-
低代码组件扩展方案在复杂业务场景下的设计与实践
组件是爱速搭的前端页面可视化模块的核心能力之一,它将前端研发人员从无休止的页面样式微调和分辨率兼容工作中解放了出来。
目前,爱速搭通过内置的上百种功能组件(120+),基本可以覆盖大部分中后台页面的可视化设计场景。组件的相关的设计理念和实现细节我们可以在前文面向复杂业务场景下的低代码平台组件设计与实践分享中看到。
实际开发的过程中,前端研发人员往往会面临大量定制 UI 或者有极为复杂交互的页面,使用单一的组件实现会比较困难。因此,爱速搭提供了自定义组件扩展机制,让开发人员可以定制化开发功能组件和业务组件,丰富可视化搭建物料,从而实现复杂业务场景的页面的设计与搭建。
目前爱速搭已支持三种自定义组件扩展方式:Custom 自定义组件、线上版自定义组件和 NPM 组件扩展包。对于交互和功能较为简单的自定义组件,可以使用 Custom 自定义组件和线上版自定义组件;而对于复杂的功能,我们建议使用 NPM 组件扩展包方式实现。
本文主要介绍 NPM 组件扩展包的设计原理和开发实践。
1 组件扩展包功能简介
NPM 组件扩展包是一种通过导入 NPM 包来扩展和补充爱速搭组件物料的机制,支持本地 IDE 纯 Coding 的开发模式,自由度较高,可用于开发任何复杂业务场景的自定义组件。
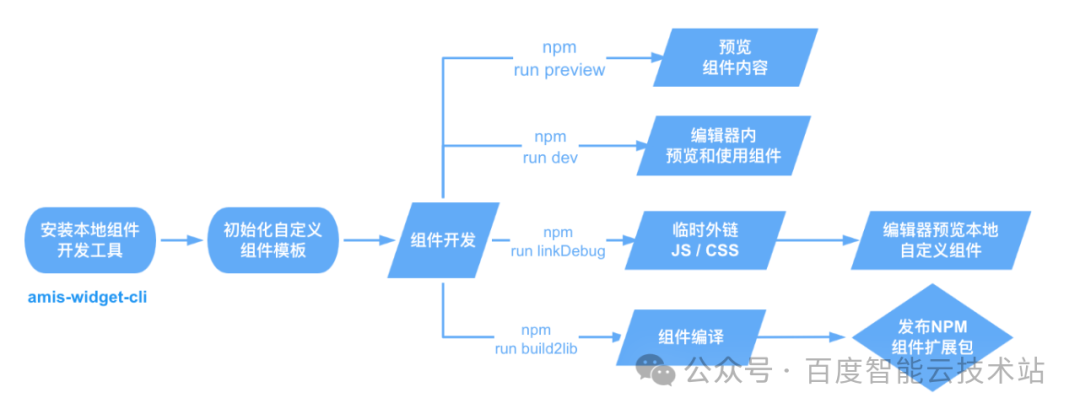
为了方便用户在本地开发自定义组件,百度智能云低代码平台爱速搭提供了一套自定义组件扩展包的开发工具(amis-widget-cli),支持各类自定义组件模板的下载、本地预览&调试、平台预览(linkDebug)和编译等一系列工具。
NPM组件扩展包主要包括如下四个功能点:
- 支持同时扩展多个自定义组件
一个组件扩展包中可放置多个不同类型的自定义组件,比如 multiple-custom-widget-template 内包括三种技术栈的自定义组件。如果我们将该组件添加到爱速搭应用中,会同时导入 react-info-card、hello-jquery、vue-info-card 三种不同类型的自定义组件。
-
支持多种技术栈
爱速搭的组件扩展支持 Vue 2.0、Vue 3.0、React、jQuery 和 UniApp 等多种技术栈,用户可以使用自己熟悉的一种技术栈来开发自定义组件。
-
支持三种自定义组件本地预览&调试方式
- 组件预览模式(preview): 用于预览当前自定义组件内容。
-
本地开发模式(dev):在本地页面设计器中预览&调试自定义组件,用于确认页面设计器能否正常使用和展示当前自定义组件。
-
外链调试(linkDebug):在爱速搭中预览&调试本地的自定义组件,用于确认爱速搭平台中能否正常使用和展示当前自定义组件。
-
支持多种类型的自定义组件扩展
-
amis 自定义组件:用于扩展和补充 web 应用/普通页面的自定义组件物料。
-
小程序自定义组件:用于扩展和补充小程序应用页面的自定义组件物料。
-
快应用自定义组件:用于扩展和补充快应用和快应用卡片的自定义组件物料。
2 组件扩展包工作原理
NPM 组件扩展包的运行框架图如下所示:

2.1 NPM 自定义组件的两个核心模块
一个完整的自定义组件包含两个功能模块:amis 渲染器和 amis-editor 插件:
-
「amis 渲染器」是页面渲染时需要调取的模块,如果没有它则意味着页面中不能正常显示自定义组件内容。
-
「amis-editor 插件」是打通页面设计器的关键功能模块,可用于设置自定义组件在页面设计器中的组件物料面板中的显示位置(哪个分类下展示,展示顺序是什么,描述信息是什么等),也可用于设置首次插入页面时的初始数据是什么,所有和页面设计器关联的数据都在 amis-editor 插件中。
2.2 本地开发 NPM 组件扩展包
开发 NPM 组件扩展包时会用到两个工具: amis-widget、amis-widget-cli。
其中 amis-widget 提供用于注册 amis 渲染器 和 amis-editor 插件的方法,而 amis-widget-cli 是用于开发 amis 自定义组件的脚手架,其核心是基于 AKFun (https://github.com/wibetter/akfun)现有的前端工程能力,为用户提供自定义组件模板下载、预览&调试、编译和多技术栈支持等功能。

用户在本地完成自定义组件的编码后,可通过构建工具(使用 amis-widget-cli 或者 webpack、rollup 等构建工具)进行编译,将自定义 amis 渲染器和自定义 amis-editor 插件分别打包成静态 js 脚本,并发布成一个 NPM 包。
关于开发 NPM 组件扩展包的一些建议:
-
NPM 扩展包编译时默认会剔除第三方 npm 依赖,使用多个组件扩展包时,第三方依赖只会打包一次,避免平台运行时重复加载第三方依赖功能的代码。
-
尽可能将同一类型的自定义组件放在一个组件扩展包中,多个自定义组件或者多个组件扩展包用到的公共模块建议封装成单独的NPM模块,最后通过 NPM 依赖的形式进行引用。
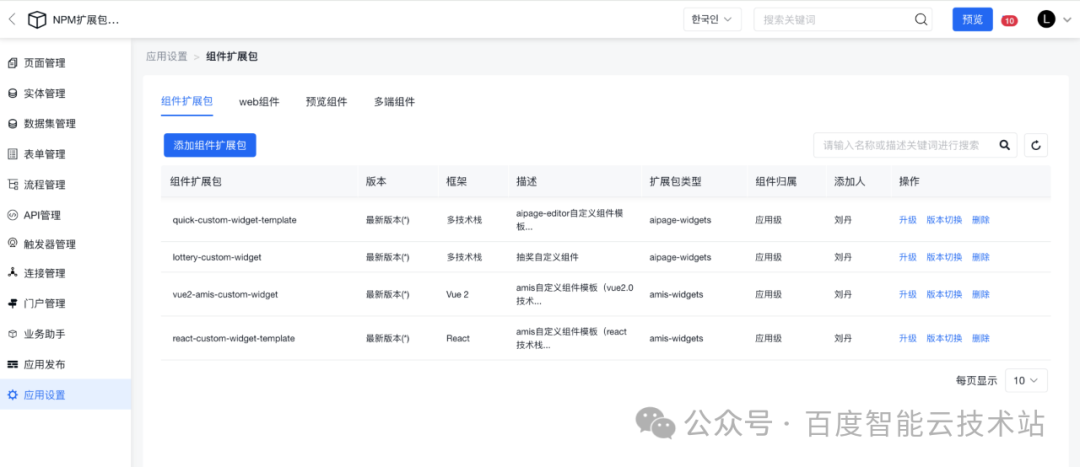
2.3 在应用中添加 NPM 组件扩展包
爱速搭支持组织级和应用级的 NPM 组件扩展包,组织级添加的组件扩展包,在组织下所有应用中可见可用,但不可编辑(不能设置显隐、排序和分类等操作)。

在组织或者应用中添加 NPM 组件扩展包后会自动触发构建工作,将当前组织或应用中的所有组件扩展包分别打包成来两个 js 静态脚本(渲染器和插件),存放到平台默认存储对象中,并将静态脚本路径分别记录在应用中的 npmCustomComponentSrc 和 npmCustomPluginSrc 上。之所以打包成两个 js 静态脚本,是为了在应用运行时环境仅加载渲染器脚本,避免加载多余的设计态脚本代码。
3 多技术栈支持
爱速搭和 amis 属于 React 技术栈体系,对于其他技术栈的自定义组件是不能直接在平台运行的。因此我们在注册自定义组件时,支持将非 React 技术栈的自定义组件先包裹成 React 组件对象后再进行注册。
下面我们以 Vue 2.0 和 Vue 3.0 为例,展示转换为 React 组件的关键方法。

将 Vue 2.0 组件对象转换成 React 组件关键方法
- import React from 'react';
- import ReactDOM from 'react-dom';
- import Vue from 'vue';
- import { ScopedContext, IScopedContext, RendererProps } from 'amis-core';
- import { extendObject } from '../utils';
- export function createVue2Component(vueObj: any) {
- if (!vueObj || (typeof vueObj !== 'function' && typeof vueObj !== 'object')) {
- return;
- }
- class VueFactory extends React.Component<RendererProps> {
- domRef: any;
- vm: any;
- isUnmount: boolean;
- static contextType = ScopedContext;
- constructor(props: RendererProps, context: IScopedContext) {
- super(props);
- this.domRef = React.createRef();
- const scoped = context;
- scoped.registerComponent(this);
- this.resolveAmisProps = this.resolveAmisProps.bind(this);
- this.renderChild = this.renderChild.bind(this);
- }
- componentDidMount() {
- const { amisData, amisFunc } = this.resolveAmisProps();
- const { data, ...rest } = (vueObj =
- typeof vueObj === 'function' ? new vueObj() : vueObj);
- const vueData = typeof data === 'function' ? data() : data;
- const curVueData = extendObject(vueData, amisData);
- this.vm = new Vue({
- ...rest,
- data: () => curVueData,
- props: extendObject(amisFunc, rest.props || {}),
- });
- Object.keys(amisFunc).forEach((key) => {
- this.vm.$props[key] = amisFunc[key];
- if (key === 'render') {
- this.vm.$props['renderChild'] = (
- schemaPosition: string,
- childSchema: any,
- insertElemId: string,
- ) => {
- this.renderChild(schemaPosition, childSchema, insertElemId);
- };
- }
- });
- this.domRef.current.appendChild(this.vm.$mount().$el);
- }
- renderChild(
- schemaPosition: string,
- childSchema: any,
- insertElemId: string,
- ) {
- let childElemCont = null;
- if (this.props['render'] && childSchema && insertElemId) {
- const childElem = this.props['render'](schemaPosition, childSchema);
- childElemCont = ReactDOM.render(
- childElem,
- document.getElementById(insertElemId),
- );
- }
- return childElemCont;
- }
- componentDidUpdate() {
- if (!this.isUnmount) {
- const { amisData } = this.resolveAmisProps();
- if (this.vm) {
- Object.keys(amisData).forEach((key) => {
- this.vm[key] = amisData[key];
- });
- this.vm.$forceUpdate();
- }
- }
- }
- componentWillUnmount() {
- this.isUnmount = true;
- const scoped = this.context as IScopedContext;
- scoped.unRegisterComponent(this);
- this.vm.$destroy();
- }
- resolveAmisProps() {
- let amisFunc: any = {};
- let amisData: any = {};
- Object.keys(this.props).forEach((key) => {
- const value = this.props[key];
- if (typeof value === 'function') {
- amisFunc[key] = value;
- } else {
- amisData[key] = value;
- }
- });
- return { amisData, amisFunc };
- }
- render() {
- return <div ref={this.domRef}>div>;
- }
- }
- return VueFactory;
- }
- 将 Vue 3.0 组件对象转换成 React 组件关键方
- import React from 'react';
- import { ScopedContext, IScopedContext, RendererProps } from 'amis-core';
- import { createApp, getCurrentInstance, ref, isProxy, shallowRef } from 'vue';
- import { isObject, extendObject } from '../utils';
- export function createVue3Component(vueObj: any) {
- if (!vueObj || (typeof vueObj !== 'function' && typeof vueObj !== 'object')) {
- return;
- }
- class VueFactory extends React.Component<RendererProps> {
- domRef: any;
- app: any;
- vm: any;
- isUnmount: boolean;
- static contextType = ScopedContext;
- constructor(props: RendererProps, context: IScopedContext) {
- super(props);
- this.domRef = React.createRef();
- const scoped = context;
- scoped.registerComponent(this);
- this.resolveAmisProps = this.resolveAmisProps.bind(this);
- }
- componentDidMount() {
- const { amisData, amisFunc } = this.resolveAmisProps();
- const { data, ...rest } = (vueObj =
- typeof vueObj === 'function' ? new vueObj() : vueObj);
- const vueData = typeof data === 'function' ? data() : data;
- const curVueData = extendObject(vueData, amisData);
- this.app = createApp({
- data: () => curVueData,
- ...rest,
- props: extendObject(amisFunc, rest.props || {}),
- });
- this.vm = this.app.mount(this.domRef.current);
- }
- componentDidUpdate() {
- if (!this.isUnmount) {
- const { amisData } = this.resolveAmisProps();
- if (this.vm) {
- Object.keys(amisData).forEach((key) => {
- this.vm[key] = amisData[key];
- });
- this.vm.$forceUpdate();
- }
- }
- }
- componentWillUnmount() {
- this.isUnmount = true;
- const scoped = this.context as IScopedContext;
- scoped.unRegisterComponent(this);
- this.app.unmount();
- }
- resolveAmisProps() {
- let amisFunc: any = {};
- let amisData: any = {};
- Object.keys(this.props).forEach((key) => {
- const value = this.props[key];
- if (typeof value === 'function') {
- amisFunc[key] = value;
- } else {
- if (isProxy(value)) {
- amisData[key] = shallowRef(value);
- } else if (isObject(value)) {
- amisData[key] = ref(value);
- } else {
- amisData[key] = value;
- }
- }
- });
- return { amisData, amisFunc };
- }
- render() {
- return <div ref={this.domRef}>div>;
- }
- }
- return VueFactory;
- }
4 小程序和快应用自定义组件扩展机制
在实际的开发过程中,往往会存在 H5、小程序、APP、大屏、快应用等多种展示终端。在传统的开发模式下,开发人员往往需要为多端重新编写对应的代码。
爱速搭通过「同一个 DSL 可视化编辑器」+「多套运行时」实现一次搭建构建多端应用,让用户可以通过爱速搭快速搭建 H5、APP、快应用和各类小程序应用。
当前,爱速搭移动应用和快应用通过 aipage-editor 实现可视化页面设计,可在线设计 H5、小程序、快应用和 APP 等页面。其中 APP 和各类小程序运行时使用 UniApp 运行时承载页面渲染和展示,快应用页面使用快应用运行时承载页面渲染和展示。
扩展小程序自定义组件时,开发 UniApp 版自定义组件的同时还需要额外「开发」一份对应的 H5 自定义组件。其中 H5 自定义组件是小程序自定义组件的「替身组件」,也叫预览组件(仅在平台端预览展示使用)。这个预览组件支持通过 UniApp 版的自定义组件编译生成,无需额外开发。当发布或导出小程序应用时,应用中用到的预览组件会替换成对应的 UniApp 版自定义组件。(一个小程序抽奖自定义组件示例:https://github.com/wibetter/lottery-custom-widget)
快应用自定义组件和小程序自定义组件的扩展机制是一样的,但对应的预览组件需要额外开发,用于充当快应用自定义组件的“替身组件”。

小程序自定义组件扩展机制原理图 5 NPM 组件扩展包开发实战
下面我们将通过一个简单的示例(使用 Vue 2.0)来开发并发布一个 amis 组件扩展包。

需要准备的环境:
-
node(推荐 v17.4.0,或更新版本)
-
npm(推荐 8.3.1,或更新版本)
需要使用到的 NPM 工具:
-
amis-widget-cli(自定义组件开发脚手架)
-
amis-widget(自定义组件注册器,支持 React 和 Vue2.0 技术栈,用于注册自定义渲染器和插件)
开发 amis 组件扩展包关键步骤:
步骤 1:全局安装 amis-widget-cli
yarn global add amis-widget-cli 或者 npm i -g amis-widget-cli
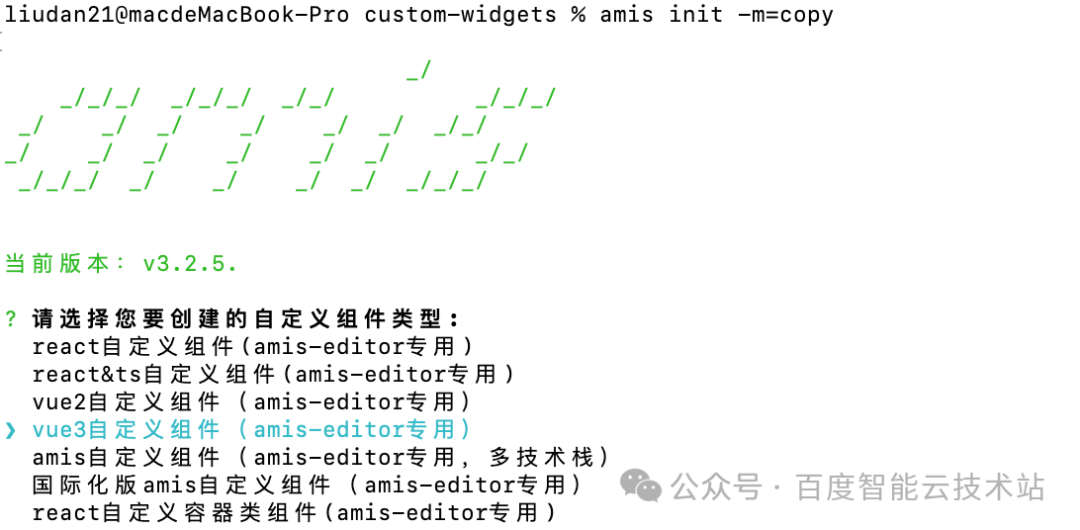
步骤 2:初始化 NPM 组件扩展包
amis init -e=amis -m=copy 或 amis init --editor=amis --mode=copy
目前已提供多种自定义组件类型:

比如使用 Vue 2.0 开发一个 amis 组件扩展包(amis 自定义组件),可选择 Vue 自定义组件,输入组件扩展包名称后,即可得到如下目录结构的自定义组件项目:

备注:自定义组件目录说明请见 vue-custom-widget-template# 目录说明
步骤 3:开发一个自定义组件
使用 Vue 2.0开发 amis 自定义组件(Vue 2.0 使用文档请见 Vue 官方文档)。

步骤 4:注册为一个爱速搭可用的 amis 自定义组件
开发完成的自定义组件,使用 amis-widget 中的 registerRendererByType 方法注册为爱速搭可识别的自定义组件(amis 渲染器):
- import InfoCard from './widget/info-card';
- import { registerRendererByType } from 'amis-widget';
- registerRendererByType(InfoCard, {
- type: 'vue-info-card',
- usage: 'renderer',
- weight: 99,
- framework: 'vue',
- });
步骤 5:为 amis 自定义组件设置基本属性和可配置项
使用 amis-widget 中的 registerAmisEditorPlugin 方法为自定义组件制定基本属性和配置项,后续在编辑器端使用时,左侧组件物料面板会按照基本属性中的分类和排序展示当前自定义组件。
其中 scaffold 中的数据会作为自定义组件初次添加到页面中的默认数据,panelControls 中的数据则会用于生成自定义组件的配置项(编辑器端的右侧属性配置面板)。
- import { registerAmisEditorPlugin } from 'amis-widget';
- export class InfoCardPlugin {
- rendererName = 'vue-info-card';
- $schema = '/schemas/UnkownSchema.json';
- name = 'vue组件';
- description = '信息展示卡片';
- tags = ['自定义'];
- icon = 'fa fa-file-code-o';
- scaffolds = [
- {
- type: 'vue-info-card',
- label: 'vue组件1',
- name: 'info-card1',
- scaffold: {
- type: 'vue-info-card',
- label: 'vue组件1',
- title:
- 'amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。',
- backgroundImage:
- 'https://suda.cdn.bcebos.com/widget-tpl/%E6%99%BA%E8%83%BD%E7%94%9F%E6%80%81.png',
- img_count: 5,
- comment_count: 2021,
- },
- }
- ];
- previewSchema = {
- type: 'vue-info-card',
- label: 'vue-info-card',
- };
- panelTitle = '配置';
- panelControls = [
- {
- type: 'textarea',
- name: 'title',
- label: '卡片title',
- value:
- 'amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。',
- },
- {
- type: 'text',
- name: 'backgroundImage',
- label: '展示图片',
- value:
- 'https://search-operate.cdn.bcebos.com/64c279f23794a831f9a8e7a4e0b722dd.jpg',
- },
- {
- type: 'input-number',
- name: 'img_count',
- label: '图片数量',
- value: 3,
- },
- {
- type: 'input-number',
- name: 'comment_count',
- label: '评论数',
- value: 2021,
- },
- ];
- }
- registerAmisEditorPlugin(InfoCardPlugin);
- export default InfoCardPlugin;
步骤 6:本地预览&调试自定义组件内容
预览方式 1:在控制台输入 npm run preview ,打开浏览器预览自定义组件内容。
预览方式 2:在控制台输入 npm run dev 后,在本地打开一个页面编辑器(amis-editor),预览和调试自定义组件内容。

步骤 7:在爱速搭中调试自定义组件
当自定义组件开发完成,并可在编辑器端正常使用和展示时,我们还可以使用 linkDebug 调试工具验证当前自定义组件在爱速搭平台中能否正常使用。
在控制台输入:npm run linkDebug 后,复制控制台输出的脚本地址,添加到爱速搭/临时外链中并保存。

打开应用中一个普通页面,进入页面编辑器查看能否正常使用当前自定义组件:

步骤 8:发布 NPM 组件扩展包
当自定义组件开发完成,并能正常在爱搭平台中正常使用和展示,就可以将其发布成一个 NPM 组件扩展包。
-
构建自定义组件静态脚本
发布前需要先构建自定义组件,执行:npm run build2lib。构建完成的自定义组件静态脚本默认存放在dist目录下。
-
在 package.json 中声明自定义组件信息
package.json / amis-widgets 中添加自定义组件信息,导入爱速搭时会读取这里的信息:

-
发布到 npm 仓库
执行:npm publish,需确保当前NPM组件扩展包名称和版本号是唯一的。

至此我们已经成功发布了一个 NPM 组件扩展包。
6 常见使用疑问
Q:为什么使用 NPM 方式托管自定义组件?
A:爱速搭的主要客户是私有化部署使用,使用 NPM 托管方式可以更好的与平台解耦,用户在开发自定义组件无需过多关注平台功能,比如编译后的 js 静态资源不放对象存储也能正常使用。
Q:现有业务组件能否快速发布成 NPM 组件扩展包?
A:现有业务组件无需进行结构性改造,只需将其注册成 amis 渲染器,同时按需补充 amis-editor 插件,即可快速发布成 NPM 组件扩展包。
Q:爱速搭支持单独使用 amis-widget 开发自定义组件吗?
A:对于有一定前端工程能力的用户或者团队,可单独使用 amis-widget 开发自定义组件,无需额外引入 amis-widget-cli,可以完整保留业务现有的前端工程代码。
Q:爱速搭支持使用私有 NPM 仓库发布组件扩展包吗?
A:对于涉密业务组件,爱速搭私有化部署时支持配置私有 NPM 托管仓库(比如百度的私有 NPM 仓库、或者淘宝的私有仓库)。
爱速搭平台默认使用的官方 NPM 仓库的搜索接口(NPM_SEARCH)实现组件扩展包搜索导入功能,但如果私有化部署时配置成私有仓库(私有仓库自身没有NPM的搜索接口),会导致搜索导入功能失效。添加组件扩展包时,请使用「手动添加NPM组件扩展包」方式添加 NPM 组件扩展包。

7 小结
百度智能云低代码平台爱速搭的目标是让开发者少写或者不写代码也可以可快速搭建企业信息化管理系统。
爱通过通过内置的 120+ 功能组件和可视化页面设计器,可实现大部分中后台页面的可视化设计;通过 API 管理和 API 编排,实现了业务接口的可视化设计;通过数据模型,实现了内外部数据表的可视化设计;通过 JSONQL,实现了 SQL 可视化设计并支持多种数据库类型,最终实现整个应用的一站式的全栈可视化搭建能力。
企业借助爱速搭平台完成信息化系统的建设的同时,往往还会面对老旧系统的维护工作,此时企业也可借助本文介绍的组件扩展包能力,将老旧业务系统的业务模块封装成NPM自定义组件封装为业务组件物料,完成老旧系统到低代码的快速迁移,实现企业内部新老系统的有机融合。 -
相关阅读:
.NET应用系统的国际化-整体设计思路
flutter 环境搭建(windows)(先装 jdk 建议1.8起步)
不知道如何制作产品图册的,赶紧收藏住!
2022Java后端实习春招面试题整理(含答案) 备战秋招
Nodejs+vue+Elementui课程教学网站系统
ARM32开发——GPIO输入
saas多用户小程序商城源码
java毕业设计——基于java+JSP+J2EE的户籍管理系统设计与实现——户籍管理系统
Vue代码规范
OpenTDF 客户端cpp版本SDK的编译和使用
- 原文地址:https://blog.csdn.net/2301_82040283/article/details/139471952