-
Flex布局下文本溢出省略号失效了,Flex自适应宽度显示省略号
使用text-overflow: ellipsis;文字溢出,代码如下
- .content {
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
通常情况下使用文字省略需要给一个固定的宽度,文字溢出后省略;当我们存在一种flex自适应布局时,我们无法给定一个固定宽度,内容宽度是根据外部元素宽度自适应,左侧固定,右侧flex: 1来自适应,代码如下
- <div class="containter">
- <div class="left">leftdiv>
- <div class="right">
- <div class="content">
- 省略文字省略文字省略文字省略文字省略文字省略文字省略文字省略文字省略文字省略文字
- div>
- div>
- div>
- .containter {
- width: 500;
- height: 40px;
- display: flex;
- align-items: center;
- border: 1px solid black;
- .left {
- width: 100px;
- height: 20px;
- flex: none;
- background-color: blanchedalmond;
- }
- .right {
- flex: 1;
- background-color: aquamarine;
- .content {
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
- }
- }
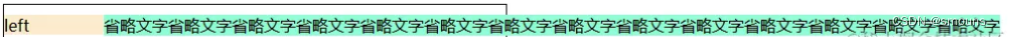
效果如下

我们会发现内容部分并未向我们想要的那样省略,超出显示
我们可以在类名为right这个元素上添加min-width: 0就可实现溢出省略效果,修改后代码
- .containter {
- width: 500;
- height: 40px;
- display: flex;
- align-items: center;
- border: 1px solid black;
- .left {
- width: 100px;
- height: 20px;
- flex: none;
- background-color: blanchedalmond;
- }
- .right {
- flex: 1;
- background-color: aquamarine;
- min-width: 0;
- .content {
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- }
- }
- }
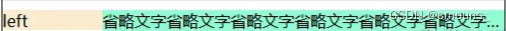
效果如下

当然也可以使用overflow: hidden这个属性实现,同样在类名为right这个元素上添加,大家可以试试
部分网友说 设置flex-shrink:0,禁止元素被压缩就好了(记住这个属性,尤其是你图片变形的时候)--暂未尝试过,感兴趣的也可以试试
-
相关阅读:
【历史上的今天】6 月 23 日:图灵诞生日;互联网奠基人出生;Reddit 上线
go语言教程4:switch和map
基础配置xml
https跳过SSL认证时是不是就是不加密的,相当于http?
使用ffmpeg和python脚本下载网络视频m3u8(全网最全面)
CSS - 进阶提升篇
非关系型数据库Redis的安装【Linux】及常用命令
设计模式7、桥接模式 Bridge
404 Not Found(nginx)
day064:File类与I/O流、绝对路径与相对路径、File类的成员方法
- 原文地址:https://blog.csdn.net/smouns_/article/details/138653456
