-
html5使用Websocket
html5使用Websocket
前言
在即时通讯的交互方式中websocket是一个很使用的方式,本篇文章讲解在html5中使用websocket

1、html5中的websocket
html5是自带websocket的我们可以直接使用但是websocket 是不支持请求头的我们可以使用websocket提供的协议头将需要给后台的信息进行携带
2、创建一个 WebSocket 对象
socket = new WebSocket("ws://192.168.0.7:8081",['协议头带的信息']); //协议头也可以支持字符串形式的发送 socket = new WebSocket("ws://192.168.0.7:8081",'协议头带的信息');- 1
- 2
- 3
- 4
3、监听 WebSocket 连接事件
socket.addEventListener("open", function (event) { console.log("连接事件成功:", event); });- 1
- 2
- 3
4、监听 WebSocket 收到消息事件
socket.addEventListener("message", function (event) { console.log("接收到的消息事件:", event.data); document.getElementById("wbHtml").innerHTML = "event.data"; });- 1
- 2
- 3
- 4
5、监听 WebSocket 关闭事件
socket.addEventListener("close", function (event) { console.log("出错了关闭WebSocket:", event); document.getElementById("cWHtml").innerHTML = event; });- 1
- 2
- 3
- 4
6、 监听 WebSocket 出错事件
socket.addEventListener("error", function (event) { console.error("WebSocket error报错:", event); });- 1
- 2
- 3
7、发送消息
function sendMessage() { let message = document.getElementById("messageInput").value; if (message) { socket.send(message); } }- 1
- 2
- 3
- 4
- 5
- 6
8、整体代码
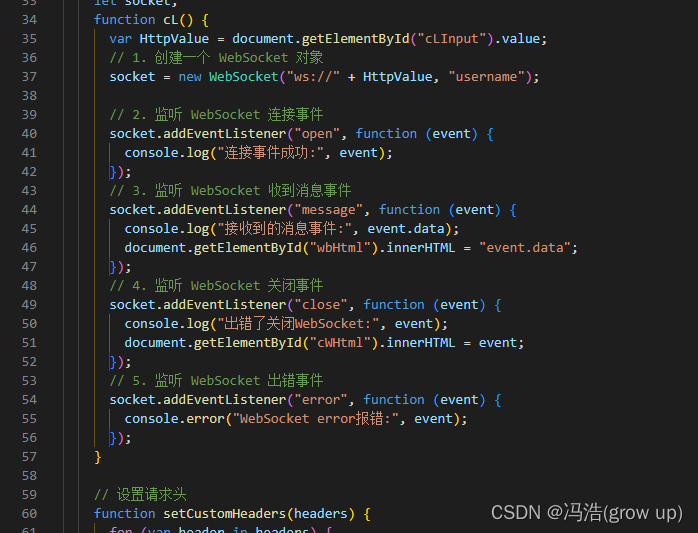
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>WebSocket 示例</title> </head> <body> <h1>WebSocket 示例</h1> <input type="text" id="messageInput" placeholder="请输入要发送的信息" /> <button onclick="sendMessage()">发送消息</button> </body> <script> // 1. 创建一个 WebSocket 对象 let socket; function cL() { // 1. 创建一个 WebSocket 对象 socket = new WebSocket("ws://192.168.2.7:8081" "juName=username"); // 2. 监听 WebSocket 连接事件 socket.addEventListener("open", function (event) { console.log("连接事件成功:", event); }); // 3. 监听 WebSocket 收到消息事件 socket.addEventListener("message", function (event) { console.log("接收到的消息事件:", event.data); document.getElementById("wbHtml").innerHTML = "event.data"; }); // 4. 监听 WebSocket 关闭事件 socket.addEventListener("close", function (event) { console.log("出错了关闭WebSocket:", event); document.getElementById("cWHtml").innerHTML = event; }); // 5. 监听 WebSocket 出错事件 socket.addEventListener("error", function (event) { console.error("WebSocket error报错:", event); }); } // 6、webSocket发送消息 function sendMessage() { let message = document.getElementById("messageInput").value; if (message) { socket.send(message); } } cL(); </script> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
-
相关阅读:
js逆向基础篇-某电商网站-xx街
抛弃 IaaS PaaS SaaS 架构的云操作系统 sealos - 像使用 PC 一样用云
今 年 测 试 行 业 企 业 招 聘 真 相...
python基础语法14-GUI编程2
点赞、收藏必读文章--数据分析的多变量分析
5G双域专网解决方案浅析
Delphi Xe 10.3 钉钉SDK开发——审批流接口(获取表单ProcessCode)
主动营销和被动营销哪种外贸获客方式最有效?
并发模式之生产者消费者模式
MySQL数据库Day04-数据库MySQL的高级使用
- 原文地址:https://blog.csdn.net/m0_50207524/article/details/136758145