级安全:雷池社区版WAF,高效专业的Web安全的方案
- 原文地址:https://blog.csdn.net/weixin_51755206/article/details/139649241