-
CSS学习(1)-选择器
一、基本选择器
1. 通配选择器
作用:可以选中所有的 HTML 元素。
语法:* { 属性名: 属性值; }- 1
- 2
- 3
举例:
/* 选中所有元素 */ * { color: orange; font-size: 40px; }- 1
- 2
- 3
- 4
- 5
主要用于:清除样式。
2. 元素选择器
作用:为页面中 某种元素 统一设置样式。
语法:标签名 { 属性名: 属性值; }- 1
- 2
- 3
举例:
/* 选中所有h1元素 */ h1 { color: orange; font-size: 40px; } /* 选中所有p元素 */ p { color: blue; font-size: 60px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
注意:
元素选择器无法实现差异化设置,例如上面的代码中,所有的 p 元素效果都一样。3. 类选择器
作用:根据元素的 class 值,来选中某些元素。
语法:.类名 { 属性名: 属性值; }- 1
- 2
- 3
举例:
/* 选中所有class值为speak的元素 */ .speak { color: red; } /* 选中所有class值为answer的元素 */ .answer { color: blue; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意点:
-
元素的 class 属性值不带 . ,但 CSS 的类选择器要带 . 。
-
class 值,是我们自定义的,按照标准:不要使用纯数字、不要使用中文、尽量使用
英文与数字的组合,若由多个单词组成,使用 - 做连接,例如: left-menu ,且命名
要有意义,做到 “见名知意”。 -
一个元素的 class 属性,能写多个值,要用空格隔开,例如:
"speak big">你好啊
- 1
- 2
4. id 选择器
作用:根据元素的 id 属性值,来精准的选中某个元素。
语法:#id值 { 属性名: 属性值; }- 1
- 2
- 3
举例:
/* 选中id值为earthy的那个元素 */ #earthy { color: red; font-size: 60px; }- 1
- 2
- 3
- 4
- 5
注意:
- id 属性值:尽量由字母、数字、下划线( _ )、短杠( - )组成,最好以字母开头、不要包含空
格、区分大小写。 - 一个元素只能拥有一个 id 属性,多个元素的 id 属性值不能相同。
- 一个元素可以同时拥有 id 和 class 属性。
5. 基本选择器总结

二、复合选择器
1. 交集选择器
作用:选中同时符合多个条件的元素。
语法:选择器1选择器2选择器3...选择器n {}- 1
举例:
/* 选中:类名为beauty的p元素,为此种写法用的非常多!!!! */ p.beauty { color: blue; } /* 选中:类名包含rich和beauty的元素 */ .rich.beauty { color: green; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:
- 有标签名,标签名必须写在前面。
- id 选择器、通配选择器,理论上可以作为交集的条件,但实际应用中几乎不用 —— 因为没
有意义。 - 交集选择器中不可能出现两个元素选择器,因为一个元素,不可能即是 p 元素又是 span 元
素。 - 用的最多的交集选择器是:元素选择器配合类名选择器,例如: p.beauty 。
2. 并集选择器
作用:选中多个选择器对应的元素,又称:分组选择器。
语法:选择器1, 选择器2, 选择器3, ... 选择器n {}- 1
多个选择器通过 , 连接,此处的含义就是:或。
举例:
/* 选中id为peiqi,或类名为rich,或类名为beauty的元素 */ #peiqi, .rich, .beauty { font-size: 40px; background-color: skyblue; width: 200px; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意:
- 并集选择器,我们一般竖着写。
- 任何形式的选择器,都可以作为并集选择器的一部分 。
- 并集选择器,通常用于集体声明,可以缩小样式表体积。
3. HTML元素间的关系
分为:①父元素、②子元素、③祖先元素、④后代元素、⑤兄弟元素。
- 父元素:直接包裹某个元素的元素,就是该元素的父元素。
- 子元素:被父元素直接包含的元素(简记:儿子元素)。
- 祖先元素:父亲的父亲…,一直往外找,都是祖先。
- 后代元素:儿子的儿子…,一直往里找,都是后代。
- 兄弟元素:具有相同父元素的元素,互为兄弟元素。
4. 后代选择器
作用:选中指定元素中,符合要求的后代元素。
语法:选择器1选择器2 选择器3......选择器n{ }- 1
- 2
(先写祖先,再写后代)
选择器之间,用空格隔开,空格可以理解为:
“xxx中的”,其实就是后代的意思。
举例:/*选中ul中的所有li*/ ulli{ color:red; } /*选中ul中所有li中的a*/ ullia{ color:orange; } /*选中类名为subject元素中的所有li*/ .subjectli{ color:blue; } /*选中类名为subject元素中的所有类名为front-end的li*/ .subjectli.front-end{ color:blue;}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
注意:
- 后代选择器,最终选择的是后代,不选中祖先。
- 儿子、孙子、重孙子,都算是后代。
5. 子元素选择器
作用:
选中指定元素中,符合要求的子元素(儿子元素)。(先写父,再写子)
子代选择器又称:子元素选择器、子选择器。
语法:选择器1>选择器2>选择器3>......选择器n{ }- 1
- 2
举例:
/* div中的子代a元素 */ div>a { color: red; } /* 类名为persons的元素中的子代a元素 */ .persons>a{ color: red; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
注意:
- 子代选择器,最终选择的是子代,不是父级。
- 子、孙子、重孙子、重重孙子 … 统称后代;子就是指儿子。注意二者的区别。
6. 兄弟选择器
6.1 相邻兄弟选择器
作用:选中指定元素后,符合条件的相邻兄弟元素。所谓相邻,就是紧挨着他的下一个。
语法:选择器1+选择器2 { }- 1
- 2
示例:
/* 选中div后相邻的兄弟p元素 */ div+p { color:red; }- 1
- 2
- 3
- 4
6.2 通用兄弟选择器
作用:选中指定元素后,符合条件的所有兄弟元素。
语法:选择器1~选择器2 { }- 1
- 2
实例:
/* 选中div后的所有的兄弟p元素 */ div~p { color:red; }- 1
- 2
- 3
- 4
注意:两种兄弟选择器,选择的是下面的兄弟。
7. 属性选择器
作用:选中属性值符合一定要求的元素。
语法:1. [属性名] 选中具有某个属性的元素。 2. [属性名="值"] 选中包含某个属性,且属性值等于指定值的元素。 3. [属性名^="值"] 选中包含某个属性,且属性值以指定的值开头的元素。 4. [属性名$="值"] 选中包含某个属性,且属性值以指定的值结尾的元素。 5. [属性名*=“值”] 选择包含某个属性,属性值包含指定值的元素。- 1
- 2
- 3
- 4
- 5
举例:
/* 选中具有title属性的元素 */ div[title]{color:red;} /* 选中title属性值为atguigu的元素 */ div[title="atguigu"]{color:red;} /* 选中title属性值以a开头的元素 */ div[title^="a"]{color:red;} /* 选中title属性值以u结尾的元素 */ div[title$="u"]{color:red;} /* 选中title属性值包含g的元素 */ div[title*="g"]{color:red;}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
8. 伪类选择器
作用:选中特殊状态的元素。
如何理解“伪” ? — 虚假的,不是真的。
如何理解“伪类”? — 像类( class ),但不是类,是元素的一种特殊状态。常用的伪类选择器
8.1 动态伪类
-
:link超链接未被访问的状态。 -
:visited超链接访问过的状态。 -
:hover鼠标悬停在元素上的状态。 -
:active元素激活的状态。什么是激活?—— 按下鼠标不松开。
注意点:遵循 LVHA 的顺序,即: link 、 visited 、 hover 、 active。 -
:focus获取焦点的元素。表单类元素才能使用
:focus伪类。
当用户:点击元素、触摸元素、或通过键盘的 “ tab ” 键等方式,选择元素时,就是获
得焦点。
8.2 结构伪类
常用的:
:first-child所有兄弟元素中的第一个。:last-child所有兄弟元素中的最后一个。:nth-child(n)所有兄弟元素中的第 n 个。:first-of-type所有同类型兄弟元素中的第一个。:last-of-type所有同类型兄弟元素中的最后一个。:nth-of-type(n)所有同类型兄弟元素中的第n个 。
关于 n 的值:
- 0 或 不写 :什么都选不中 —— 几乎不用。
- n :选中所有子元素 —— 几乎不用。
- 1~正无穷的整数 :选中对应序号的子元素。
- 2n 或 even :选中序号为偶数的子元素。
- 2n+1 或 odd :选中序号为奇数的子元素。
- -n+3 :选中的是前 3 个。
9. 伪元素选择器
作用:选中元素中的一些特殊位置。
常用伪元素:
::first-letter选中元素中的第一个文字。
::first-line选中元素中的第一行文字。
::selection选中被鼠标选中的内容。
::placeholder选中输入框的提示文字。
::before在元素最开始的位置,创建一个子元素(必须用 content 属性指定内容)。
::after在元素最后的位置,创建一个子元素(必须用 content 属性指定内容)。三、选择器的优先级(权重)
通过不同的选择器,选中相同的元素 ,并且为相同的样式名设置不同的值时,就发生了样式的冲突。到底应用哪个样式,此时就需要看优先级了。
优先级如下:行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器。- 1
-
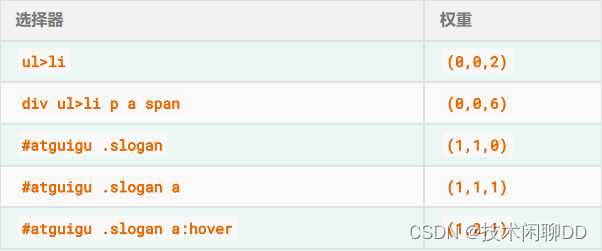
计算方式:每个选择器,都可计算出一组权重,格式为: (a,b,c)
a : ID 选择器的个数。
b : 类、伪类、属性 选择器的个数。
c : 元素、伪元素 选择器的个数。例如:

-
比较规则:
按照从左到右的顺序,依次比较大小,当前位胜出后,后面的不再对比,例如:
(1,0,0) > (0,2,2) (1,1,0) > (1,0,3) (1,1,3) > (1,1,2)- 1
- 2
- 3
- 特殊规则:
- 行内样式权重大于所有选择器。
- !important 的权重,大于行内样式,大于所有选择器,权重最高!
-
相关阅读:
(swjtu西南交大)数据库实验(概念数据库设计及逻辑关系转换):音乐软件数据管理系统
CC攻击演示
C++宏函数和内联函数
Spring MVC相关
java计算机毕业设计深州市特色蜜桃产业电子商务系统源程序+mysql+系统+lw文档+远程调试
学术论文写作以及discussions/results与conclusion的区别
基于springboot+vue的毕业生实习与就业管理系统
磨刀不误砍柴工—ElasticSearch的schema详解
Java基础40 断点调试(Debug)
for update防止修改丢失但不起作用的解决办法
- 原文地址:https://blog.csdn.net/wu2374633583/article/details/136754265