-
虚拟DOM
虚拟DOM(Virtual DOM)是现代前端框架(如React、Vue等)用于优化DOM操作性能的关键技术。Vue也采用了虚拟DOM来提高性能和提供更好的开发体验。以下是虚拟DOM在Vue中的详细解释:
什么是虚拟DOM?
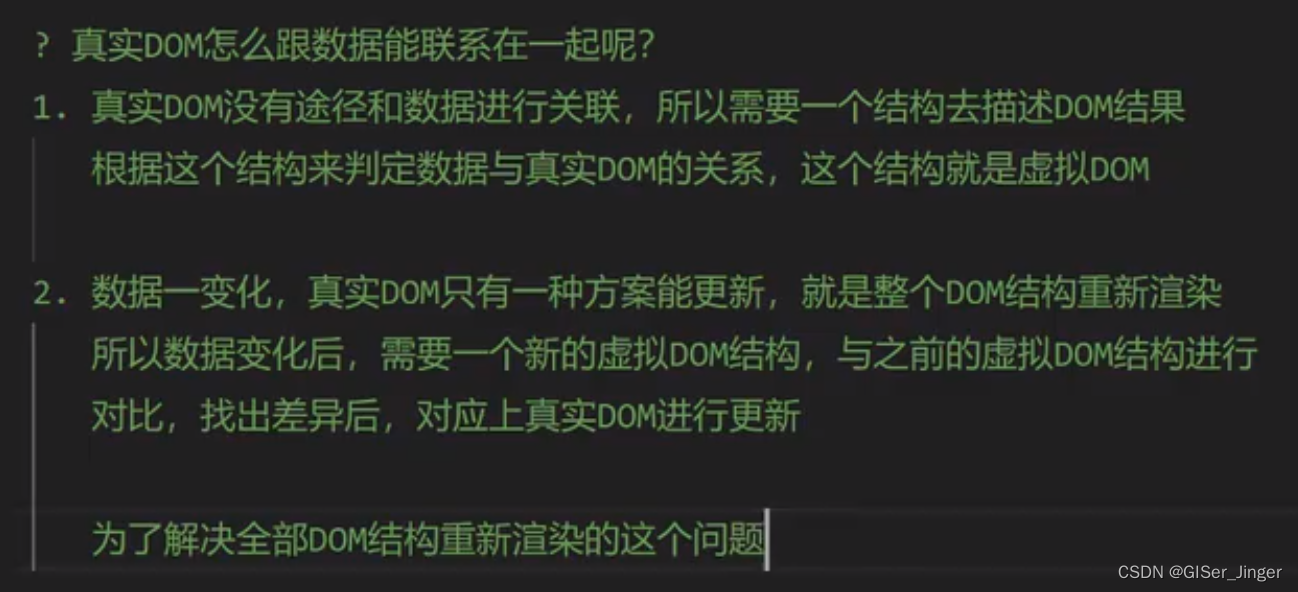
虚拟DOM是一个内存中的表示,它是对真实DOM的轻量级映射。当状态发生改变时,Vue会创建一个新的虚拟DOM树,与旧的虚拟DOM树进行比较,然后计算出最小的DOM操作来更新实际的DOM。
为什么需要虚拟DOM?
-
性能优化:直接操作真实DOM可能会非常慢。通过使用虚拟DOM,框架可以批量更新DOM,减少浏览器的重绘和回流,从而提高性能。
-
简化复杂性:虚拟DOM提供了一个抽象层,使得状态变化和DOM更新变得更容易管理和预测。
Vue中的虚拟DOM工作原理
-
状态变化:当Vue组件的数据发生变化时,Vue会触发重新渲染。
-
生成新的虚拟DOM:Vue会根据组件的模板和新的数据生成一个新的虚拟DOM树。
-
差异比较:Vue会将新的虚拟DOM与旧的虚拟DOM进行比较,找出需要更新的部分。
-
DOM更新:根据差异,Vue会生成一个最小的DOM更新操作,然后应用这些操作来更新实际的DOM。
优势
-
更快的性能:通过减少不必要的DOM操作,提高了页面的渲染性能。
-
更好的开发体验:开发者可以更专注于业务逻辑,而不是DOM操作的细节。
核心思想与实现
虚拟DOM的核心思想是通过JavaScript对象模拟真实的DOM结构,这个JavaScript对象被称为虚拟DOM节点。虚拟DOM节点包含了节点的类型、属性、子节点等信息。
虚拟DOM的关键实现步骤:
-
创建虚拟DOM节点:使用JavaScript对象表示真实DOM的结构。
-
编译模板:正则表达式
-
数据:reactive,代理


-
渲染虚拟DOM:根据虚拟DOM节点生成真实的DOM结构。
-
从模板到虚拟DOM(初次加载如何将数据和DOM结合在一起渲染)
-
比较和更新:比较新旧虚拟DOM,找出差异,然后仅更新真实DOM中需要改变的部分。新
-
老VDOM对比(DIFF算法): 如何绕开虚拟DOM也能实现数据绑定
Vue2.0 和 Vue3.0 Dom Diff 对比_vue2 vue3 diff-CSDN博客
其他
虚拟DOM(运行时)与真实DOM(编译时)


SSR (运行时任务转到服务端)
-
-
相关阅读:
MyBatis初步了解
Camtasia 2022全新版超清录制电脑视频
vue-cli3 vue项目 动态修改favicon.ico(浏览器顶部小图标)
UML的要素、UML的关系、UML的图
css图片滚动
如何为谷歌seo打好基础?
[USACO3.4] 美国血统 American Heritage
【MySQL】在CentOS环境下安装MySQL
ProxySQL + Mysql MGR实现数据库高可用
asp.net企业招聘管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机毕业设计
- 原文地址:https://blog.csdn.net/m0_55049655/article/details/138176195