-
微信小程序(一)
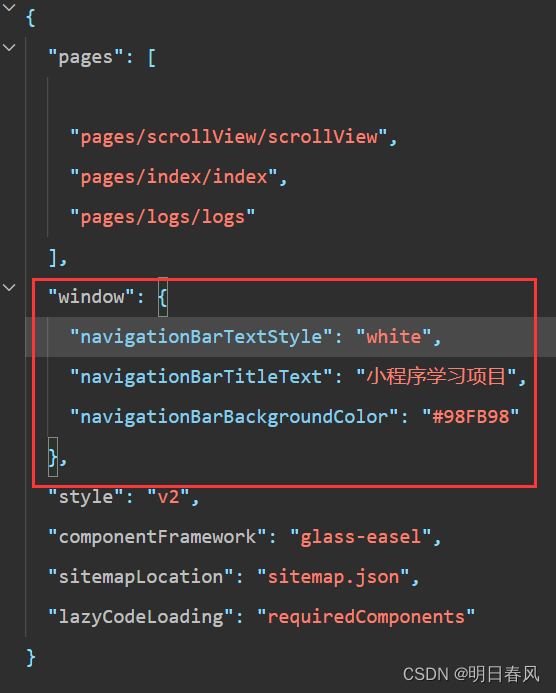
WebView app.是全局配置,app.json是全局配置文件,在页面的.json配置文件中的配置会覆盖我们全局的配置



快捷键: .box 敲回车 -----
.row*8 敲回车:


.row{$}*8 敲回车


案例1:
.wxss:
- .box{
- color: red;
- border:3px solid rgb(196, 240, 196);
- }
.wxml:
<view class = "box">跟我一起学小程序view>
案例2:
px和rpx的差异:
px单位是固定大小不会随着屏幕的改变而改变,rpx是响应式布局:

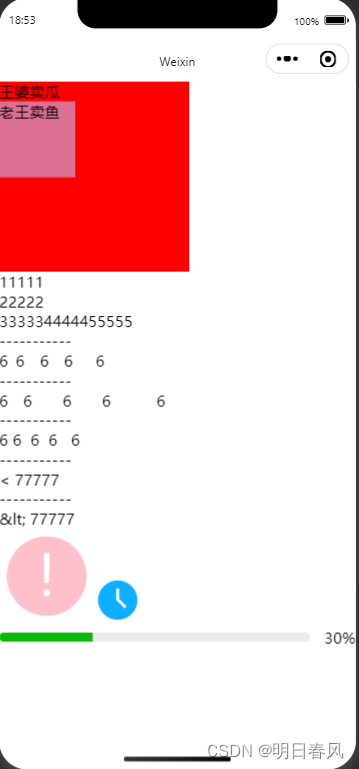
案例3:
.wxml: hover-stop-propagation:子元素阻止父元素冒泡
- <view class="box" hover-class="boxhover" hover-start-time="0" hover-stay-time="200">
- 王婆卖瓜
- <view class = "inner" hover-class="innerhover" hover-stop-propagation = "true">
- 老王卖鱼
- view>
- view>
- <view>11111view>
- <view>22222view>
- <text user-select>33333text>
- <text>44444text>
- <text user-select >55555text>
- <view>-----------view>
- <text space="ensp" >6 6 6 6 6text>
- <view>-----------view>
- <text space="emsp" >6 6 6 6 6text>
- <view>-----------view>
- <text space="nbsp" >6 6 6 6 6text>
- <view>-----------view>
- <text decode >< 77777text><view>-----------view>
- <text >< 77777text>
- <view>
- <icon type ="warn" size="100" color="pink">icon>
- <icon type ="waiting" size="50">icon>
- view>
- <view>
- <progress percent= "30" show-info border-radius="100" stroke-width="10">progress>
- view>

.wxss:
- .box{
- width:200px;
- height:200px;
- background: red;
- }
- .boxhover{
- background: palegreen;
- }
- .box .inner{
- width:80px;
- height:80px;
- background: palevioletred;
- }
- .inner.innerhover{
- background: seashell;
- }
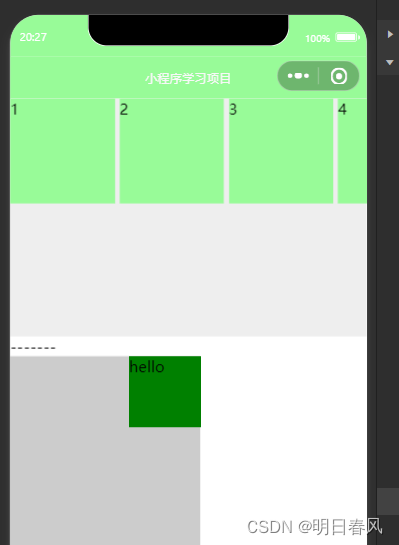
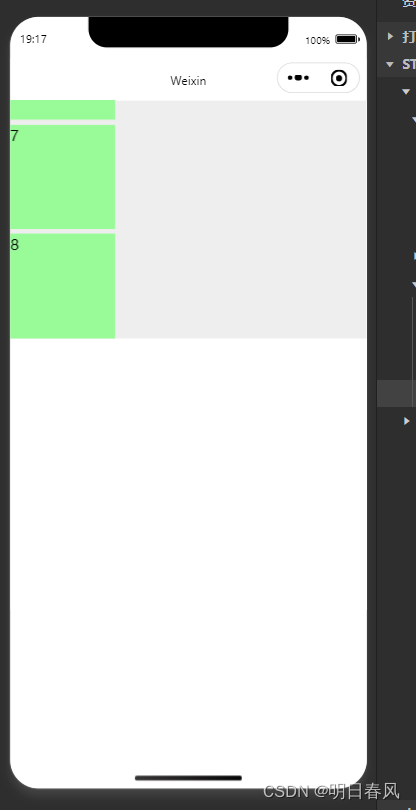
案例4:scroll-view
没有之前:


竖向滚动:
.wxml:
- <scroll-view class = "myScroll" scroll-y>
- <view class="row">1view>
- <view class="row">2view>
- <view class="row">3view>
- <view class="row">4view>
- <view class="row">5view>
- <view class="row">6view>
- <view class="row">7view>
- <view class="row">8view>
- scroll-view>

.wxss:
- .myScroll{
- width: 100%; /*沾满整个屏幕 */
- height:500rpx;
- background: #eeeeee;
- }
- .myScroll .row{
- width: 220rpx;
- height:220rpx;
- background: palegreen;
- margin-bottom: 10rpx; /* 每个容器底部间距10rpx */
- }
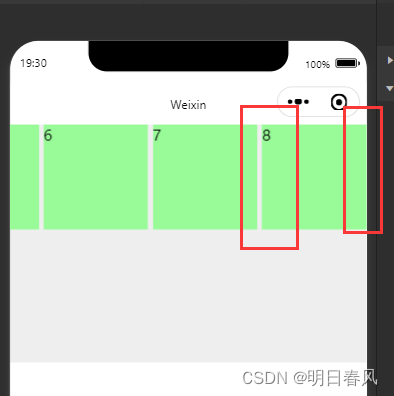
横向滚动:
强制一行然后实现滚动效果:
/*1、把子容器排成一行, 如果只有inline的话,width、height就不起作用了 */
display: inline-block;
/*2、强制让子元素挤在一行*/
white-space: nowrap;
wxml:
- <scroll-view class = "myScroll" scroll-x>
- <view class="row">1view>
- <view class="row">2view>
- <view class="row">3view>
- <view class="row">4view>
- <view class="row">5view>
- <view class="row">6view>
- <view class="row">7view>
- <view class="row">8view>
- scroll-view>

wxss:
- .myScroll{
- width: 100%; /*沾满整个屏幕 */
- height:500rpx;
- background: #eeeeee;
- /*2、强制让子元素挤在一行*/
- white-space: nowrap;
- }
- .myScroll .row{
- width: 220rpx;
- height:220rpx;
- background: palegreen;
- /*1、把子容器排成一行, 如果只有inline的话,width、height就不起作用了 */
- display: inline-block;
- margin-right: 10rpx;
- }
- /* 每个元素都有10间隔 最后一个元素不需要有间隔:*/
- .myScroll .row:last-child{
- margin-right: 0;
- }
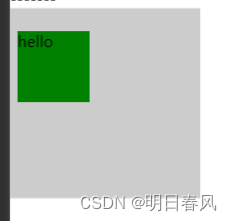
案例5:movable-area自由移动
拖动图形验证功能可以使用这个实现
、 必须联合使用, 才是可移动区域 - movable-area 必须设置width和height属性,不设置默认为10px**
- 当movable-view小于movable-area时,movable-view的移动范围是在movable-area内;
- 当movable-view大于movable-area时,movable-view的移动范围必须包含movable-area
属性 类型 默认值 必填 说明 direction string none 否 movable-view的移动方向,
属性值有all、vertical、horizontal、none
inertia boolean false 否 movable-view是否带有惯性 out-of-bounds boolean false 否 超过可移动区域后,movable-view是否还可以移动 .wxml:
- <movable-area style="width: 400rpx;height:400rpx;background:#ccc; overflow: hidden;">
- <movable-view direction="all" inertia x="20rpx" y="20rpx" out-of-bounds
- style="width: 150rpx;height: 150rpx;background: green;"
- >
- <view>helloview>
- movable-view>
- movable-area>

案例6:navigator页面链接导航
- <navigator url = "/pages/index/index" hover-class="hoverNav">这是跳转到index页面navigator>
- <navigator url = "/pages/index/index" class="out" hover-class="hoverNav">
- <image src="/static/pic2.png" mode="aspectFit" class="image">image>
- navigator>
- <navigator url = "/pages/index/index" >
- <view>这是页面跳转view>>
- navigator>

- .out .image{
- width: 200rpx;
- height: 200rpx;
- }
- .hoverNav{
- color: aquamarine;
- background:rgb(248, 52, 101);
- }
相对路径 退出两层 ../../
/代表根目录
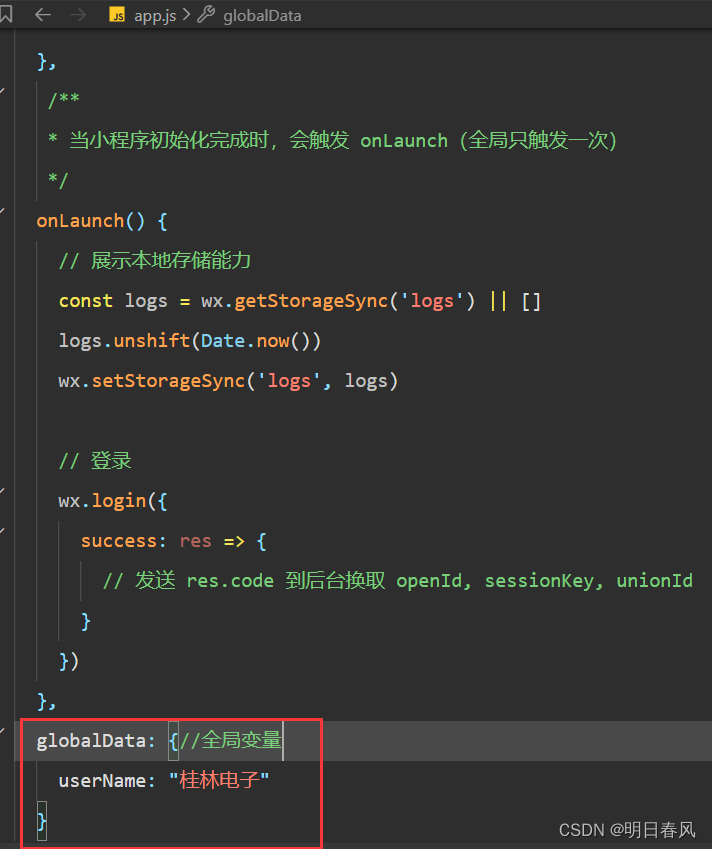
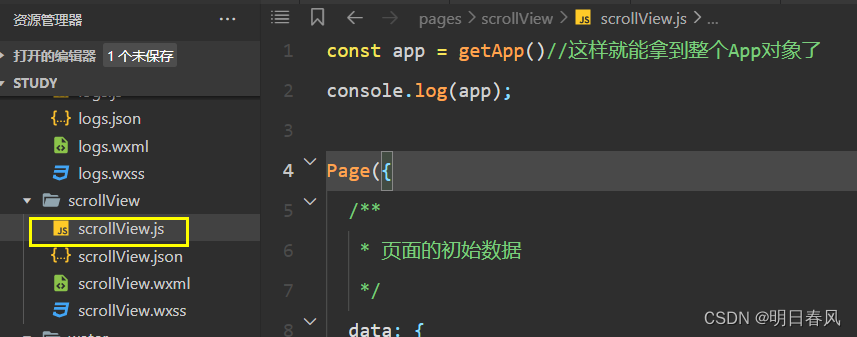
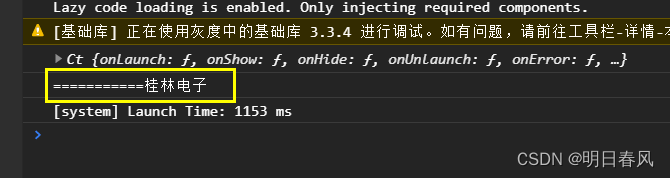
案例7:app.js
app.js是全局配置文件:

用的比较多的是globalData全局变量:


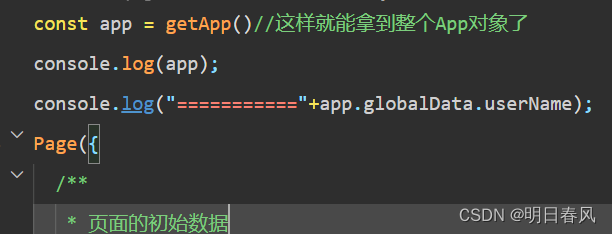
看控制台:



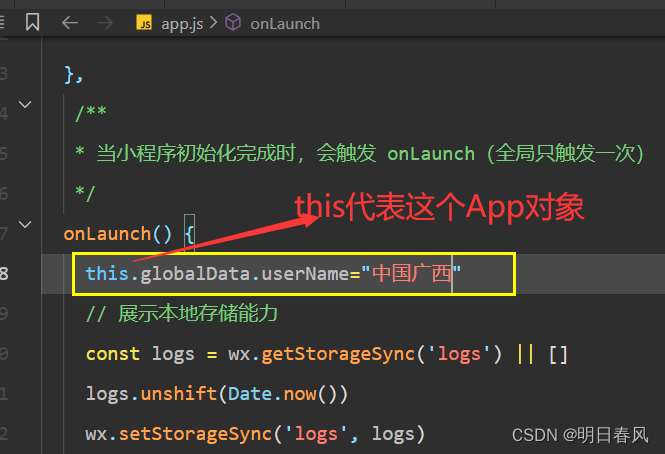
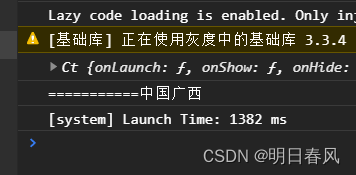
如何修改全局变量的值呢:


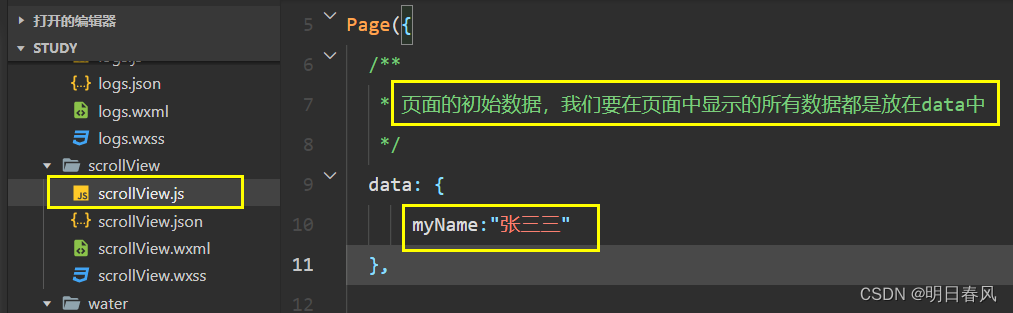
案例8:data差值表达式:
1、两个花括号!!!!

- <view>
- 我的名字是:{{myName}}
- view>
2、设置一个定时器,在页面加载完成2s后修改值:
- Page({
- /**
- * 页面的初始数据,我们要在页面中显示的所有数据都是放在data中
- */
- data: {
- myName:"张三三"
- },
- /**
- * 生命周期函数--监听页面加载
- * onLoad函数是页面加载完成后要执行的函数
- */
- onLoad(options) {
- setTimeout(()=>{
- this.setData({
- myName:"李想想"
- })
- },2000)
- },
3、取值:
wxml:
- <view>
- 我的名字是:{{myName}}
- view>
- <view>
- 年龄:{{age}}
- view>
- <veiw>
- 书籍:{{books}}
- veiw>
- <view>
- 用户:{{user}}
- view>
- <view>
- 用户:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view>
- 用户:{{user.name + "-" +user.age+"-"+user.gender}}
- view>

.js:
- Page({
- /**
- * 页面的初始数据,我们要在页面中显示的所有数据都是放在data中
- */
- data: {
- myName:"张三三",
- age:18,
- bool:true,
- books:["孙子兵法","红楼梦"],
- user:{
- name:"高齐强",
- age:50,
- gender:"男"
- }
- },
4、if elif else
true和false必须放在差值表达式中
- <view wx:if="{{true}}">
- 用户1:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view wx:if="{{false}}">
- 用户2:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view wx:if="{{1==1}}">
- 用户3:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view wx:if="{{bool}}">
- 用户4:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view wx:if="{{!bool}}">
- 用户5:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view wx:else>
- 用户6:{{user.name}}-{{user.age}}-{{user.gender}}
- view>
- <view wx:if="{{age==15}}">年龄15岁view>
- <view wx:elif="{{age==16}}">年龄16岁view>
- <view wx:elif="{{age==17}}">年龄17岁view>
- <view wx:elif="{{age==18}}">年龄18岁view>
- <view wx:elif="{{age==19}}">年龄19岁view>
- <view wx:else>年龄无效值view>


案例9:for循环列表渲染
案例1:
- data: {
- myName:"张三三",
- age:18,
- bool:true,
- books:["孙子兵法","红楼梦","青年文摘","新闻报道"],
- user:{
- name:"高齐强",
- age:50,
- gender:"男"
- }
- },
- <view wx:for="{{books}}" wx:for-item="item">
- 书名:{{item}}
- view>
- <view wx:for="{{books}}" wx:for-item="row">
- 书名:{{row}}
- view>
- <view wx:for="{{books}}" >
- 书名:{{item}}
- view>


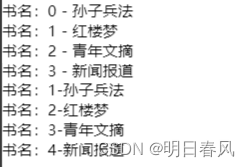
案例2:index索引值
- <view wx:for="{{books}}" >
- 书名:{{index}} - {{item}}
- view>
- <view wx:for="{{books}}" wx:for-index="index">
- 书名:{{index+1}}-{{item}}
- view>

案例3:循环对象
- <view class = "article" wx:for="{{articles}}">
- <image src="{{item.picUrl}}" mode="aspectFit" />
- <view class = "title">
- {{item.title}}
- view>
- <text class = "time" > {{item.time}}text>
- view>
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- articles:[{
- title:"JS时间戳转为时间格式的多功能方法",
- time:"2023-01-10",
- picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200611/1591843113.jpg"
- },{
- title:"WXS根据时间戳计算时间间隔",
- time:"2020-04-25",
- picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200425/1587812172.jpg"
- },{
- title:"微信小程序wxs时间戳格式化多功能转换方法",
- time:"2020-03-29",
- picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200329/1585485379.jpg"
- },{
- title:"移动端rem与px单位转换响应式适配的方法",
- time:"2020-03-26",
- picUrl:"http://qingnian8.oss-cn-qingdao.aliyuncs.com/images/20200326/1585201323.jpg"
- }]
- },

案例10:bindtap事件触发
事件分类,事件分为冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
类型 触发条件 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 tap 手指触摸后马上离开(这个用的比较多,类似于click点击事件) 案例1:
.js:
- // pages/event/event.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- myName:"咸鱼本鱼",
- age:18
- },
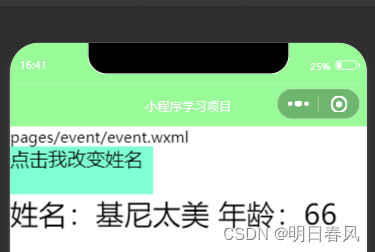
- onClickNow(){
- console.log("点击了block块");
- this.setData({
- myName : "基尼太美",
- age:66
- })
- },
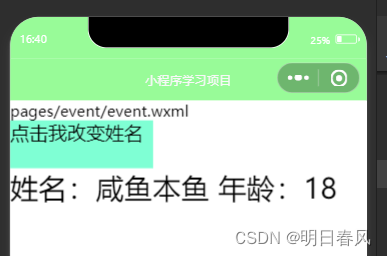
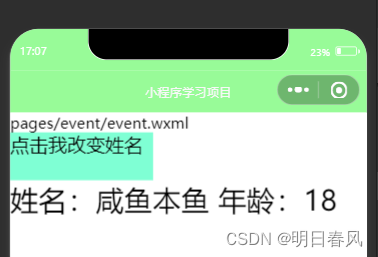
.wxml:
- <text>pages/event/event.wxmltext>
- <view class= "block" bindtap="onClickNow">
- 点击我改变姓名
- view>
- <view class = "text">
- 姓名:{{myName}} 年龄:{{age}}
- view>
.wxss:
- .block{
- width: 300rpx;
- height: 100rpx;
- background-color: aquamarine;
- font-size:40rpx;
- }
- .text{
- font-size: 60rpx;
- }


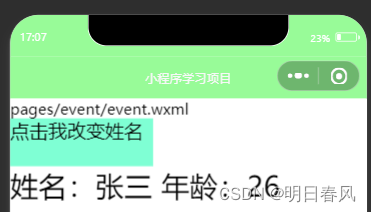
案例2:带有参数的点击事件:
.wxml:
- <text>pages/event/event.wxmltext>
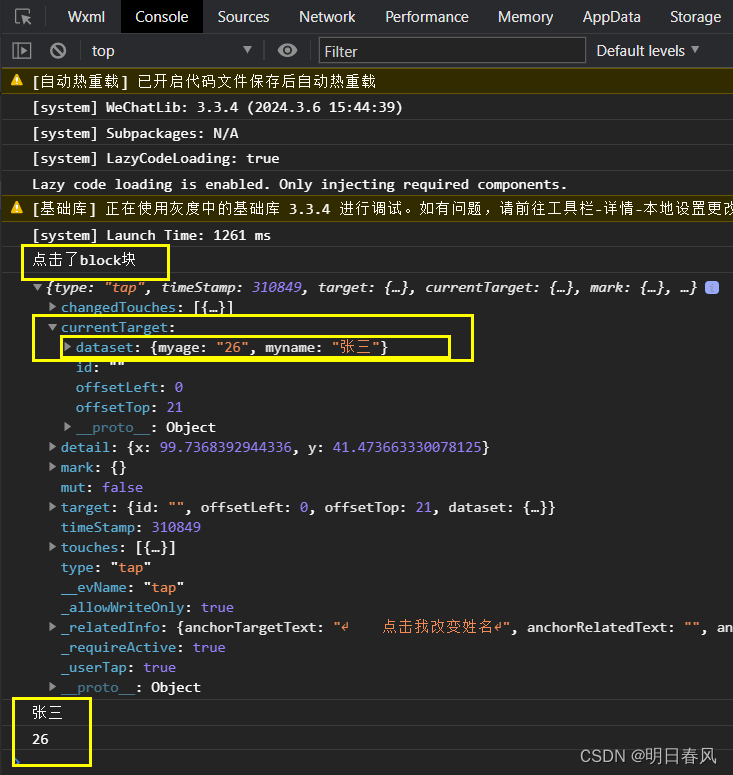
- <view class= "block" data-myname="张三" data-myage="26" bindtap="onClickNow">
- 点击我改变姓名
- view>
- <view class = "text">
- 姓名:{{myName}} 年龄:{{age}}
- view>
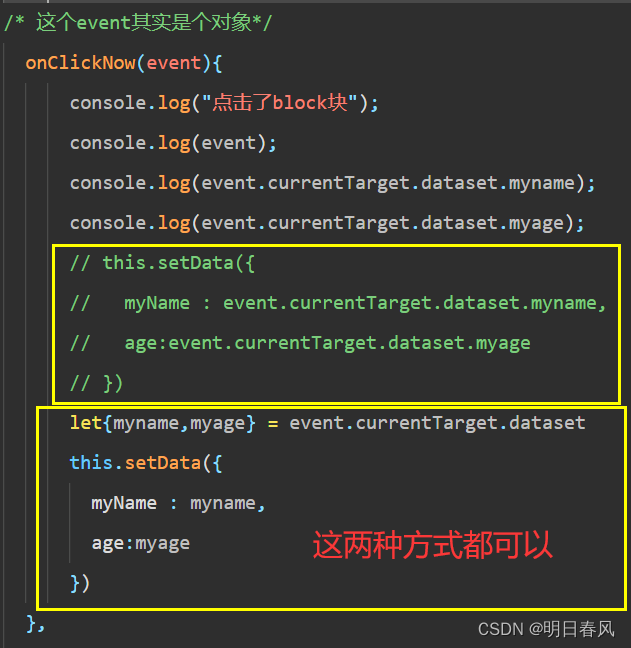
.js:
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- myName:"咸鱼本鱼",
- age:18
- },
- /* 这个event其实是个对象*/
- onClickNow(event){
- console.log("点击了block块");
- console.log(event);
- console.log(event.currentTarget.dataset.myname);
- console.log(event.currentTarget.dataset.myage);
- this.setData({
- myName : event.currentTarget.dataset.myname,
- age:event.currentTarget.dataset.myage
- })
- },

.wxss:
- .block{
- width: 300rpx;
- height: 100rpx;
- background-color: aquamarine;
- font-size:40rpx;
- }
- .text{
- font-size: 60rpx;
- }



案例3:
-
相关阅读:
小任务:简单实现银行业务系统(附 ideal编辑器固定序列化版本方法)
关于maven项目中依赖无法下载的解决方案
概率论与数理统计学习:数字特征(二)——知识总结与C语言实现案例
IntelliJ IDEA 2023.2新特性详解第二弹!
第3章-指标体系与数据可视化-3.1.1-Matplotlib绘图库
Python——案例
基于51单片机的简易可调时钟闹钟Proteus仿真
如何对数字货币进行投资分析--基本面
基于遥感和GIS技术的生态承载力评价的解决方案
OOP 向量加减(友元+拷贝构造)
- 原文地址:https://blog.csdn.net/weixin_53676834/article/details/136651013
