-
WPF —— MVVM架构
1 什么是MVVM?
MVVM是一种软件架构模式,它将应用程序分为三个层次 model(数据模型),view(视图),viewmodel(视图模型)
model:表示应用程序当中数据和业务逻辑,通俗来说就是对象。例如学生的姓名和年龄等放到一个class里面,作为一个对象
view:就是xaml文件,处理用户交互和展示数据的 交互就是事件click,展示就是数据绑定等
viewmodel:数据和页面之间的桥梁,可以处理一些ui逻辑,也可以处理数据绑定,可以执行ui界面的命令(类似于事件)
也可以处理ui界面事件。
三者之间的关系 view对应一个viewmodel,一个viewmodel对应N个model,
mvvm核心特点数据驱动视图,通过修改数据达到更新界面的效果2 MVVM和WPF关系?
WPF带来的技术有数据绑定,Binding(绑定)、依赖属性、RoutedEvent(路由事件) 、Command指令
DataTemplate数据模版、ControlTemple控件模版等技术
这些技术就可以实现mvvm设计需求。3 MVVM优势?
1.降低view和model之间的耦合度。
2.提高代码的重用性和可维护性。
3.简化了单元测试
4.支持双向绑定,数据可以更改界面,界面更新也会影响数据
5 利用wpf里面强大的特性4 wpf实现mvvm设计模式 需要知识点
1INotifyPropertyChanged,我们在使用Binding绑定数据时候,通过修改数据不会达到界面更新的效果,原因
就是在数据变化没有发出通知,所以可以这个接口检查到属性变化之后发出通知。
2ICommand:wpf一种机制,类似于事件绑定,但是又和事件绑定有区别,
例如有几个页面需要绑定点击的时候关闭窗体的功能,如果是采用事件绑定,可以在每一个页面添加绑定,
命令可以写在其他类里面,由不同窗体进行调用
事件绑定具有局限性,
命令系统内置一部分的命令 ,内置的指令有复制 粘贴、剪切等指令 也可以通过ICommand创建一个命令
MVVM概念
设置WPF界面
- <TextBlock Text="{Binding Name1}" Width="100" Height="40" Margin="0,-100,0,0">TextBlock>
- <TextBlock Text="{Binding Sex}"
- Width="100"
- Height="40">TextBlock>
- <ComboBox ItemsSource="{Binding Names}"
- Name="c1"
- Width="100"
- Height="40"
- Margin="0,100,0,0">
- ComboBox>
- <Button Width="100" Height="40" Margin="0,-200,0,0" Click="f1">点击更新数据Button>
创建类继承INotifyPropertyChanged
public partial class MainWindow : Window, INotifyPropertyChanged/2实现接口方法
public event PropertyChangedEventHandler PropertyChanged;3 定义属性在set调用方法,发出通知
- private string name = "乔峰";
- public string Name1
- {
- get
- {
- return name;
- }
- set
- {
- name = value;
- PropertyChanged(this, new PropertyChangedEventArgs("Name1"));
- }
- }
- public bool Sex { get;set; } = true; //属性的更改不会触发界面更新
- private ObservableCollection<string> names = new ObservableCollection<string> { "乔峰", "段誉", "虚竹" };
- public ObservableCollection<string> Names {
- get
- {
- return names;
- }
- set
- {
- names = value;
- PropertyChanged(this, new PropertyChangedEventArgs("Names"));
- }
- }
Button的事件
- private void f1(object sender, RoutedEventArgs e)
- {
- Name1 = "李四"; //可以达到界面更新的目的
- Sex = false; // 不可以达到界面更新的目的
- Names.Add("王大拿");// 数组里面是有的,不可以达到界面更新的效果
- // List添加等操作不可以达到界面更新的效果.,把集合定义成List改成ObservableCollection这种类型
- }
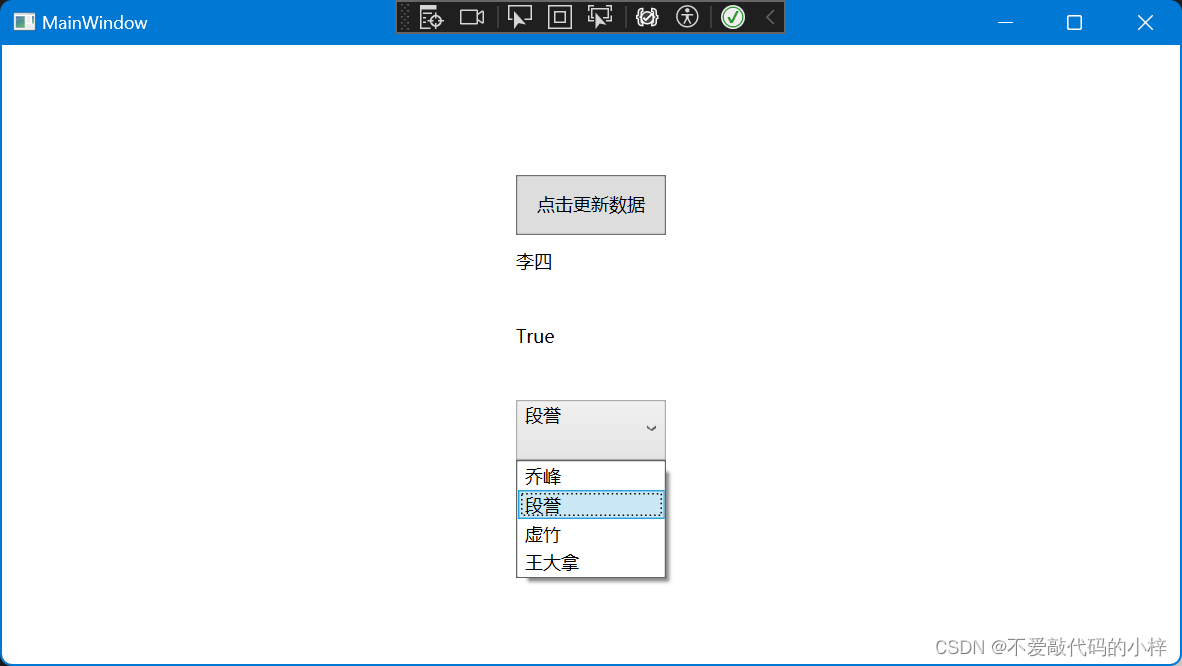
效果图如下
更新数据前

更新数据后

-
相关阅读:
Openstack部署
asp.net学生在线论坛
适配器模式
AndroidJetpack应用指南学习笔记13--DataBinding的简单使用
k8s--基础--05--环境搭建--准备工作
华为鸿蒙手表开发之动态生成二维码
SpringBoot整合Junit
淘宝API接口:提高电商运营效率与用户体验的利器(淘宝API接口使用指南)
Linux系统日志/文件操作命令
Mapping the NFT revolution: market trends, trade networks, and visual features
- 原文地址:https://blog.csdn.net/lu2023_8_6/article/details/138197912
