-
基于函数计算FC3.0 部署AI数字绘画stable-diffusion自定义模型
基于函数计算FC3.0 部署AI数字绘画stable-diffusion自定义模型
在讲述了函数计算FC3.0和函数计算FC2.0的操作界面UI改版以及在函数管理、函数执行引擎、自定义域名、函数授权及弹性伸缩规则方面进行了多项改进后,这里我们来正式部署AI数字绘画stable-diffusion自定义模型来真实体验一下函数计算FC3.0。
部署AI数字绘画stable-diffusion
进入函数计算控制台:https://fcnext.console.aliyun.com/overview

点击右上角【体验函数计算3.0】跳转到函数计算FC3.0控制台

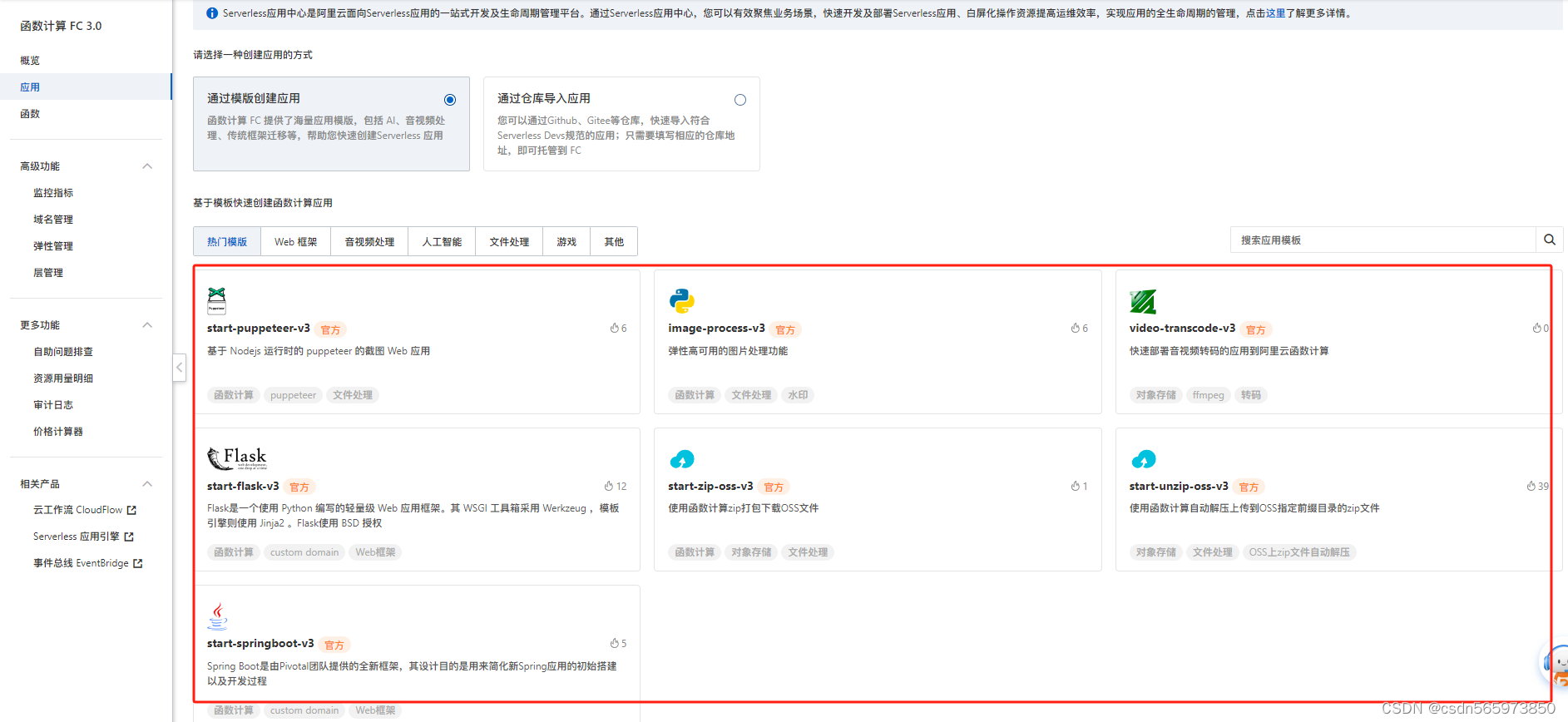
这里很奇怪,为什么函数计算FC3.0的模板应用中没有我们想要部署的AI数字绘画stable-diffusion模板应用,这里个人理解是基于函数计算FC3.0的AI数字绘画stable-diffusion模板应用还没有上线,希望后续官方可以尽快上线,好真切感受一下函数计算FC3.0的【AI 应用一键部署,上手难度降低 80%】操作体验。曲线救国
虽然函数计算FC3.0目前并没有提供AI数字绘画stable-diffusion模板应用,但是个人还是想体验一下函数计算FC3.0的部署操作和运行速度,这里我切换到函数计算FC2.0找到AI数字绘画stable-diffusion模板应用的github的源码地址: https://github.com/ai-app-with-serverless/fc-stable-diffusion-image/tree/master

然后通过【通过仓库导入应用】的方式来尝试部署AI数字绘画stable-diffusion模板应用。授权github账号
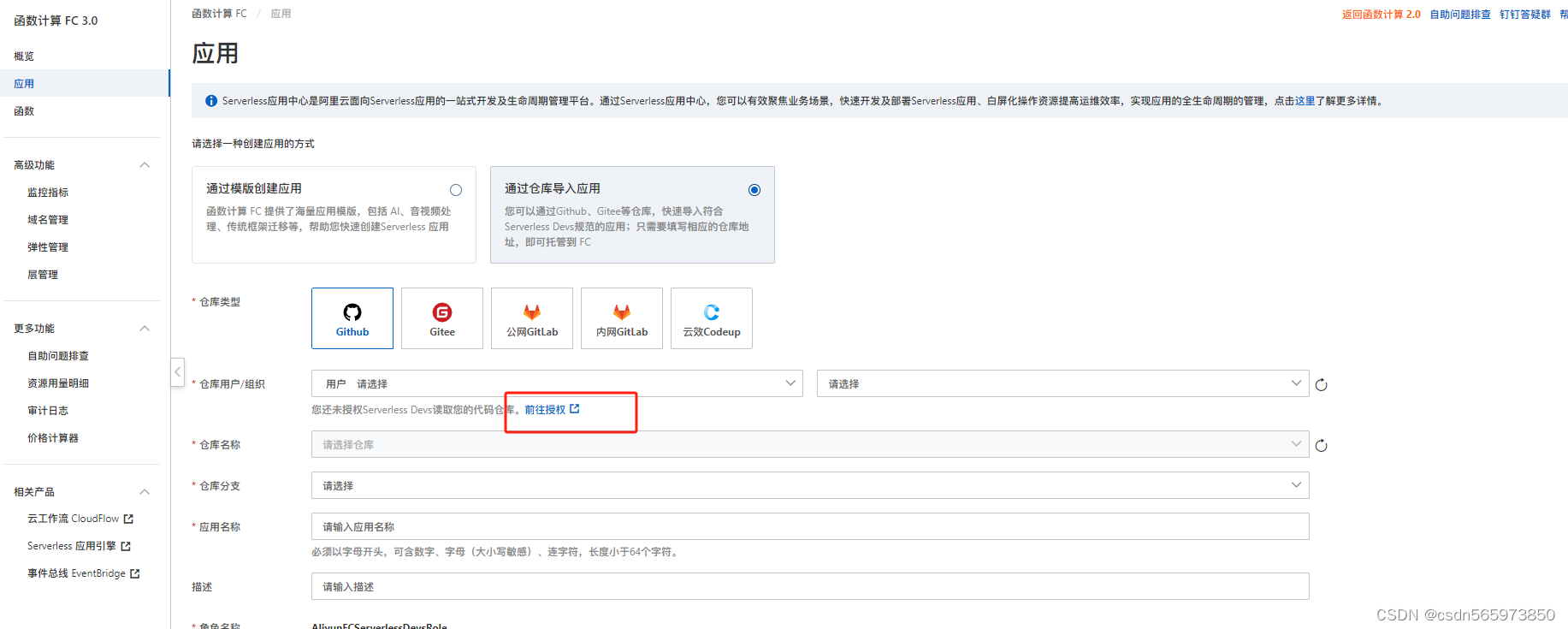
点击【通过仓库导入应用】下的仓库用户/组织,【前往授权】

跳转到github的授权页面,输入github密码后完成授权

github账号关联之后,就可以选择当前关联账号下的仓库项目

但是我这里实际是想通过输入github链接 https://github.com/ai-app-with-serverless/fc-stable-diffusion-image 来下载AI数字绘画stable-diffusion模板应用的

目前看来函数计算FC3.0只能支持下载部署关联github账号下的项目,这里如果可能的话,希望后续可以补充通过github链接下载项目并部署,这样就不用局限于仅有的模板应用来体验函数计算FC3.0的性能了,那么下面我只能基于函数计算FC3.0现有的模板应用部署操作。部署ffmpeg-app-v3
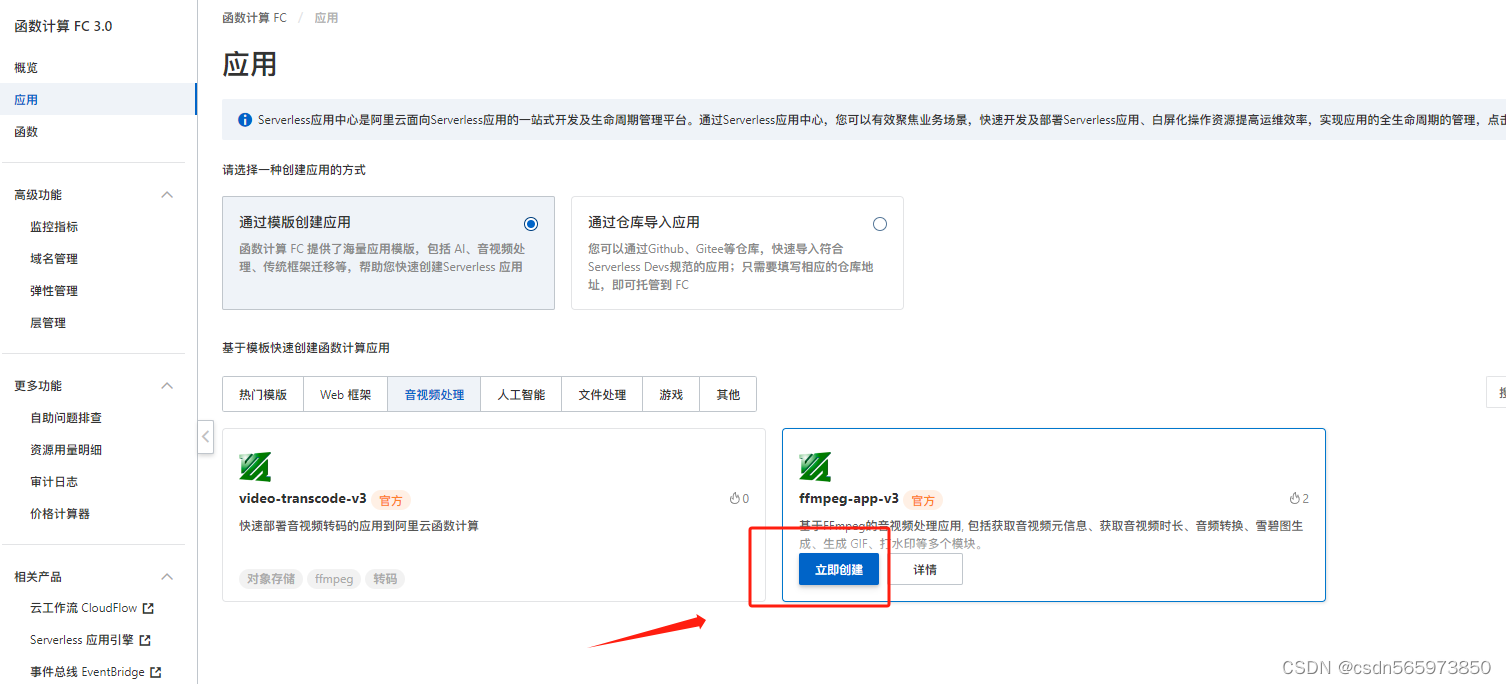
返回应用菜单,单击【立即创建】

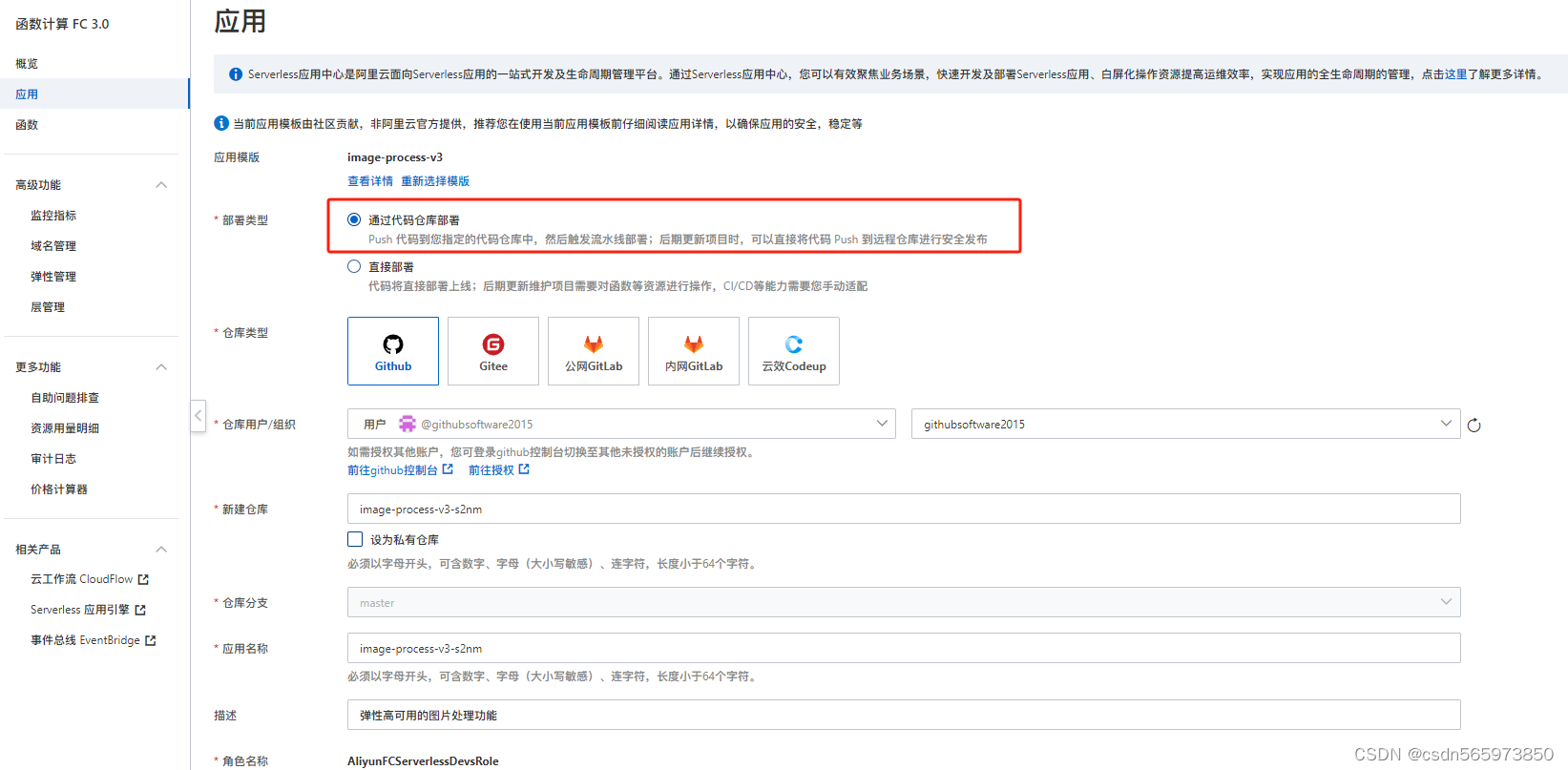
这里我勾选【通过代码仓库部署】

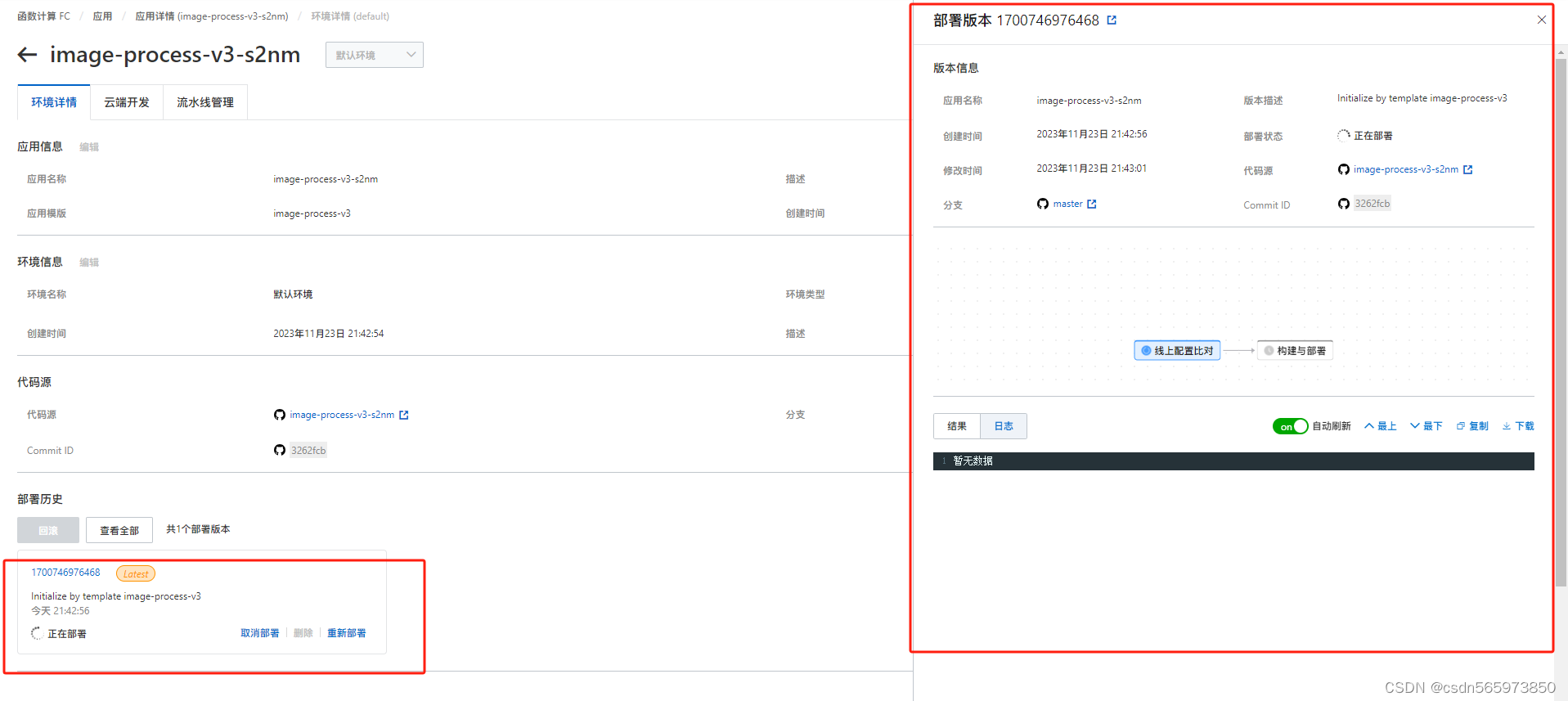
入部署页面,这里我说一下,过去部署页面是上下结构,因此日志多时需要上线滑动页面关注部署状态及日志信息,现在改成左右结构就很方便了,左边可以直接看到函数计算部署状态,右边可以直接看到部署日志,

整个部署过程耗时不到1分钟完成

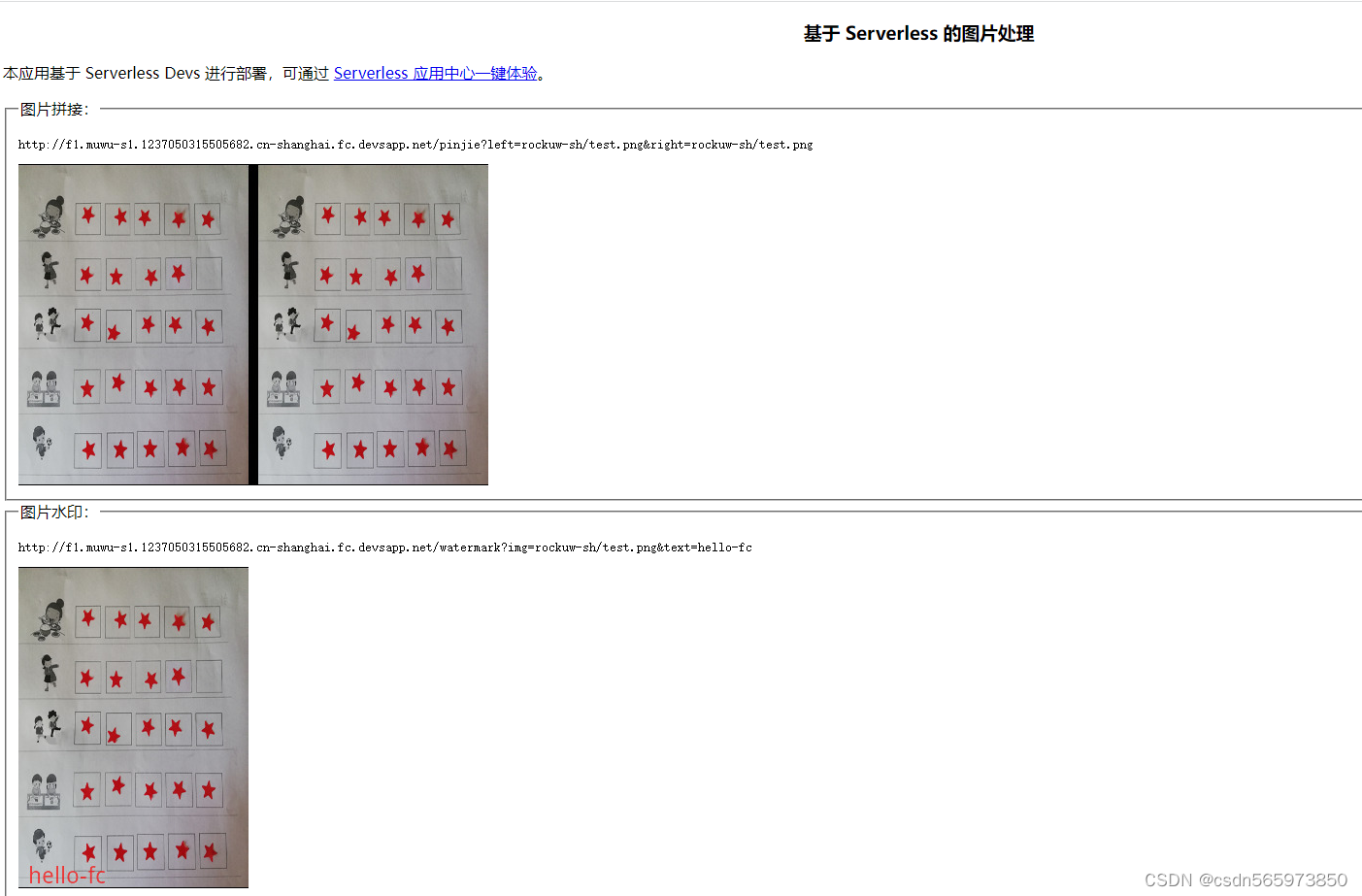
点击访问域名可以看到图片处理效果

到这里基于函数计算FC3.0的ffmpeg-app-v3就部署成功了。总结
整个基于函数计算FC3.0的部署操作很流畅,文档方面也很完善,只是没有AI数字绘画stable-diffusion模板应用比较遗憾,在过去使用函数计算FC2.0部署AI数字绘画stable-diffusion模板应用时,总有几次会遇到莫名的错误需要重新部署,另外点击访问域名之后文生图的操作也有卡顿或者无法生成图片的情况出现。所以当函数计算FC3.0出来的时候,特别想体验的就是AI数字绘画stable-diffusion模板应用的部署,一时想看看是否真的部署速度有所提升,另外也是想看看部署成功之后,在文生图操作过程中的图片生成速度是不是也有很大提升,希望官方尽快完善模板应用吧,后续再来体验。
-
相关阅读:
算法----BF算法&KMP算法
【软考】14.1 面向对象基本概念/分析设计测试
新增Node.js运行环境、新增系统缓存清理功能,1Panel开源面板v1.7.0发布
你是怎么封装微信小程序的数据请求的?
DDD领域驱动设计-聚合
我喜欢这种平平淡淡的生活!
详解配置代理和IP设置的含义
(六)vulhub专栏:Apereo-cas 4.x反序列化漏洞
【数据分析】基于Matlab的Critic和修正Critic得到权重结果
【LeetCode】1608. 特殊数组的特征值
- 原文地址:https://blog.csdn.net/csdn565973850/article/details/138026035