-
vue基础教程(7)——构建项目级首页
同学们可以私信我加入学习群!
前言
前面我们学习了vue的路由和登录页搭建,本文将和大家共同学习首页的搭建。
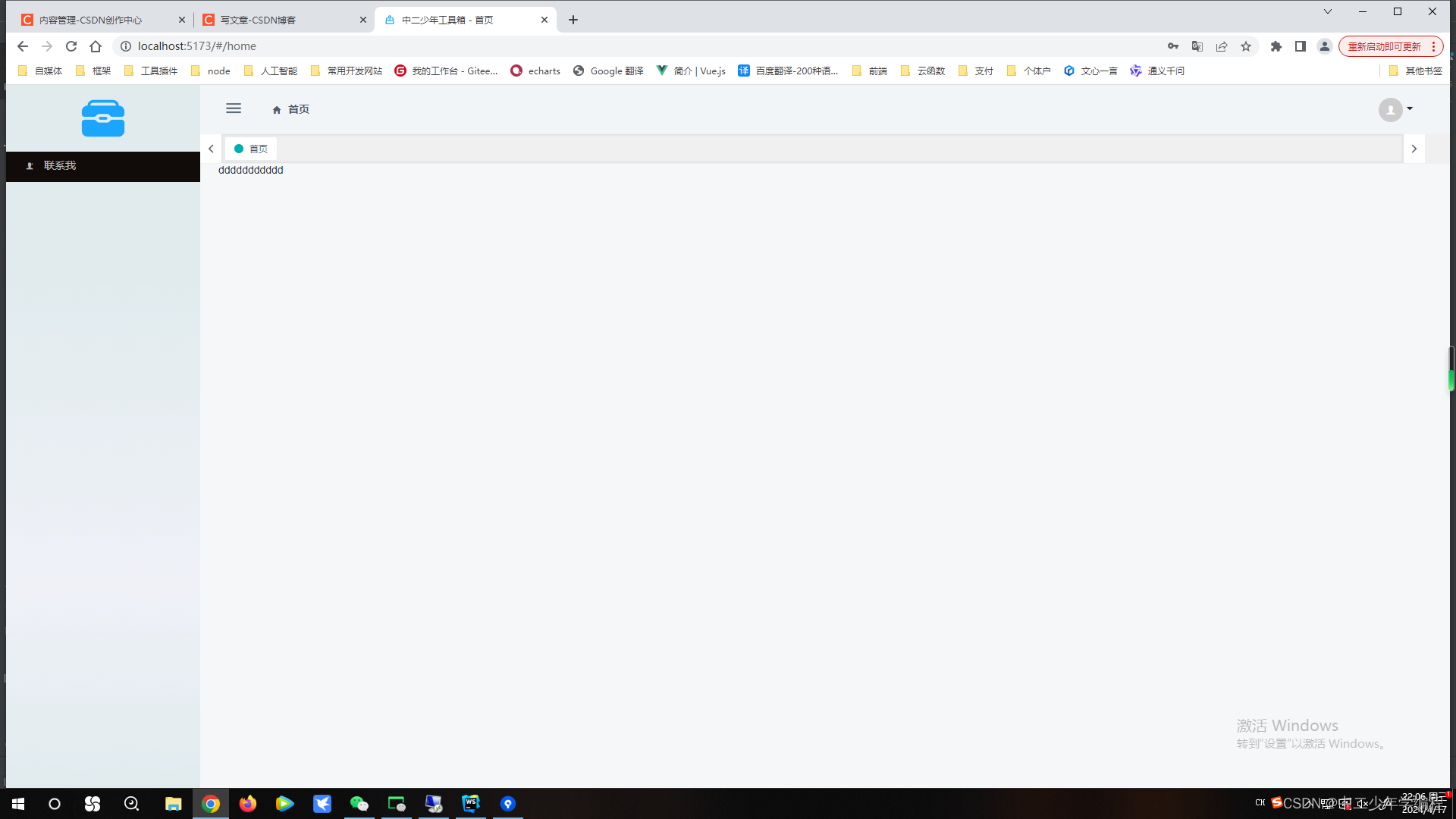
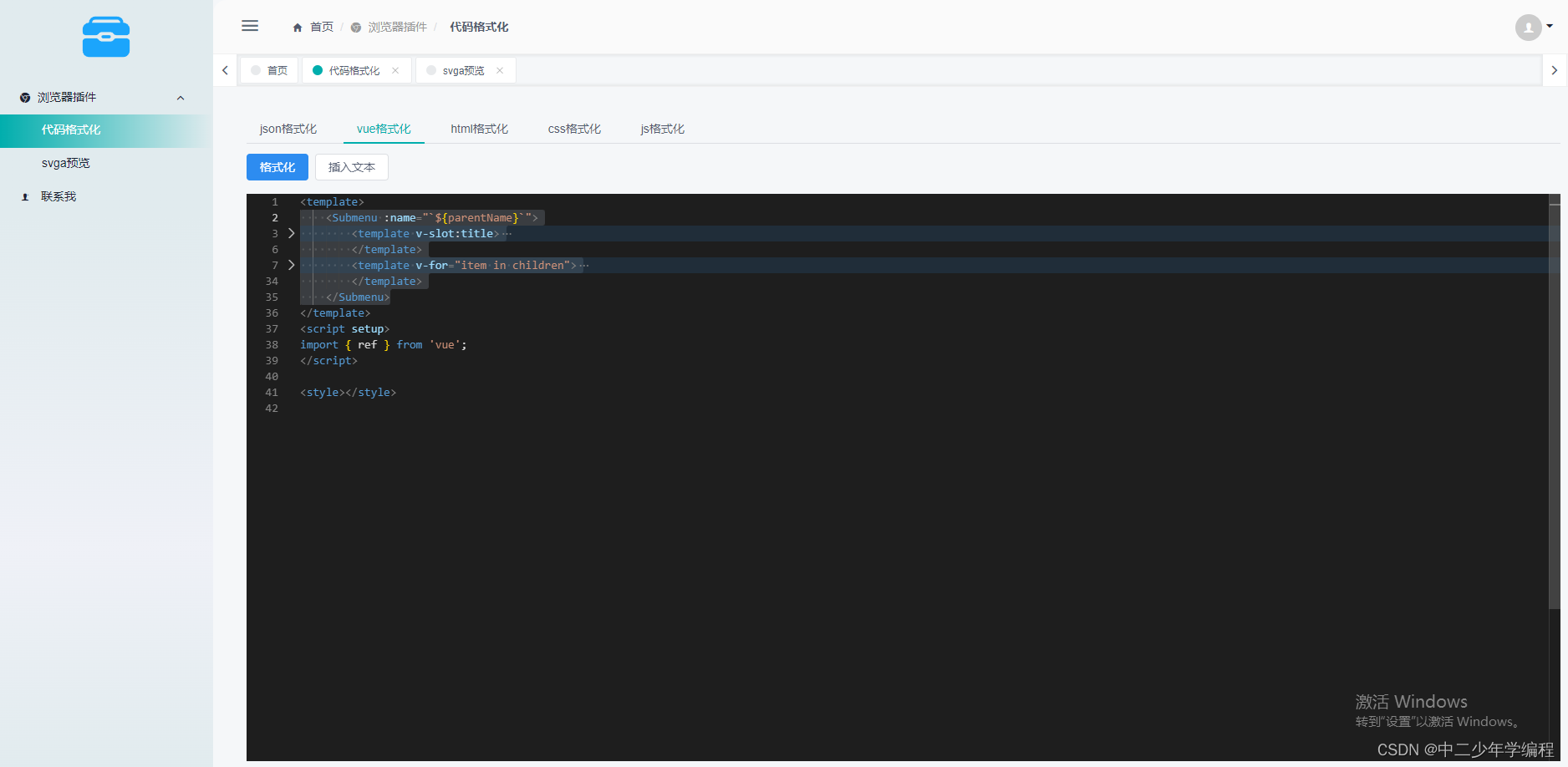
首页示例如图:

很多项目经验比较少的同学,一般都是对某些语法很熟悉,但是对整个项目是如何从零开始搭建的,页面布局是如何通过代码实现的,可能并未过多关注。也许有人会说,这些ui框架或者开源项目,都会开箱即用,可如果框架提供的布局无法满足要求呢,如果开源项目存在bug呢,如果企业做大做强需要UI重新设计web端呢?
我们有太多的理由去了解这些基础知识,我们可以永远不做,但是不能不会!
一、页面结构
通过上图可以看出,首页大体分为三个部分:
1.左侧侧边栏2.上侧面包屑、标签
3.右侧页面主体
如果每块代码都解析一遍,没有必要,文章也会显得又臭又长。本文主要还是想在前面router讲解的基础上,和大家一起学习一下,项目中侧边栏和右侧主体部分,是如何设计跳转逻辑的。
所以本文重点讲解侧边栏与右侧页面主体。
二、侧边栏
在博主项目,页面结构设计代码都在main.vue中,其中侧边栏基于viewui提供的Menu组件,右侧主体则主要在layout组件中。
代码结构如下:
<Sider> <side-menu> 侧边栏,主要基于Menu实现 </side-menu> </Sider> <Layout> <Content> 主体 </Content> </Layout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
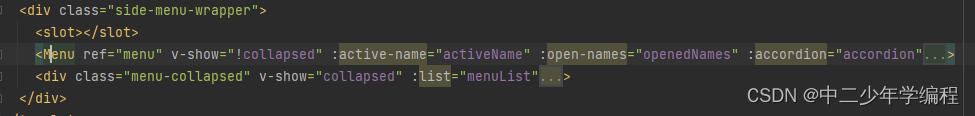
可以看出,我们Sider部分的代码主要是一个自定义的side-menu组件,代码结构如图:

可以看出主要由三部分组成:1.slot,用来通过父组件,放一些简单的元素,比如网站名,比如logo图片等,在最上面。
2.menu,主要代码,用来渲染左侧的菜单。
3.div,这部分是当左侧收起来后的代码。我们可以暂时不去关注。
menu部分组件代码:
<Menu ref="menu" v-show="!collapsed" :active-name="activeName" :open-names="openedNames" :accordion="accordion" :theme="theme" width="auto" @on-select="handleSelect"> <template v-for="item in menuList"> <template v-if="item.children && item.children.length === 1"> <side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item> <menu-item v-else :name="getNameOrHref(item, true)" :key="`menu-${item.children[0].name}`"> <common-icon :type="item.children[0].icon || ''" /> <span>{{ showTitle(item.children[0]) }}</span> </menu-item> </template> <template v-else> <side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item> <menu-item v-else :name="getNameOrHref(item)" :key="`menu-${item.name}`"> <common-icon :type="item.icon || ''" /> <span>{{ showTitle(item) }}</span> </menu-item> </template> </template> </Menu>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
这部分代码拆分出来后,就不难理解了,这里就是一个对menuList的循环渲染,menuList是通过我们的路由数组得到的。
循环时,判断元素是否有children对象,如果有,并且只有一个子元素,那么就不展开了,子元素的名称就是左侧侧边栏的名称。比如下图的联系我。

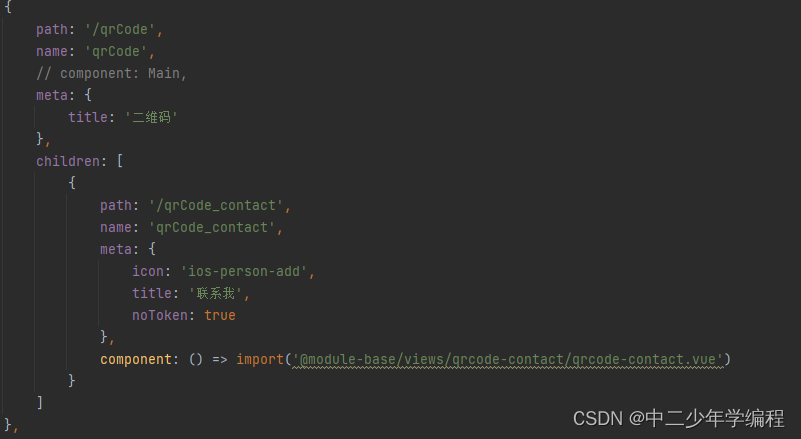
它的router结构如下:

因为qrCode这个节点有且只有一个子路由,那就是qrCode_contetn,所以根据上面那段代码的判断,它不再显示层级关系,直接显示【联系我】这个菜单。把这个情况单独处理,是因为它的特殊性,它并不是显示的自身节点的信息,而是显示了唯一一个子路由的信息。其他的情况,不论是没有子路由的情况,还是多个子路由的情况,都是显示自身节点的信息。
通过上面的代码也能看出,这个判断影响的只是:
<common-icon :type="item.icon || ''" /> <span>{{ showTitle(item) }}</span></menu-item- 1
- 2
而上面代码的核心组件是side-menu-item,也就是如何通过menuList中的每一个元素,渲染成对应的菜单:
<side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item>- 1
这里有个判断,当路由节点有子路由时,才会渲染子路由组件,否则,直接显示路由的信息。
子路由,也就是side-menu-item组件代码如下:
<Submenu :name="`${parentName}`"> <template v-slot:title> <common-icon :type="parentItem.icon || ''" /> <span>{{ showTitle(parentItem) }}</span> </template> <template v-for="item in children"> <template v-if="item.children && item.children.length === 1"> <side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item> <menu-item v-else :name="getNameOrHref(item, true)" :key="`menu-${item.children[0].name}`"> <common-icon :type="item.children[0].icon || ''" /> <span>{{ showTitle(item.children[0]) }}</span> </menu-item> </template> <template v-else> <side-menu-item v-if="showChildren(item)" :key="`menu-${item.name}`" :parent-item="item"></side-menu-item> <menu-item v-else :name="getNameOrHref(item)" :key="`menu-${item.name}`"> <common-icon :type="item.icon || ''" /> <span>{{ showTitle(item) }}</span> </menu-item> </template> </template> </Submenu>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
这个里面就是最后一步,处理子路由节点了。根据子路由节点配置的属性值,在这里判断后进行相应的操作,如果子路由还有子节点,那就递归调用side-menu-item组件,最终完成多层路由的渲染。
三、主体部分
主体部分相较于侧边栏,要简单很多。
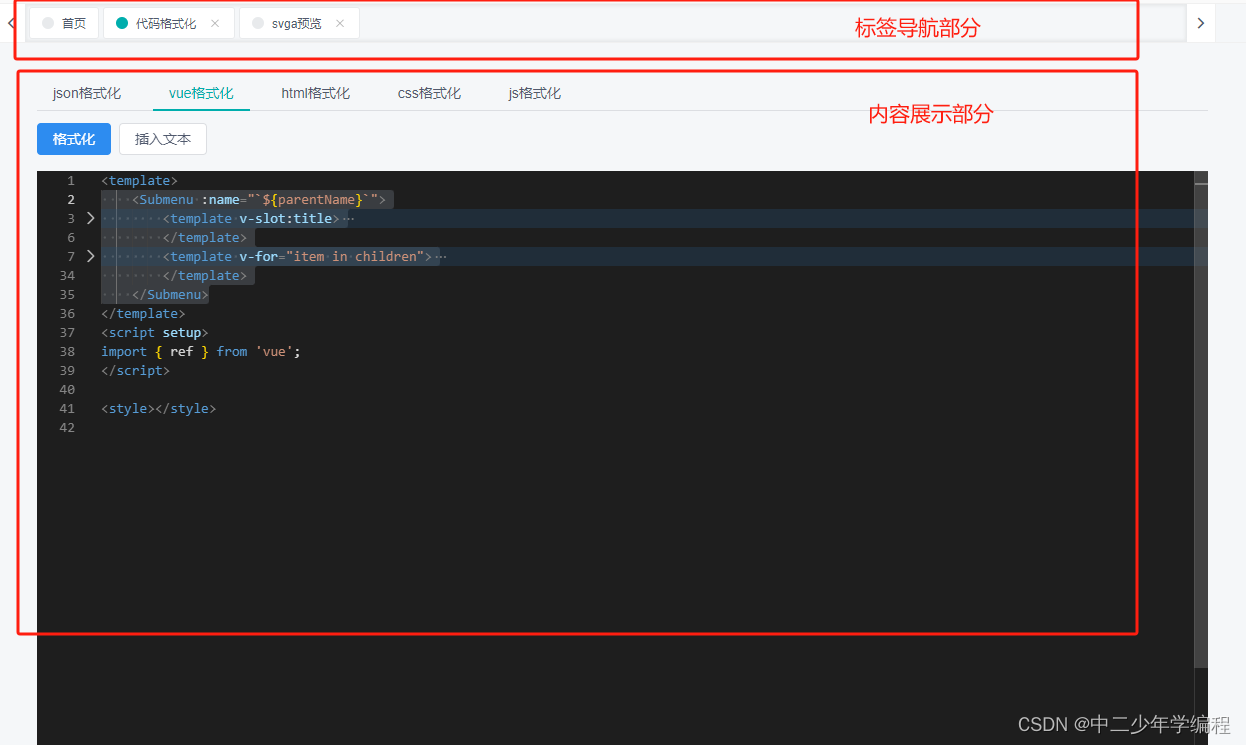
主体用layout布局,包含上方的标签导航和下方的内容展示部分。
代码如下:
<Content class="main-content-con"> <Layout class="main-layout-con"> <div class="tag-nav-wrapper"> <tags-nav :value="$route" @input="handleClick" :list="tagNavList" @on-close="handleCloseTag"/> </div> <Content class="content-wrapper"> <router-view v-slot="{Component}"> <keep-alive :include="cacheList"> <component :is="Component"></component> </keep-alive> </router-view> <ABackTop :height="100" :bottom="80" :right="50" container=".content-wrapper"></ABackTop> </Content> </Layout> </Content>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
最终效果如图:

因为内容展示部分是用router-view实现,所以每次路由更改后,页面内容重新渲染的部分,只有这里的内容展示部分,页面其它部位都是固定元素渲染。路由部分的代码简单讲解下,具体的知识点,如果有兴趣请参照官网理解,如果没兴趣,暂时不去理解,并不影响简单的项目开发。
router-view是插件router提供的用法,后面Component等属性,都是router提供的用法。
keep-alive是vue3提供的组件,这是在缓存组件,符合条件的路由节点,可以按照我们的规则进入缓存数组cacheList中,缓存的数组,每次切换页面,不会重新渲染,这在有些场景下十分有用。
比如,有两个经常互相切换的页面,都有一些筛选查询功能,如果切换后,填写的查询条件就被清空,那用户体验会很糟糕,所以这里留个可以缓存的规则,当用户不想在切换某些页面时,丢失页面数据,就可以把页面对应的路由扔进cacheList中。
component组件也是vue3提供的,这是在动态渲染组件。子路由的节点那么多,有些可能是通过权限动态获取的,我们不可能把每个路由对应的组件都通过import引入到这个页面中,然后去渲染。所以就需要动态渲染的逻辑,is属性对应的就是组件,把哪个组件赋值给is,component就会渲染成对应的组件。由此,实现在这一个位置,渲染所有组件的目的。
最终首页效果图如下:

总结
获取资源,查看代码示例,或者联系我:
-
相关阅读:
Python+Django+Html网页前后端指纹信息识别
C# 轻量级 ORM 框架 NPoco 的简单应用
MySQL 按年月日统计,创建视图
Java日期时间类
asterisk dialplan(extension)学习笔记
Java学习-详述main方法、可变参数、数组的工具类、二维数组
c++-json(0)-rapidjson-read-write-实例代码
SpringCloud入门 1.Eureka Server安装 2.基础跨进程调用
小程序 表单当用户修改字段,点击返回检测用户是否有修改
[附源码]java毕业设计石林县石漠化信息查询分析系统
- 原文地址:https://blog.csdn.net/zjsj_lize/article/details/137891119
