-
微信小程序 npm构建+vant-weaap安装
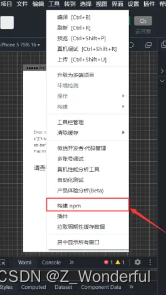
微信小程序:工具-npm构建
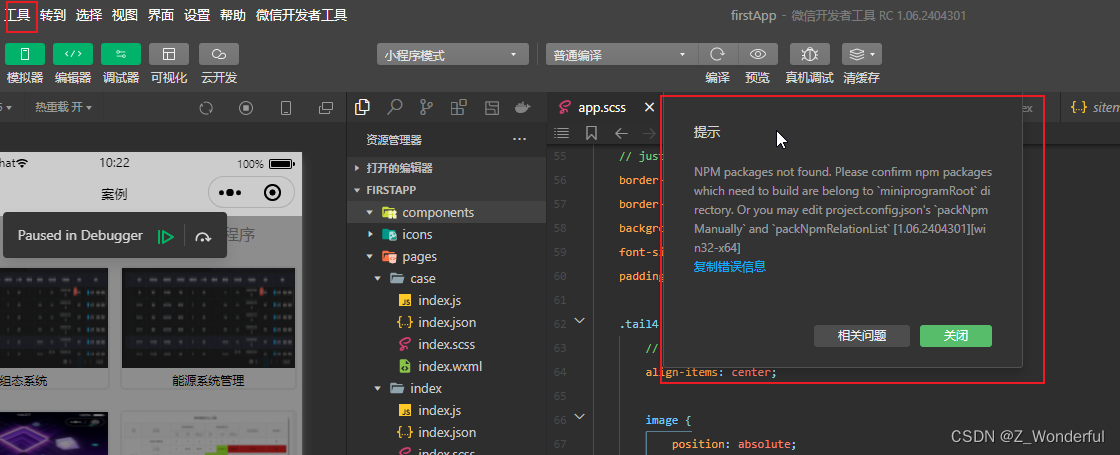
报错


解决:
1、
新建miniprogram文件后,直接进入到miniprogram目录,再次执行下面两个命令,然后再构建npm成功npm init -y
npm install express(Node js后端Express开发,不使用可以不安装)
npm installExpress框架是Node.js基金会的一个项目,官方网址为http://expressjs.com。(中文网站为
http://expressjs.com/zh-cn)。它提供了对Node.js原生API比较好的封装,从而使开发者更容易的使用Node.js,并用来开发强壮的Web、移动应用,以及API的一些其他功能。开发人员还能够方便的为它开发插件和扩展,从而增加Express的能力。
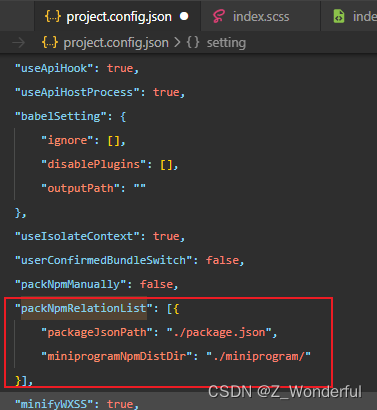
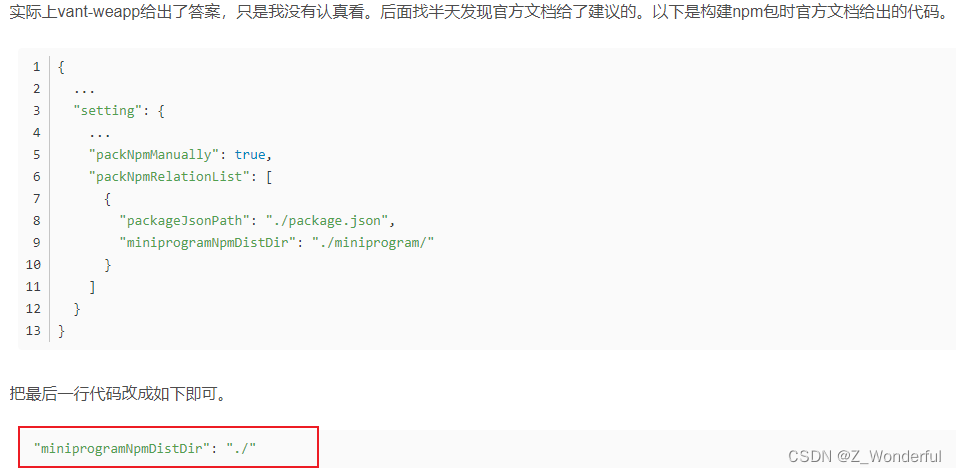
(Node js后端Express开发,不使用可以不安装)2、在project.config.json文件找到‘setting’并添加如下配置
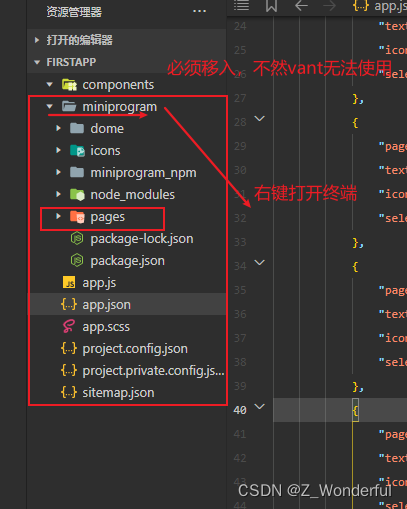
在根目录创建一个miniprogram文件夹
将pages、utils、app、sitemap.json等和源代码相关的文件移到miniprogram文件夹下。

"packNpmManually": true,//默认是false,要改成true "packNpmRelationList": [ { "packageJsonPath": "./package.json", //不一定这个位置,看package.json对应位置 //例如 "packageJsonPath": "./miniprogram/package.json", "miniprogramNpmDistDir": "./miniprogram/" } ],
再安装:- 通过 npm 安装
- npm i @vant/weapp -S --production
进行工具–npm 构建
构建成功,给页面引入组件就可以使用
微信小程序官网-自定义组件
index.josn{ "usingComponents": { "van-button": "@vant/weapp/button/index" } }每个人状况不一样:如下
如果报错:构建失败
vant-weapp官网
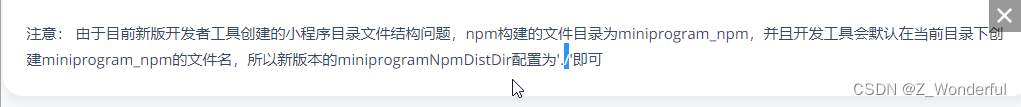
新版本没有



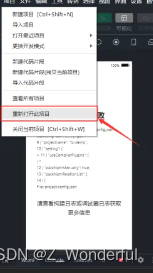
3、配置完先不要急于去点【构建npm】,而是先点击【重新打开此项目】(防止出现一些奇怪的问题)

4、等待项目重新打开加载完成后,再点击【构建npm】

微信开发工具构建安装vant-weaap


注意:
配置好项目的路径之后记得重新打开项目再构建, -
相关阅读:
【Unity】使用Unity实现双屏显示
函数式组件中实现Antd打开Modal后其Input框自动聚焦(focus)到文字的最后
Springboot+vue的社区医院管理系统(有报告),Javaee项目,springboot vue前后端分离项目
程序员保密协议(双向)
Altium Designer 手机设计之PCB布局 - 系列三
shell常用快捷键和通配符
大模型时代的具身智能系列专题(六)
信息学奥赛一本通:1127:图像旋转
leetcode 665. Non-decreasing Array 非递减数列(中等)
计网第五章(运输层)(八)(TCP的连接释放)
- 原文地址:https://blog.csdn.net/Z_Wonderful/article/details/139345679