-
【Vue3+Tres 三维开发】02-Debug
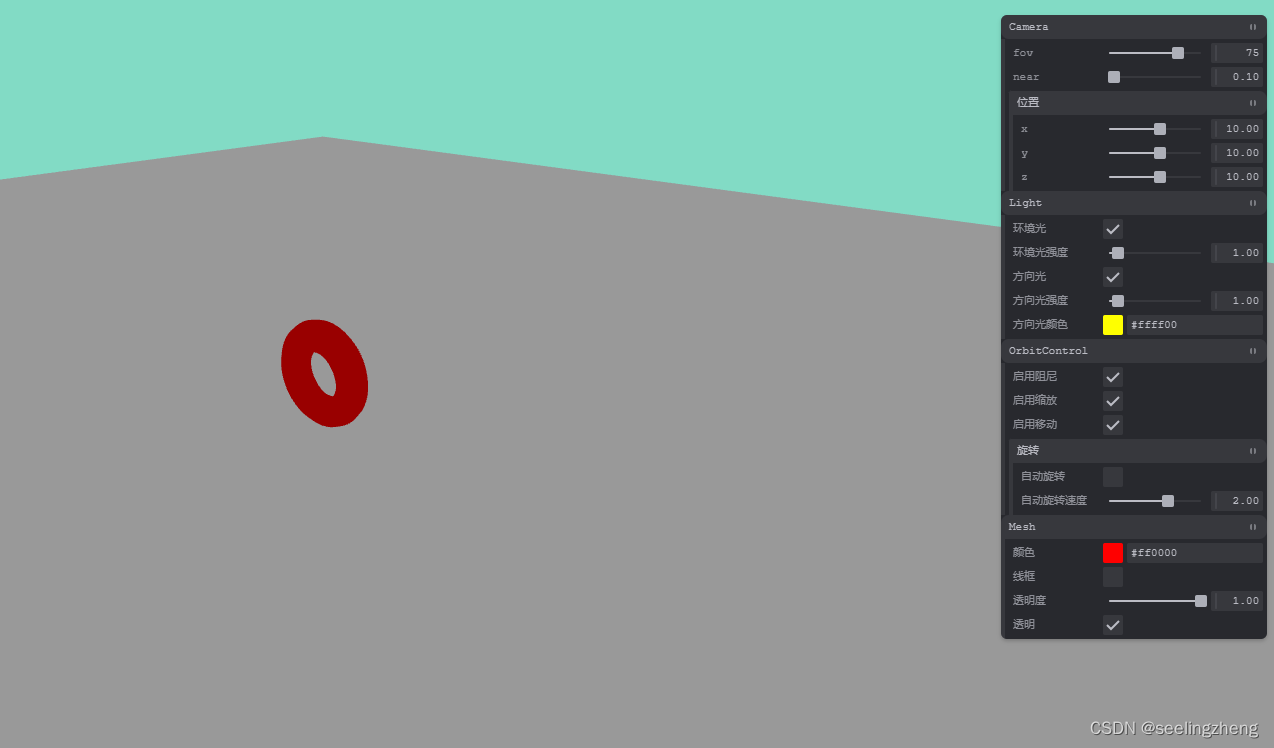
预览

介绍
Debug这里主要是讲在三维中的调试,同以前threejs中使用的lil-gui类似,TRESJS也提供了一套可视化参数调试的插件。使用方式和之前的组件相似。使用
-
通过导入
useTweakPane即可import { useTweakPane, OrbitControls } from "@tresjs/cientos" const { pane } = useTweakPane();- 1
- 2
- 3
-
创建分组和参数设置项
const cameraFolder = pane.addFolder({ title: "Camera" }); const cameraState = reactive({ ... fov: 75, ... }); const cameraFolder = pane.addFolder({ title: "Camera" }); cameraFolder.addBinding(cameraState, "fov", { label: "fov", step: 1, min: 45, max: 85, });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
-
设置
debug参数ÿ
-
-
相关阅读:
软考高级——系统架构设计师通关宝库
人工智能、深度学习、机器学习常见面试题301~320
关于架构的一些理念
C++多线程学习08 使用list和互斥锁进行线程通信
【kubernetes】关于云原生之k8s集群的pod理论详解
golang开发:go并发的建议(完)
【strcat函数和strncat函数的对比与模拟实现】
【面试题精讲】说一说springboot加载配置文件优先级
知行合一
c++ 常用STL 之vector
- 原文地址:https://blog.csdn.net/seelingzheng/article/details/138206016