-
开发日志(20240422):一次以为是跨域但并不是跨域的问题排查记录
1. 日志
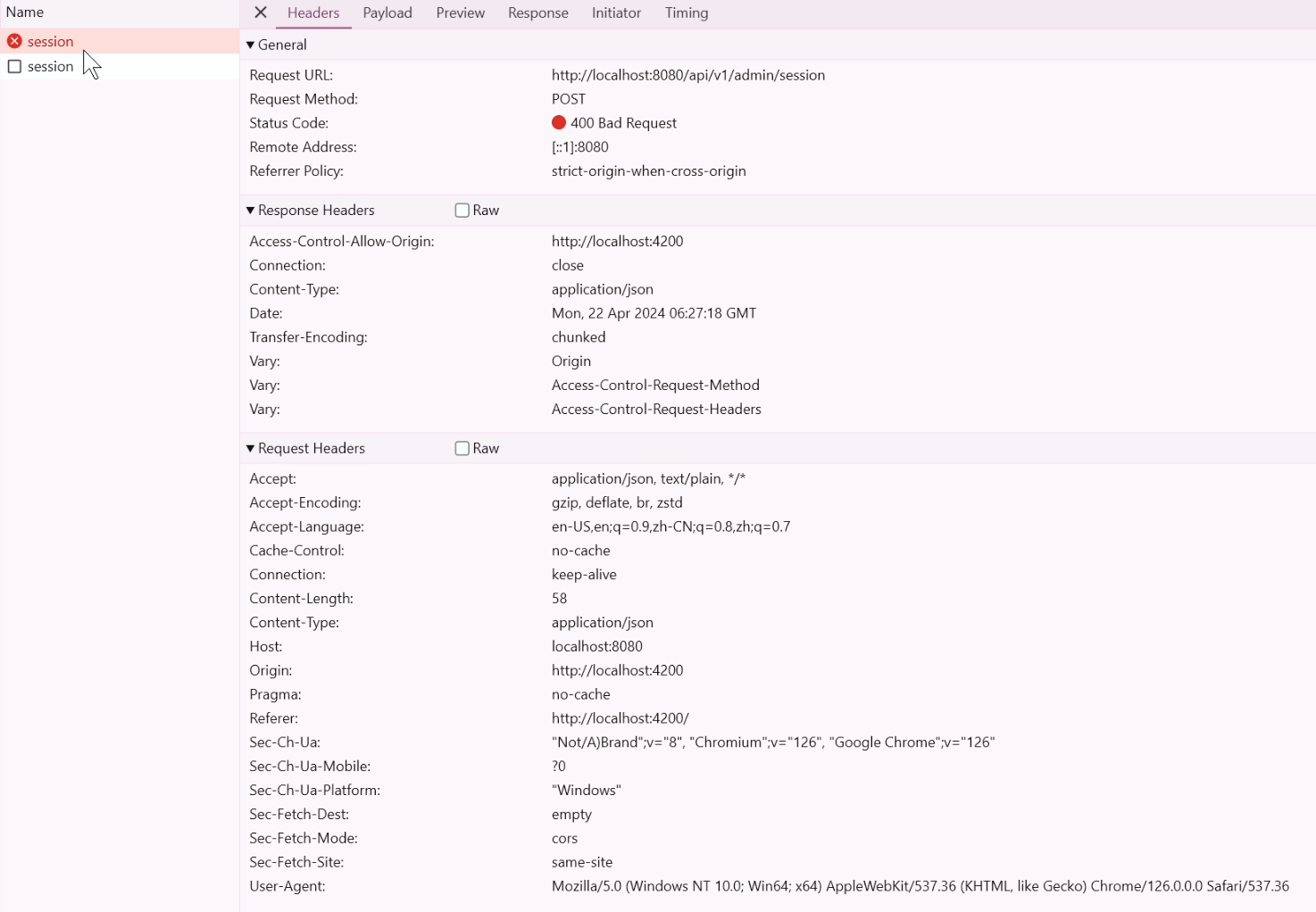
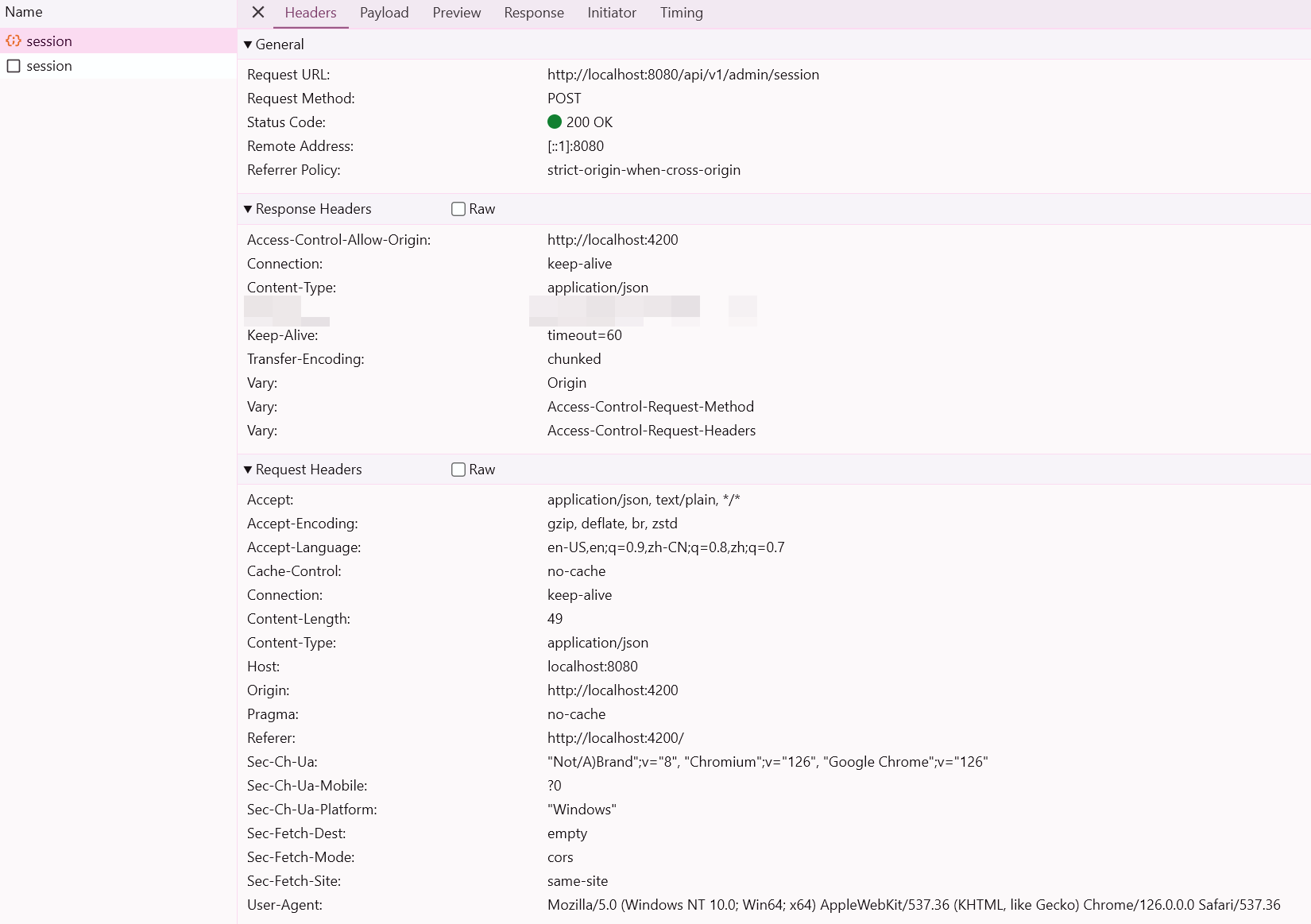
在前后端联调的时候,遇到了报错,如下图所示(现在再看感觉非常简单了),发现前一个请求通过了,但是第二个请求报错,然后看到
strict-origin-when-cross-origin条件反射的认为是跨域配置的问题。(没有发现后端报错,具体原因后文解释)预检请求 正式请求 

然后先后修改或尝试了,后端添加跨域,Nginx 配置反向代理,前端配置代理,但是报错仍然没有任何变化。折腾了好久,感觉非常的无奈。于是考虑从跨域的理论入手,所以就去查跨域相关的信息。
跨源资源共享(CORS) - HTTP | MDN: https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS
在 MDN 关于跨域的文章中,发现前面一个通过的请求是「预检请求」,用于避免跨域请求对服务器的用户数据产生未预期的影响。于是思考,既然如此,如果跨域的配置存在问题,那是不是第一个「预检请求」也无法通过呢?所以可能不一定是跨域的问题,于是先搁置了跨域配置的排查,转向接口参数等角度进行排错。
然后发现了后端的报错
2024-04-22T14:27:18.285+08:00 WARN 52096 --- [nio-8080-exec-2] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.web.bind.MethodArgumentNotValidException: Validation failed for argument [0] in public xxx.response.BaseResponsexxx.controller.AdminController.login(xxx.model.dto.AdminLoginRequest,jakarta.servlet.http.HttpServletResponse) with 2 errors: [Field error in object 'adminLoginRequest' on field 'account': rejected value [null]; codes [NotBlank.adminLoginRequest.account,NotBlank.account,NotBlank.java.lang.String,NotBlank]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [adminLoginRequest.account,account]; arguments []; default message [account]]; default message [Account cannot be blank]] [Field error in object 'adminLoginRequest' on field 'password': rejected value [null]; codes [NotBlank.adminLoginRequest.password,NotBlank.password,NotBlank.java.lang.String,NotBlank]; arguments [org.springframework.context.support.DefaultMessageSourceResolvable: codes [adminLoginRequest.password,password]; arguments []; default message [password]]; default message [User password cannot be blank]] ] - 1
- 因为控制台中我关闭了自动换行,这个项目暂时还没有配置统一的异常返回,所以这条报错信息在控制台中是单行的
- 并且浏览器和后端控制台在不同的界面需要切换
所以之前集中精力排查跨域的时候,没有意识到这个报错。发现问题后,我重新调整了前端参数,从
// Angular Login(account: string, password: string): Observable<any> { //url为登录接口 const url = 'http://localhost:8080/api/v1/admin/session'; const data = new Login(account, password); const body = { data }; return this.http.post(url, body); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
修改为
// Angular Login(account: string, password: string): Observable<any> { //url为登录接口 const url = 'http://localhost:8080/api/v1/admin/session'; const body = new Login(account, password); return this.http.post(url, body); }- 1
- 2
- 3
- 4
- 5
- 6
- 7

问题成功解决。
2. 总结
因为对于跨域相关知识点存在一定的误解,再结合过往跨域问题排查的经验,导致了前期排查的方向错误。
- 需要时刻注意各端控制台日志的输出,尽量放置在同一界面中。此外在排错的时候,先把历史输出清空,这样可以更快的发现异常。
- 遇到问题之后,尽量尽快的熟悉一下相关的知识点,如果这次更早的意识到「预检请求」无法通过跨域,就可以更加及时的发现问题。
- 前后端联调的经验仍不足,接口参数被
data包裹,我以为这是Angular的特性,并且最初也不知道去除data包裹的方法,所以即使发现了传参问题,也没有在一开始引起足够的重视。
3. 补充
3.1. 预检请求无法通用跨域
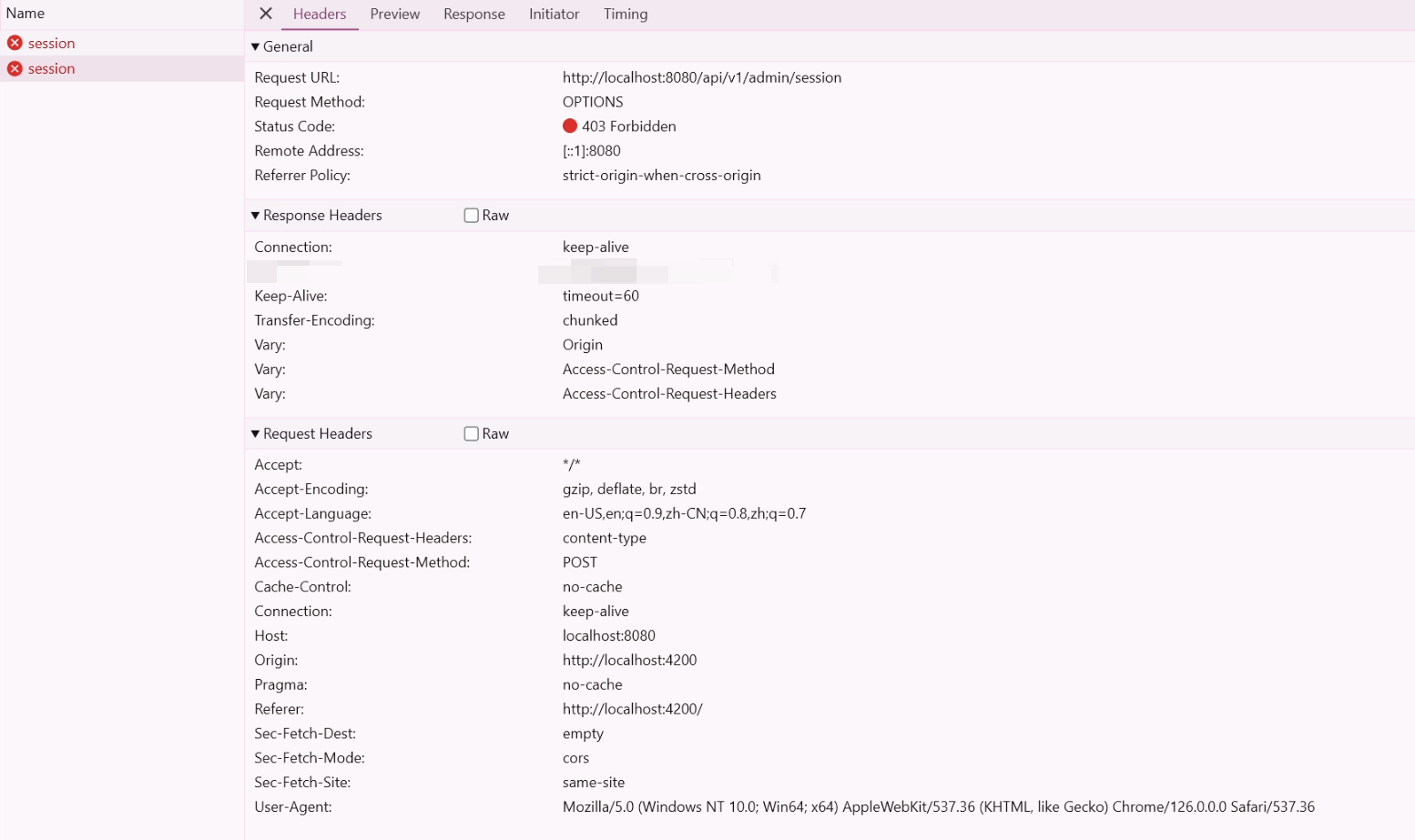
在之后,我尝试了一下,关闭跨域配置后,预检请求是否真的无法通过跨域。

实际测试,关闭跨域后,确实预检请求也无法通过。
- ID: E5-W9+1.0.0
- 原文:https://blog.cc01cc.cn/2024/04/22/log-developer-20240422-cors-but-not/
- 署名:零一/cc01cc(zeo): https://github.com/cc01cc/
- 本作品采用署名-相同方式共享 4.0 国际(CC BY-SA 4.0 DEED)许可证进行许可,转载请标明源地址,谢谢
-
相关阅读:
交换机和路由器技术-29-OSPF虚链路
2022河南萌新联赛第(五)场:信息工程大学 K - 矩阵生成
FastAPI+aiohttp+uvicorn快速搭建个人服务
当10年程序员是什么体验?存款几位数?
C++项目实战——基于多设计模式下的同步&异步日志系统-⑧-日志落地类设计
【计算机网络】学习指南及导论
实在智能出席山东省数据科学大会,构建产学研教数智创新生态
如何下载&安装 SAP HANA Studio
BI工具:让数据分析井然有序一望而知
SpringBoot 基础知识汇总 (史上最全)
- 原文地址:https://blog.csdn.net/m0_49270962/article/details/138087949