-
Vue.js 3 应用开发与核心源码解析 阅读笔记

2022年出的书,针对Vue的版本是3.2.28,当前的版本是 3.4.21。
本书的一大特色是对Vue 3.x的核心源码(响应式原理、双向绑定实现、虚拟DOM、
原理和实现)进行了分析和讲解,这不仅有利于读者掌握Vue.js的设计思想,也能提升读者对Vue.js框架的熟练度,同时Vue.js源码知识也是近年来前端面试经常被问到的内容,学习和掌握这些内容是非常必要的。选择这本书的原因是有核心源码解析部分,这个会对深入了解会有帮助吧。 第一章 Vue概述
1.1 MVC 和MVVM模式


MVVM让开发真更加专注于页面视图,从视图出发来编写业务逻辑。
1.2 Vue.js 简介
1.2.1 Vue的由来
解决Angular过于庞大功能复杂上手难度高的问题。
1.2.2 Vue 前端工程化和Webpack
Webpack的主要功能是将前端工程所需要的静态资源文件打包成一个或者若干个js和CSS文件。
1.3 Vue 的 安装和导入
1.3.1 CND 方式导入
<script src="https://unpkg.com/vue@3/dist/vue.global.js">script>1.3.2 npm导入
npm install vue1.3.3 Vue Cli 和 Vite导入
1.4 Vue3 的新功能
更快,更小,更易于维护
组合式API,新增内置组件,服务端渲染,vite
1.5 ES 6 语言基础
1.5.1 变量声明
1 let, var 和 const
使用let/ const来声明变量
2 箭头函数
let f = v =>v 等同于 var f = function (v) {return v}
let f = () => 5 等同于 var f = function() (return 5}
let f = (num1, num2) => num1 +num2 等同于 var f=function(num1, num2) {return num1+num2}
=> 后面跟随函数的返回值
3,对象属性和方法的简写 ES6 允许在大括号中直接写入变量和函数,作为对象的属性和方法。
4,对象解构
可以使用解构从数组和对象中提取值并赋给变量
1.5.2 模块化
1,ES6模块化概述
类似于python的import相似功能。JavaScript程序员自己制定了一些模块加载方案,主要有CommonJS和AMD两种。前者用于Node.js服务器,后者用于浏览器。
2, import和export
ES 6的到来,终于原生支持了模块化功能,即import和export。
1.5.3 Promis和async/await
1 Promise Promise是一种适用于异步操作的机制,比传统的回调函数解决方案更合理和更强大。
2, async/await
async/await是两个关键字,主要用于解决异步问题,其中async关键字代表后面的函数中有异步操作,await关键字表示等待一个异步方法执行完成。这两个关键字需要结合使用。
1.6 实践
实现如图的效果:显示内容随着输入内容变化(双向绑定)


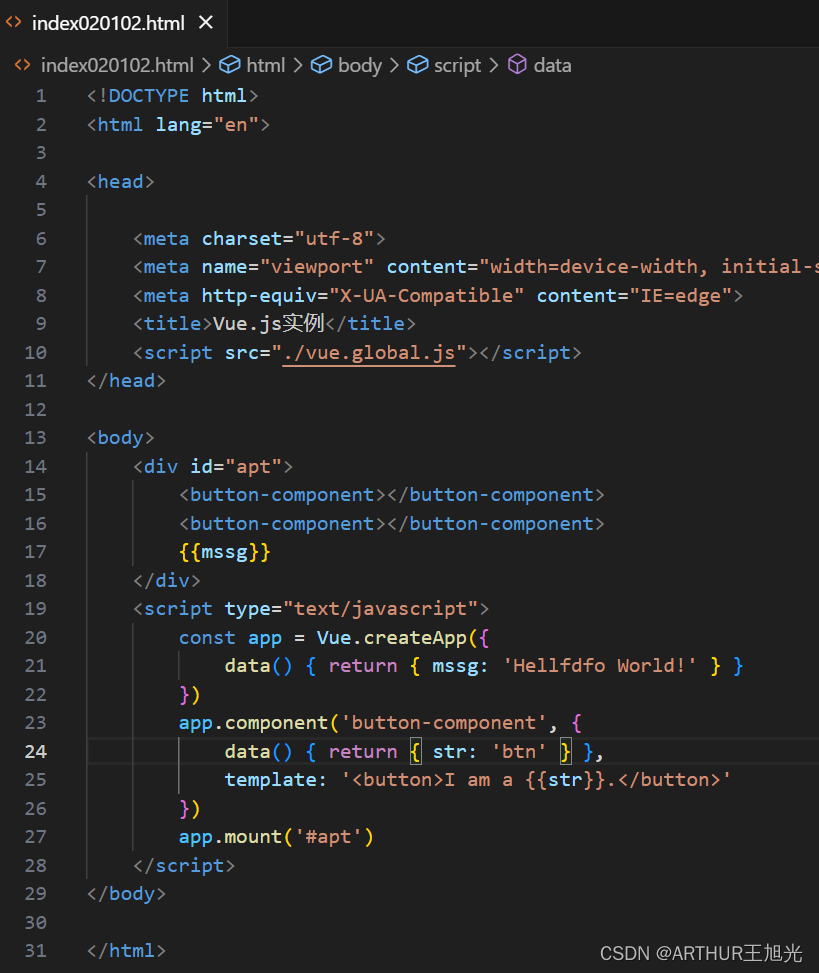
html文档的理解:
1,2 是需要再index.html目录下需要有的文件。
3,4,5 通过变量msg进行信息同步
6,7,8 通过变量名 id= "app" 来进行信息同步。
1.7 小结与练习
第二章 Vue基础
2.1 Vue 实例和组件
2.1.1 创建Vue实例

这个例子中,createApp方法创建一个Vue使用实例。该实例通过调用mount方法,和页面上的DOM渲染进行挂载。mount的参数(#apt)传递id选择器,挂载之后这个Id对应的DOM就被Vue实例接管。
mount方法, Vue中的mount方法是将Vue实例与实际网页DOM相结合的关键步骤。它负责将Vue应用从纯Javascript对象转化为用户可见的网页界面,并建立起数据与界面之间的相应关系。
id选择器和class选择器:是CSS中两种基本且重要的选择器,用于HTML文档中定位并相应样式到特定的DOM元素。 id选择器以井号(#)开头,唯一性,高特异性,语义化,Javascript交互,class选择器用点号(.)开头, 可复用性 。
Vue中id选择器和class选择器的使用与传统HTML和CSS并没有本质区别,用于CSS样式应用和可能得JavaScript交互。由于Vue的特性,call选择器在Vue项目中扮演着重要的角色。而id选择器在Vue中使用相对较少,主要集中于DOM定位,路由锚点或极少数需要极高样式优先级的场景。
createApp方法传递的参数是根组件(也可以叫作根实例)的配置,返回的对象叫作Vue应用实例,当应用实例调用mount方法后返回的对象叫作根组件实例,一个Vue应用由若干个实例组成,准确地说是由一个根实例和若干个子实例(也叫子组件)组成。如果把一个Vue应用看作一棵大树,那么称根节点为Vue根实例,子节点为Vue子组件。
2.1.2 用component() 方法创建组件

23-26行使用上一步返回的Vue实例app调用component()方法新建一个组件。该方法的以一个参数标记这个组件的名字,第二个参数是一个对象,这里的data必须是一个函数function,这个函数返回一个对象。template定义了一个模板,表示这个组件将会使用这部分HTML代码作为其内容。
15-16行,
表示用了一个自定义标签来使用组件,其内容保持和组件名一样,这是Vue中特有的使用组件的写法。可以多次使用,以达到组件复用的效果。 2.1.3 Vue组件、根组件、实例的区别
在一般情况下,我们使用createApp创建的叫作应用(根)实例,然后调用mount方法得到的叫作根组件,而使用app.component()方法创建的叫作子组件,组件也可以叫作组件实例,概念上它们的区别并不大。
Vue中的组件是相互嵌套的,可以看作是一个树结构,就是组件树。
2.1.4 全局组件和局部组件
2.1.3代码中直接使用app.component()创建的组件为全局组件,全局组件无须特意指定挂载到哪个实例上,可以在需要时直接在组件中使用,,全局组件必须在根应用实例挂载前定义,即需要再app.mount("#apt")之前定义。全局组件可以在任意的Vue组件中使用。局部组件表示指定它被某个组件所引用。
下面的例子为创建局部组件,代码

结果:

为了组件复用,可以将组件单独抽离出来,代码,结果如下:


2.1.5 组件方法和事件的交互操作
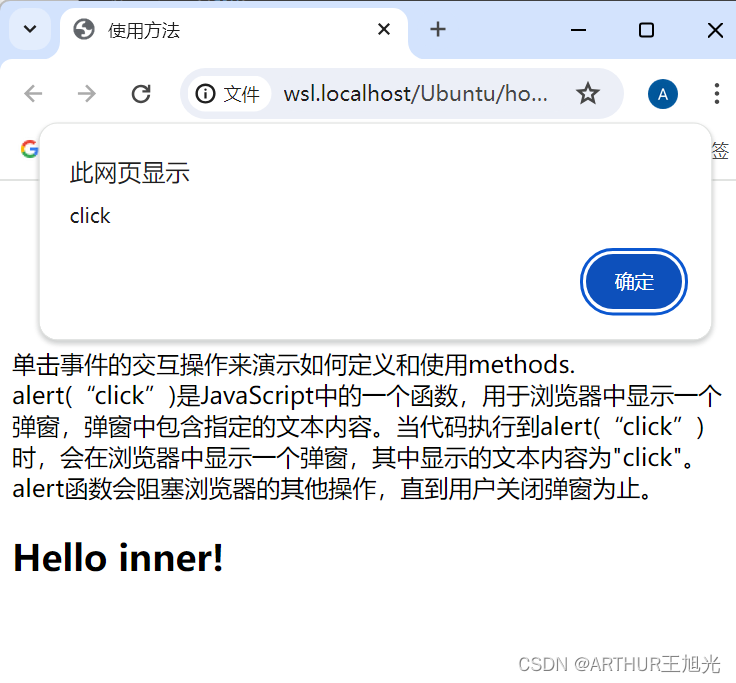
例子2.1.7 定义和调用方法的展示。单击“Hello inner”后显示弹窗。


在模板中通过设置@click="clickCallback"表示为
绑定了一个click事件,回调方法是clickCallback,当单击发生时,会自动从methods中寻找clickCallback这个方法,并且触发它。
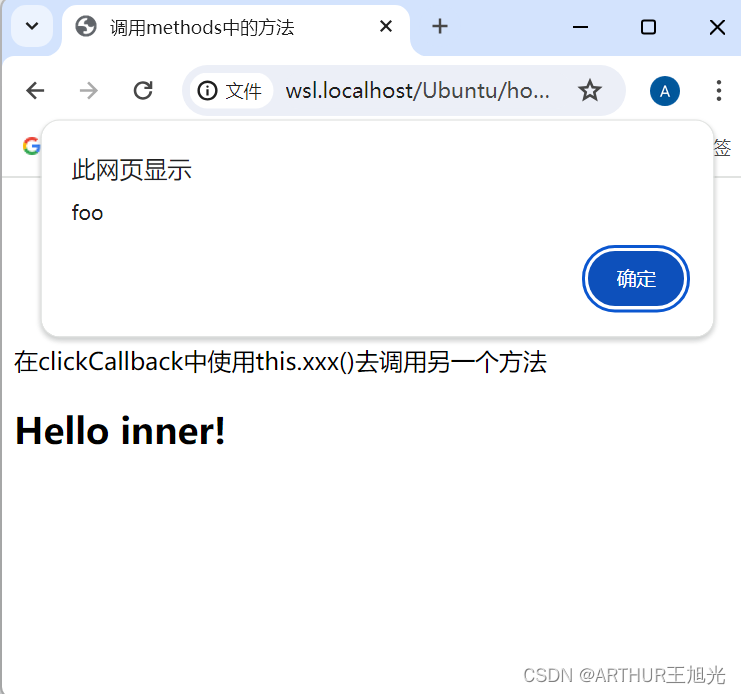
可以设置另一个方法,同时在clickCallback中使用this.xxx()去调用,如示例代码2-1-8所示。单击Hello inner,两个弹出窗口。


例 2.1.9 使用方法进行DOM交互操作
单击“click0”,可以实现数值++的操作。


2.1.6 单文件组件
,组件的模板代码被抽离到一起,使用标签包裹;组件的脚本代码被抽离到一起,使用