-
利用express从0到1搭建后端服务
在日常工作中,有很多重复和繁琐的事务是可以利用软件进行提效的。但每个行业又有自己的特点,很难选购一款完全符合自己需求的软件。利用现有的技术,结合自己的业务特点,独立架构一套属于自己的软件无疑是最佳的方案。要想架构软件,就需要选择技术栈,选配必要的前后端技术。架构软件首先选择的是语言,我们本次的搭建过程是选择的javascript作为开发语言。因为javascript属于脚本语言,没有太多复杂的语法,而且编写马上就可以看到运行的结果,而且前后端都有优秀的框架。
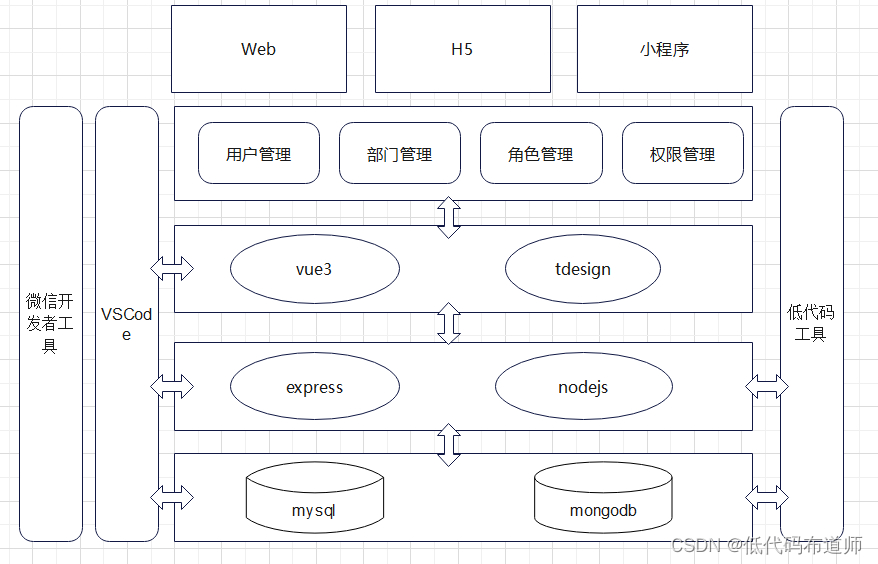
我们本次架构前端的语言是javascript,选用vue3+tdesign作为前端框架。后端我们使用nodejs+express+mysql。有了这个基本的架构思路就可以开工干了,先看一下我们本次的架构图:

步骤一:安装开发工具
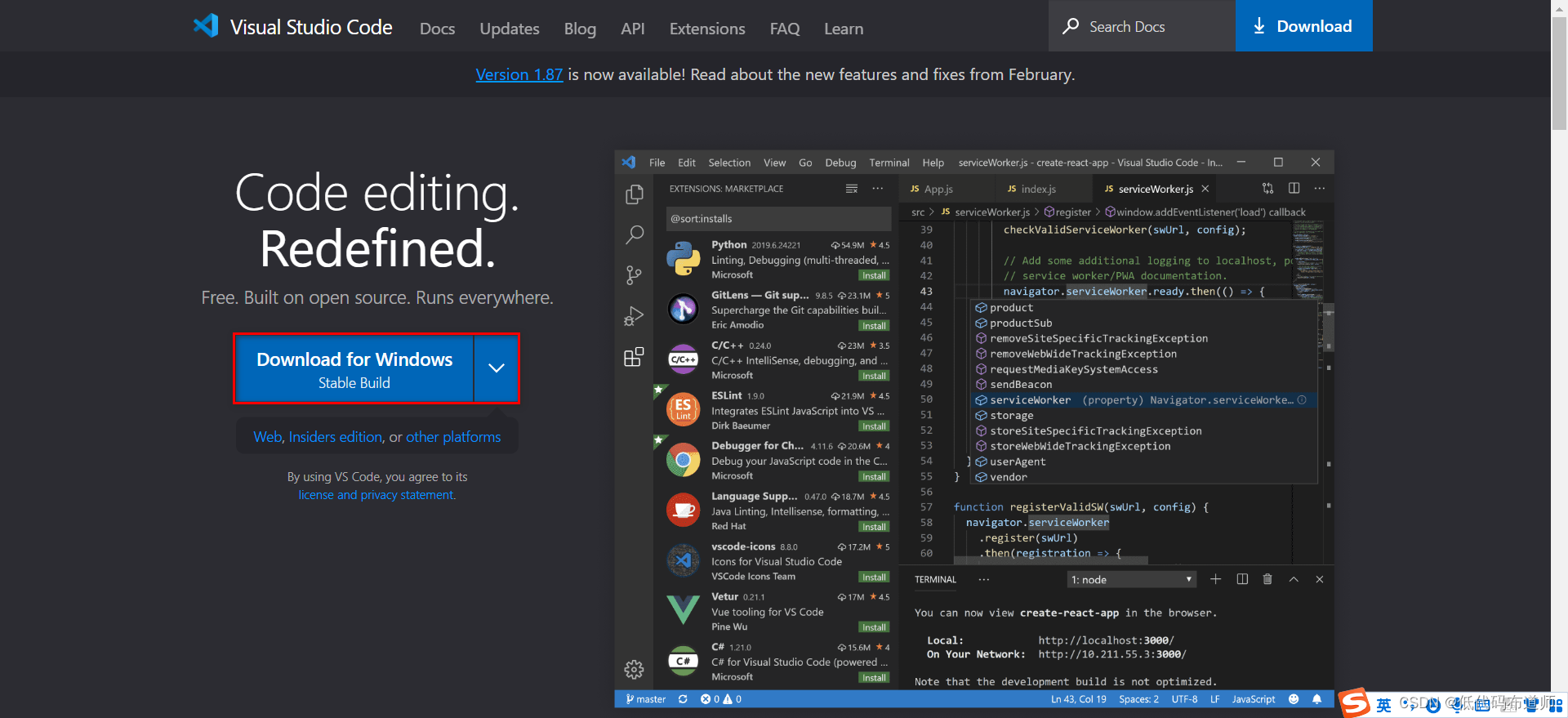
后端服务我们先安装vscode,用来我们后端代码的编写,下载地址
https://code.visualstudio.com/- 1
打开页面后点击download for windows

下载到本地之后,点击安装包,双击安装

点击同意协议

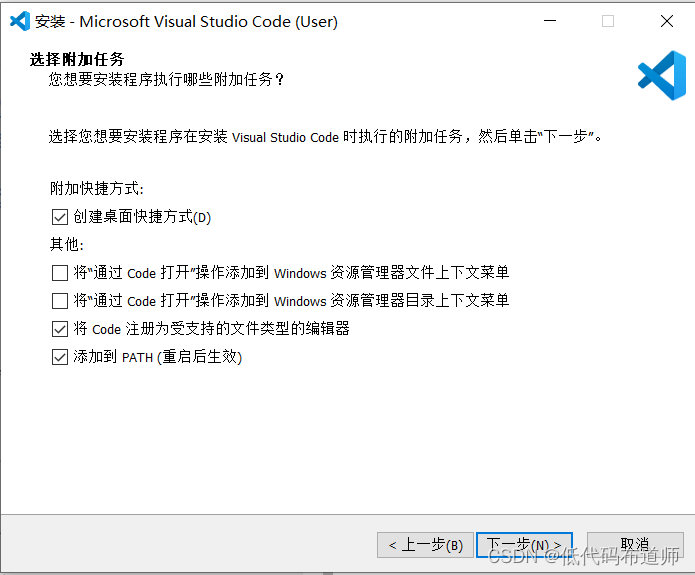
保持默认也可以,勾选上创建桌面快捷方式也行,勾选之后你每次打开工具可以从桌面找到图标就可以双击打开

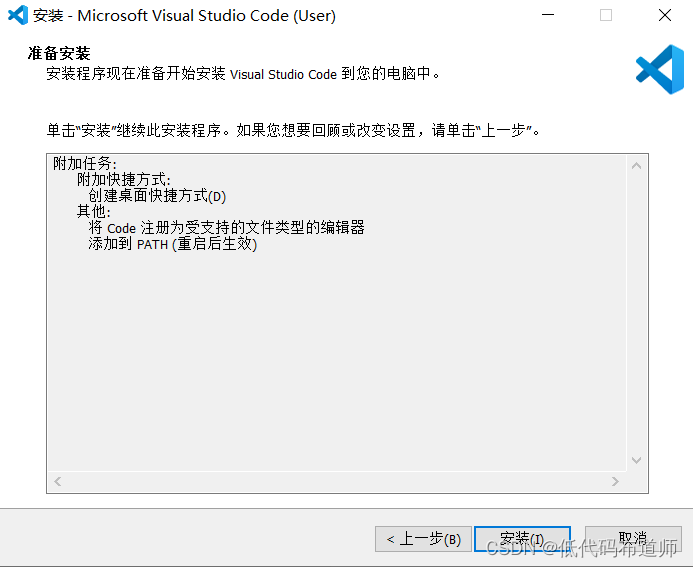
然后点击安装,等待进度条走完


步骤二:安装插件
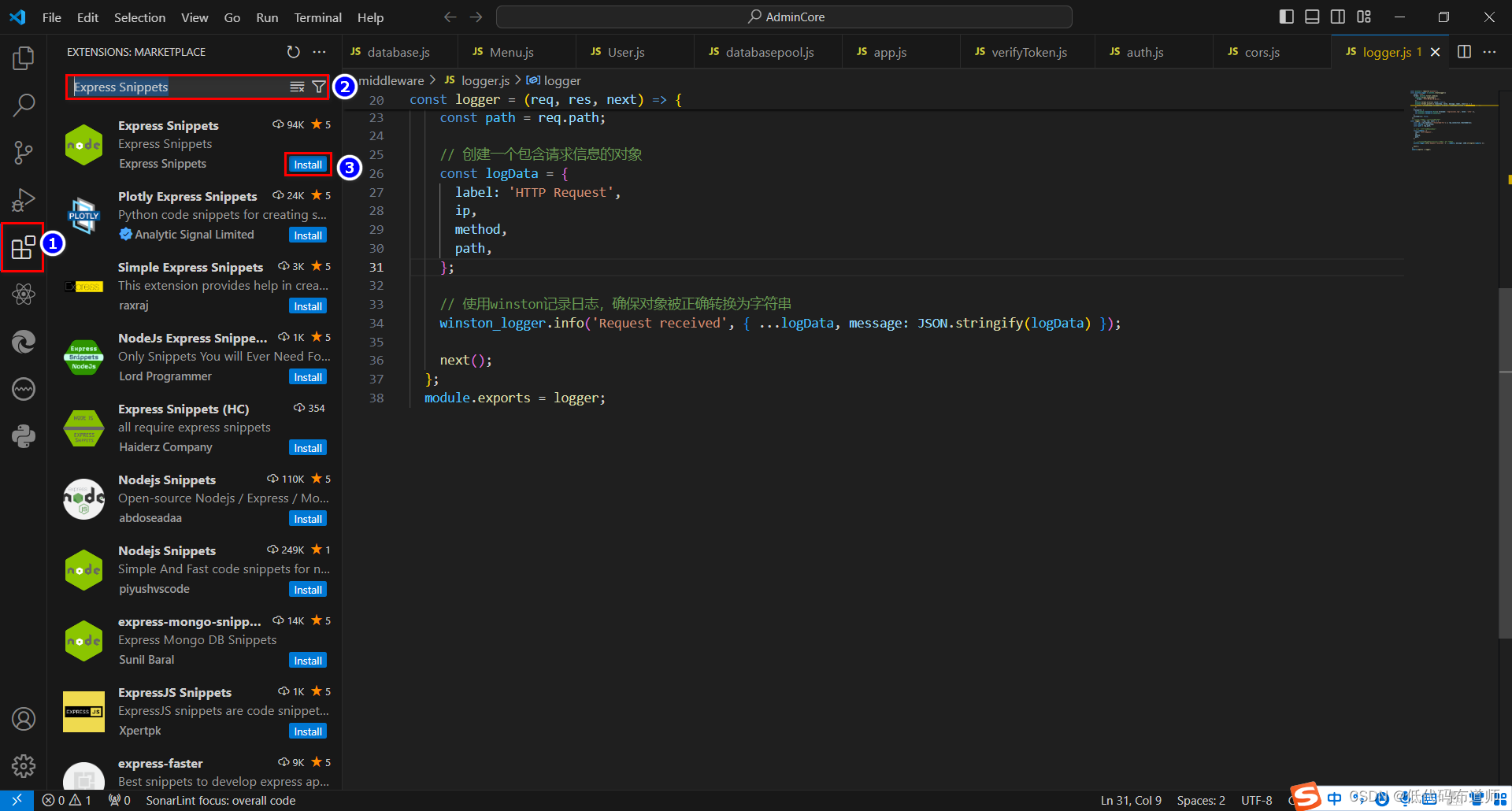
默认空白安装后,我们需要一些插件来辅助我们的开发,点击侧边栏的extensions,输入Express Snippets,然后点击install来安装插件

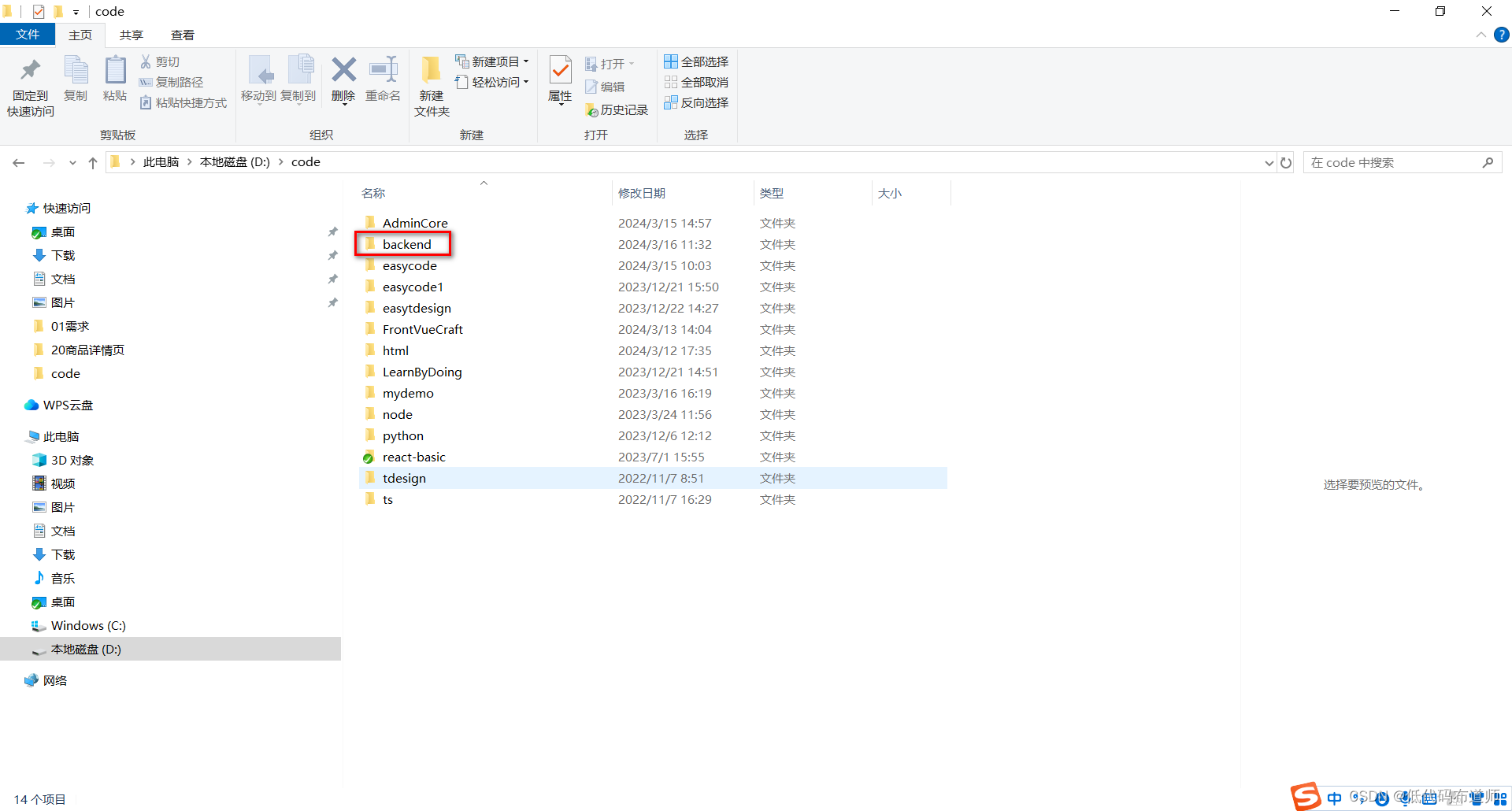
插件安装好之后我们可以测试一下他的命令,现在你的硬盘里创建一个项目的文件夹,比如backend

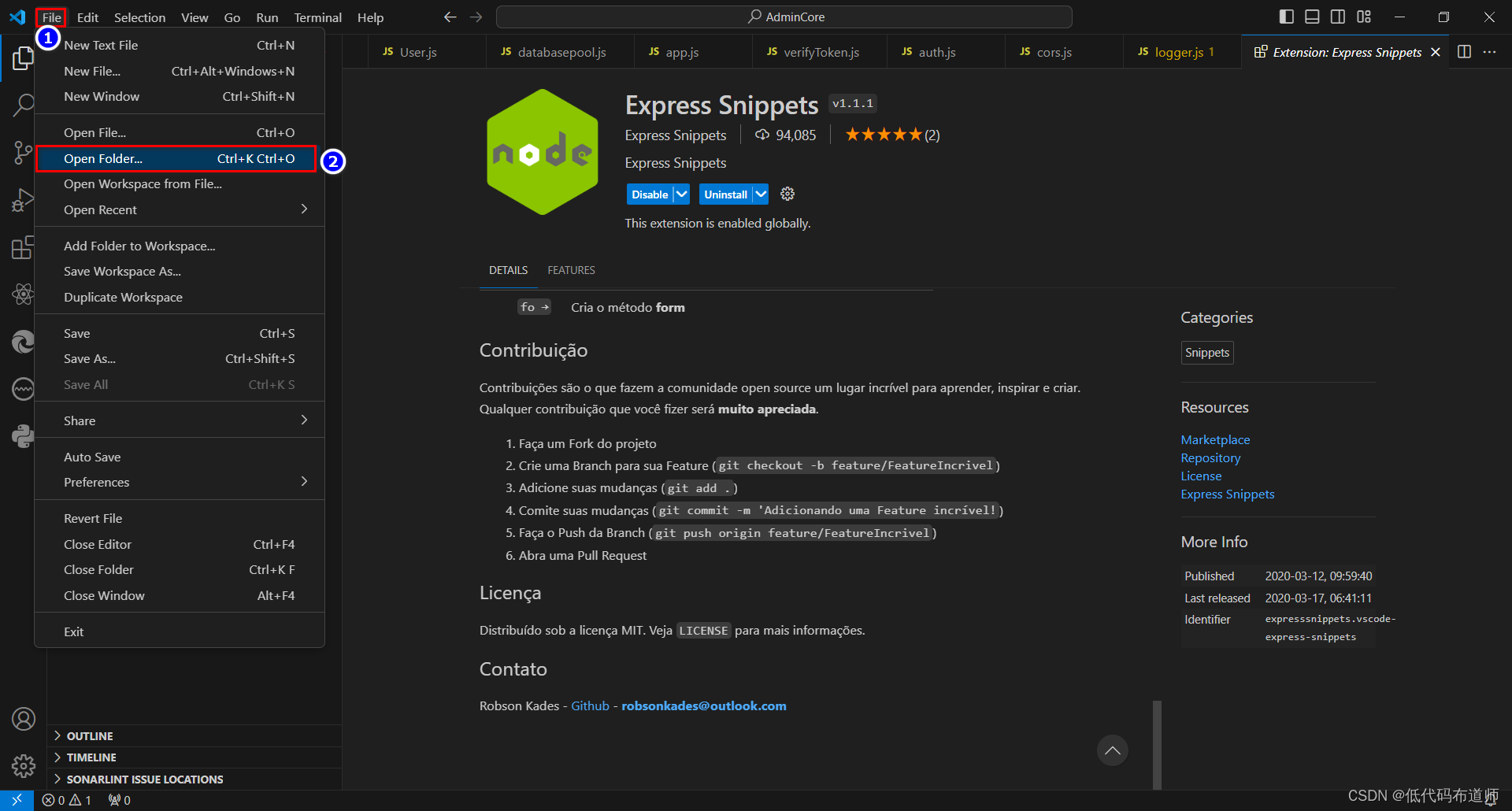
然后打开我们的vscode,点击file->open folder

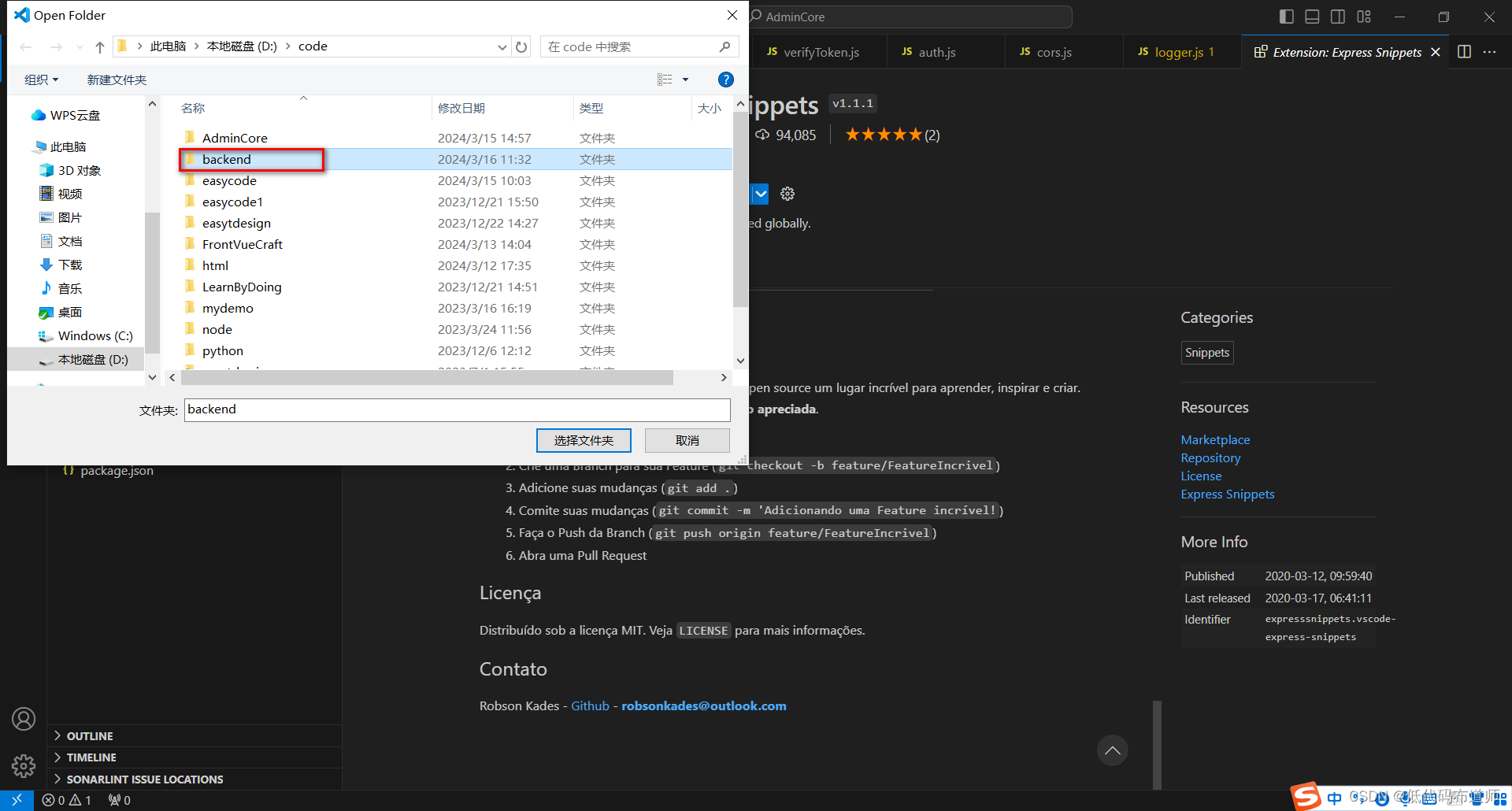
选择我们刚刚创建的文件夹,backend

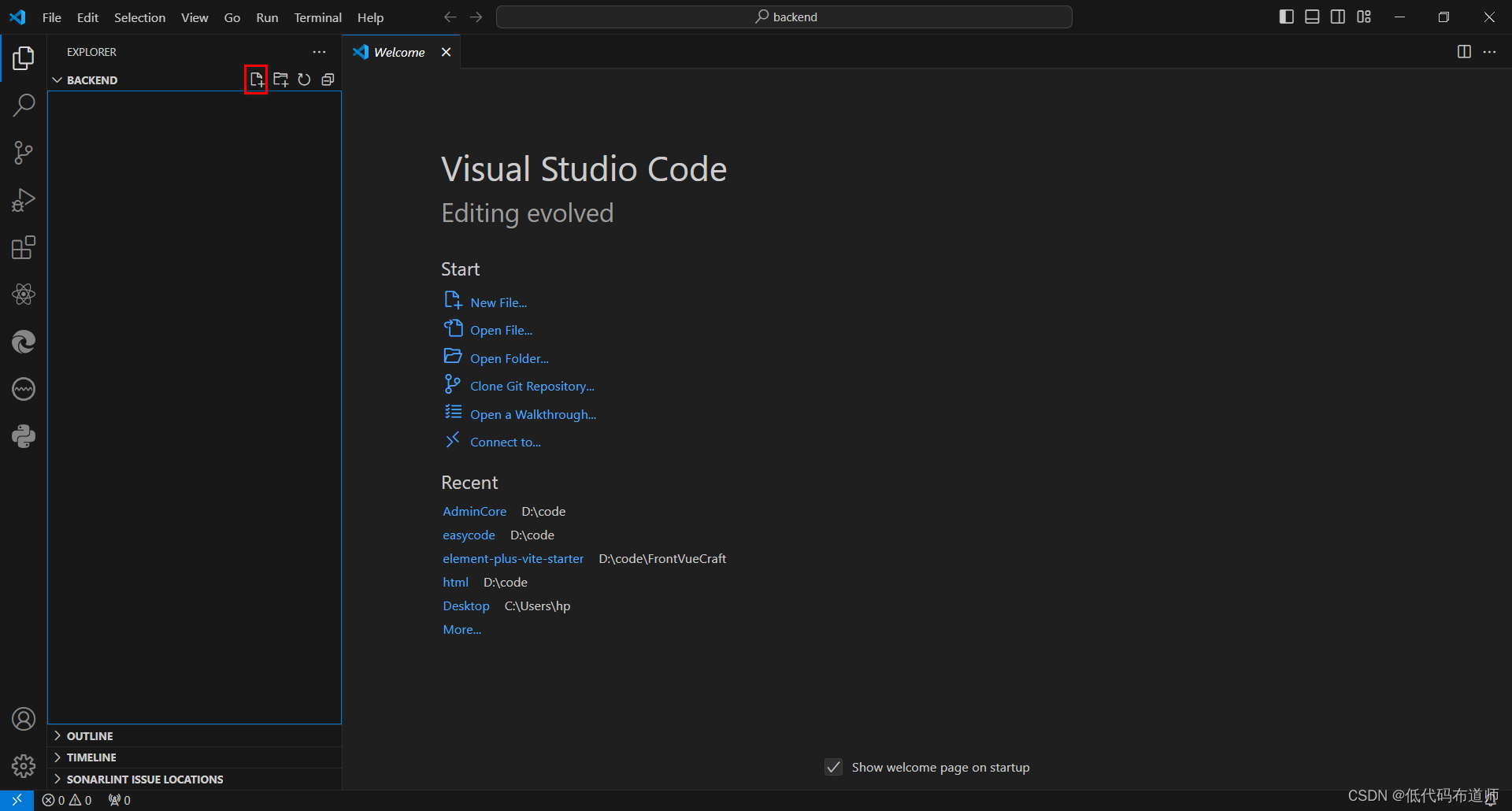
一般express有一个启动的入口文件,我们点击创建文件的图标

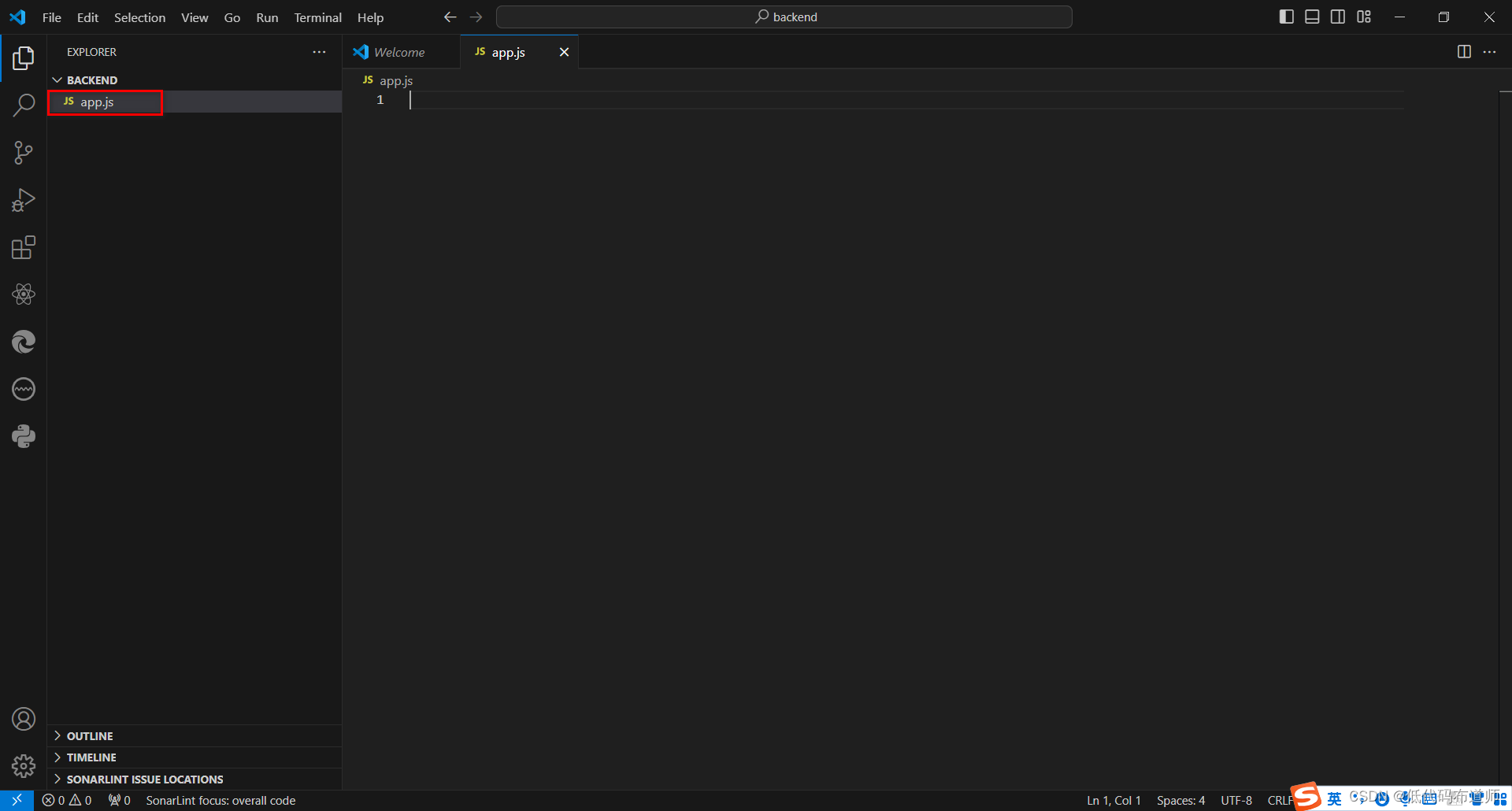
输入app.js,启动文件就创建好了

我们不知道该写点啥代码,在光标的位置,输入app+tab键,他就帮我们生成了一个代码的模板

这个模板虽然有一定的作用,但是需要经过一定的改造才可以使用。步骤三:安装nodejs
在express应用开发的过程中,我们需要安装很多第三方提供的包,就必须先安装Nodejs,然后使用npm命令来安装第三方包,nodejs下载地址:
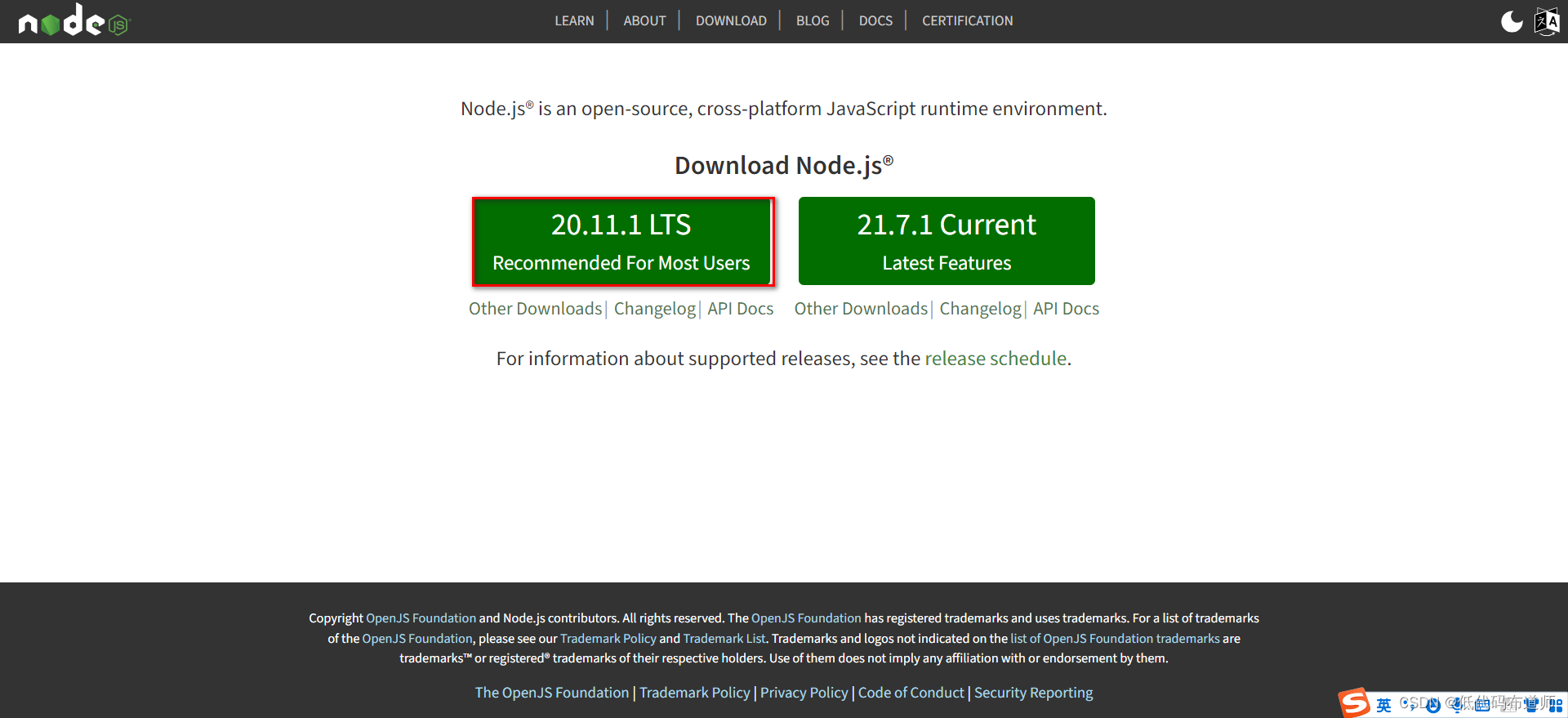
https://nodejs.org/en- 1
然后点击下载最新的版本

这里的LTS表示长期支持的意思,意味着你后续会基于该版本得到更新,因为开源软件一个是会改进功能,另外是有安全更新。功能改进意味着有长久的生命力,安全更新可以进行系统加固。下载完成后双击我们的安装包

点击Next进行下一步的安装

勾选I accept复选框,同意用户协议

选择默认的安装路径,也可以自己修改

剩下就一路next直到安装完成


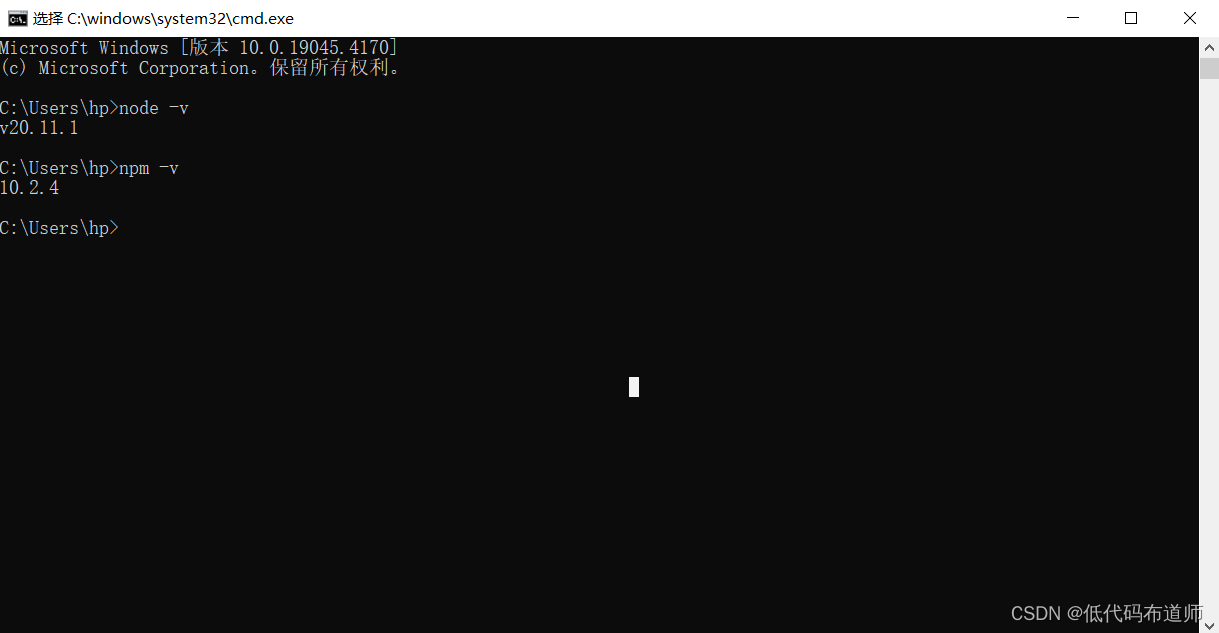
为了验证我们的开发环境是否搭建成功,可以按住键盘的win+R键,在弹出的窗口输入cmd

依次输入如下命令node -v npm -v- 1
- 2

能看到版本号,表示我们的开发环境搭建成功了步骤四:搭建启动入口文件
我们在上边讲解了用插件去快捷的创建入口文件,但是他的代码不是太好使,我们需要自己写一下启动的代码。
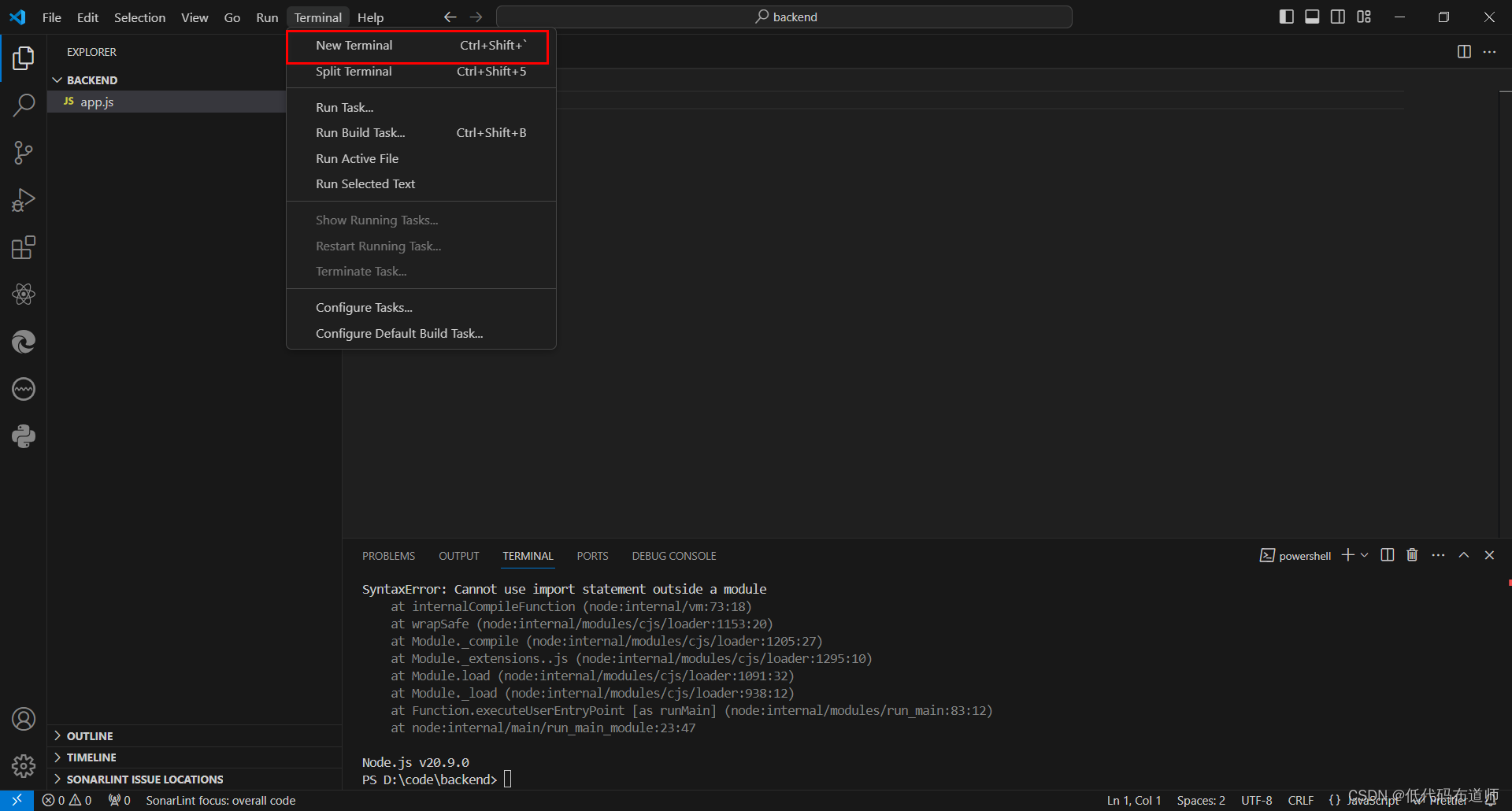
首先要初始化一下项目的配置文件,在vscode里点击Terminal->New Terminal

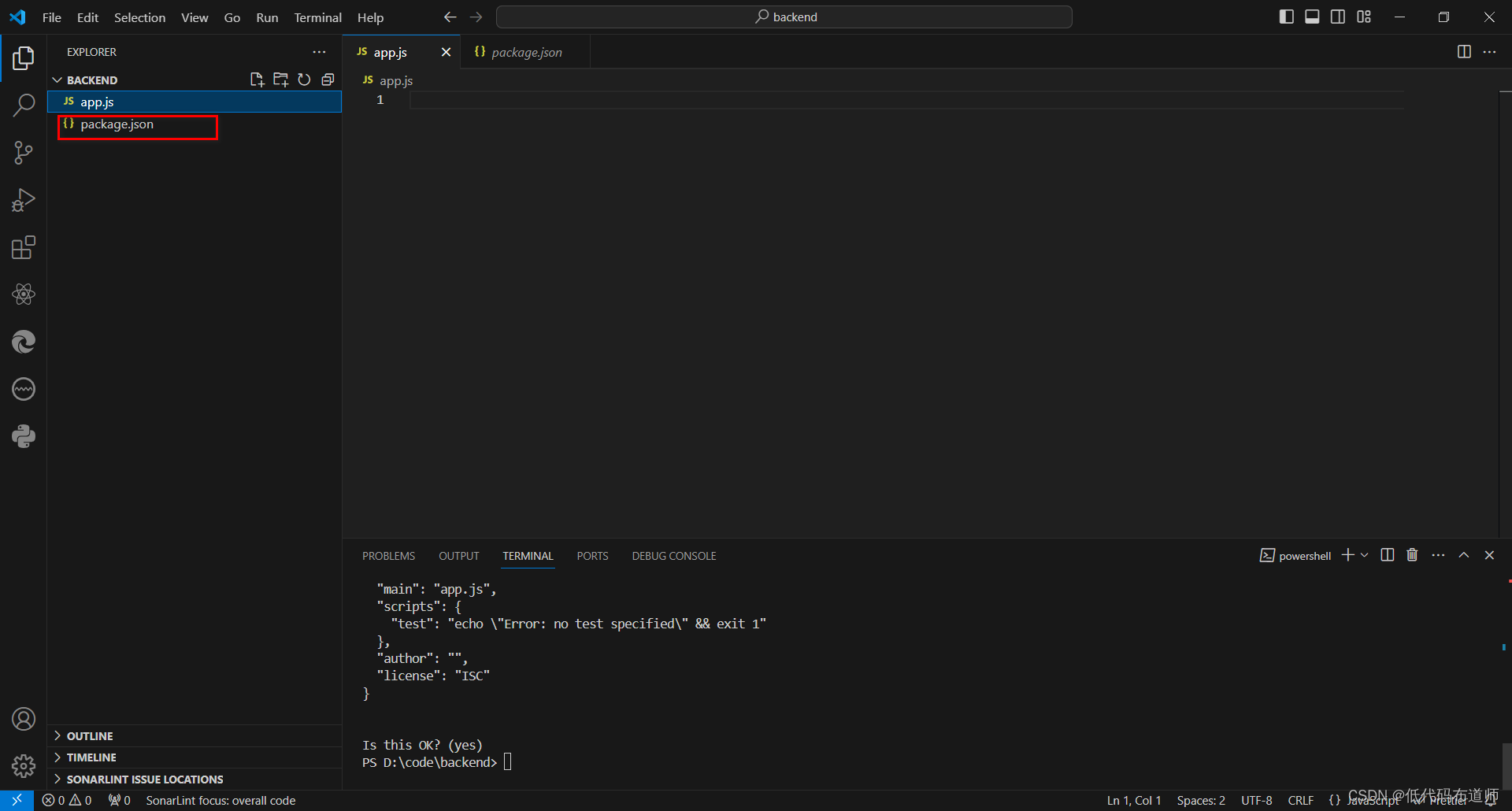
在命令行窗口里输入如下命令npm init- 1
它会提示你各种信息,你一路按回车键,直到在根目录创建了一个package.json文件

这个就是我们工程的依赖文件,如果我们用npm install安装了各种包,都会记录到这个文件里,别人得到你的源码后,直接再执行一遍 npm install就把依赖环境搭建好了我们要使用express框架,先需要安装它,在命令行里输入
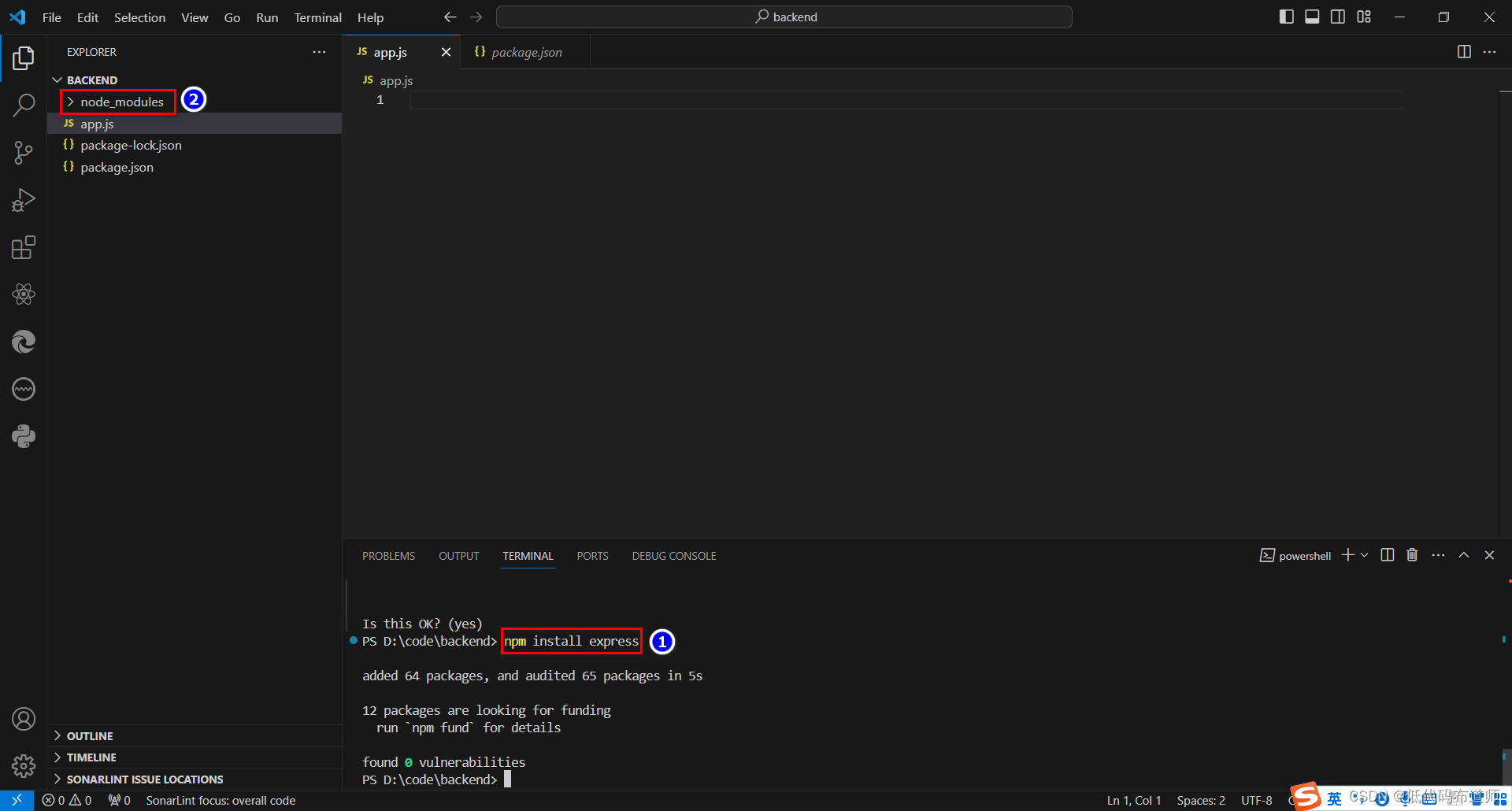
npm install express- 1

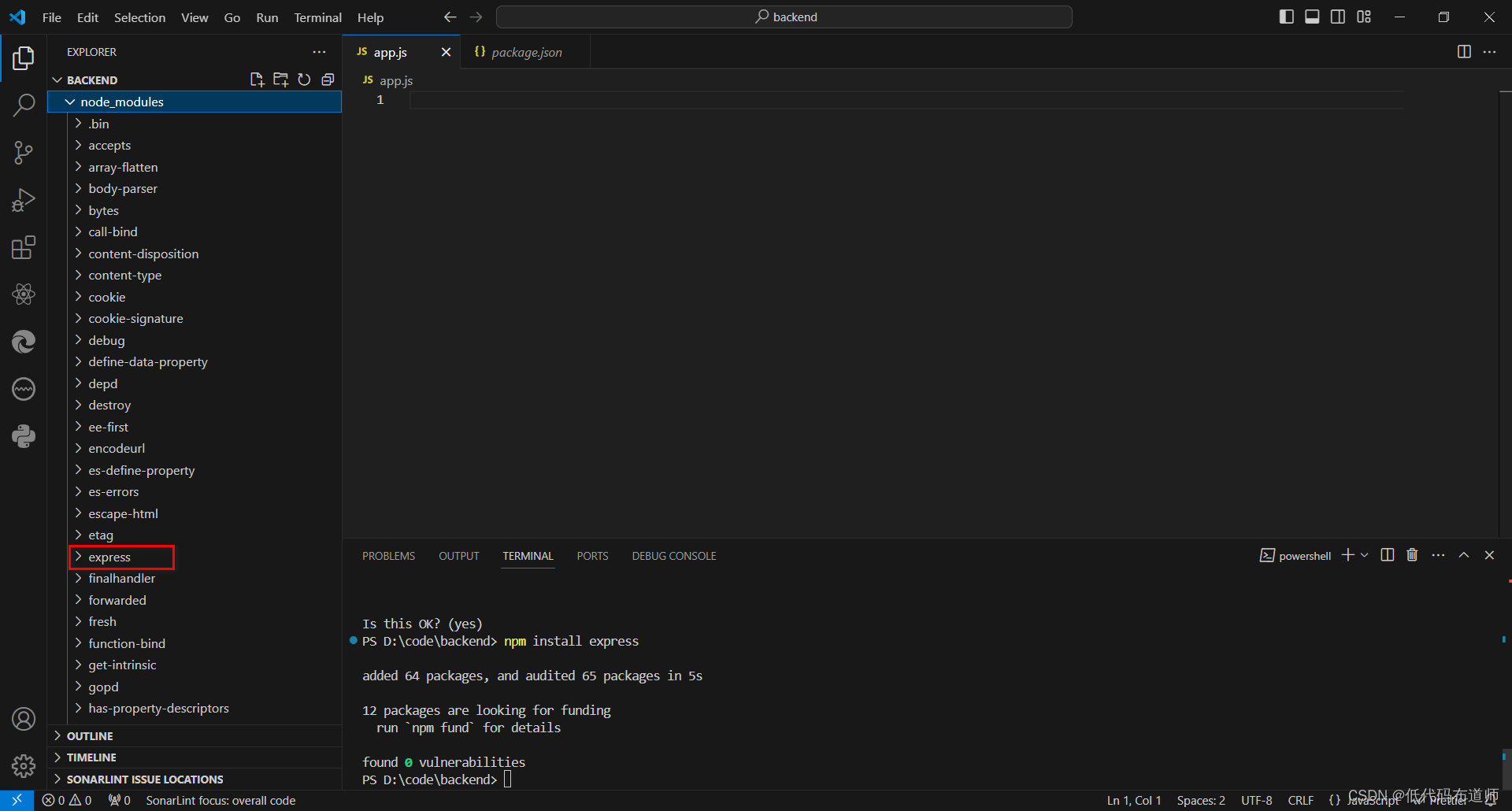
执行完毕后会在根目录多一个node_modules文件夹,里边就有了我们依赖的express框架

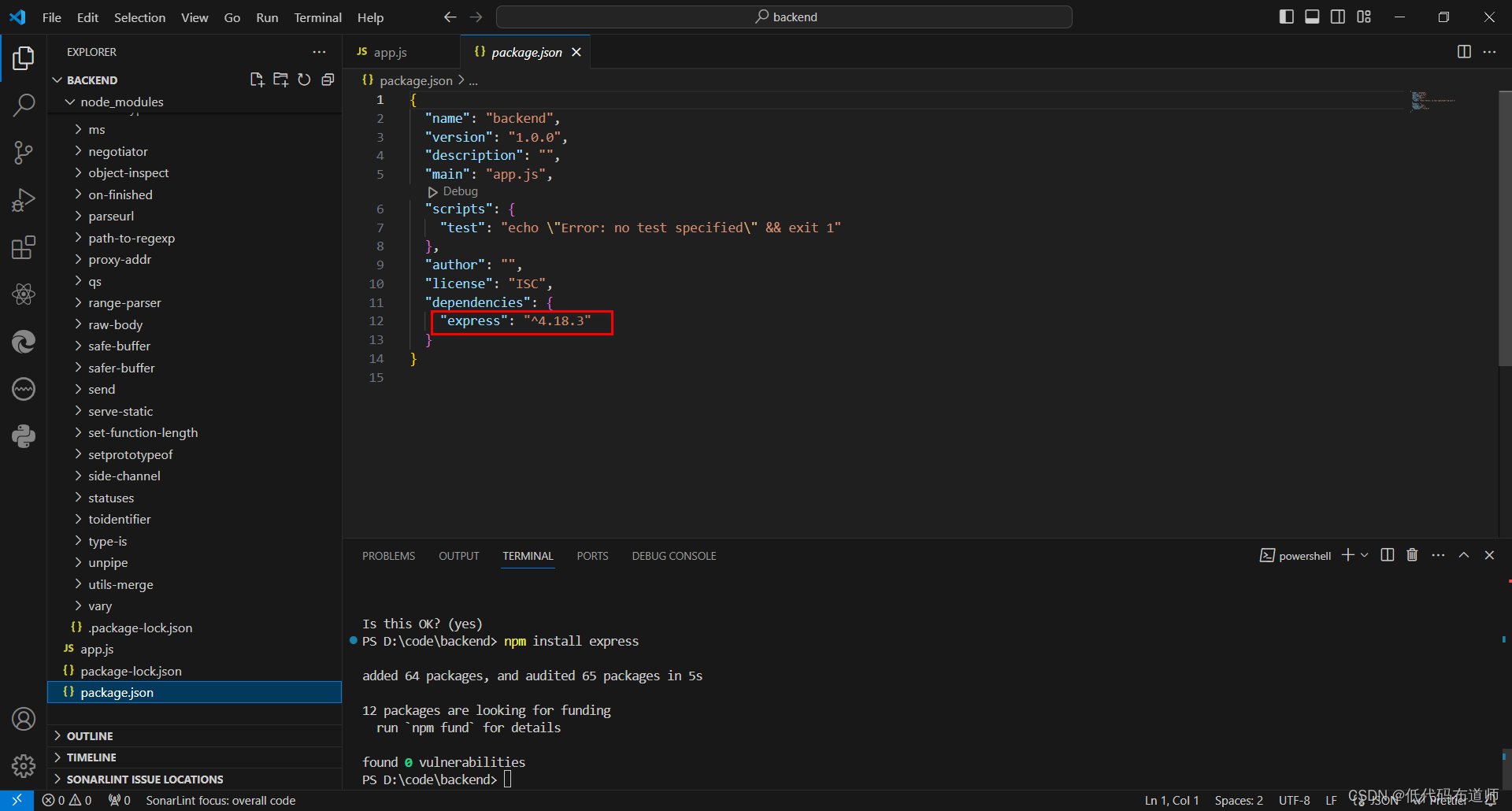
可以看到除了express还有很多其他的,因为依赖是层次展开的,需要一层层的都安装好,然后可以打开package.json里看到我们最新的依赖

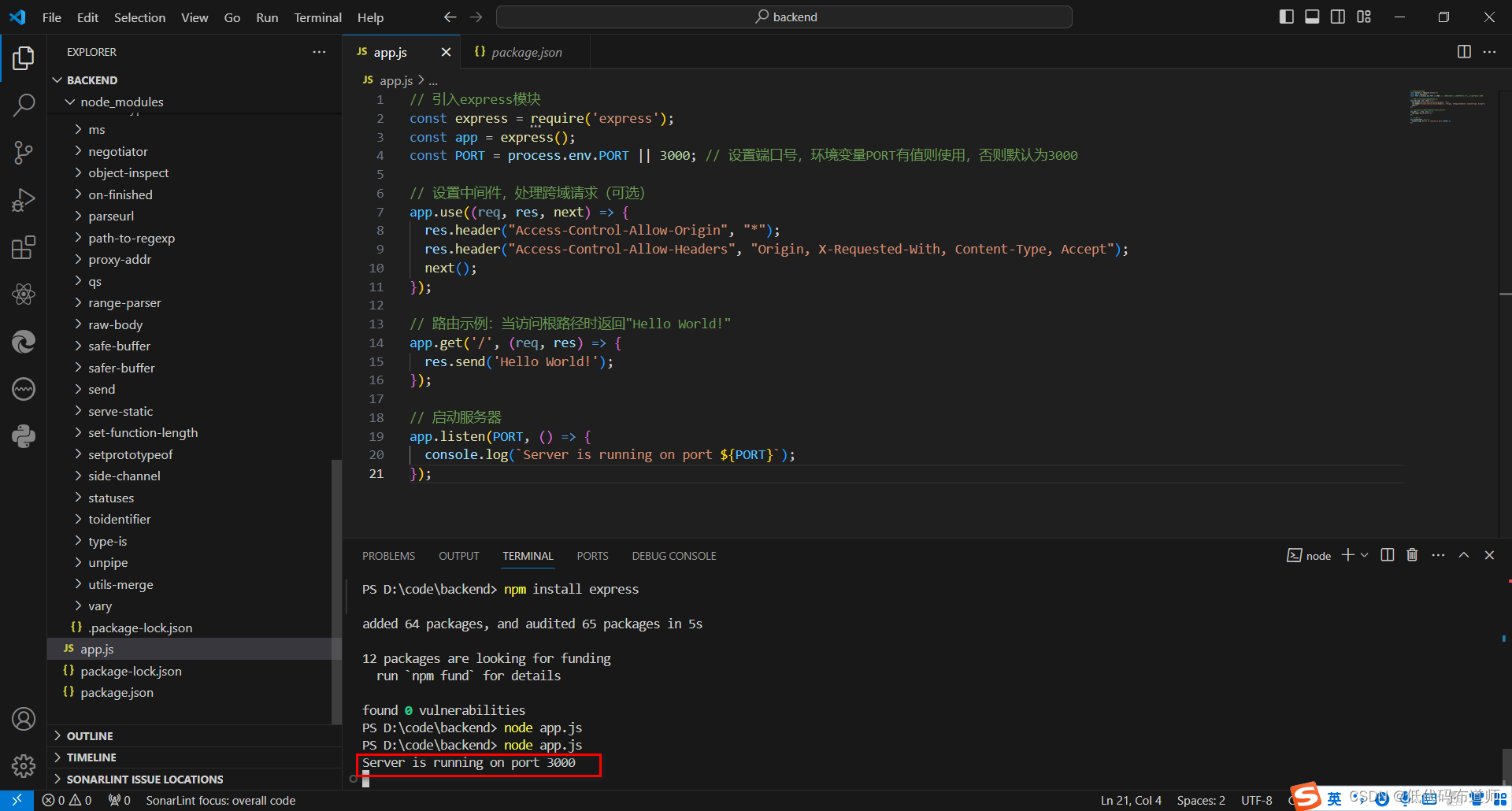
在app.js里替换一下代码,贴入如下代码// 引入express模块 const express = require('express'); const app = express(); const PORT = process.env.PORT || 3000; // 设置端口号,环境变量PORT有值则使用,否则默认为3000 // 设置中间件,处理跨域请求(可选) app.use((req, res, next) => { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); next(); }); // 路由示例:当访问根路径时返回"Hello World!" app.get('/', (req, res) => { res.send('Hello World!'); }); // 启动服务器 app.listen(PORT, () => { console.log(`Server is running on port ${PORT}`); });- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
步骤五:启动服务器
不像Java一样,还得打包部署到tomcat里,express直接用命令启动就可以,在命令行里输入
node app.js- 1
命令行会打印服务器在3000端口启动成功

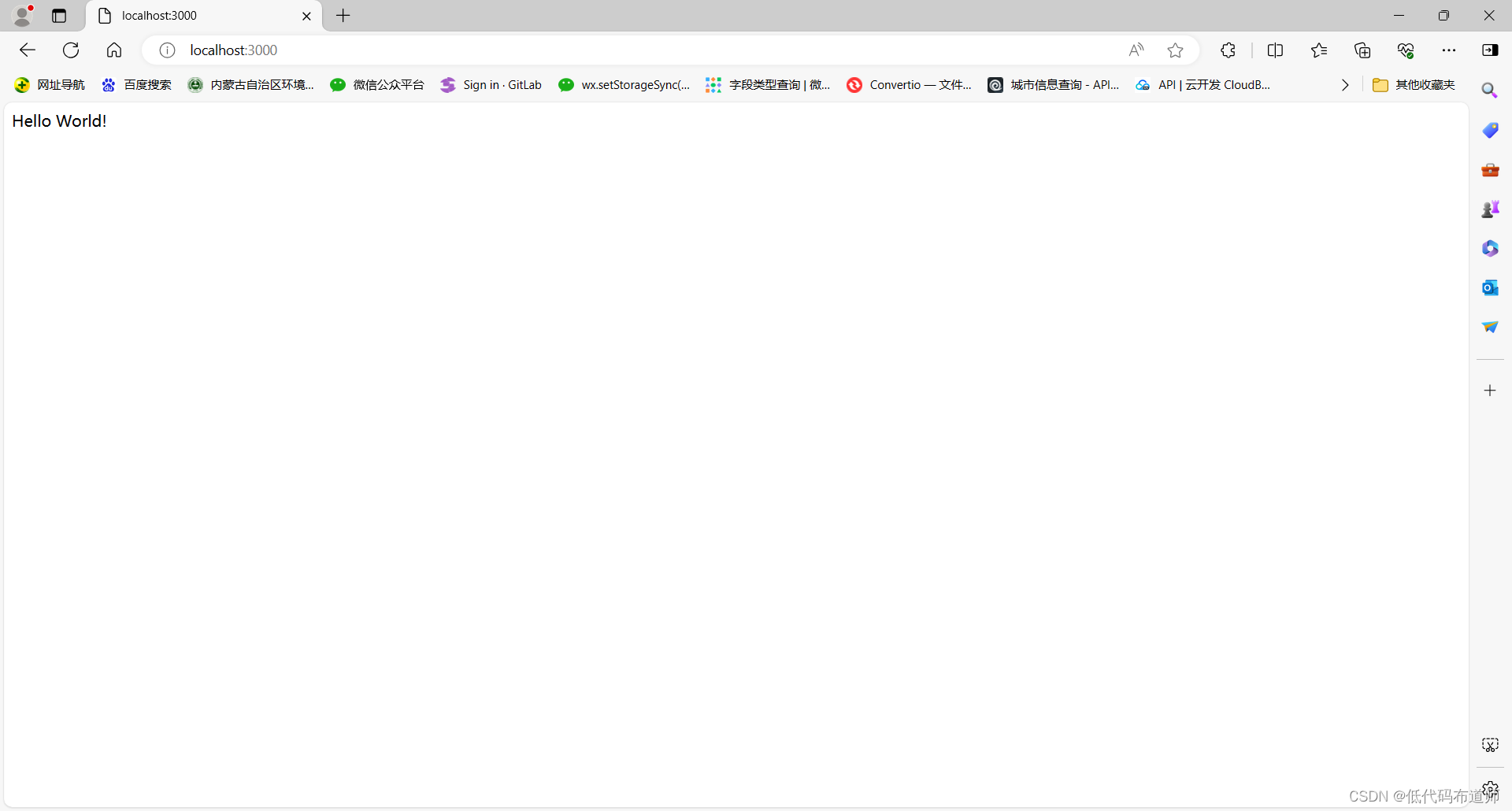
然后你在浏览器里输入http://localhost:3000,可以看到hello,world表示我们后端服务就搭建成功了

总结
我们本篇带着大家从0开始搭建了express的后端服务,涉及到开发工具的下载安装、开发环境的搭建以及启动服务器。有了这些基础知识,后续我们就可以按照自己的需要开发后端接口了,感兴趣的同学,自己搭建一下吧。
-
相关阅读:
python学习——numpy库的使用[超详细的学习笔记]
微信商户平台转账到零钱功能接入实战
nacos基础概念和单机启动
计算机网络 | 物理层
【教育创新,智慧引领】璞公英教学平台精准引领个性化教育!
TCP 三次握手八股文,完美解决线上事故
【计算机网络】(谢希仁第八版)第三章课后习题答案
多旋翼无人机仿真 rotors_simulator:用键盘控制无人机飞行
Advanced Installer使用(亲测可用)
SQL LIKE 运算符
- 原文地址:https://blog.csdn.net/u012877217/article/details/136758594
