-
pnpm - Failed to resolve loader: cache-loader. You may need to install it.
起因
工作原因需要研究 vue-grid-layout 的源码,于是下载到本地。因为我习惯使用 pnpm,所以直接用
pnpm i安装依赖,npm run serve启动失败。折腾了一番没成功。
看到源码里有 yarn.lock,于是重新用yarn install安装依赖,成功启动。用 yarn 安装可以成功运行的项目, 用pnpm 安装后却运行失败。 挺有意思的,于是有了这篇 blog。
以前也遇到类似问题:使用相同的包管理器,但是 node 版本不同,有的 node 版本安装的包能成功运行,有的不能。
测试 npm yarn pnpm
请出今日受害者:
vue-grid-layout。在 github 上下载源码.zip。解压后复制成三份:- vue-grid-layout-npm
- vue-grid-layout-yarn
- vue-grid-layout-pnpm
分别使用
npmyarnpnpm安装依赖(版本 node 16.0.0,yarn 1.22.11,pnpm 7.27.0)。安装过程中都报了一些 warning 或 error,暂时忽略。启动项目npm run servenpm 和 yarn 均可成功运行。pnpm 启动失败,报错:
Failed to resolve loader: cache-loader. You may need to install it.
node-linker=hoisted
google 找到 pnpm issue: Failed to resolve loader: cache-loader You may need to install it.
pnpm maintainer 回复:

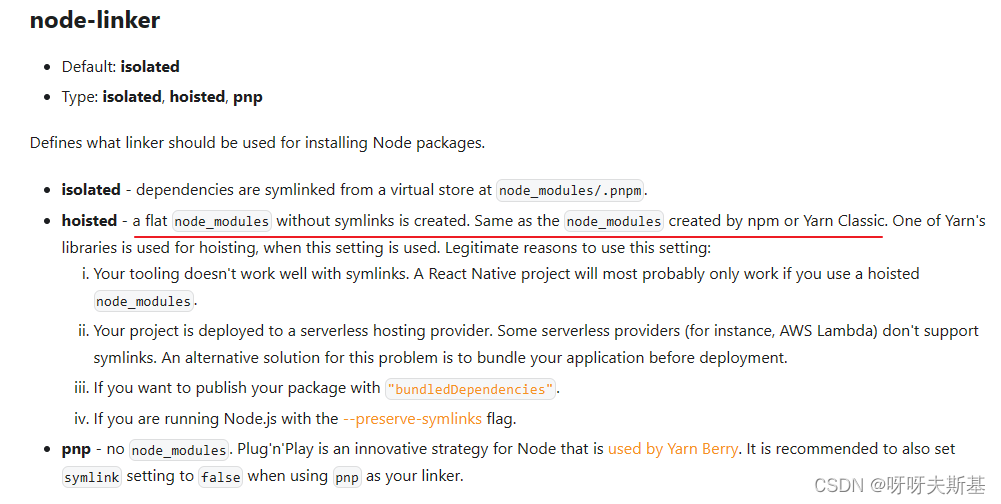
按照他的方法尝试。新建项目 vue-grid-layout-pnpm-hoisted,设置好 .npmrc 后pnpm i。再启动,成功!官方描述 node-linker=hoisted 的含义:

pnpm 默认(node-linker=isolated) 安装的 node_modules,子文件夹有30个。下图红框部分可以看到使用了 symbolic link:

用 npm、yarn、或者设置了 node-linker=hoisted 的 pnpm 安装的 node_modules:

子文件夹非常多(npm 997,yarn 994,hoisted pnpm 1045),因为所有直接间接的依赖都平铺在 node_modules 中了
使用原版 pnpm,手动安装缺少的包
虽然上面使用 node-linker=hoisted 后,可以继续用 pnpm 。但是失去了使用 pnpm 的意义了。
还是用“原版”的 pnpm 测试(不修改 node-linker),在 vue-grid-layout-pnpm 项目中手动安装 cache-loader,启动仍报错
Failed to resolve loader: babel-loader'手动安装 babel-loader,启动报错:
Syntax Error: TypeError: this.getOptions is not a function
google了一下,是包和包之间版本不匹配。但是通过报错信息看不出是哪个文件哪个包。在 node_modules 下全局搜索
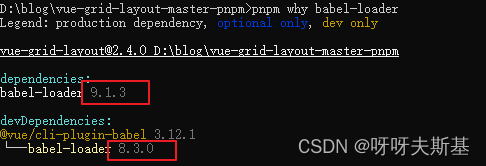
this.getOptions,锁定嫌疑人 babel-loader。用 pnpm why 查看:
需要安装8.3.0版本,但是刚刚安装的是9.1.3版本。重新安装:
pnpm i babel-loader@8.3.0,启动报错Failed to resolve loader: vue-loader。
一个一个安装,不知道什么时候才到尽头,放弃了。还是研究研究为什么 pnpm 不安装这些包吧。
为什么 pnpm 没安装 cache-loader?
其实 pnpm 安装了,但是 webpack 没找到。
篇幅太长,另开一篇 blog 解释 -
相关阅读:
这8个忠告会让你在2024过得更好
网络技术一:计算机网络概述
mysql精简单机版,免登录,可复制,不启动服务,与本机mysql无冲突
#边学边记 必修5 高项:对人管理 第2章 项目沟通管理和干系人管理 2-1 沟通的基本概念
儒家、儒学、儒教之三个不同的概念
【笔记】echarts图表的缩放和鼠标滚动冲突的处理解决方案
012:计算影线长度占比
Leetcode 692: Top K Frequent Words
老版本kafka查询topic消费情况(python查询)
笔记41:关于CIAC_PNC_4选用控制器的一些感悟
- 原文地址:https://blog.csdn.net/tangran0526/article/details/137788800