-
ios微信小程序禁用下拉上拉
第一步:
page.json配置页面的"navigationStyle":"custom"属性,禁止页面滑动

"navigationStyle":"custom"第二步:
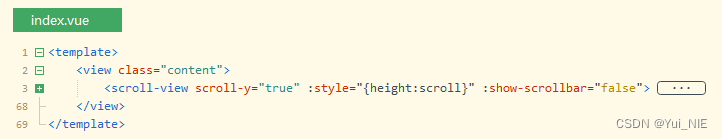
页面里面使用scroll-view包裹内容,内容可以内部滑动

- <view class="content">
- <scroll-view scroll-y="true" :style="{height:scroll}" :show-scrollbar="false">
- </scroll-view>
- </view>
配置scroll-view的高度


this.scroll = uni.getWindowInfo().windowHeight + "px";配置最外部标签的css属性,顶部颜色和底部颜色的渐变

- .content {
- background-image: linear-gradient(to bottom, #92CCFF,#92CCFF,#92CCFF, #EFF5FF,#EFF5FF,#EFF5FF);
- }
-
相关阅读:
Transformer学习
做一个校园跑腿小程序需要多少成本?
力扣(LeetCode)133. 克隆图(C++)
Google PLB(Protective Load Balancing) 简评
postgrest API CURD数据库
c# iot .net 6 树莓派 读取光敏传感器四针+模拟转数字模块 代码实例
XSD 初学
STM32 Bootloader开发记录
内部类 成员 静态 局部 匿名
存储用户密码应该使用什么加密算法?
- 原文地址:https://blog.csdn.net/Yui_NIE/article/details/138195356