-
前端零代码开发实践:页面嵌套+逻辑连线0开发扩展组件,实现切换开关控制扇叶转动。能无代码封装扩展组件,有别于常规的web组态或低代码平台
前言:
什么是 UIOTOS?
- 这是一款拥有独创专利技术的前端零代码工具,专注于解决前端界面开发定制难题,原型即应用!
- 具有页面嵌套、属性继承、节点连线等全新特性,学习门槛低,功能极为灵活。
- 用户无需懂任何前端开发技术,简单了解使用规则,就能够按照业务需求,定制开发复杂的 WEB 应用。
- 主要面向后端 / 算法工程师、硬件 / 电气工程师,以及产品经理、UI、美术、实施工程师等。
- 适用于搭建基于物联网平台等的上层业务应用。实现前端开发不求人,项目交付快好省!
第 5 节:(实践)嵌套 + 连线 0 开发扩展组件,实现切换开关控制扇叶转动
2024-04-06 00:58
目标
本篇基于 WEB 组态常见的拖拽编辑、绘图和基础按钮组件,利用全新的页面嵌套和逻辑连线特性,无代码从 0 到 1 实现一个扇叶和开关组件。
其中扇叶能够点动控制转动的启停,开关可任意更换不同状态的图标,并且通过开关能操作扇叶的转动启停。各自初始和最终效果分别如下。
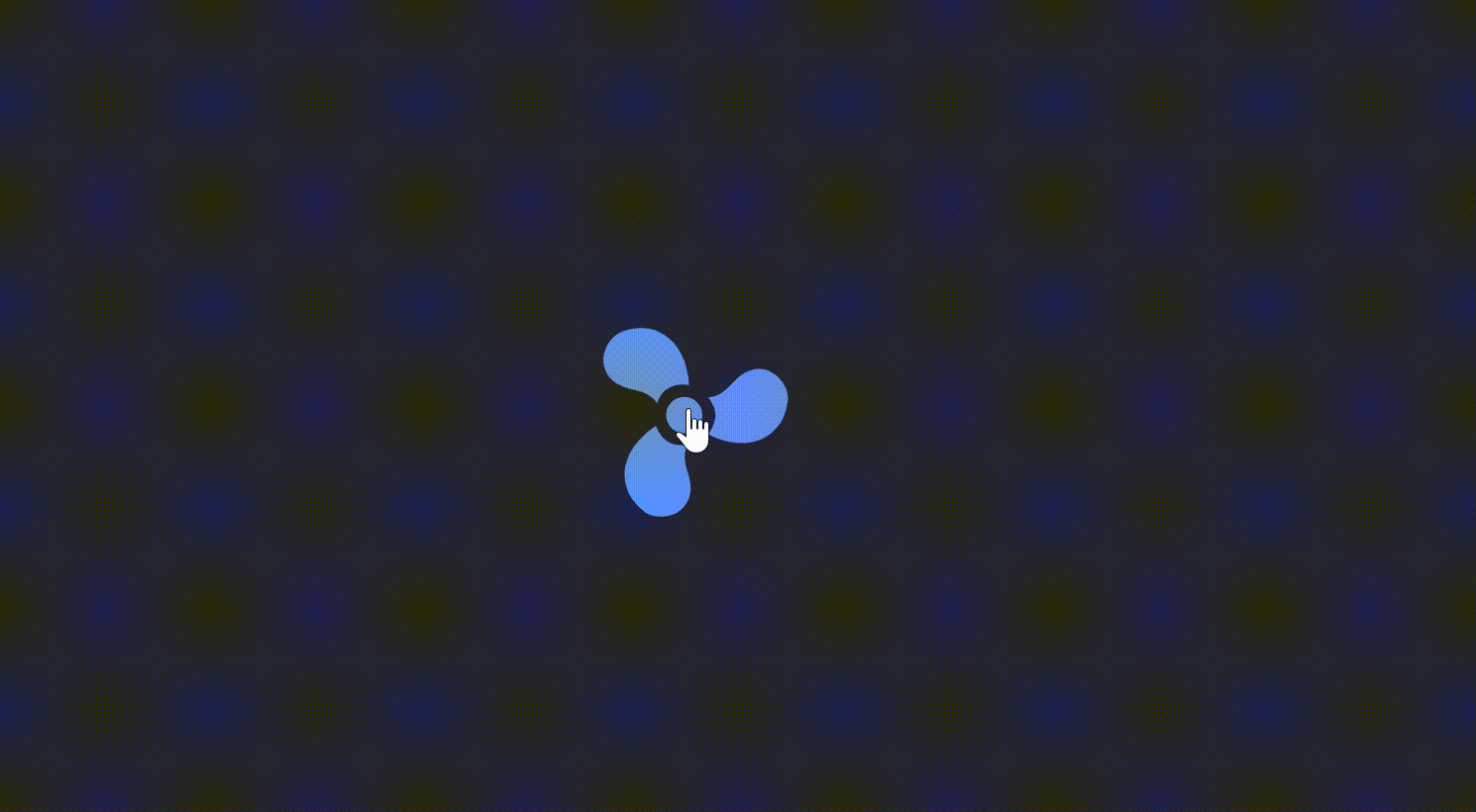
1. 扇叶组件
初始效果、最终效果


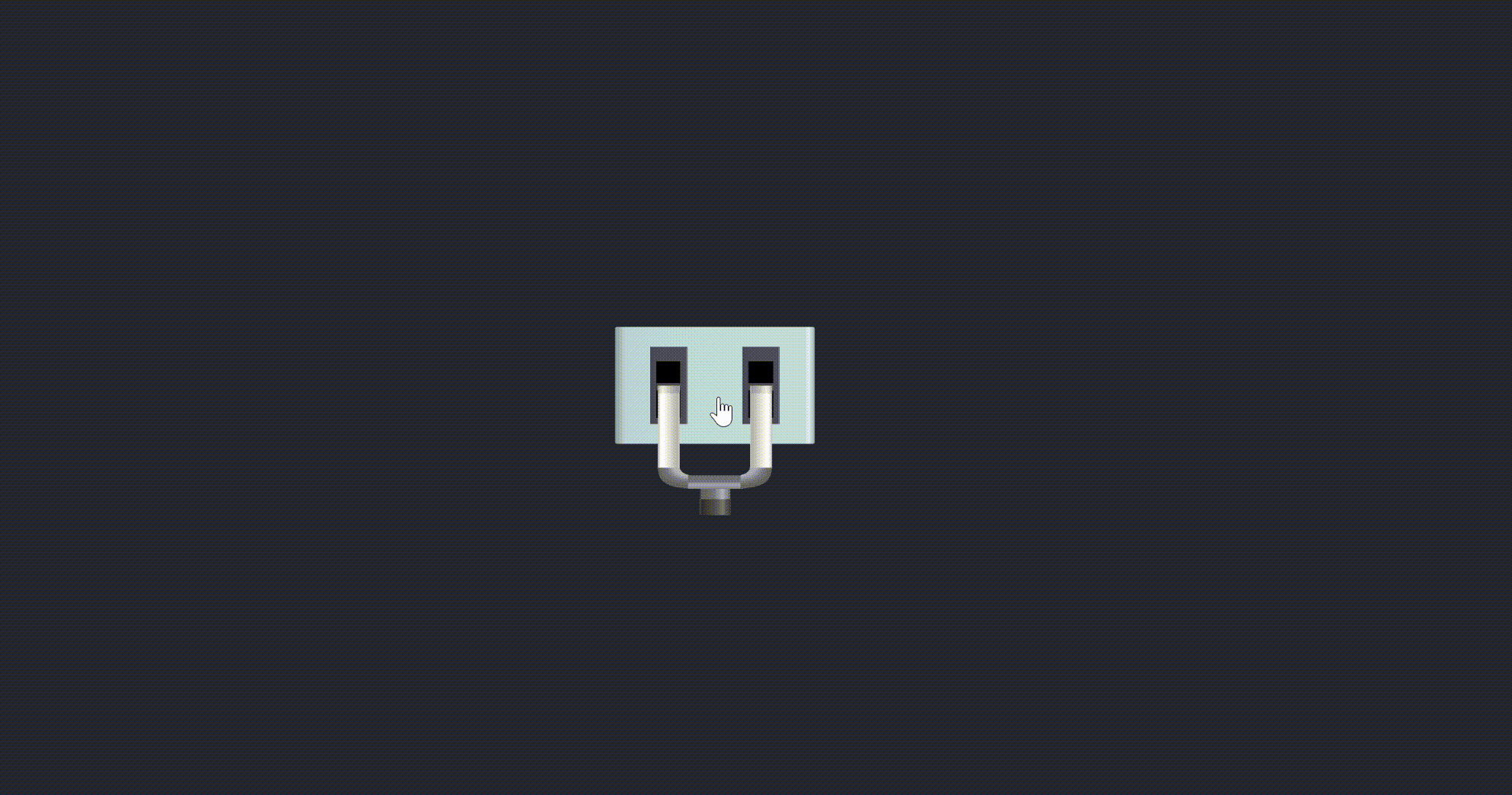
2. 开关组件
初始效果、最终效果


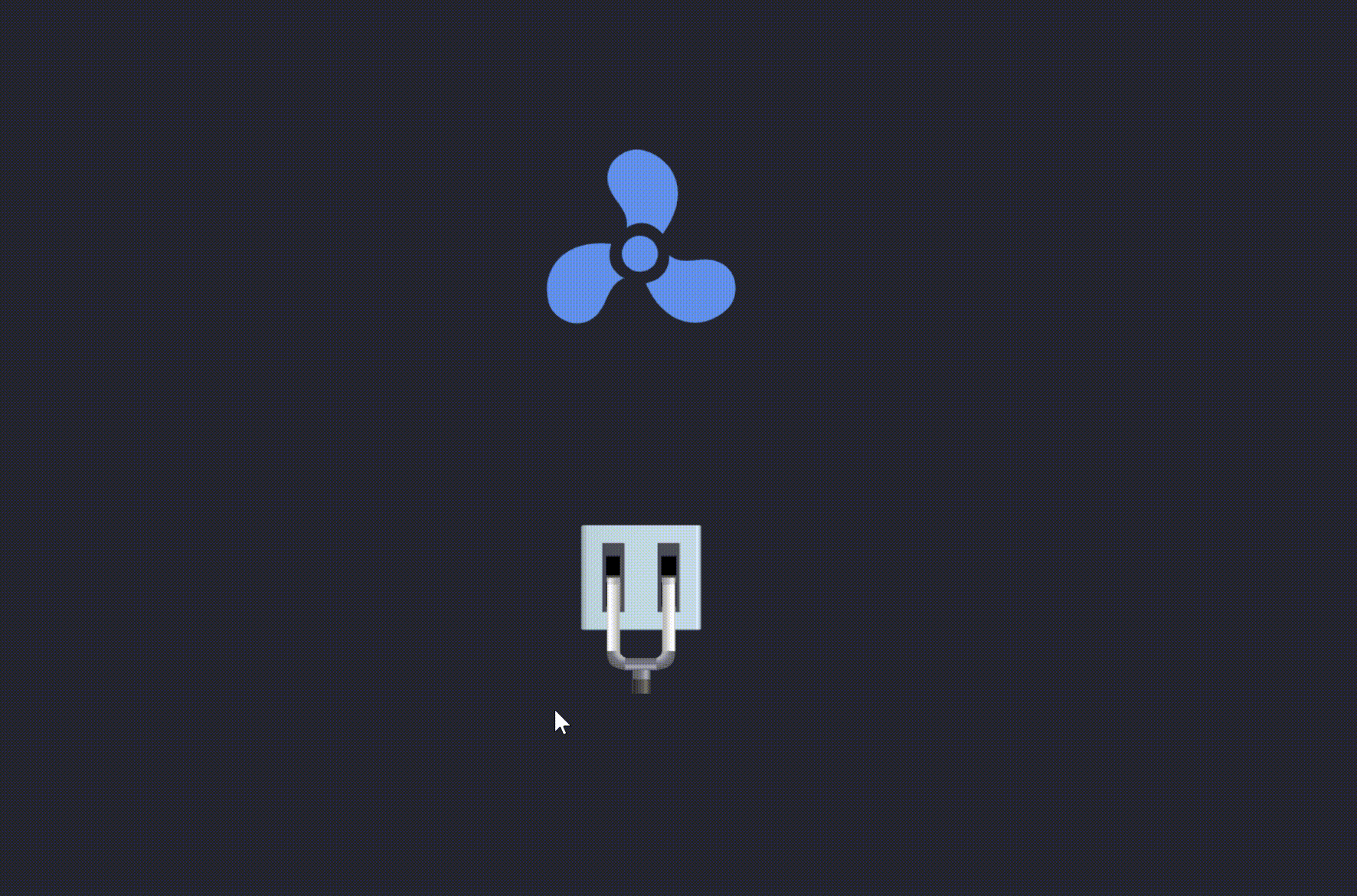
3. 开关操作扇叶

开关操作扇叶最终效果
1. 扇叶页面
总流程:
新建页面→放入图片按钮→设置底板外观→放入工具函数、输入框、定时器组件→设置工具函数和定时器→连线串起各组件→检查组件属性嵌套继承设置。以下是详细步骤:1.1 新建页面在左边栏页面中,选择一个目录,右键单击
新建页面,然后命名,即可创建一个新的页面。
1.2 放入图片按钮- 在组件栏中选择
图片按钮,在空白区域点击下,图片按钮就会出现; - 然后在左边栏
部件中搜索 “Fan”, 选中扇叶,复制扇叶的路径,在右边属性栏名称中粘贴扇叶的路径,即可变成扇叶的外观形式。

1.3 设置底板外观选中底板,在
右边图形(背景),去除背景颜色,再拖动底板改为和扇叶大小接近。
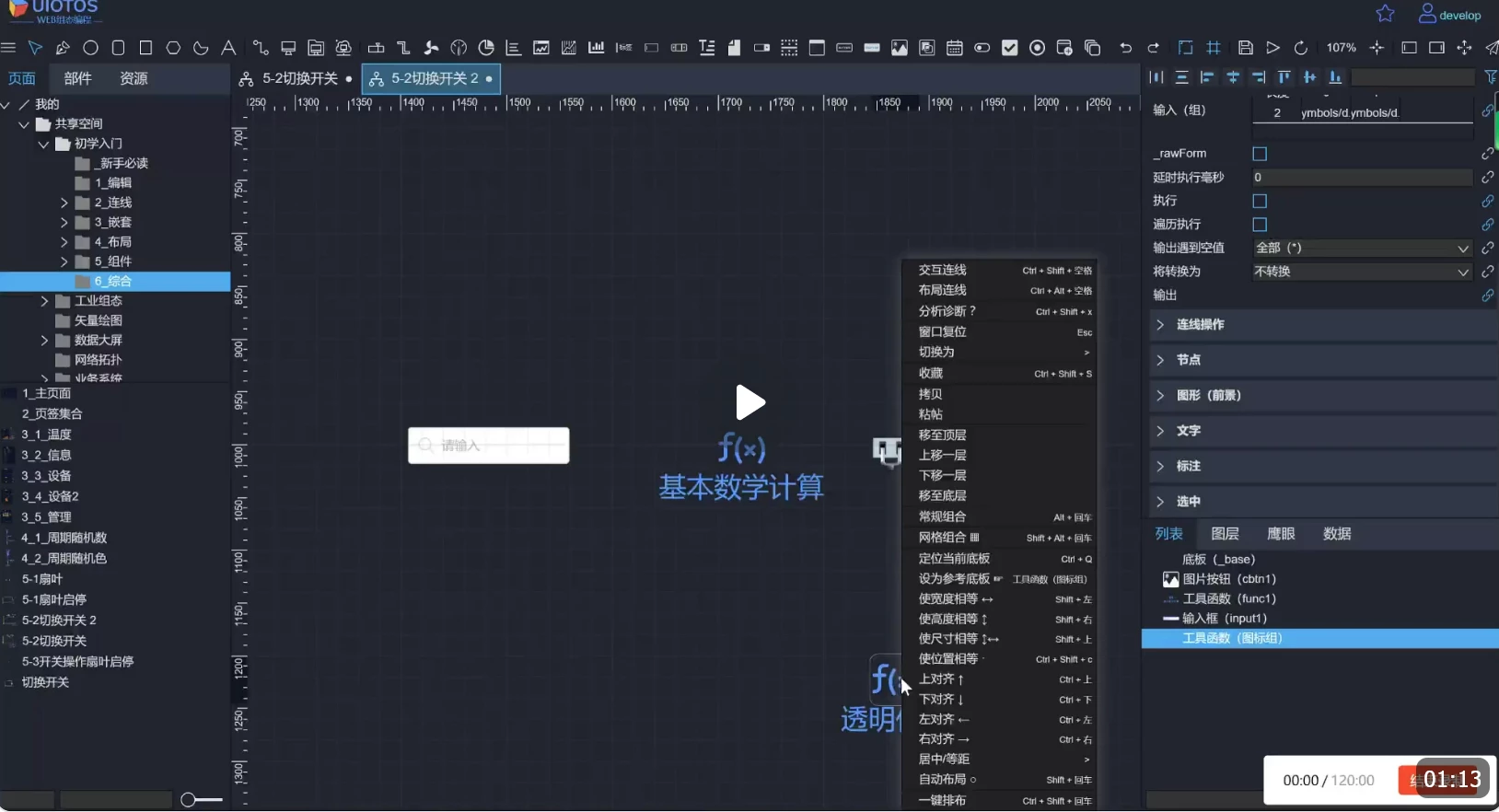
1.4 放入工具函数、输入框、定时器等组件- 在组件栏中选择
定时器,在空白处点击下; - 再选择
工具函数, 在右边功能属性中改为透明传递,在页面空白处单击下; - 再次点击
工具函数,在右边功能属性中改为基本数学计算,在页面空白处单击下; - 最后选择
输入框在页面空白处点击下; - 然后把所有组件摆放至合适的位置。

1.5 设置工具函数和定时器- 在页面中,选中定时,设置
interval为 “50”; - 再选择
透明传递,在功能属性中设置输入组长度为 “1”,数值设置 “0”,勾选输出合并非覆盖; - 然后再选择扇叶,在节点属性中,点击角度对应的链接符号,在弹窗中选择
form,点击确定,此时链接符号变为蓝色; - 再选择
基本数学计算,设置输入组长度为 “1”,数值为 “0”,method中选择减去(-),_value设置数值 “1”; - 再勾选
_reverse,最后选择输入框,在右边属性栏中勾选运行时不可见。

1.6 连线串起各组件- 首先选择
定时器右键交互连接指向透明传递,选择exec; - 再选择
output, 在点击透明传递右键交互链接指向扇叶,选择rotation; - 再选择
output, 再选中扇叶右键交互链接指向基本数学计算,选择exec,点击确定; - 再选中
基本数学计算右键交互连接指向输入框,操作输入框的value,关联基本数学的输出output; - 再由
输入框返向操作基本数学计算的输入input, 关联输入框的value数值; - 最后选择
输入框右键交互连接指向定时器,勾选exec,再关联输入框的数值value; - 然后
保存,点击运行,便可看到点击扇叶转动,再次点击扇叶停止。

1.6 检查组件属性嵌套继承设置检查该页面组件属性是否继承,以便嵌套到其他页面可以修改组件属性值。

总流程:
新建页面→放入图片按钮→设置底板外观→放入工具函数、输入框组件→设置工具函数→连线串起各组件→检查组件属性嵌套继承设置。详细步骤:2.1 新建页面在左边栏页面中,选择一个目录,右键单击
新建页面,然后命名,点击确定,即可创建一个新的页面。
2.2 放入图片按钮在组件栏中选择
图片按钮,在空白区域点击下,图片按钮就会出现,然后在左边栏部件中搜索 “开关”, 选中闸刀开关,复制闸刀开关的路径,在右边属性栏名称中粘贴闸刀开关的路径,即可变成闸刀开关的外观形式。
2.3 设置底板外观选中底板,在
右边图形(背景),去除背景颜色,再拖动底板改为和开关大小接近。
在组件栏中点击
工具函数, 选择透明传递,在页面空白处点击下,再次选择组件栏中工具函数,选择数学计算,在页面空白处点击下,最后在组件栏中选择输入框在页面空白处点击,选择合适的位置摆放好。
2.5 设置工具函数- 选中
透明传递,在左边部件中,搜索 “开关”,选择开关 (下),复制它的路径; - 再设置
透明传递的输入组为 "2",在索引 "0" 处粘贴开关 (下) 的路径; - 然后再选择另外一个开关 (上),复制径,在
透明传递右边属性栏中输入组索引 "1" 处粘贴开关 (上) 的路径; - 再选择页面中的
基本数学计算,设置输入组长度为 "1”,索引 “0” 值为 0; - 再
_method选择减去(-),_value设置数值 “1”,再勾选_reverse;

2.6 连线串起各组件- 选择
透明传递单击右键交互连接指向开关图标,操作开关的path,关联透明传递的输入 input; - 再选择开关图标单击右键
交互连接指向基本数学计算,选择执行exec, 点击确定; - 选择
基本数学计算单击右键交互连接指向输入框,操作输入框的数值value,关联基本数学计算的output输出; - 同时再选择
输入框单击右键交互链接指向基本数学计算,操作它的输入input, 关联输入框的value数值; - 再选择
输入框单击右键交互链接指向透明传递,操作透明传递的执行exec和bindControlsVal,在bindControlsVal后面选择关联透明传递的数值value; - 选择输入框,在右边的属性栏
连线操作修改bindControlsVal索引 2 对应的数值为 “0”; - 最后点击保存,预览。
2.7 检查组件属性嵌套继承设置检查透明传递的输入数组和开关图标
path属性是否继承设置。(当后面的链接图标为蓝色时,代表该属性由继承设置)。
3. 开关操作扇叶
总流程:
新建页面→放入两个容器组件→分别内嵌扇叶和开关页面→连线串起两个容器组件并运行测试→修改容器继承的开关图标集属性→锁定继承属性配置→再次运行测试。详细步骤:3.1 新建页面
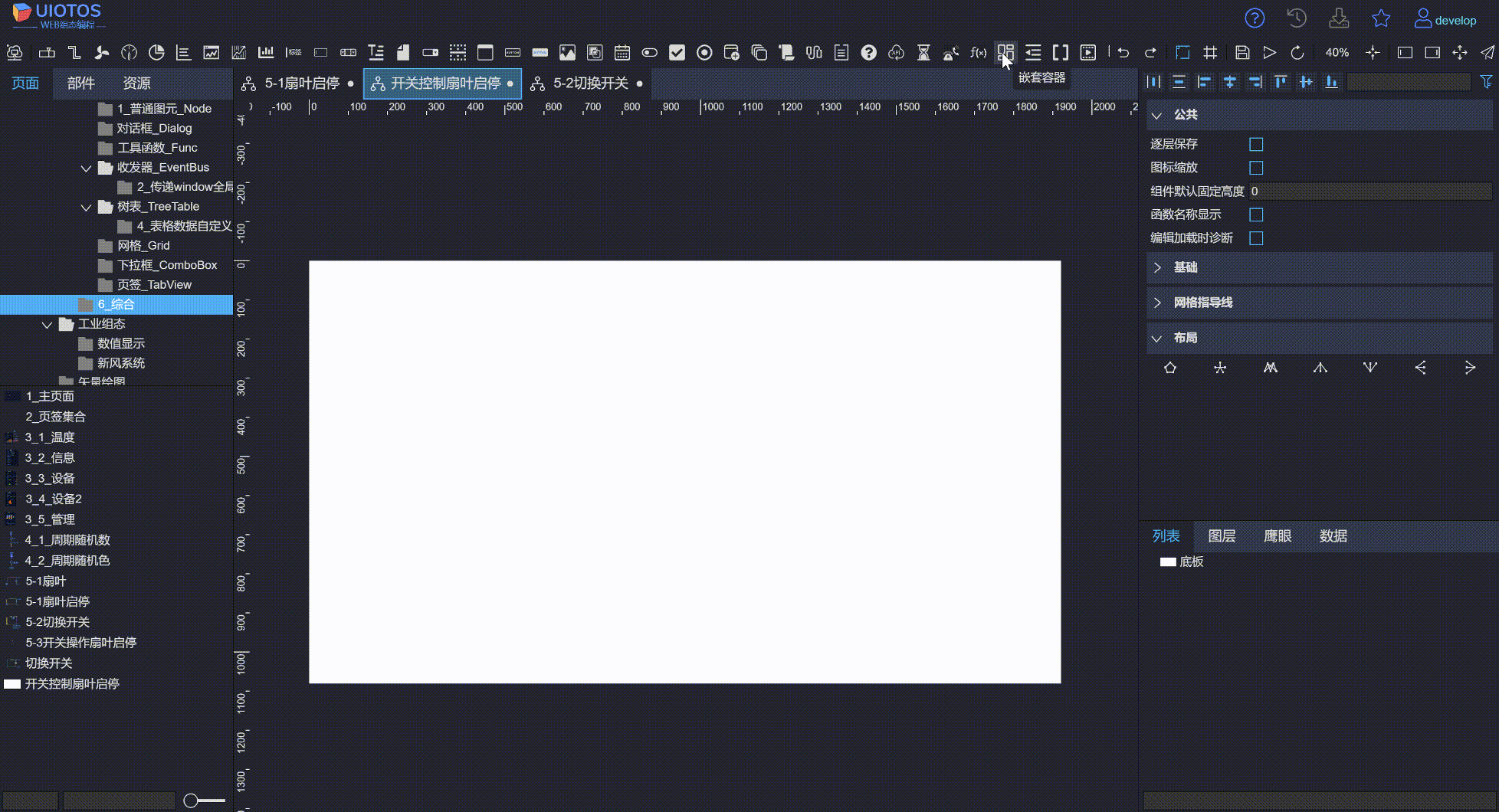
3.2 放入两个容器组件在组件栏中选择嵌套容器,在页面空白处拖动个框,再次选择嵌套容器,在页面空白处拖动个框。

3.3 分别内嵌扇叶和开关页面- 选中下面嵌套容器复制切换开关的页面路径;
- 在右边属性栏 display 中粘贴 "切换开关" 的路径;
- 同样的,选择上面的嵌套容器,复制 “扇叶启停” 的路径;
- 在右边属性栏 display 中粘贴 "扇叶启停" 的路径;
- 然后去掉两个嵌套容器的阴影启用。

选中闸刀开关单击右键选择交互链接指向扇叶,操作扇叶容器中的定时器 start 开始,关联闸刀开关容器中的输入框的 value 数值,点击确定,保存,再预览。

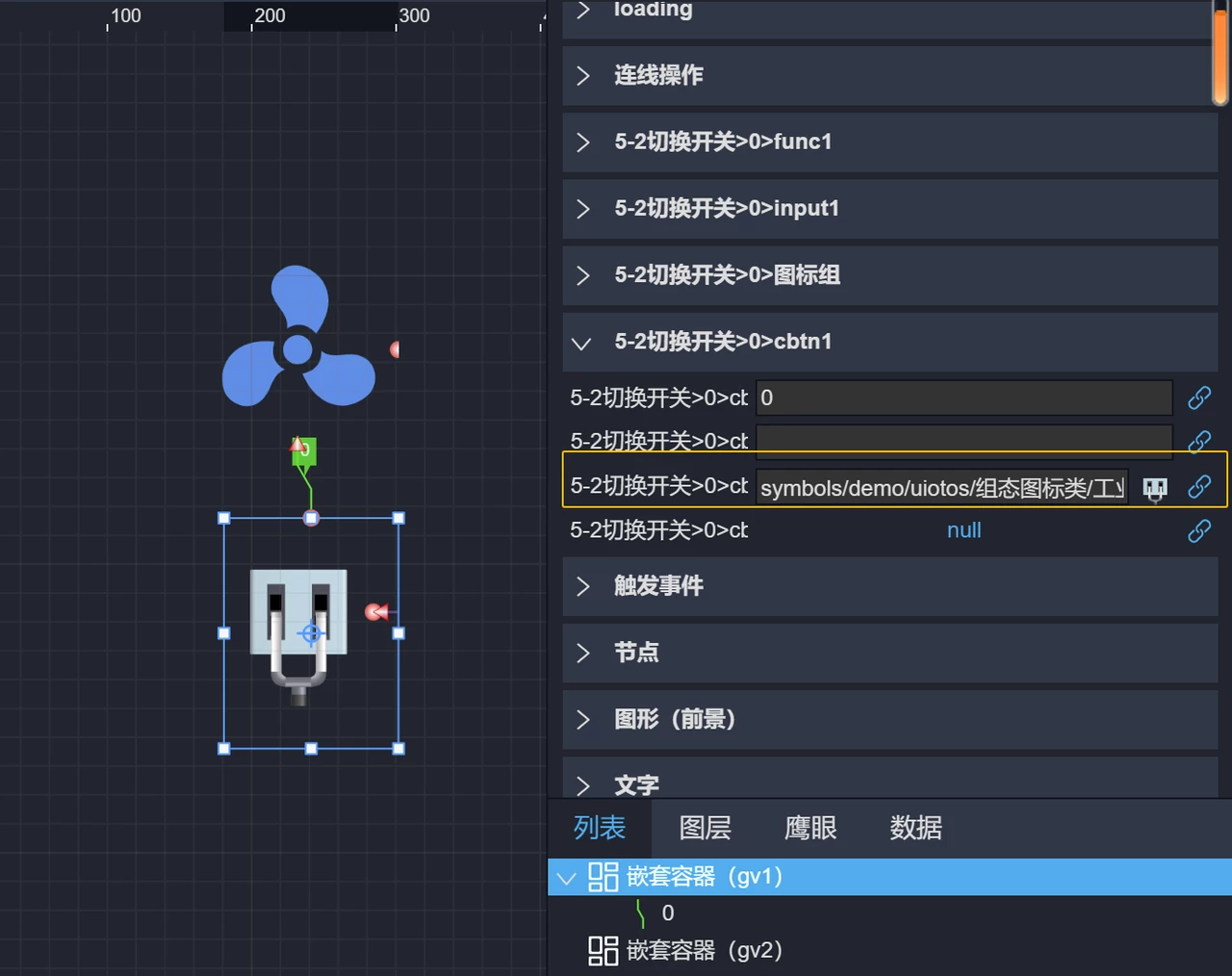
3.5 修改容器继承的开关图标集属性在如下图位置可修改开关图标。


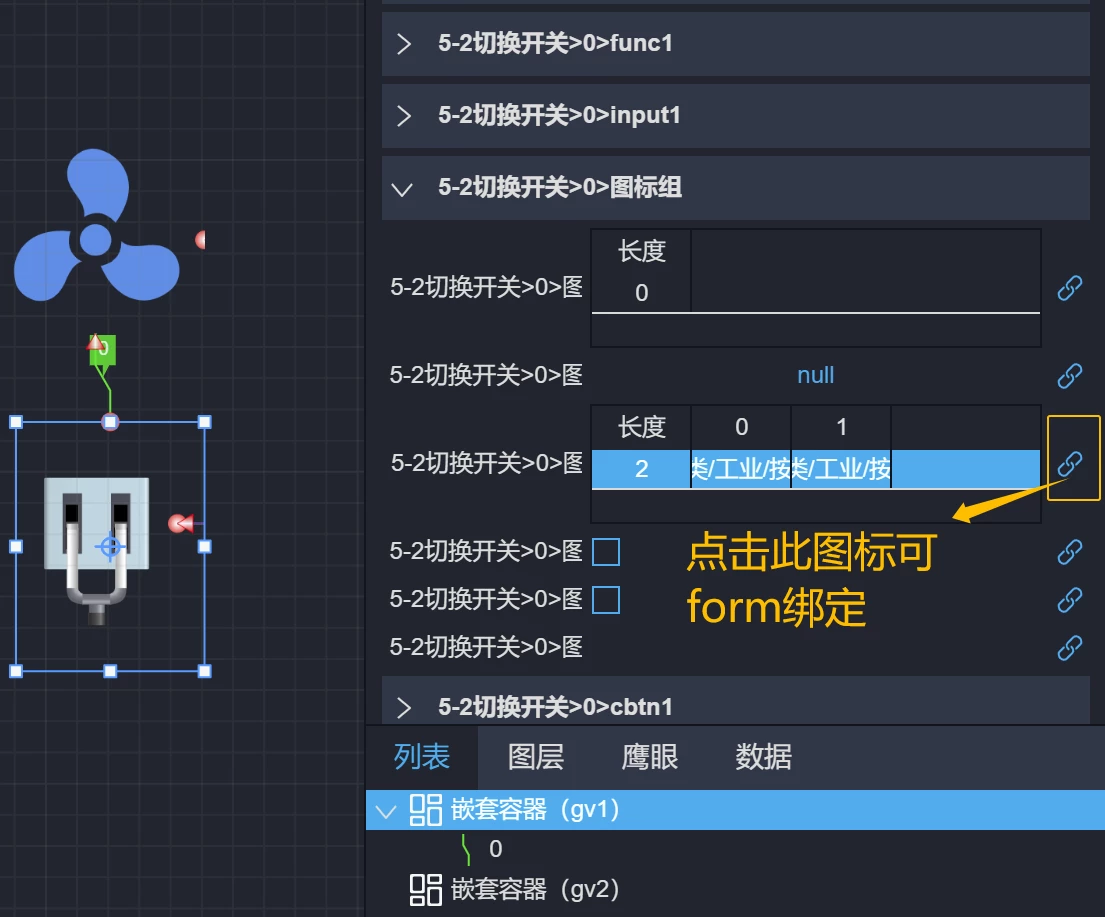
3.6 锁定继承属性配置点击下图所示图标,可 form 绑定当前属性。

3.7 再次运行测试点击下图所示图标,预览。

- 选中开关组件,在左边部件中,选择暂停,复制此路径;
- 在右边属性继承中分别在 “5-2 切换开关> 0>cbtn1” 中的 path 中粘贴暂停图标路径;
- 在 “5-2 切换开关> 0 > 图标组” 中 input 索引 “0” 中粘贴暂停图标路径;
- 同样的道理,粘贴开始图标的路径,然后点击后面的链接图标,选择 form,点击确定;
- 然后保存,便可看到开关图片切换成其他的图标。
小结
本示例中嵌套和连线实现的功能和灵活性,远远高于 gif 等常规方式实现的动画显示和启停、切换控制。
于代码开发扩展组件相比,本示例中基于原始绘图和组件功能,0 代码实现进一步降低了工具的使用门槛,灵活性大大加强:将代码面向对象的开发思想(类和对象、继承和派生),在 0 代码组态编程中得以体现,当内置基础组件不满足要求时,可以像搭建页面那样搭建定制化的组件以扩展功能,满足个性化的需求。
以内置的开关滑动按钮(代码开发的)为例,操作和配置如下所示,背景颜色、文字等属性限定为组件原始支持的,无法超出其范围使用,除非升级组件本身。
本示例无代码搭建的开关组件,则支持任意切换开关状态下的图标,并且可以做到各种细节开放属性用于灵活配置。无代码搭建的开关组件 VS 内置开关滑动按钮视频展示:
实际使用中很多 “轮子” 组件有现成的,不一定非要自己从 0 开始去搭建,即便能够 0 代码实现,本示例主要是抛砖引玉,在细微的底层功能定制尚能组态方式无代码开发,相关特性完全可以用于上层搭建更为复杂的定制化应用。
UOTOS 基于图形编辑技术,提供了页面嵌套、属性继承、连线逻辑编程能力,结合物联网平台,可快速开发应用产品、交付复杂多变的智慧化项目。
-
相关阅读:
10.1 直流电源的组成及各部分的作用
mount卡死无反应
结合《药品冷链物流运作规范》浅谈如何进行药品供应链监测
CleanMyMac X中文---一键优化Mac,释放存储空间新利器
安装sklearn包错误解决以及 scikit-learn简介
SELinux零知识学习二十三、SELinux策略语言之类型强制(8)
Linux基础操作
CSS实现步骤进度条——前端每日一练
CleanMyMac X2023测评是不是恶意软件?
Unity - Rigidbody刚体
- 原文地址:https://blog.csdn.net/IOTOS/article/details/137558937