-
网络中常用的请求方法
请求方法的本质
请求方法是请求行中的第一个单词,它向服务器描述了客户端发出请求的动作类型。在 HTTP 协议中,不同的请求方法只是包含了不同的语义,但服务器和浏览器的一些约定俗成的行为造成了它们具体的区别

fetch('https://www.baidu.com', { method: 'heiheihei', // 告诉百度,我这次请求是来嘿嘿嘿的 });- 1
- 2
- 3
上面的请求中,我们使用了自定义方法
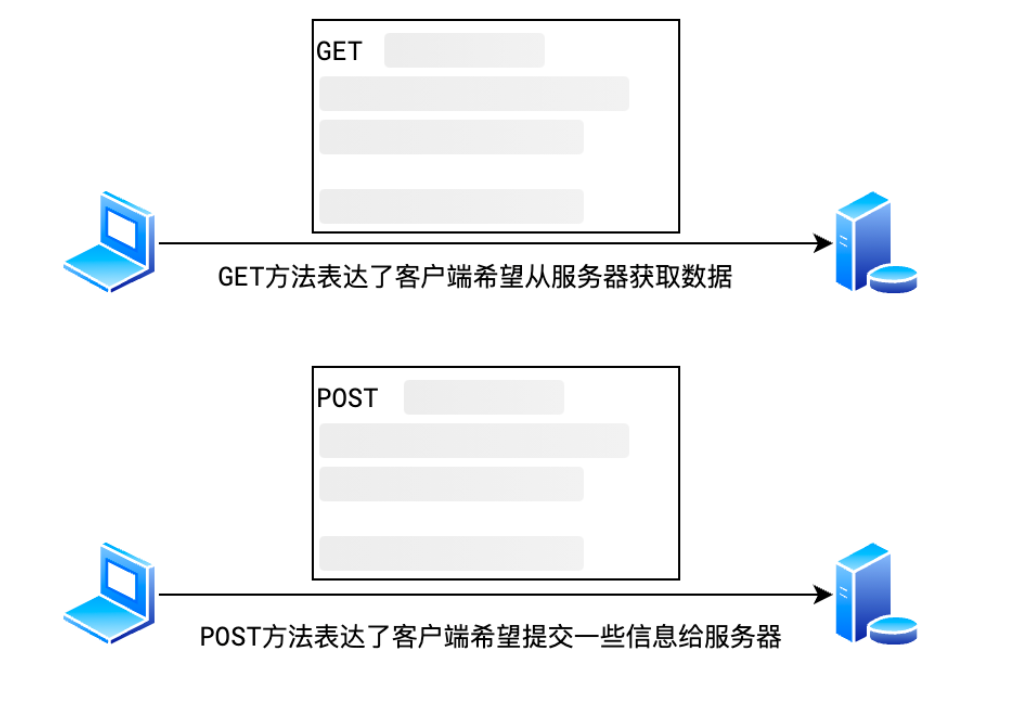
heiheihei。虽然百度服务器无法理解这样的请求是在干什么,但这样的请求也是可以正常发送到百度服务器的。- GET,表示向服务器获取资源。业务数据在请求行中,无须请求体。
- POST,表示向服务器提交信息,通常用于产生新的数据,比如注册。业务数据在请求体中。
- PUT,表示希望修改服务器的数据,通常用于修改。业务数据在请求体中。
- DELETE,表示希望删除服务器的数据。业务数据在请求行中,无须请求体。
- OPTIONS,发生在跨域的预检请求中,表示客户端向服务器申请跨域提交。
- TRACE,回显服务器收到的请求,主要用于测试和诊断。
- CONNECT,用于建立连接管道,通常在代理场景中使用,网页中很少用到。
GET 和 POST 的区别
由于浏览器和服务器约定俗称的规则,造成了 GET 和 POST 请求在 web 中的区别:
- 浏览器在发送 GET 请求时,不会附带请求体。
- GET 请求的传递信息量有限,适合传递少量数据;POST 请求的传递信息量是没有限制的,适合传输大量数据。
- GET 请求只能传递 ASCII 数据,遇到非 ASCII 数据需要进行编码;POST 请求没有限制。
- 大部分 GET 请求传递的数据都附带在 path 参数中,能够通过分享地址完整的重现页面,但同时也暴露了数据,若有敏感数据传递,不应该使用 GET 请求,至少不应该放到 path 中。
- 刷新页面时,若当前的页面是通过 POST 请求得到的,则浏览器会提示用户是否重新提交。若是 GET 请求得到的页面则没有提示。
- GET 请求的地址可以被保存为浏览器书签,POST 不可以。
结语
从 http 协议的角度来说,GET 和 POST 它们都只是请求行中的第一个单词,除了语义不同,其实没有本质的区别。
之所以在实际开发中会产生各种区别,主要是因为浏览器的默认行为造成的。
-
相关阅读:
【Mysql性能优化系列】MySQL优化WHERE语句18个硬核技巧
《代理选择与反爬虫策略探究:如何优化网络爬虫效率与稳定性》
download failed after attempts=6: dial tcp 108.160.169.178:443: i/o timeout问题解决
重绘与重排(回流)
如何在Windows系统中安装5.7.26版本的MySQL?
在NestJS应用程序中使用 Unleash 实现功能切换的指南
博弈论专题
props验证指的是什么?Vue组件的props验证
【Rust日报】2022-05-28 Neon:AWS Aurora Postgres 的无服务器开源替代方案。
【DPDK】Trace Library
- 原文地址:https://blog.csdn.net/qq_39357822/article/details/138224100